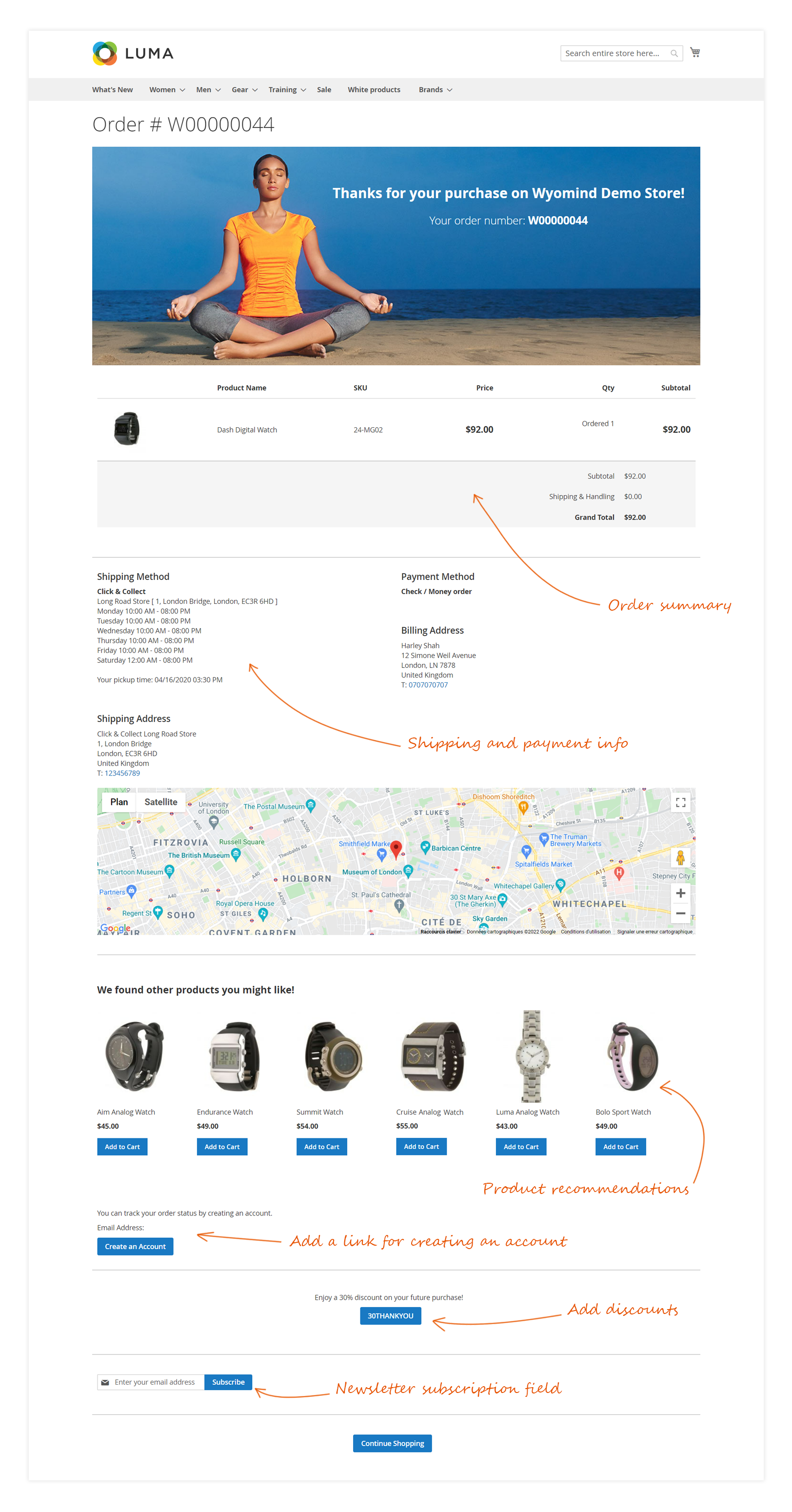
L'extension Improved Success Page vous permet de personnaliser entièrement la page de confirmation de commande qui apparaît après qu'un client ait passé commande. Cette extension vous aidera à créer une page beaucoup plus attrayante en gérant le design ainsi que le contenu de la page.
Vous aurez la possibilité d'ajouter et d'afficher des blocks d'information sur les produits, les clients, la livraison et facturation, les réductions mais également les produits cross-sell, up-sells...
En ajoutant des informations utiles à votre page de confirmation de commande, vous améliorerez considérablement l'expérience d'achat de vos clients et ainsi rendrez chaque page de confirmation unique.
Terminologie
- Widget : il s'agit d"un morceau de code qui permet d'afficher un large éventail de contenu et de le placer à des endroits spécifiques de votre boutique.
- Variable : il s'agit d'une information réutilisable qui peut être créée et utilisée à différents endroits, par exemple dans les templates d'email, les blocks...
- Block : c'est une unité modulaire qui peut être placée n'importe où dans une page. Les blocks peuvent être utilisés pour afficher des informations statiques comme du texte, des images et des vidéos, ainsi que des informations dynamiques.
Comment utiliser Improved Success Page pour Magento 2
ETAPE 1 : Configurer les paramètres généraux
Dans un premier temps, vous pouvez activer l'extension depuis :
StoresSettingsConfigurationWyomindImproved Success Page
General Settings
Dans les paramètres généraux, vous pouvez activer l'extension ainsi ques les outils de debug.
Activer l'extension Improved Success Page
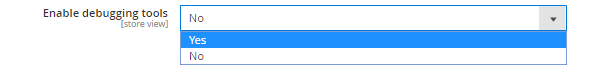
Activer les outils de debug
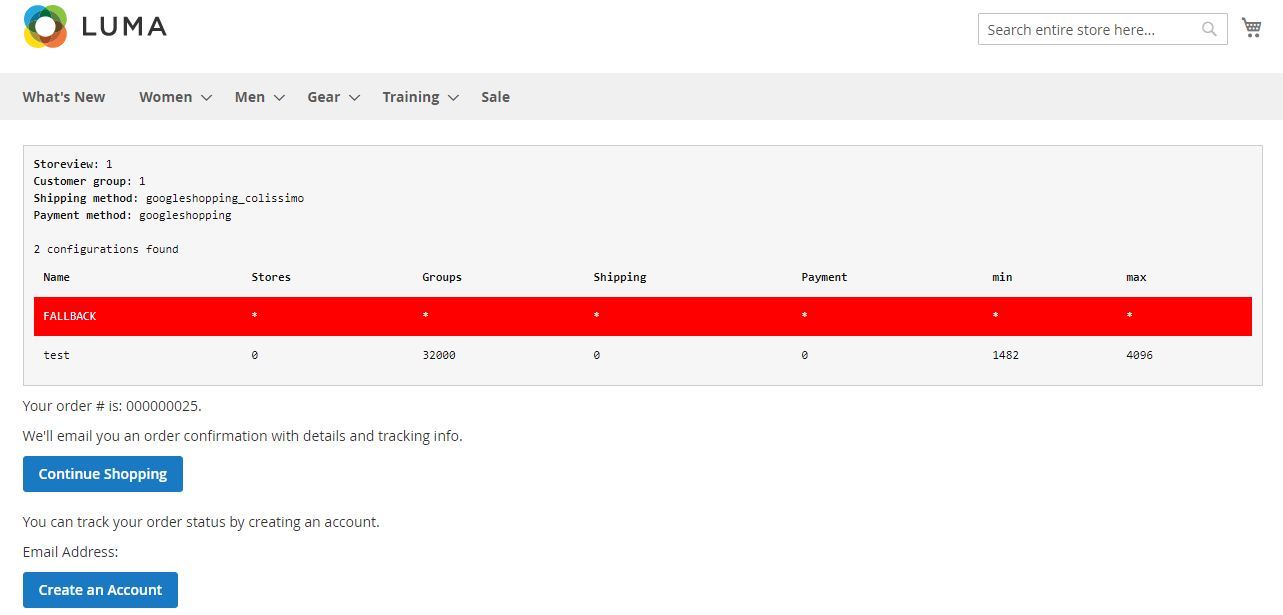
Pour activer et afficher les information de debug sur la page de confirmation de commande, définissez Enable debugging tools sur YES.
Une boîte sera affichée et vous aidera à vérifier vos différentes pages de confirmation.
