Magento Store Pickup configuration
The Pickup@Store extension only requires a few steps before being ready to use.
STEP 1: Configure the general settings
First of all, you need to configure the extension in a general way. For this, go to:
SYSTEMCONFIGURATIONWYOMINDPICKUP@STORE
Email Settings
- Use a specific email template for Pickup at Store orders
If you want to use a specific template, you can select the new Order Confirmation Template. - Use a specific email template for Pickup at Store orders for guest
You may want to use a specific template for users ordering without creating an account. You can select the new Order Confirmation Template for Guest.
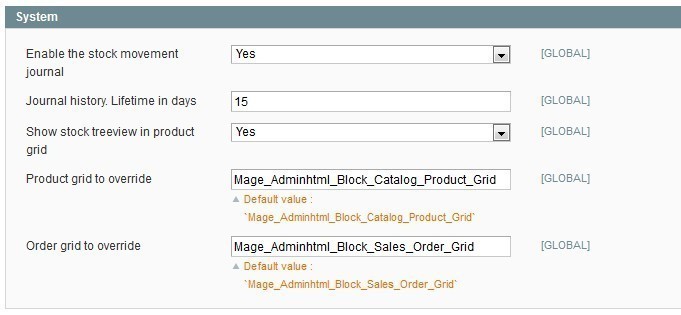
Core Settings
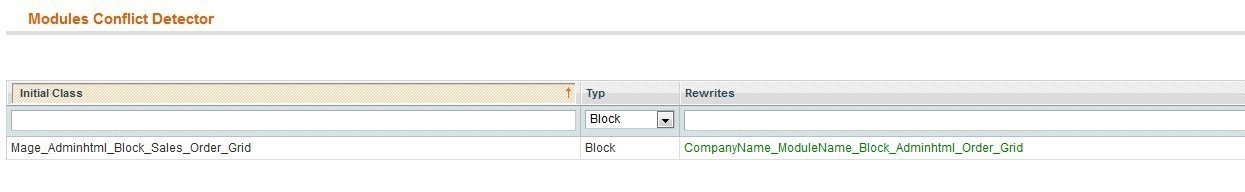
As the Pickup@Store extension adds two new columns to the orders grid, you have the possibility to change the default orders grid to override. By default, it is set on:
Mage_Adminhtml_Block_Sales_Order_Grid
STEP 2: Manage your pickup locations
To create your pickup locations, go to:
SalesPOS / WarehousesManage POS / Warehouses

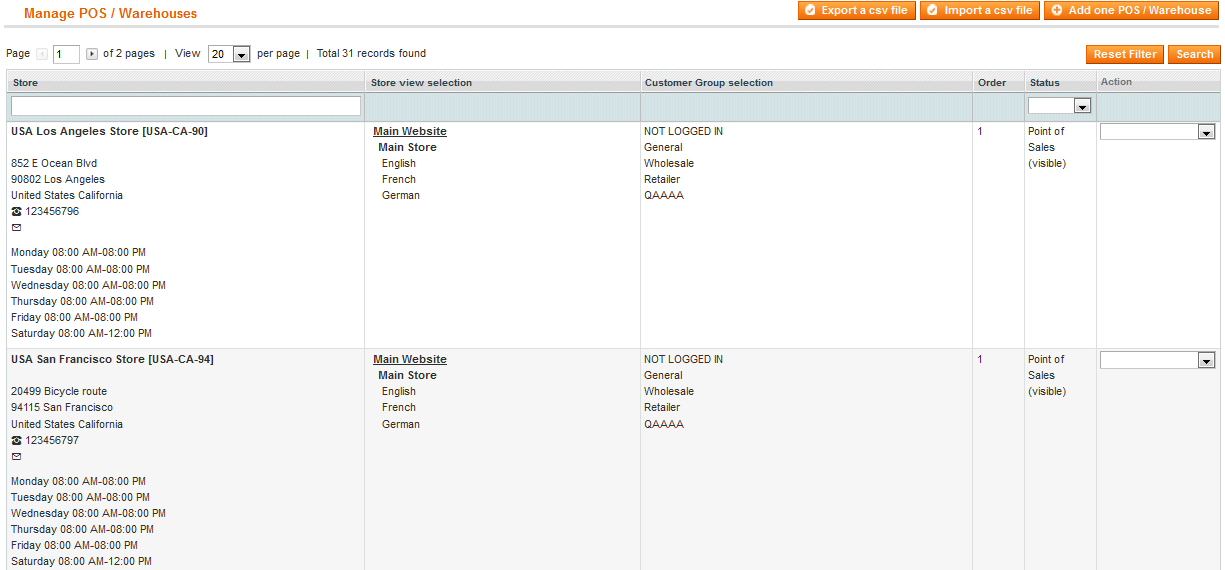
Add your points of sale
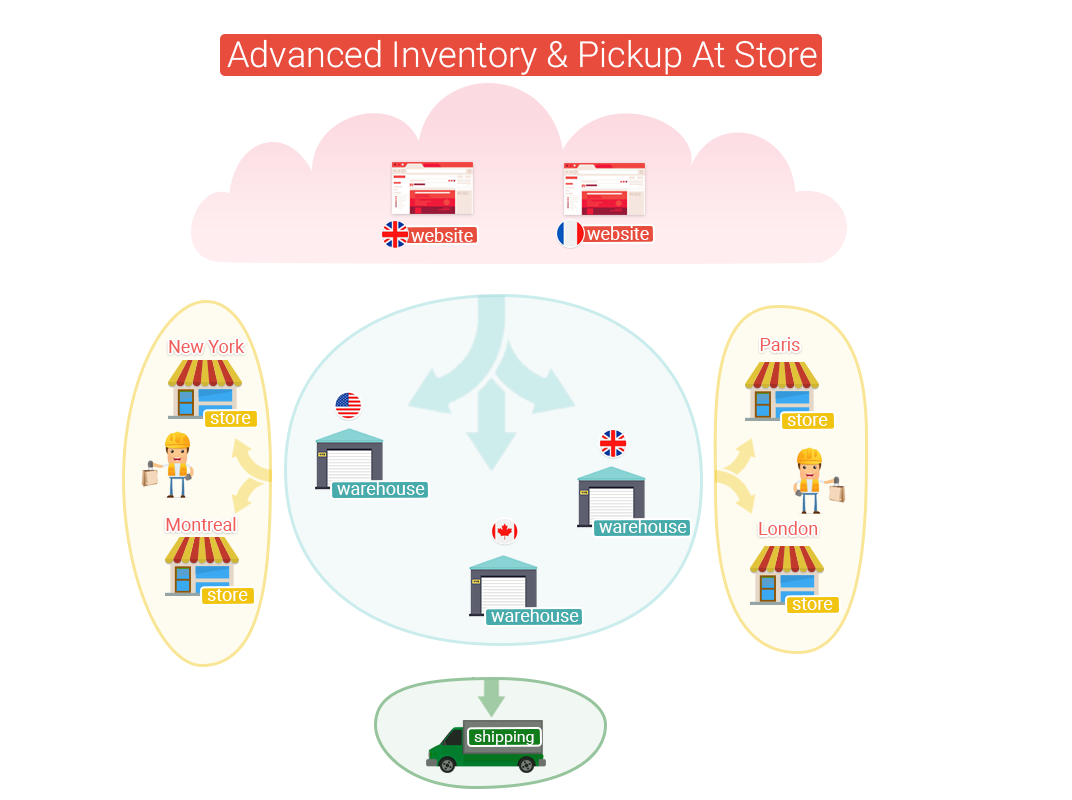
With Pickup@Store that includes the Point of Sale extension, you can manage as many warehouses or points of sale as you want in the backend of Magento.
To configure your points of sale, click on Add one POS / Warehouse.