Paramètres Google Map
Page Title
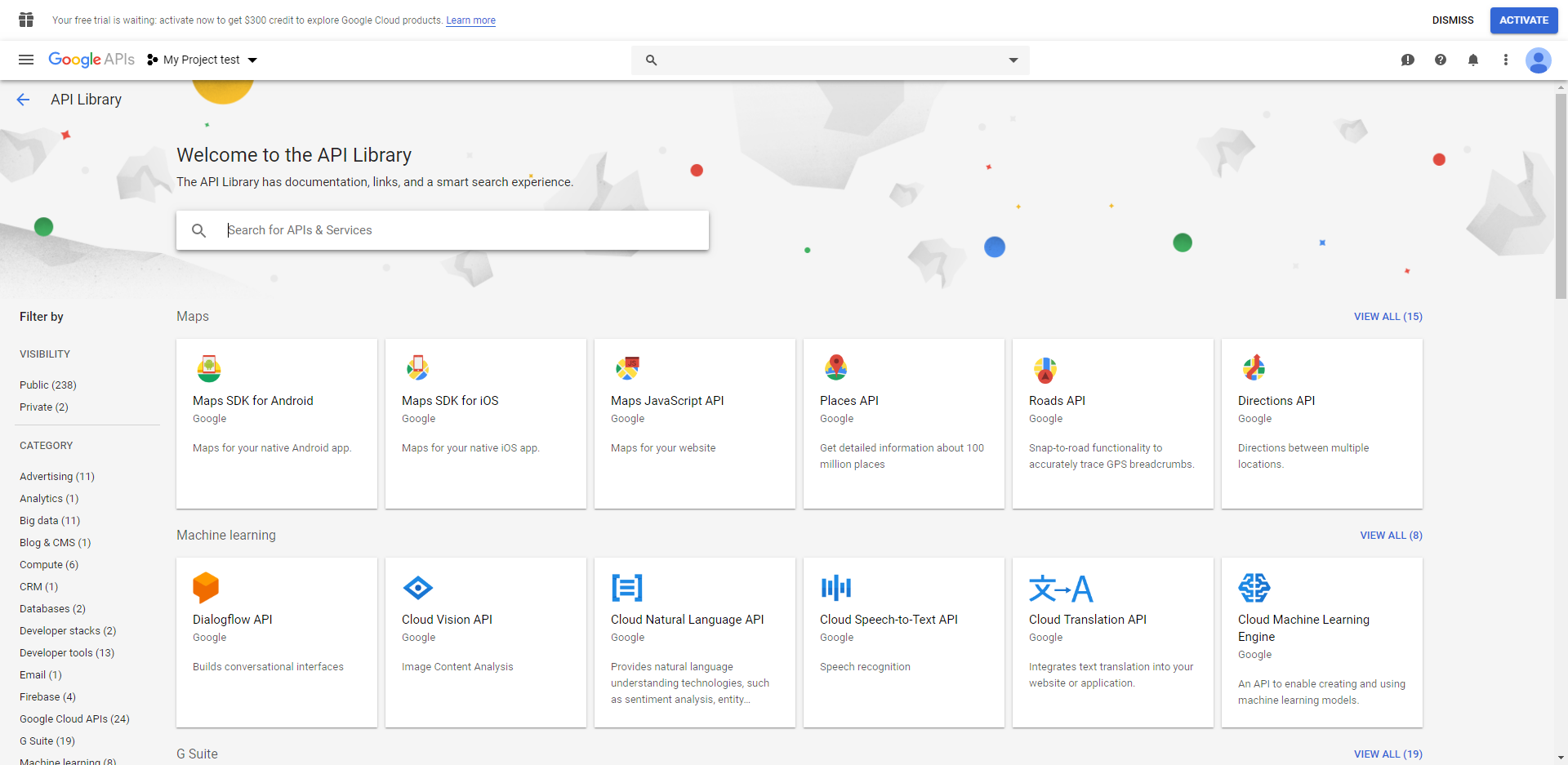
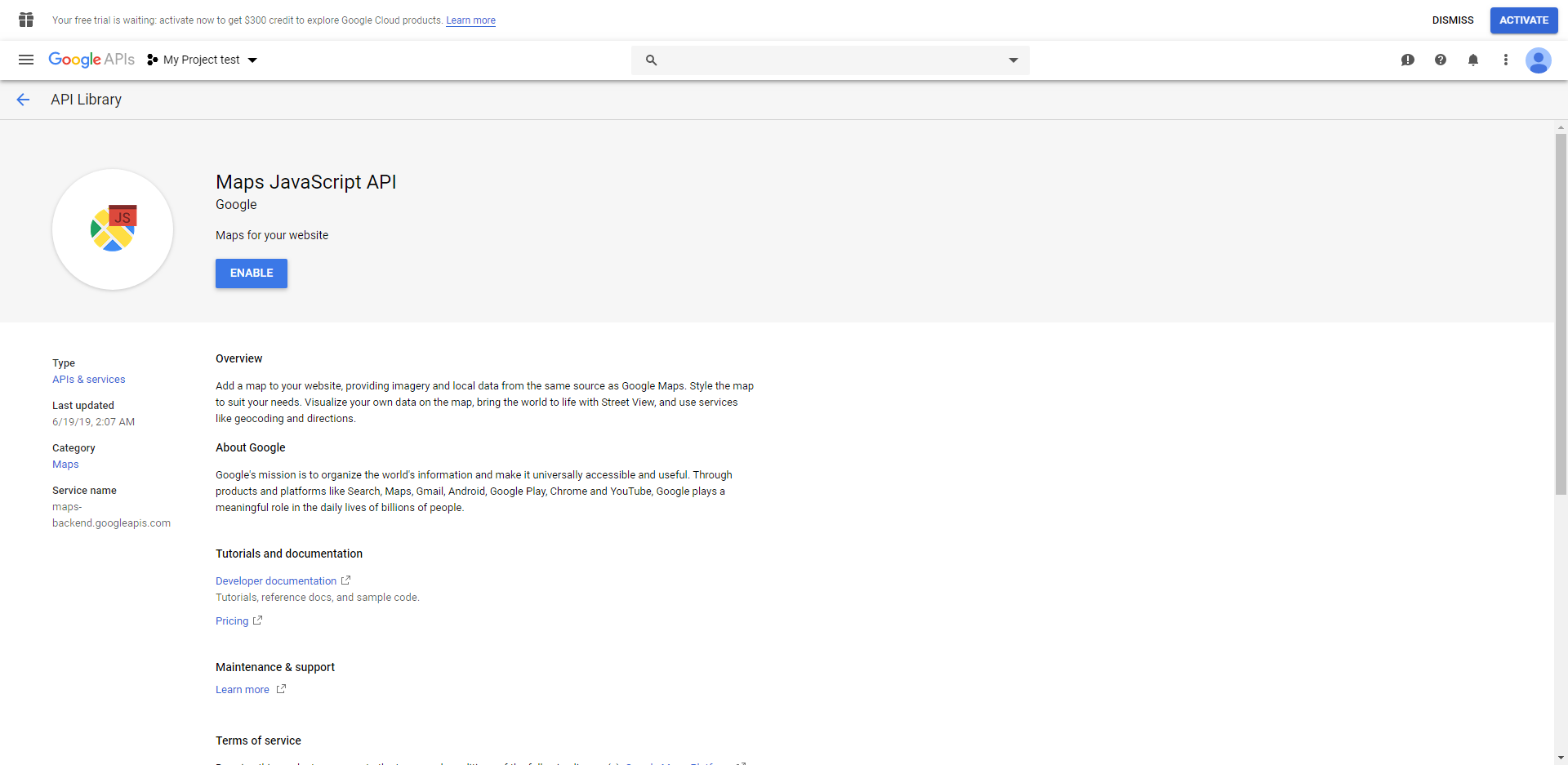
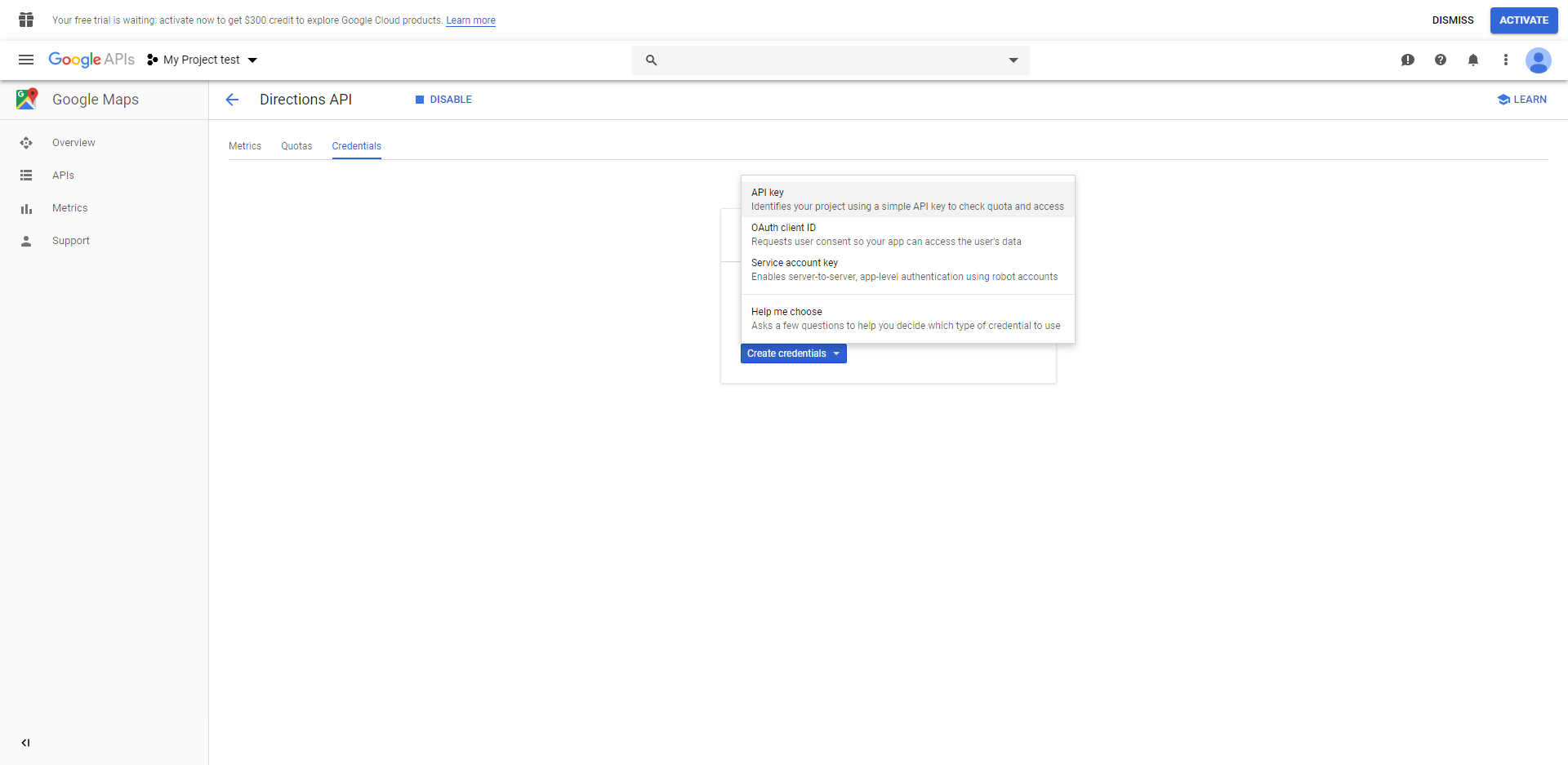
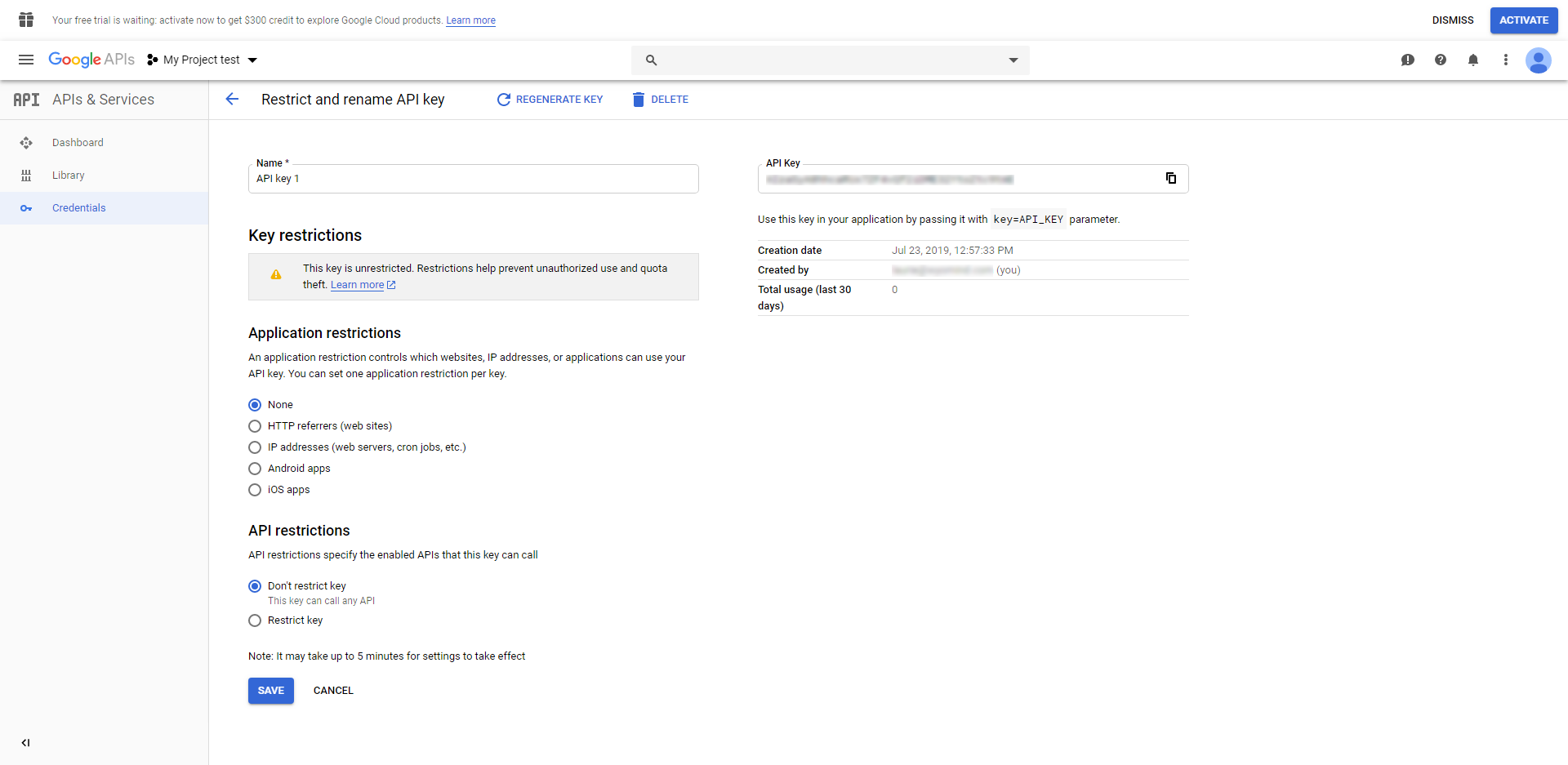
Clé Google API
Vous pouvez ajouter votre clé Google API dans le champ Google API key.
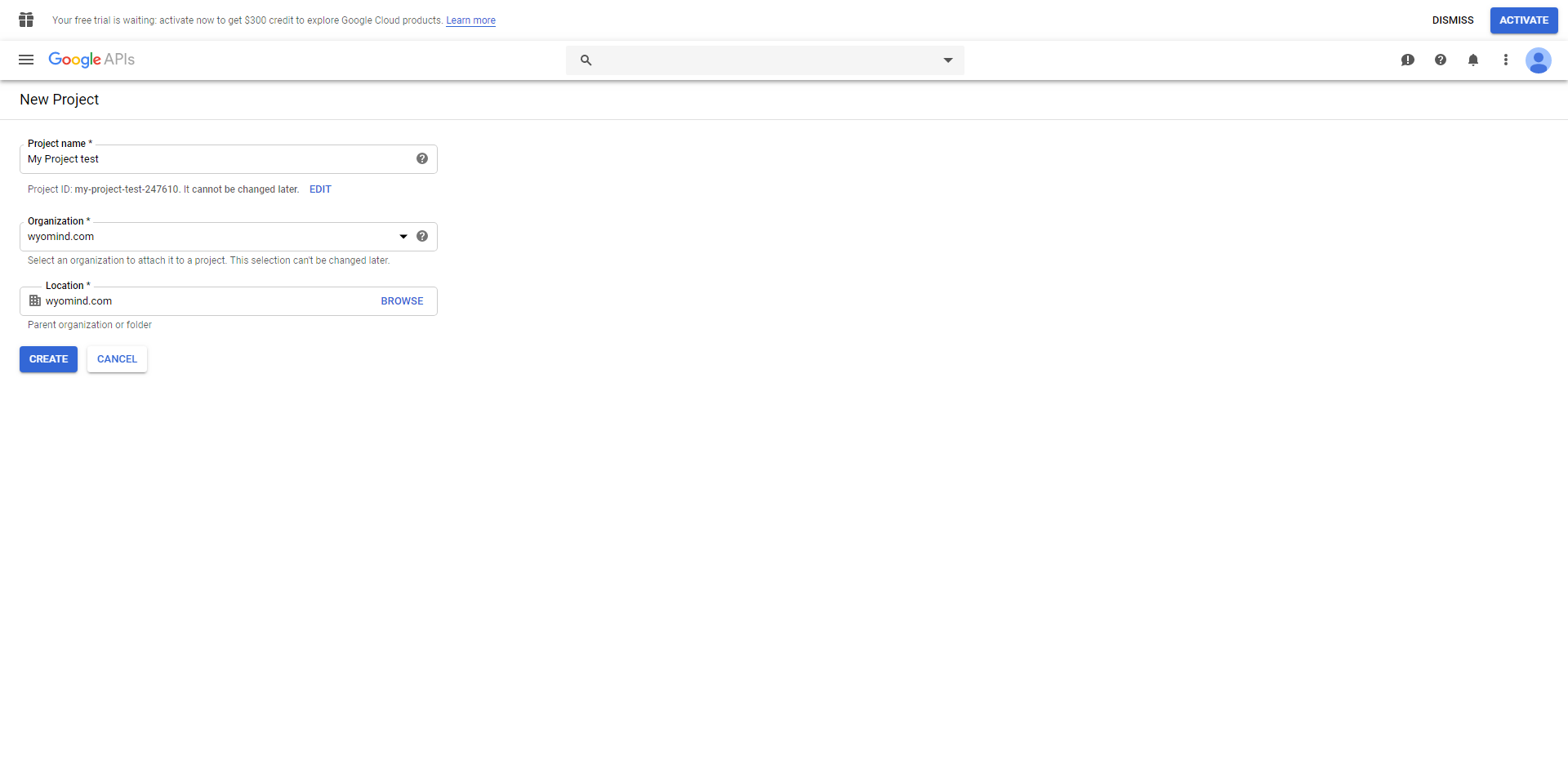
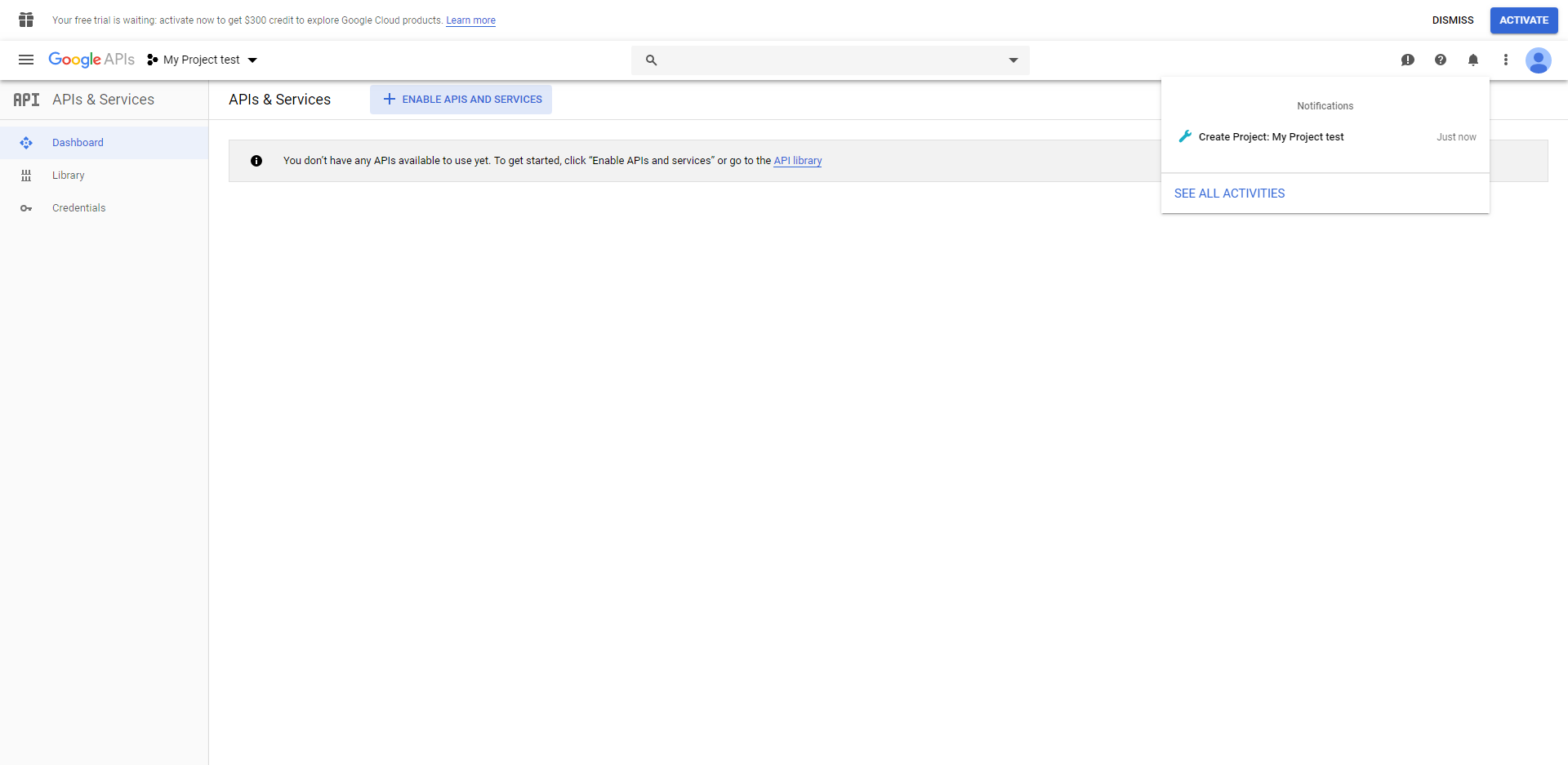
En effet, vous avez besoin d'une clé API pour pouvoir afficher l'adresse de livraison et de facturation ainsi que l'adresse du point de retrait (si vous utilisez Click & Collect ou Pickup@Store) sur la carte Google.