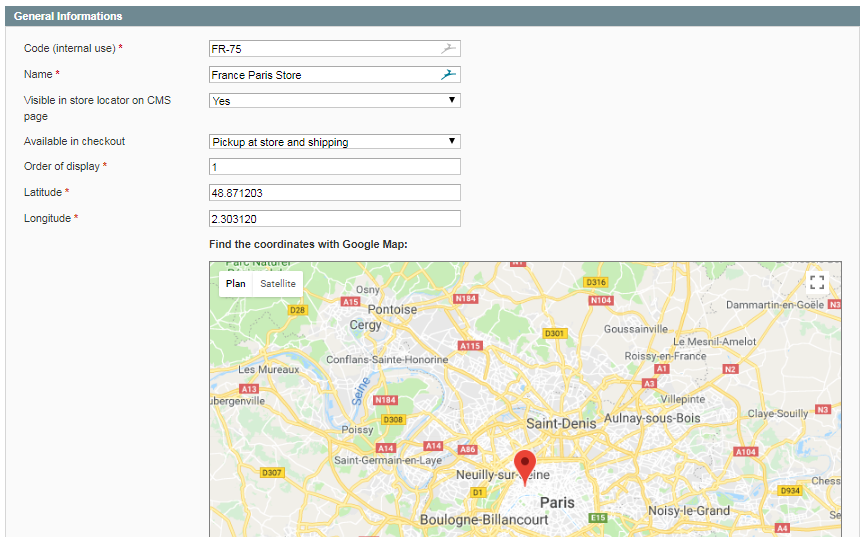
General information
Each POS must have at least a name, a code, an order of display, latitude and longitude. Other information is additional, however, we recommend you to fill in a maximum of fields.
You will also be able to reuse these fields in the Google map display.
- Code (internal use)
This is a unique, back-office identification code for each point of sale. This code is also used by Google Addresses to identify points of sale if data files are exported to a Google Places account. - Name
This is the name that appears on the front-office of your web-site in Google Maps. It can be a shop sign or used help to localize the point of sale, eg. «USA Washington Store». - Visible in store locator on CMS page
Display the point of sale in the store locator available from the CMS page. - Available in checkout
Choose to make that point of sale available for store pickup and/or shipping.
Not available
Pickup at store and shipping
Pickup at store only
Shipping only - Order of display
This is the order of display on the Google Map. - Latitude & Longitude
This information is essential to allow the point of sale to be displayed in Google Maps. You can find this information with Google maps.
Address & Hours
All the details specified in Address & Hours appear in the information section when a customer selects a particular point of sale. You must fill in:
- Address (lines 1&2)
Street number, street name, floor number... - City, Postal code, State
The state code is essential if data files are exported to a Google Places account. - Country
The country allows customers to filter their point of sale search results. - Main phone
The telephone number is essential if data files are exported to a Google Places account. - Email
It is the email to contact the website. - Image
This is the image associated with a point of sale eg. the shop front, the logo etc... The image appears in the information section when a customer selects this particular point of sale. The image can be a .jpeg, .gif or .jpg file. - Description
This is a description of the point of sale. The description appears in the information section when a customer selects this particular POS.
- Hours
The opening hours can be shown for each point of sale. You also have the possibility to define lunch hours for each opening day.
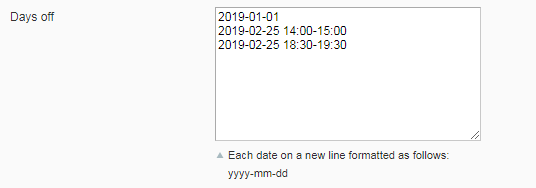
- Days off
You can list all the days off. Each date must be on a new line formatted as follows:
yyyy-mm-dd Note that you can also add hours off. Each date and hour must be on a new line formatted as follows:
Note that you can also add hours off. Each date and hour must be on a new line formatted as follows:
yyyy-mm-dd HH:ii-HH:ii
In the case where there are several breaks during the day, you'll need to add one line per break time:
2019-02-25 14:00-15:002019-02-25 18:30-19:30
Store views selection
A point of sale can be linked to one or more Magento store views. Only those points of sale linked to a store view are then displayed for customers in Google Maps.
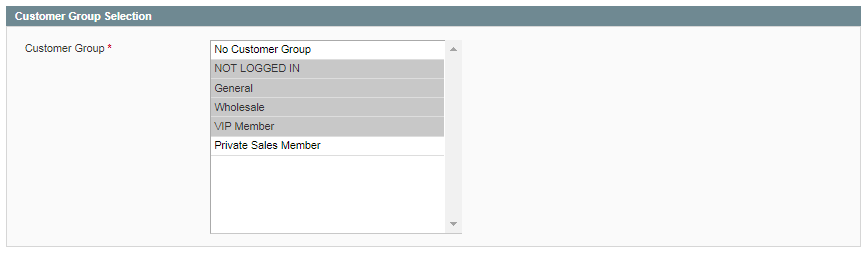
Customer group selection
You must then select in the Customer Group Selection tab, the customer group(s) that will be able to see the point of sale.
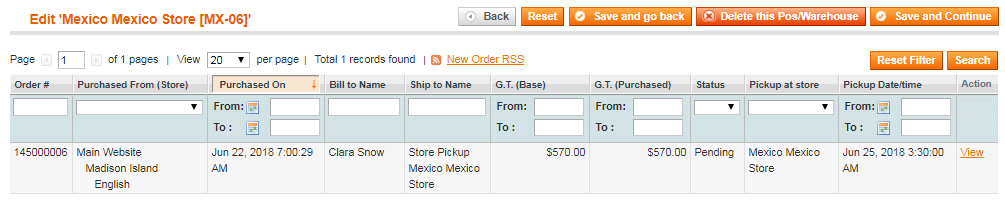
Orders
In the Orders tab, the order grid is displayed. You will find all the orders for which the point of sale has been selected as a store pickup.
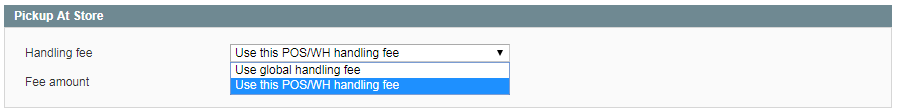
Pickup At Store
In the Pickup At Store tab, you can choose how to handle the fee:
- Use global handling fee
Defined in the pickup method configuration from:
SystemConfigurationSalesShipping Methods - Use this POS/WH handling fee
You can then define your proper amount.
5.00
Import and export a CSV file
Import
To import a CSV file, click on Import a csv file. You can then browse and upload your file in Magento (your file must be a CSV file).  Once you have chosen your file, click on Import file.
Once you have chosen your file, click on Import file. ![]()
You can click on Back to see the points of sale that have been added or go to:
Export
To export a CSV file, it is quite easy, you need to click on Export a CSV file, and you will be able to download a CSV file that includes all information about the points of sale you've just created or imported. 