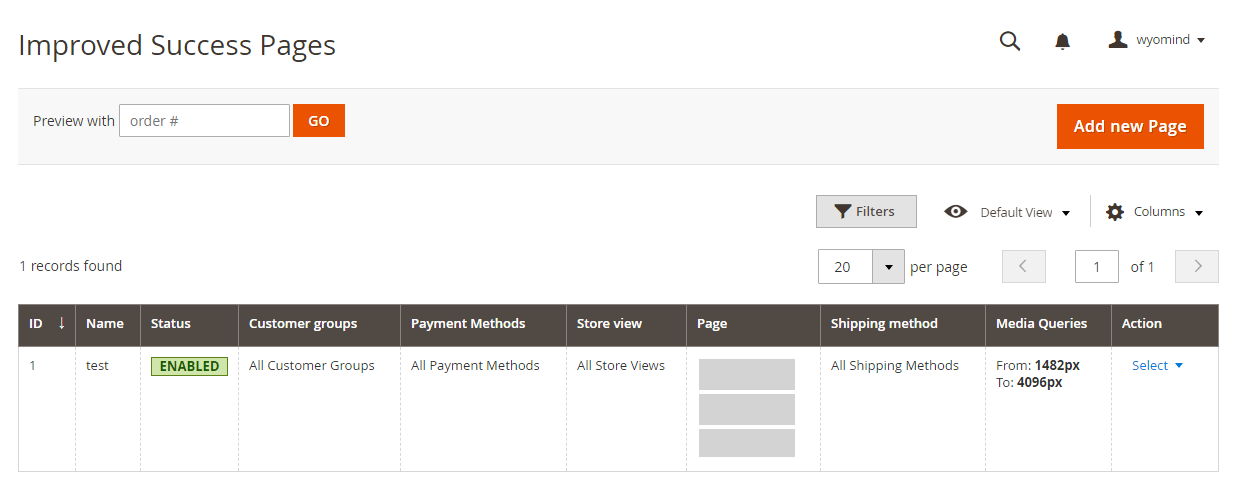
ETAPE 2 : Configurer la page de confirmation de commande
Vous pouvez configurer les pages de l'extension Improved Success Page depuis :
ContentElementsOrder Success Page
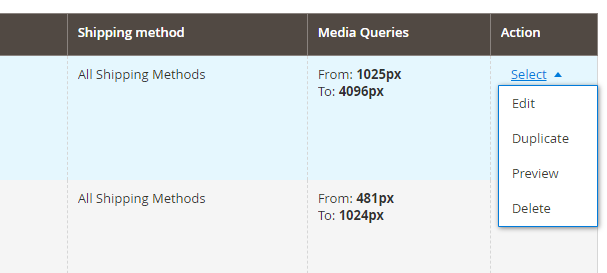
Depuis la liste Action, vous avez la possibilité de :
- Editer une page
- Dupliquer une page
- Prévisualiser une page
- Supprimer une page
Éditez une page existante ou créez une nouvelle page en cliquant sur Add new Page.
Configurer la page
General
Dans cette section, remplissez les informations générales de la page de confirmation de commande.
- Name
Donnez un nom à la page.
Base - Enabled
Vous pouvez facilement activer/désactiver la page.
Conditions
Définissez les conditions de la page de confirmation de commande.
- Screen size
Définissez une largeur d'écran à partir de laquelle la page de confirmation de commande sera affichée.
Cela vous permet d'afficher des pages spécifiques selon l'appareil de l'utilisateur : ordinateur, mobile, tablette...
- Storeviews
Sélectionnez les vues magasin à partir desquelles la page de confirmation de commande sera disponible.
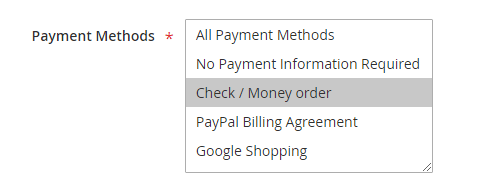
- Payment Methods
Sélectionnez les méthodes de paiement qui déclencheront cette page.
- Shipping Methods
Choisissez les méthodes de livraison qui déclencheront cette page.
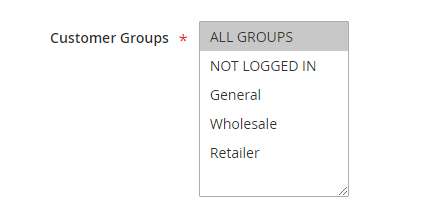
- Customer Groups
Sélectionnez les groupes de clients à partir desquels la page de confirmation de commande sera disponible.
Header
Vous pouvez facilement éditer le header de la page en ajoutant des textes, widgets, variables, images...
Le contenu sera affiché en haut de la page de succès.
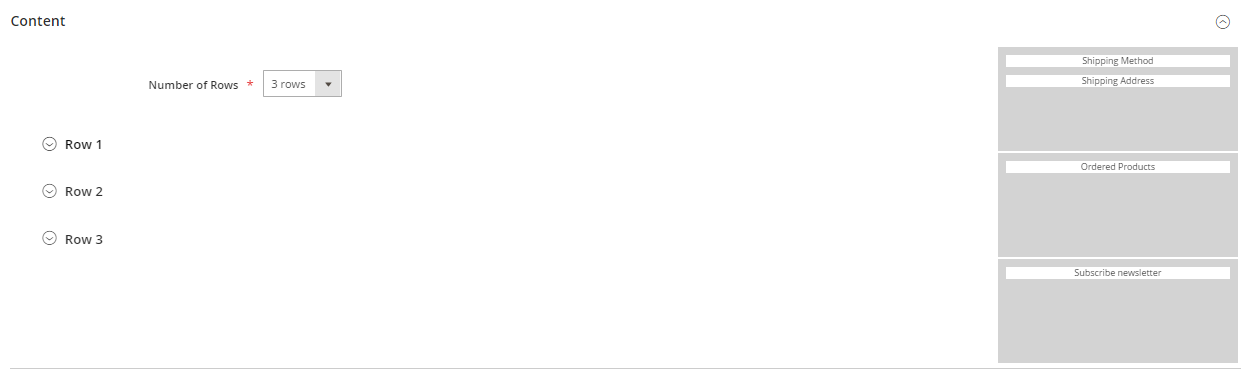
Content
Dans un premier temps, vous devez choisir le nombre de lignes dont sera composée la page de confirmation de commande. Vous avez le choix entre :
- 1 ligne
- 2 lignes
- 3 lignes
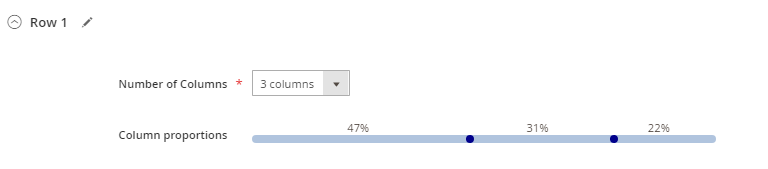
Chaque ligne peut être divisée en :
- 1 colonne
- 2 colonnes
- 3 colonnes
Si vous sélectionnez plus d'une colonne, vous aurez la possibilité de définir leurs proportions.
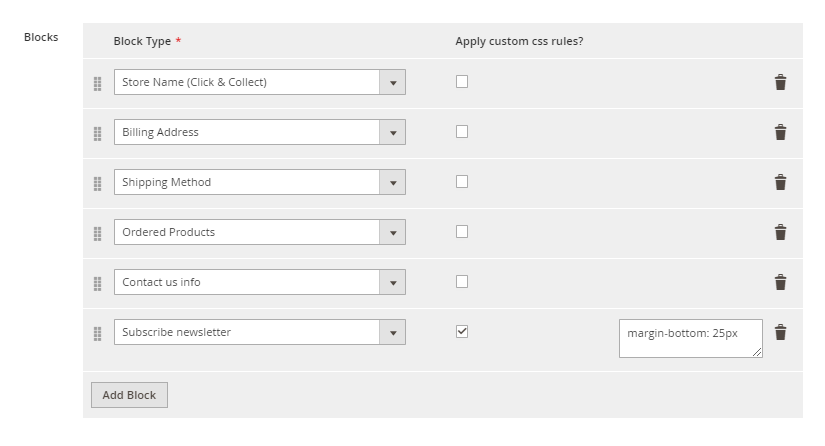
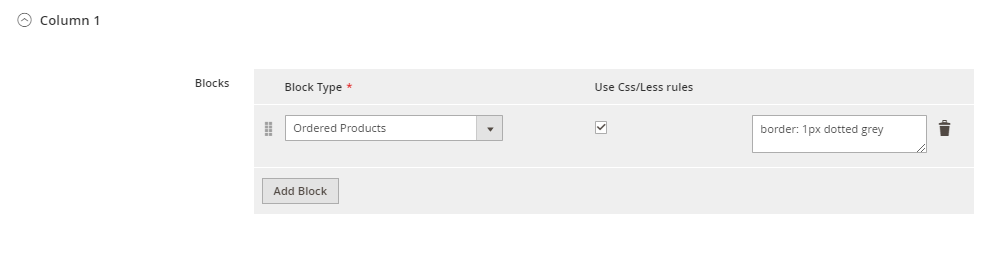
Pour chaque colonne, vous pouvez ajouter un ou plusieurs blocks :
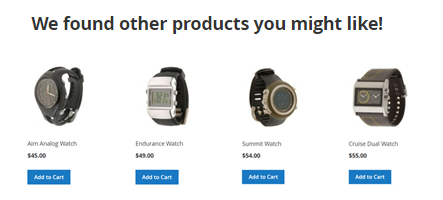
- Products
Ordered Products - Customer
Subscribe newsletter - Shipping
Shipping Method - Billing
Billing Address - User Defined Block
Vous pouvez utilisez tous les blocks que vous avez définis.
Contact us info - Click & Collect et Pickup@Store
Puisque l'extension est compatible avec Click & Collect et Pickup@Store, vous pouvez utiliser tous les blocks disponibles avec ces extensions.
Store Name - Estimated Delivery Date
L'extension est également compatible avec Estimated Delivery Date, vous pourrez alors afficher la date estimée de livraison pour la commande ou le message dans vos pages.
Message
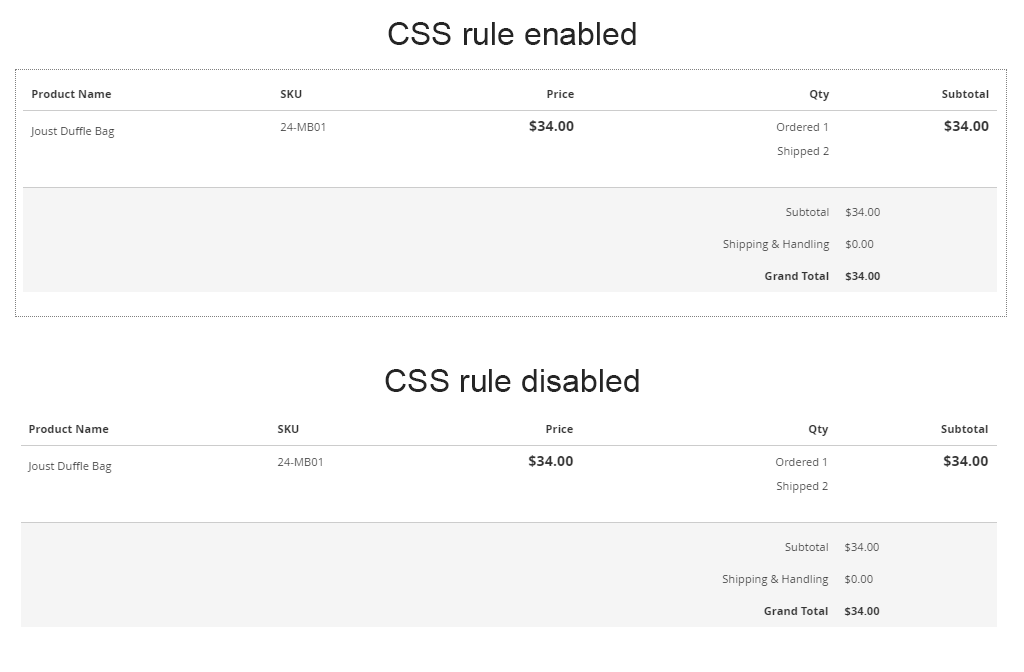
Vous avez également la possibilité d'utiliser des règles CSS pour chaque block. Pour cela, cochez la case Use Css/Less rules et remplissez le champ avec une règle :
border: 1px dotted grey
Aussi, l'affichage du preview vous permettra d'avoir un aperçu du rendu de la page.
Footer
Vous avez également la possibilité d'éditer le footer de la page en ajoutant du texte, des widgets, des variables, des images...
Le contenu sera affiché en bas de la page de succès.
Gérer le contenu
Vous pouvez gérer le contenu de chacune de vos pages de confirmation et ajouter des images, widgets, variables...
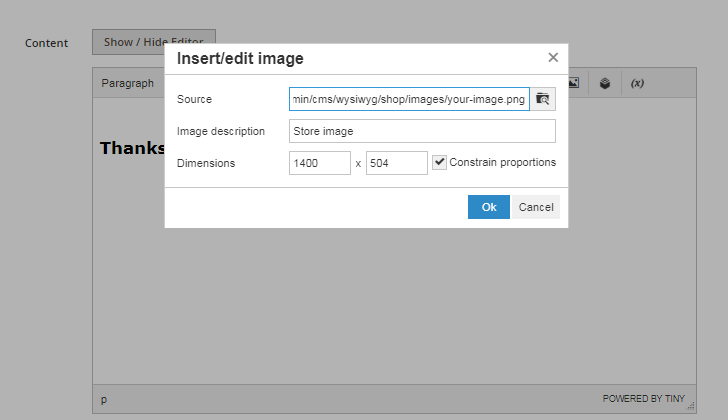
Insérer une image
L'extension Improved Success Page vous donne l'opportunité d'ajouter des images dans vos pages de confirmation de commande.
Cliquez sur Insert/ Edit image et sélectionnez une image.
Enfin, cliquez sur OK.