Configure the display of your points of sale
In order to edit the display of your points of sale in the Google map, go to:
SystemConfigurationWyomindPOS / Warehouses
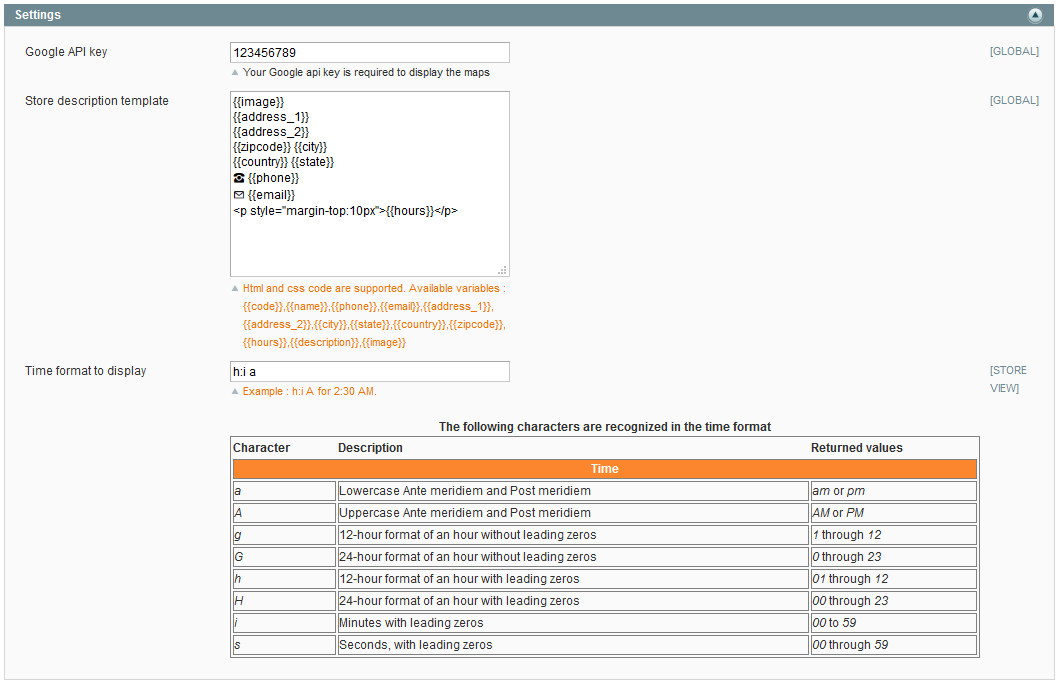