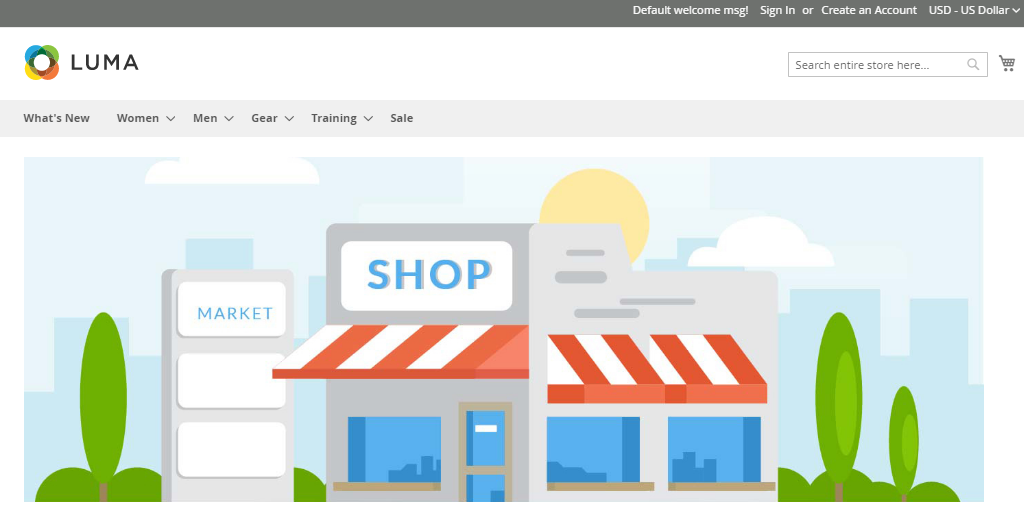
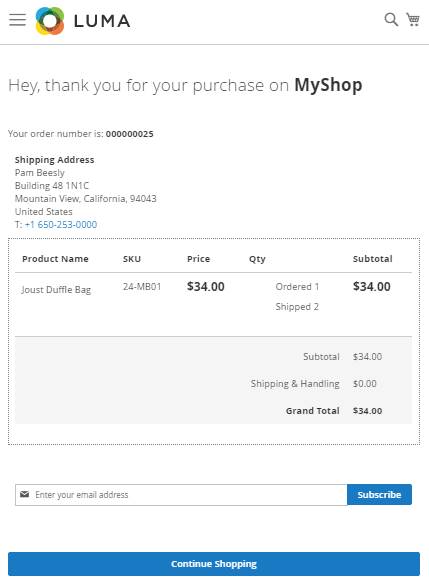
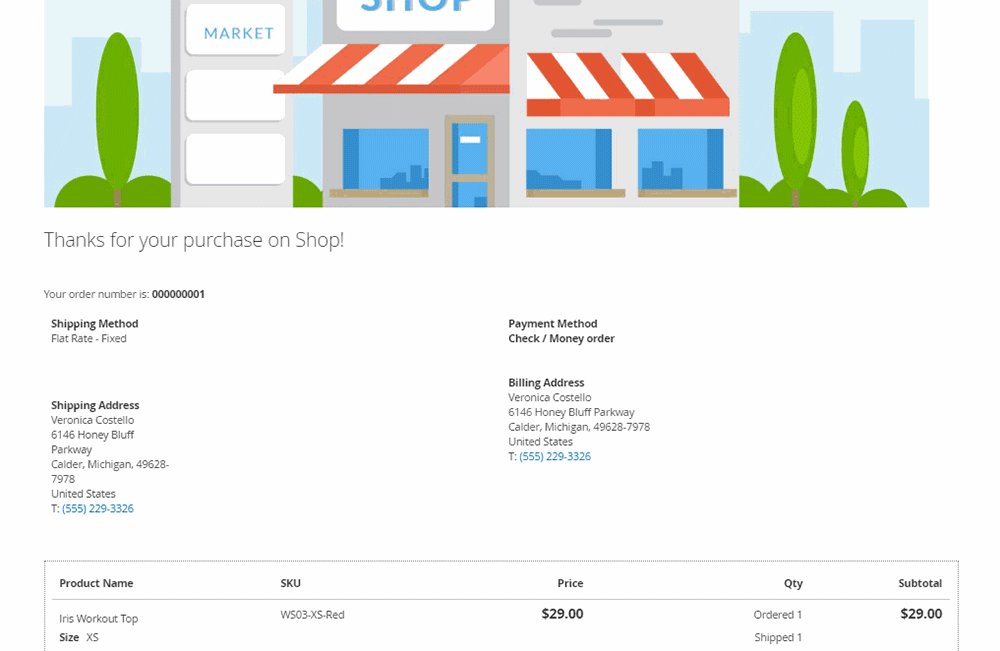
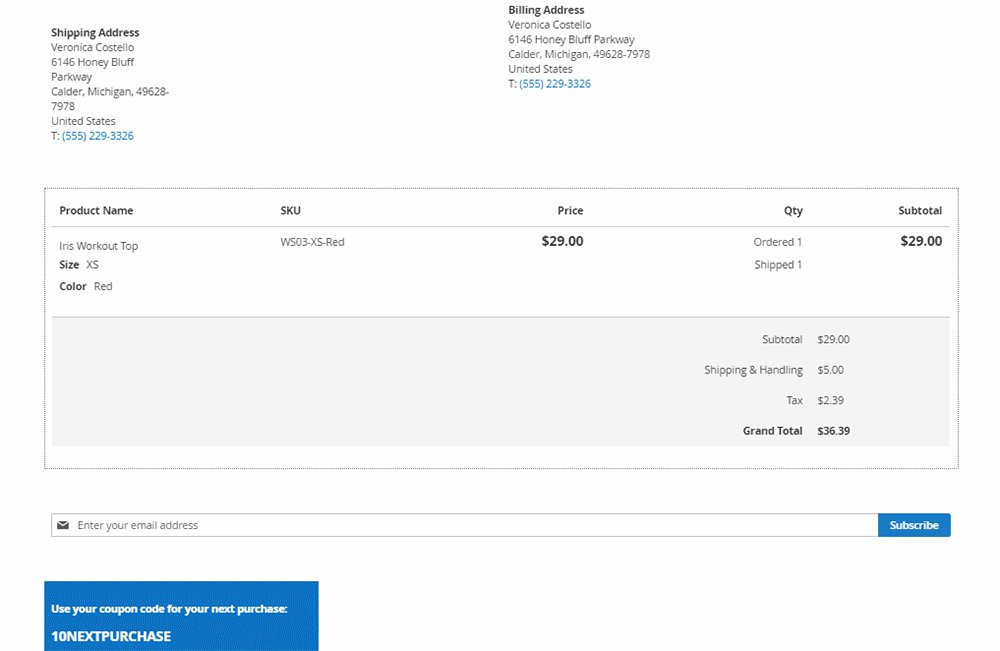
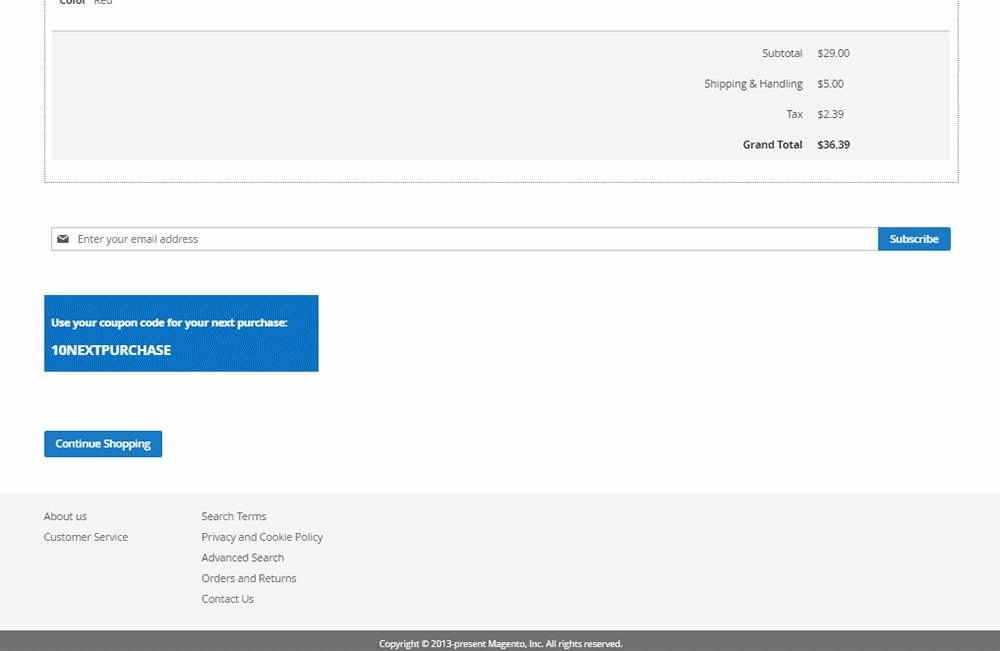
Ci-dessous, vous pouvez voir un aperçu de l'affichage en front-end.
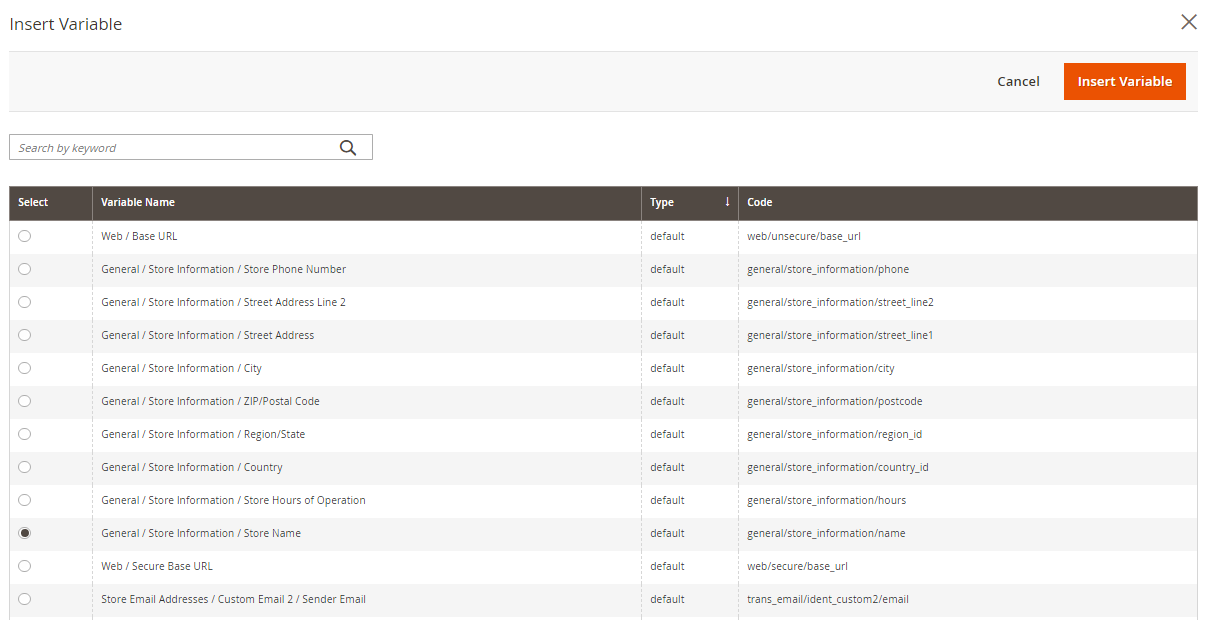
Insérer une variable
Avec l'extension Improved Success Page, vous pouvez ajouter des variables dans vos pages de confirmation de commande.
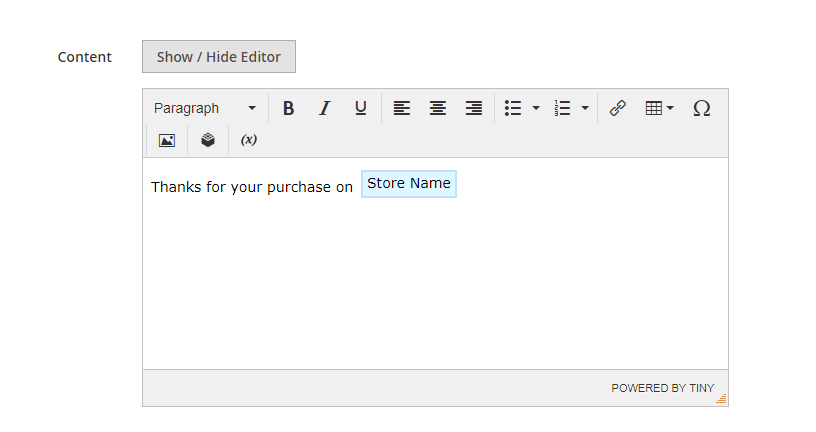
Cliquez sur Insert variable et sélectionnez une variable.