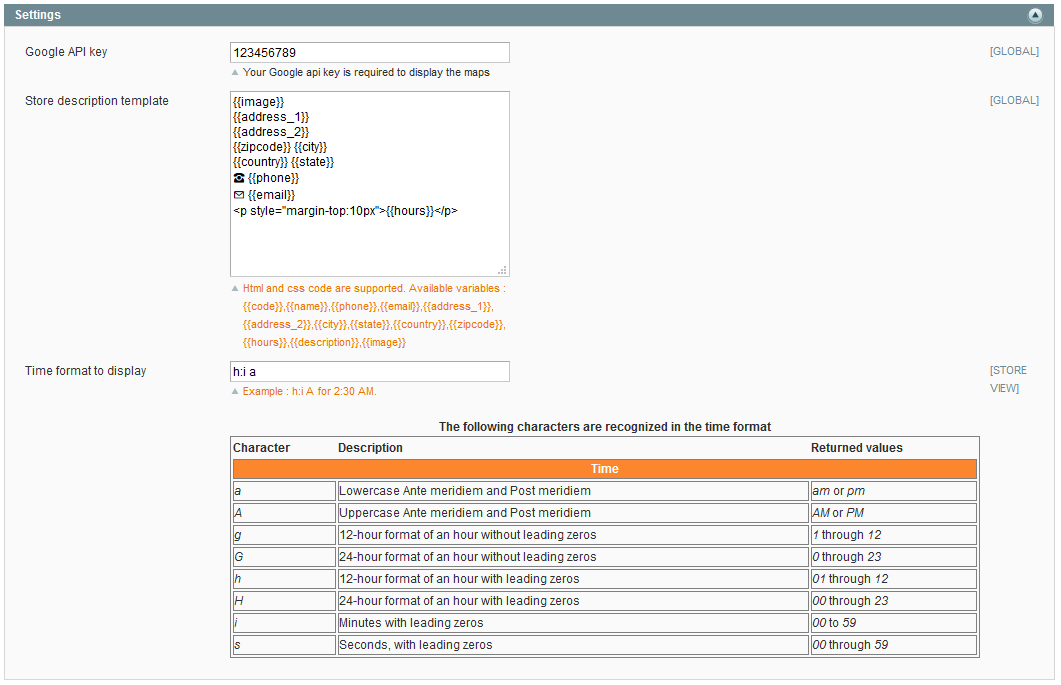
You'll also be able to edit the store description template as well as the time format.
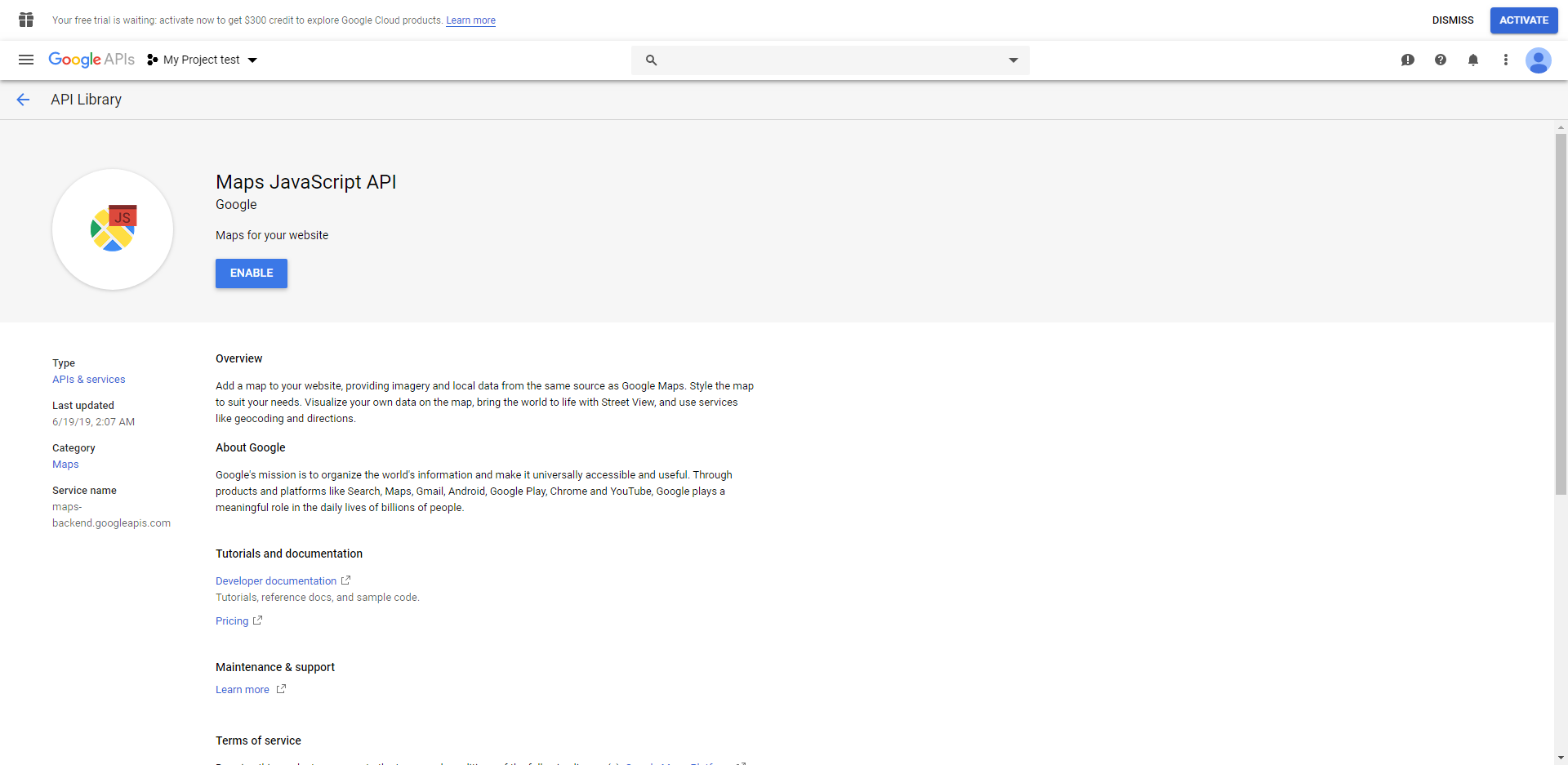
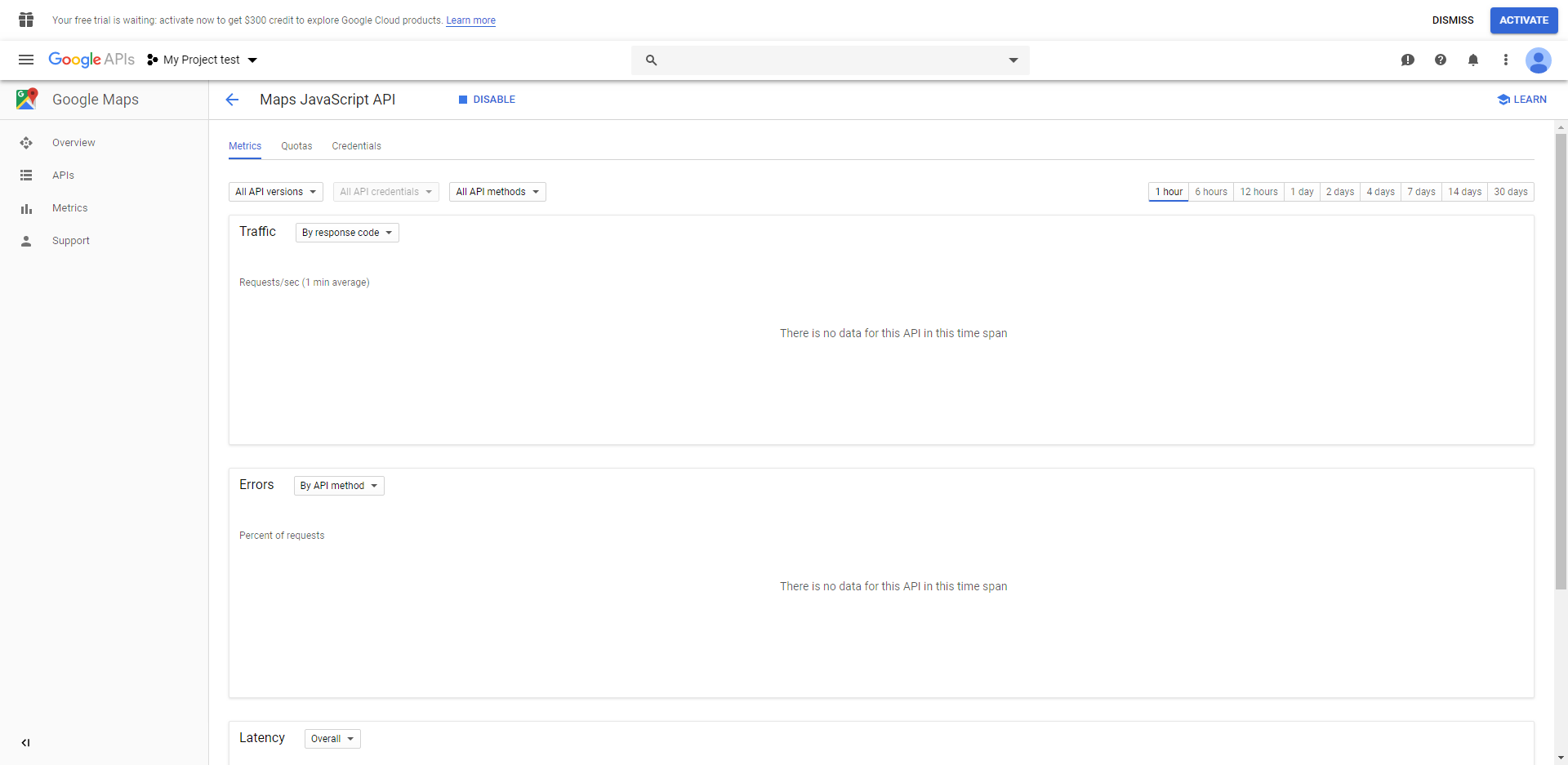
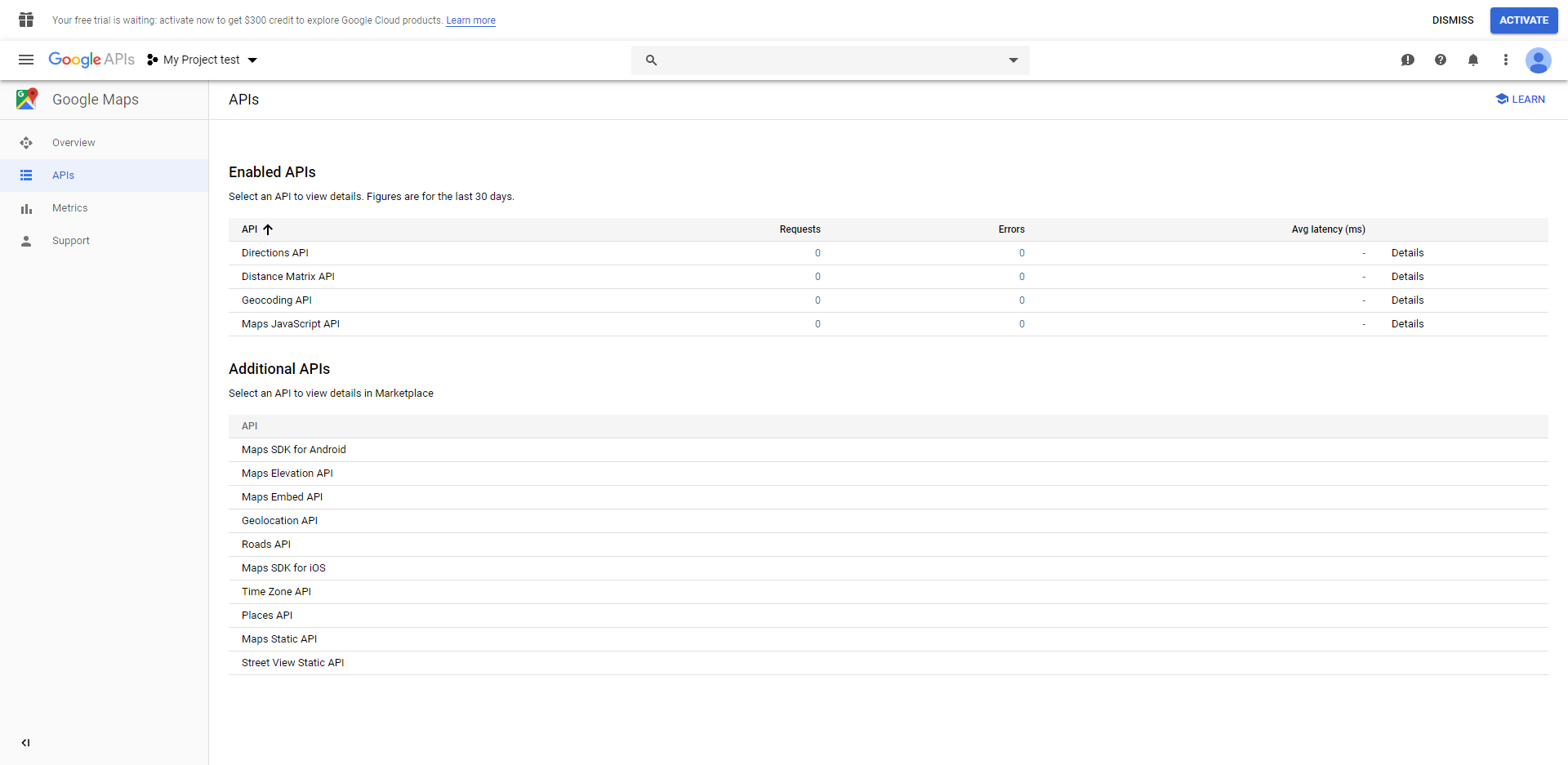
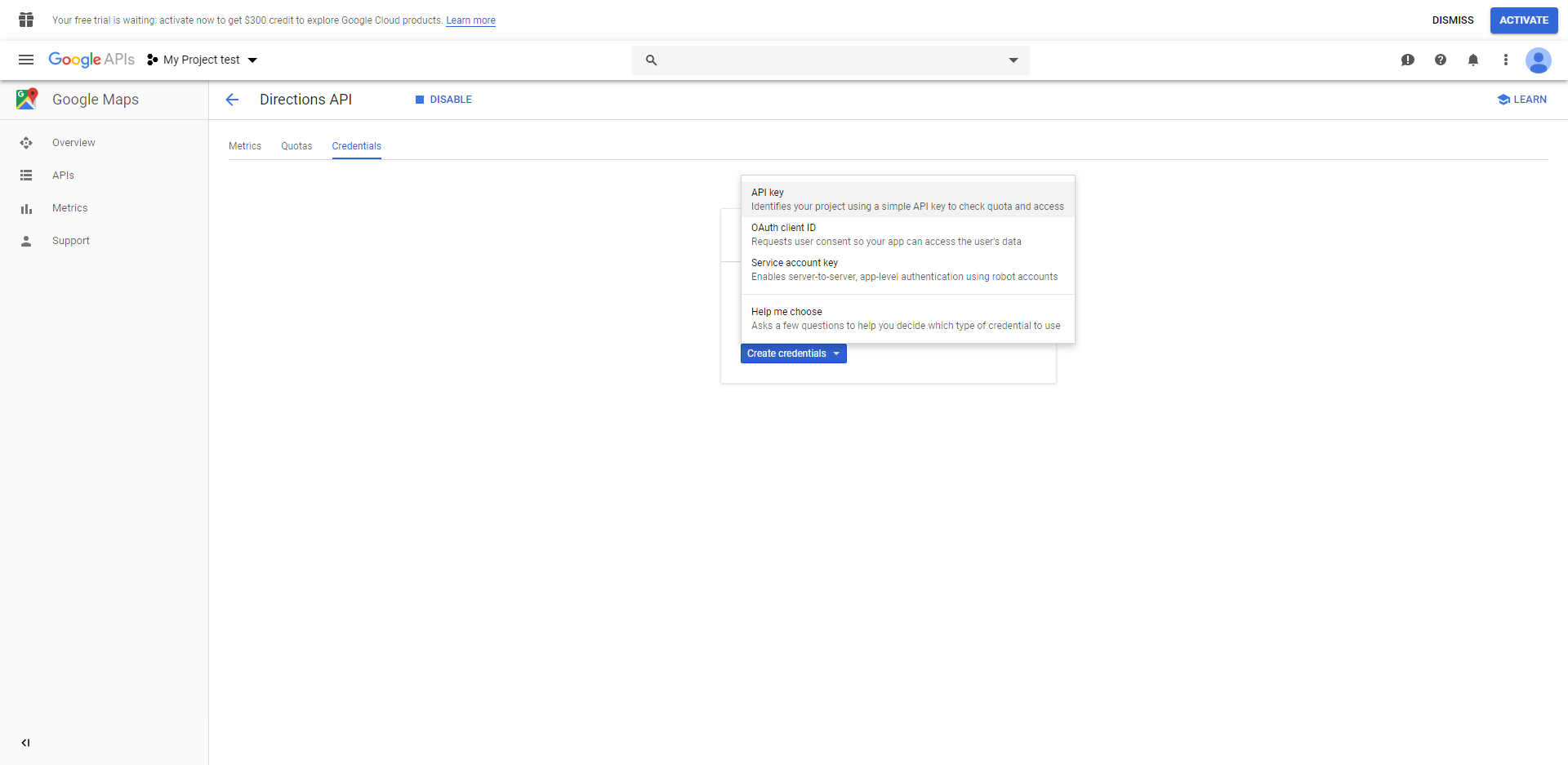
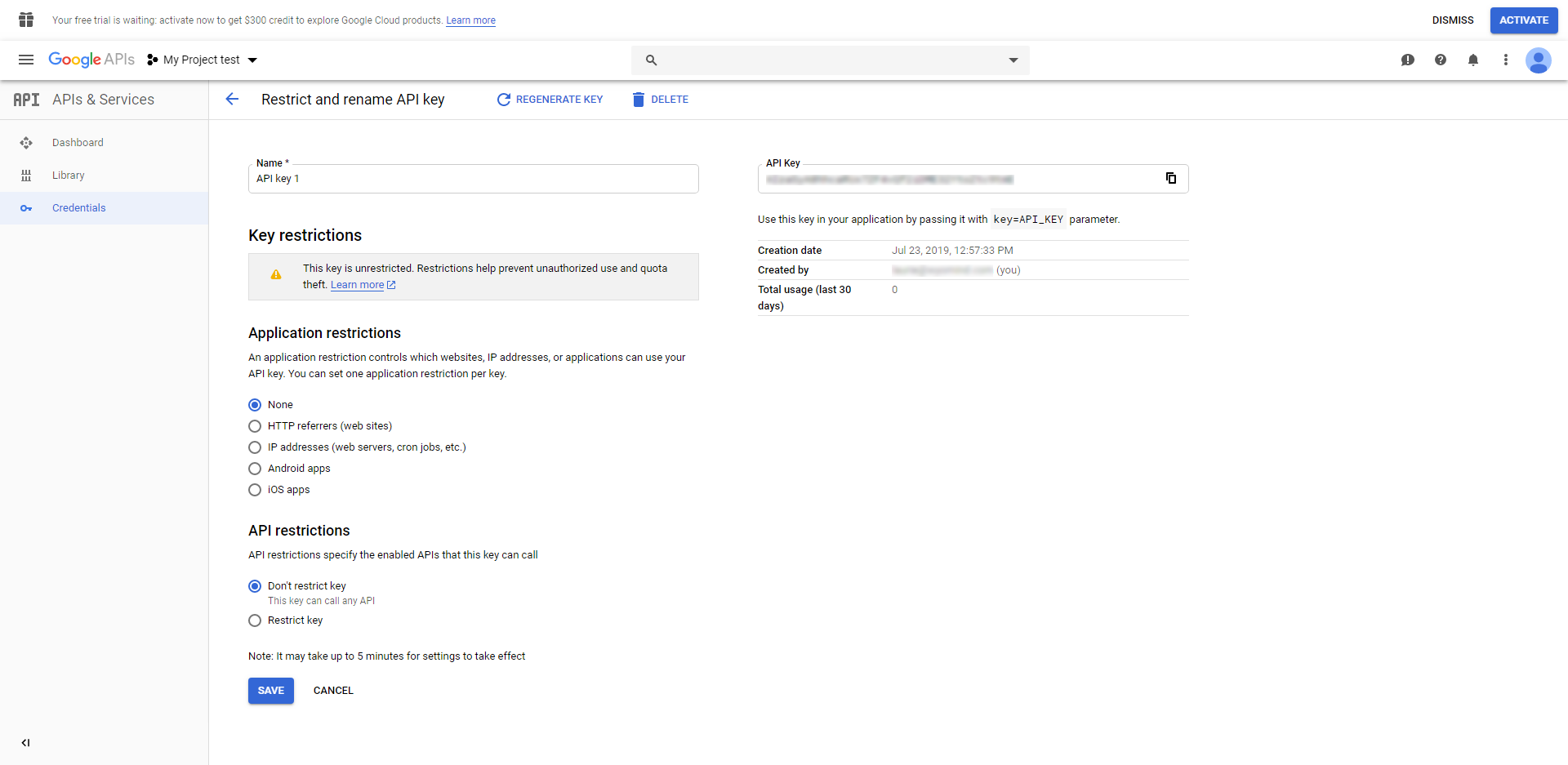
Add your Google API key
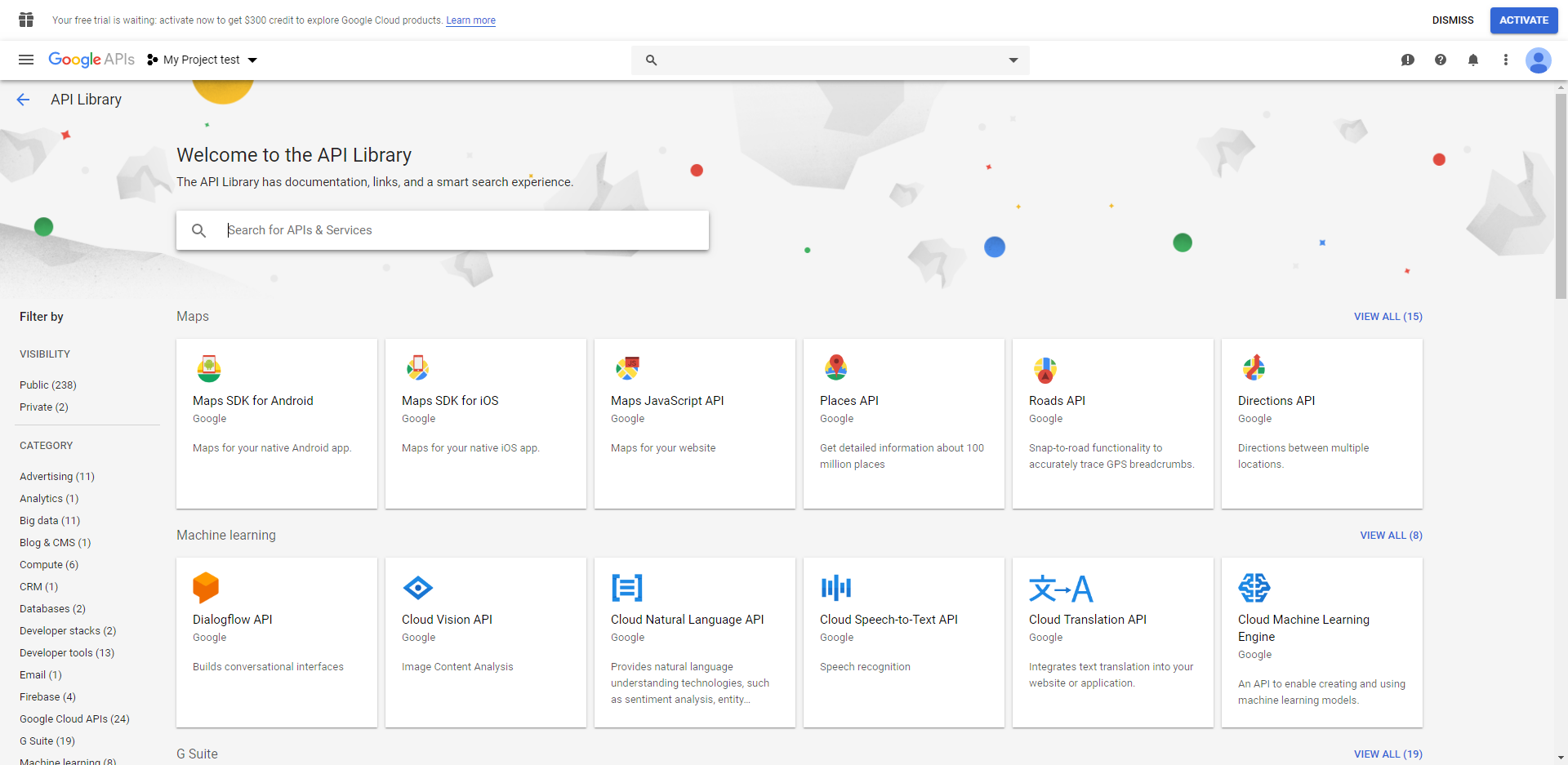
There you will be able to add your API key in the Google API key field.