Enfin cliquez sur Insert Variable.
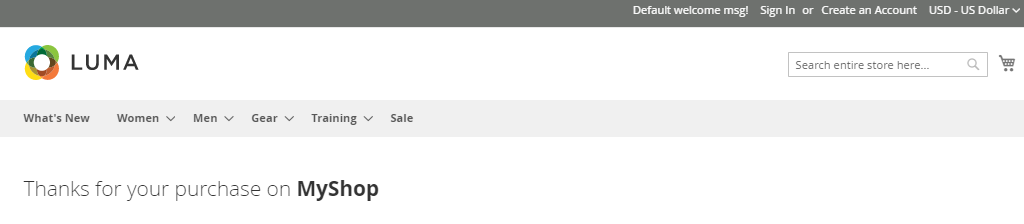
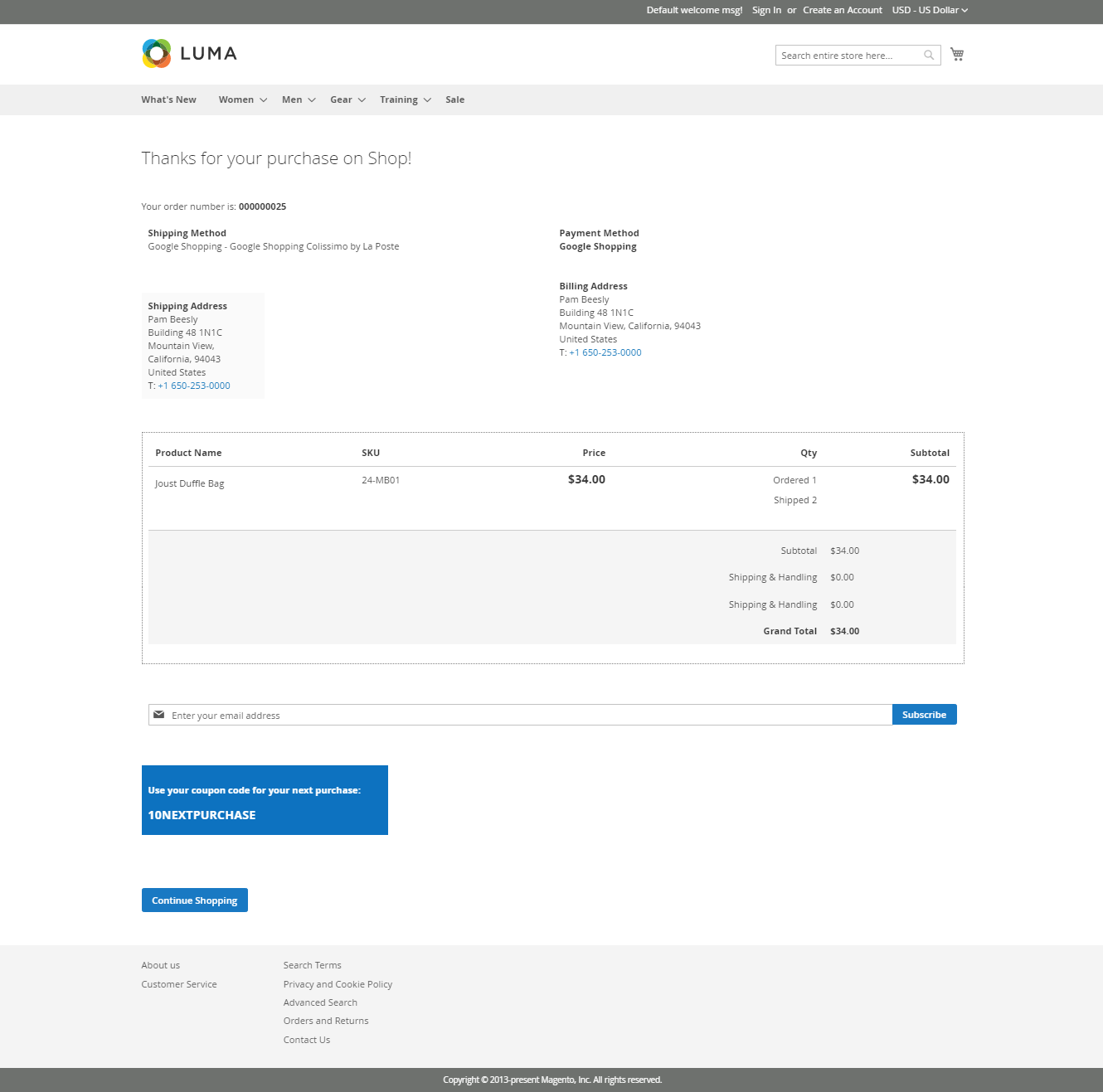
Ci-dessous, vous pouvez voir un aperçu de l'affichage en front-end.
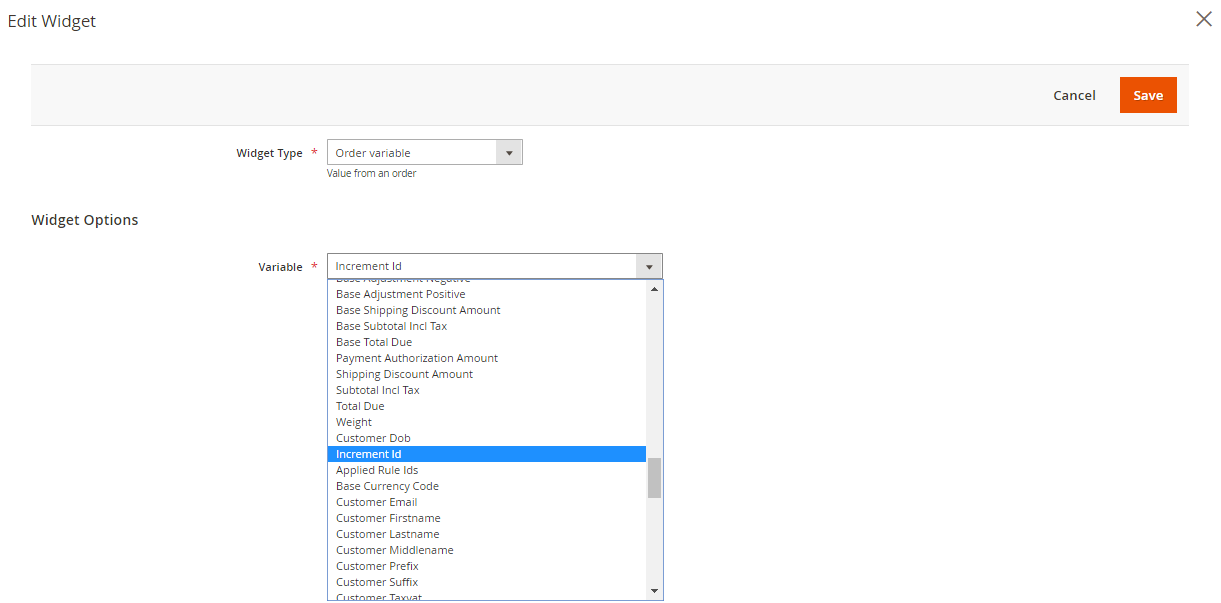
Insérer une variable de commande
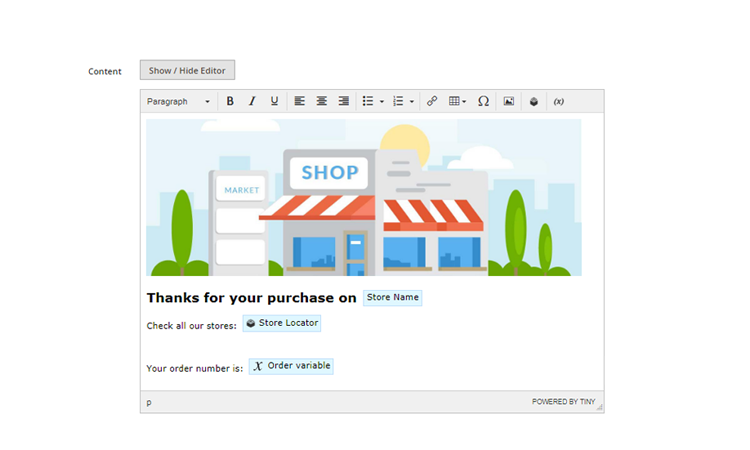
Vous pouvez aussi ajouter des variables de commande dans vos pages de confirmation de commande.
Cliquez sur Insert widget et sélectionnez Order variable comme Widget Type.
 Sélectionnez la variable de commande que vous souhaitez ajouter dans votre pages, par exemple Increment Id.
Sélectionnez la variable de commande que vous souhaitez ajouter dans votre pages, par exemple Increment Id.
Puis cliquez sur SAVE.