Indeed, Google is now asking for an API key to display the Google map. If you don't have an API key yet, check our faq to know how to get your own key.
Edit the Store description template
Also, you'll be able to change the position of the information and add some PHP code.
For example, let's say you want to display the phone number in red. You'll just need to add:
<span style="color:red"> {{phone}} </span>To see your points of sale on the map, go to http://www.yourwebsite.com/pointofsales.
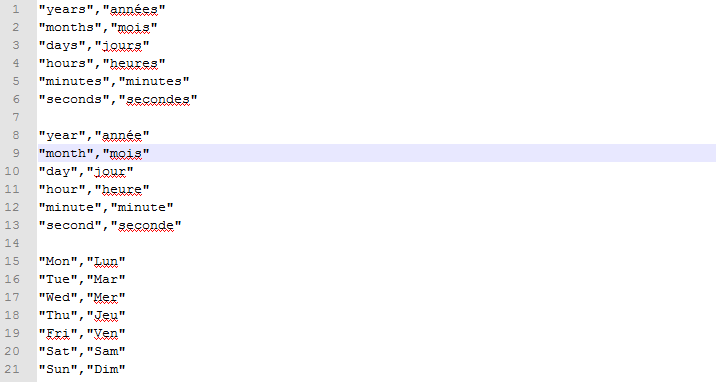
Edit the Time format to display
You can also edit the time format. For example, to write 2:30 AM, use:
h:i A
For more details, you can refer to the below table:
STEP 3: Configure the Store Pickup method
Enable the store pickup in the Shipping methods
So as to enable the store pickup method, you need to go to:
SystemConfigurationSalesShipping Methods
There you will be able to configure the Pickup@Store extension according to your needs.

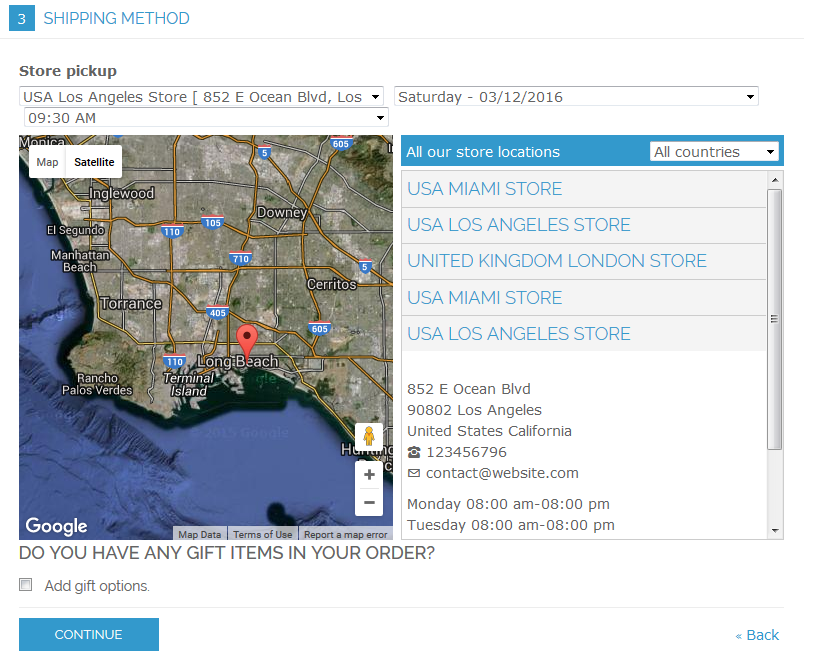
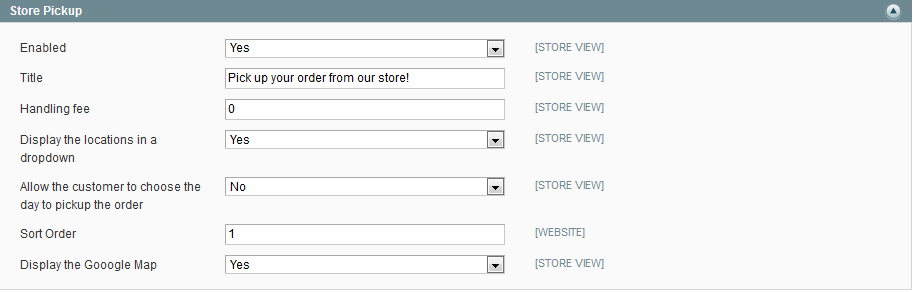
Store pickup
Start with enabling the store pickup.
- Enabled
If at any time, you want to disable that method, you'll need to change that option to NO. - Title
Change the title of the method if you desire or leave it on Store pickup. This will be displayed in the checkout when your customers will choose the shipping method.
- Handling Fee
The handling fee will be charged during the order, if you define one, don't forget to enter the decimal point. - Display the locations in a dropdown
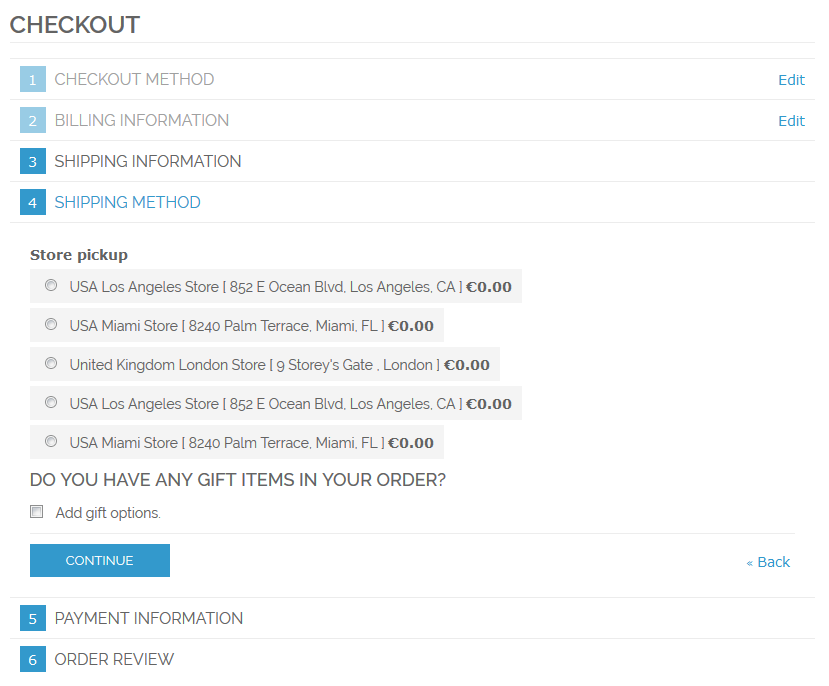
If you prefer not to display the locations in a dropdown, you can choose NO. Each point of sale will be displayed in a new line.