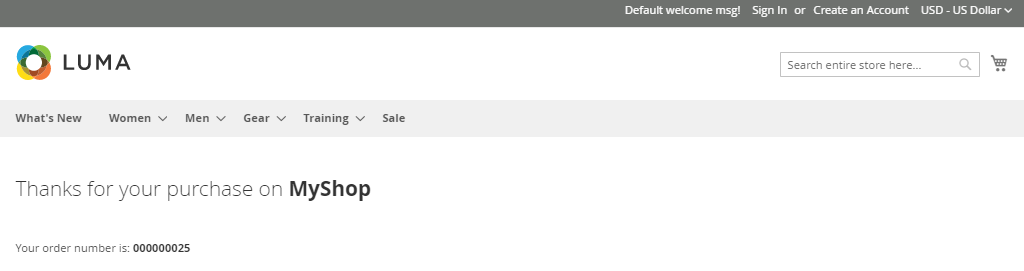
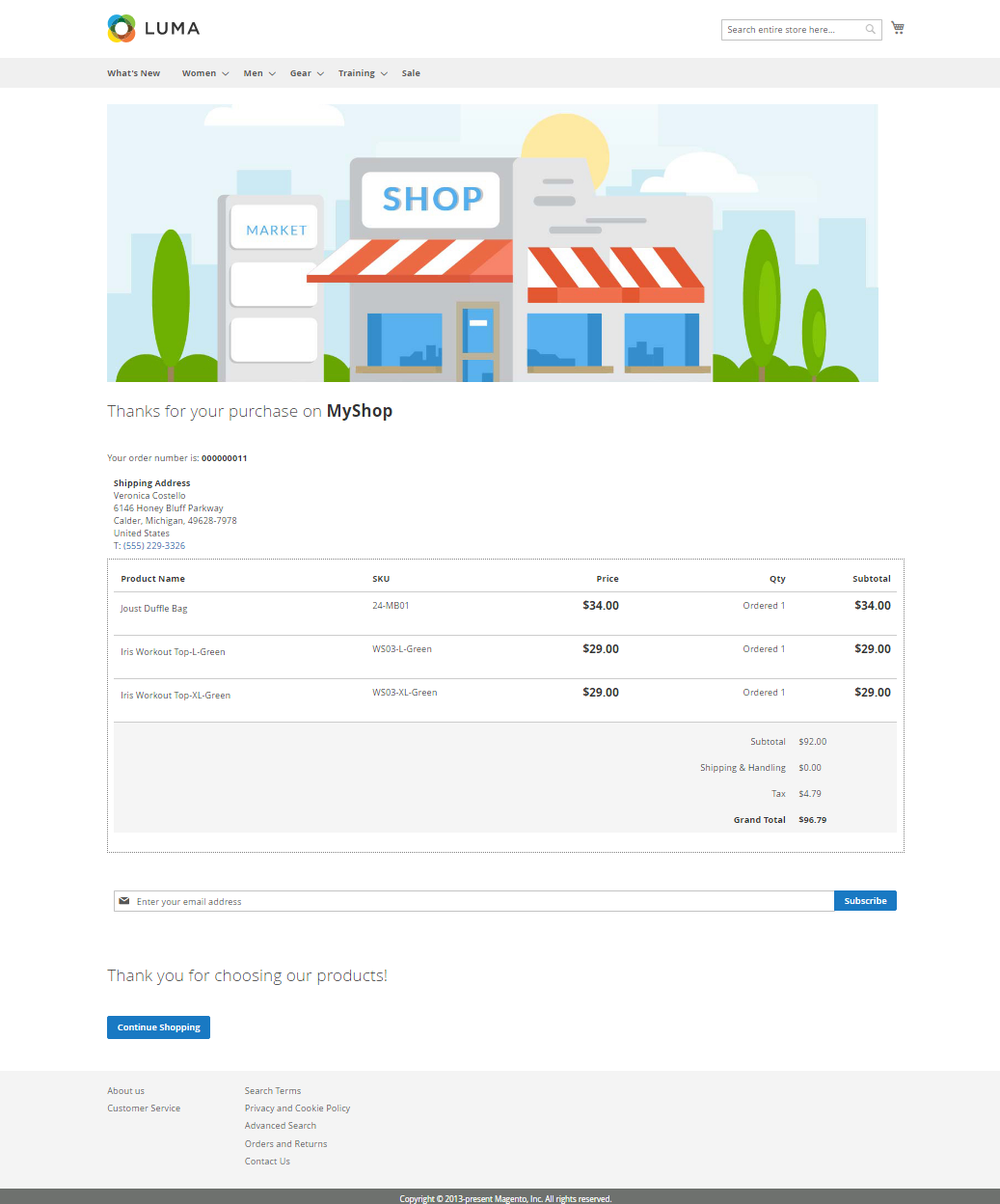
Ci-dessous, vous pouvez voir un aperçu de l'affichage en front-end.
Insérer un widget
Improved Success Page vous permet d'ajouter des widgets à vos pages.
Cliquez sur Insert widget et sélectionnez un widget, par exemple : CMS Page Link - Button
Entrez un texte et un titre pour le bouton et sélectionnez la page CMS, par exemple la page d'accueil.
Enfin, cliquez sur Insert Widget.
Ci-dessous, vous pouvez voir un aperçu de l'affichage en front-end.
ETAPE 3 : Vérifier l'affichage de la page de confirmation de commande
Afin que ça soit plus simple pour vous de tester et de vérifier l'affichage de votre page de confirmation de commande sans avoir à passer une commande à chaque fois, vous pouvez avoir un aperçu des pages.
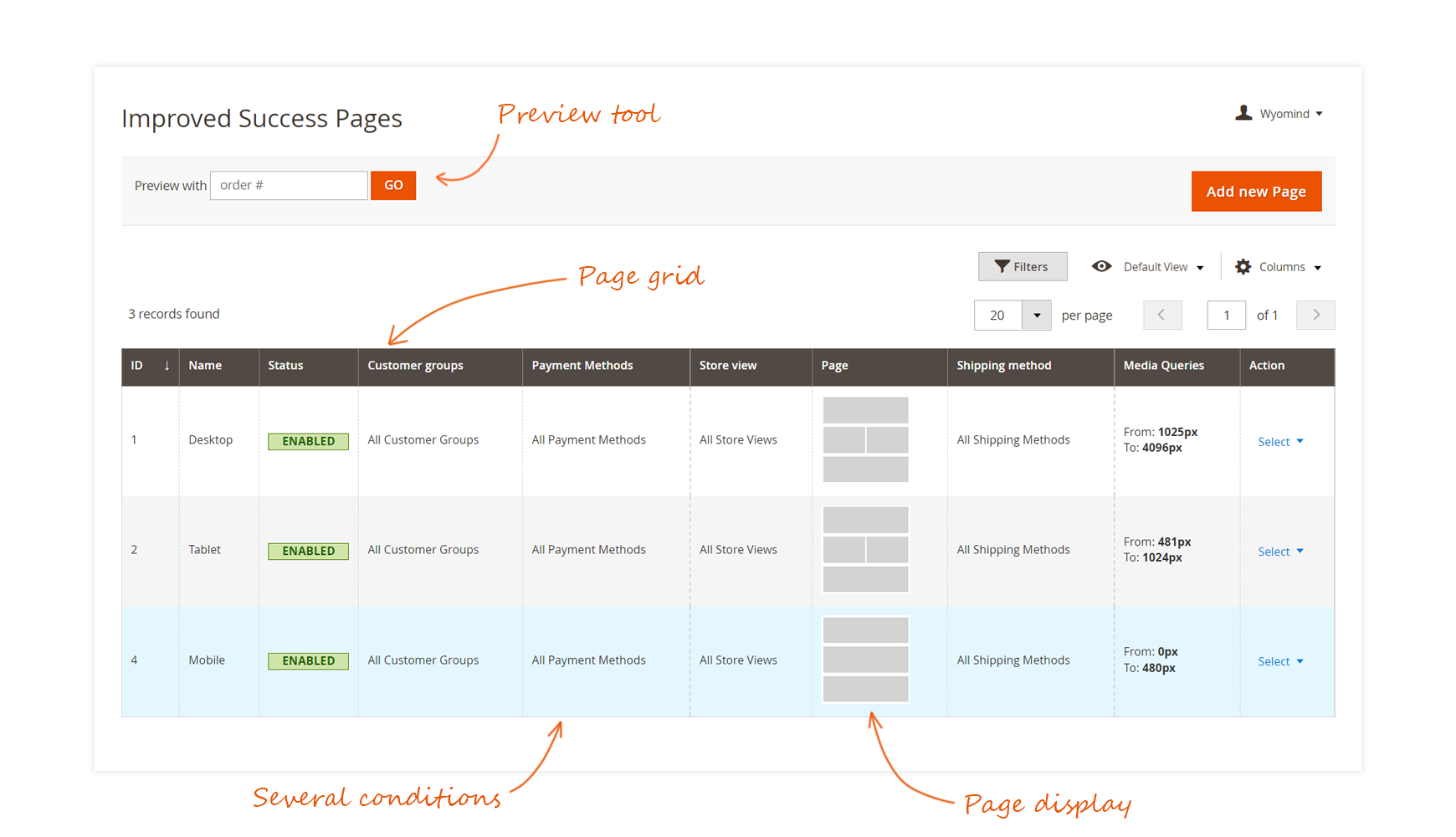
Depuis l'outil de preview
Vous pouvez avoir un aperçu de la page de succès depuis :
ContentElementsOrder Success Page
Ajoutez l'id de la commande dans le champ Preview with et cliquez sur GO.
 Ceci ouvrira une nouvelle fenêtre et affichera un preview de la page.
Ceci ouvrira une nouvelle fenêtre et affichera un preview de la page.
Depuis la grille des pages de confirmation de commande
Vous pouvez avoir un aperçu de la page de succès depuis :
ContentElementsOrder Success Page
Choisissez la page que vous souhaitez vérifier et depuis la liste Action, sélectionnez Preview.
 Ceci ouvrira une nouvelle fenêtre et affichera un preview de la page.
Ceci ouvrira une nouvelle fenêtre et affichera un preview de la page.


 Magento 2
Magento 2