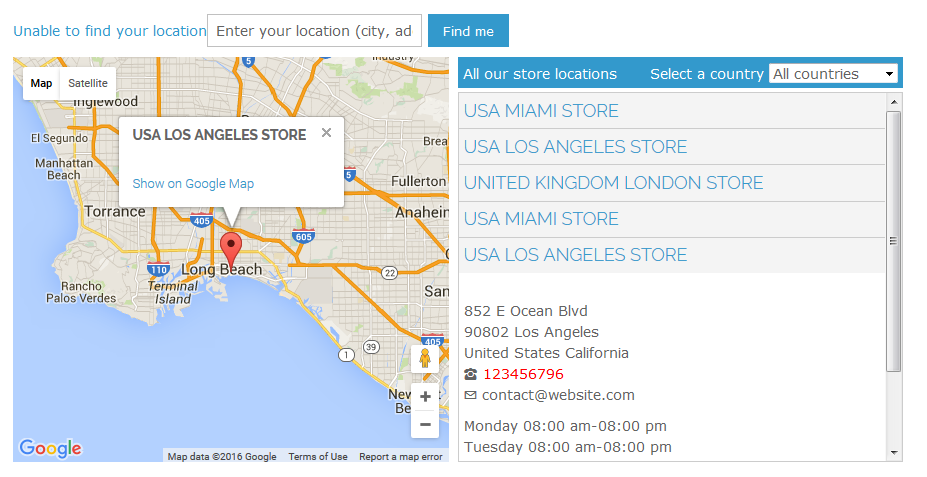
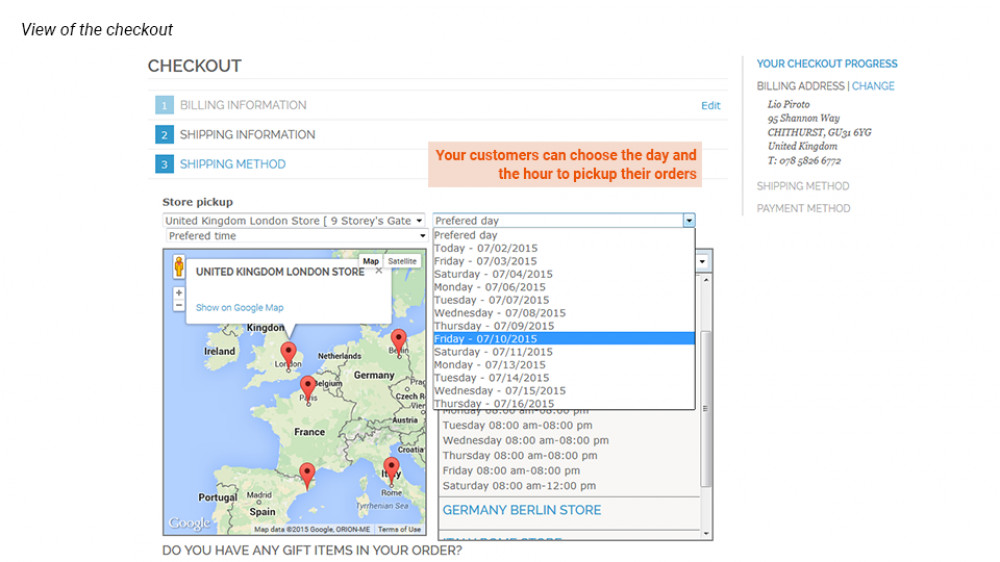
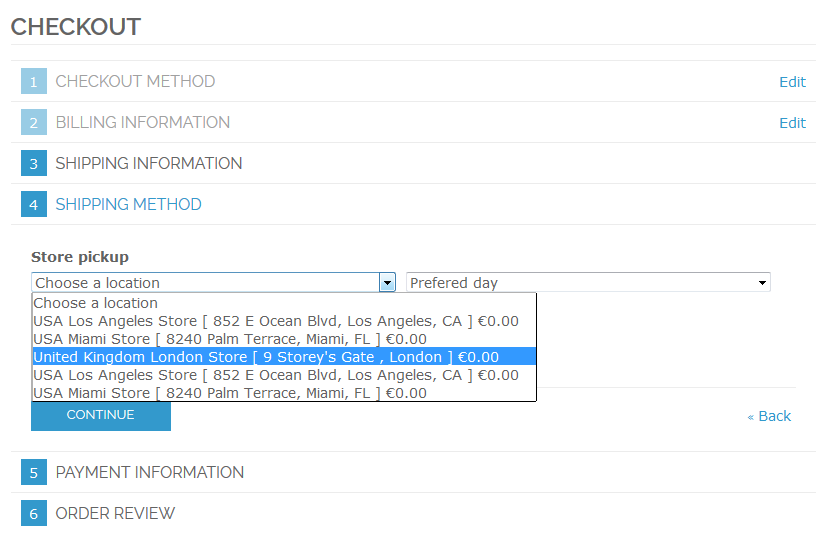
Otherwise, if you choose to display the locations in a dropdown, then the different points of sale should appear with the Google map as below and your customers should be able to select the day and the time when they want to pick up their order if you've enabled the options.
- Display the Google map
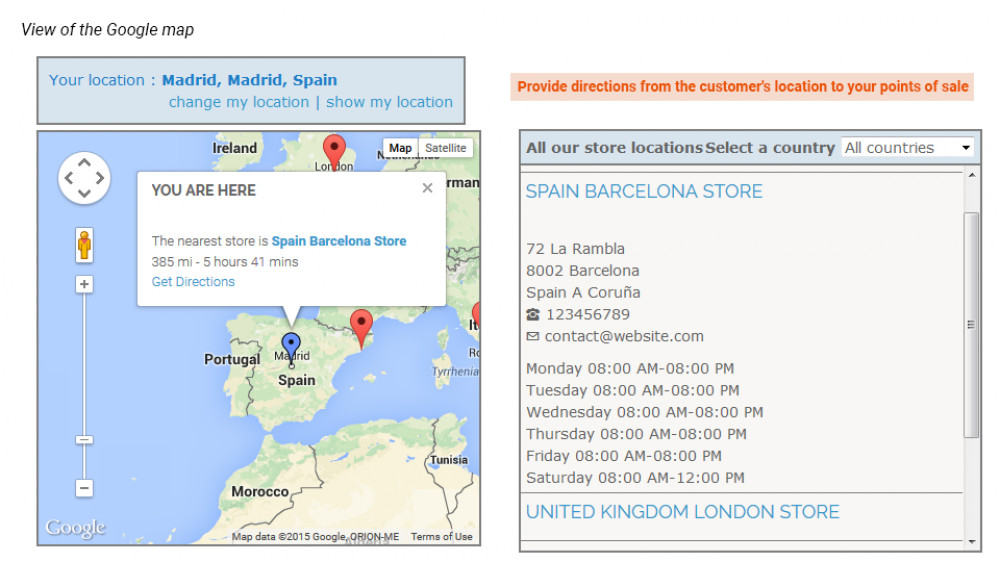
Finally, you can choose to display or not the Google Map in the frontend. Your customers will also have the possibility to show the point of sale on Google maps via a link that will directly redirect them.
- Sort order
Define the sort order of the store pickup method.
Date settings
- Allow the customer to choose the day to pickup the order
Let your customers decide and choose a day to pick up their orders. - Allow pickup method ahead
Choose how much time in advance the store pickup method can be planned. For example, allow pickup method ahead 15 days. - Date format to display
Here you can choose how you want the date to be displayed in the frontend. A table should help you to configure the date format as you want it to appear. Pickup@Store can be totally customized.
For example, for Wednesday 14th April, you should write:
l jS F
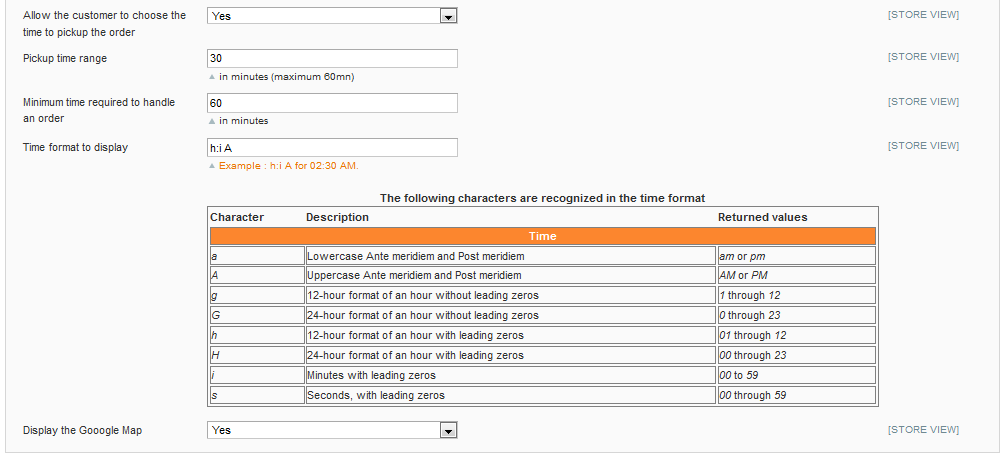
Time settings
- Allow the customer to choose the time to pickup the order
Let your customers choose when they want to pick up their orders. - Pickup time range
Define a pickup time range. You need to be aware that this range shouldn't exceed 60 minutes. - Minimum time required to handle an order
You will also need to define the minimum time required to handle an order. In the case where you need one day (24 hours) to prepare the order, you'll be able to write:
1440 - Time format to display
Finally, choose how you want the time to be displayed in the frontend. Here again, it is totally up to you. For example, if you refer to the table below, to display 11:30 am, you should write:
g:i a

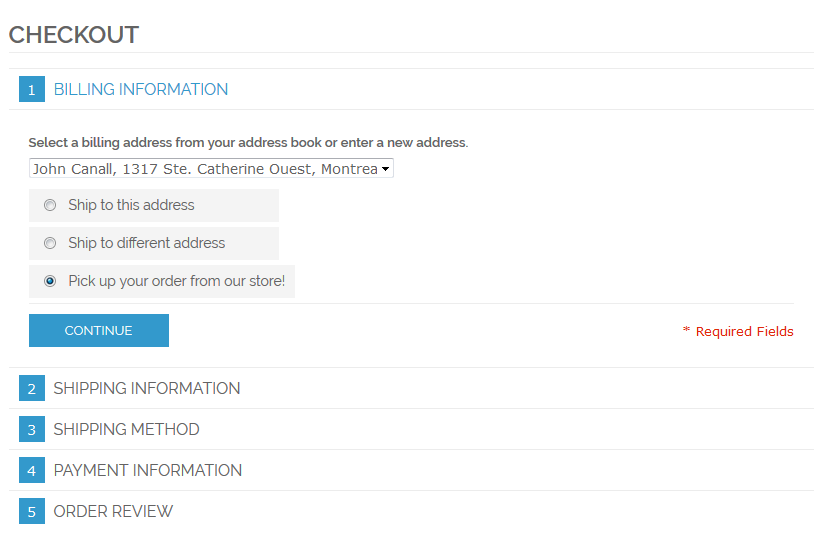
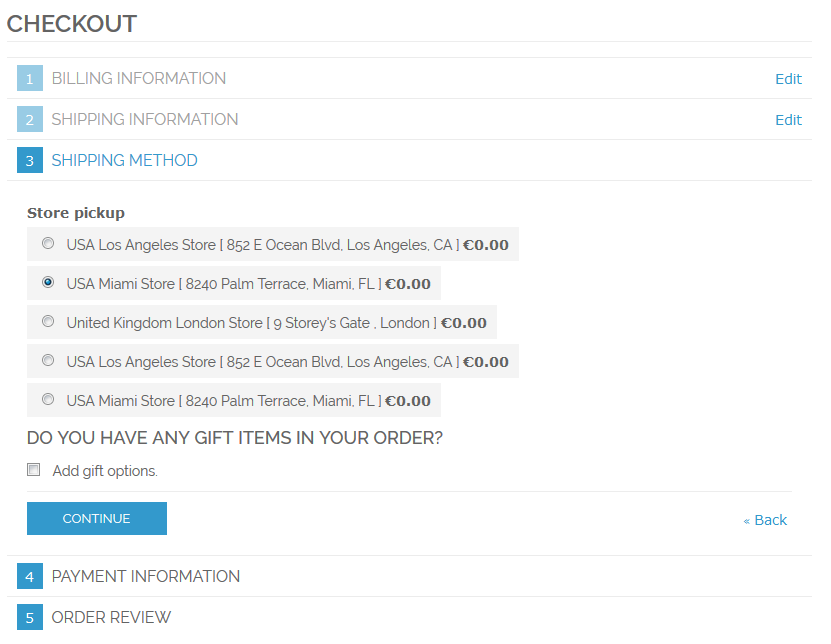
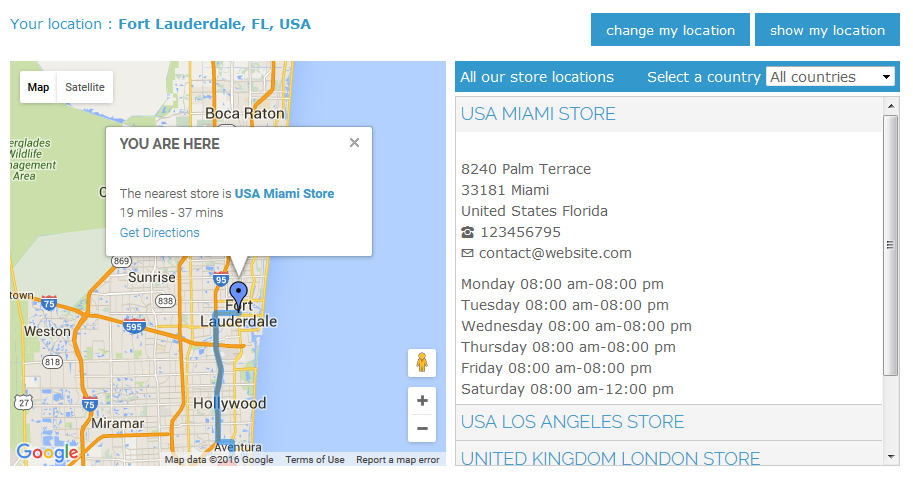
At the end of your configuration, if everything is enabled, you should be able to see in the checkout (frontend) the Google map as well as the closest point(s) of sale, their addresses and opening hours.
Your customers will finally be able to decide on the point of sale they prefer as well as the day and time when they want to pick up their order. 
Use Pickup@Store with OneStepCheckout
One Step Checkout extensions
They allow customers to finalize their orders quickly by grouping together all payment steps in one. These modules guarantee a better user experience and improve sales considerably.
However, Pickup@Store is not natively compatible with these extensions.
Below is an overview of Pickup@Store used with One Page Checkout from IWD Extensions. The extension is completely free and is one of the most popular extensions used from Magento Marketplace.
Compatibility with One Page Checkout
So that Pickup@Store can work with the One Page Checkout from IWD Extensions, you need to bring some changes to the source code.
Below are the modifications to bring:
- In app/design/frontend/default/layout/iwd_opc.xml, after the line which includes <reference name="head">, add:
<action method="addItem"> <type>skin_css</type> <name>pointofsale/css/pointofsale.css</name> </action> <action method="addItem"> <type>skin_js</type> <name>pointofsale/js/pointofsale.js</name> </action> <action method="addItem"> <type>skin_js</type> <name>pickupatstore/js/script.js</name> </action> <block type="core/text" name="googlemap"> <action method="setText"> <text> <![CDATA[<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>]]> </text> </action> </block> - In app\code\community\IWD\Opc\controllers\JsonController.php, after the line which includes $result = $this->getOnepage()->saveShippingMethod($data);, add:
/* PICKUP@STORE CUSTOMIZATIONS */ if ($this->getRequest()->getPost('pickup_day')) { $pos_id = substr($data, stripos($data, '_') + 1); $data = Mage::getModel('pointofsale/pointofsale')->getPlace($pos_id)->getFirstItem()->getData(); $shipping['firstname'] = "Store Pickup"; $shipping['lastname'] = $data['name']; $shipping['company'] = ''; $shipping['city'] = $data['city']; $shipping['postcode'] = $data['postal_code']; $shipping['country_id'] = $data['country_code']; $shipping['region_id'] = Mage::getModel('directory/region')->loadByCode($data['state'], $data['country_code'])->getRegionId(); $shipping['region'] = Mage::getModel('directory/region')->loadByCode($data['state'], $data['country_code'])->getName(); $shipping['telephone'] = $data['main_phone']; $shipping['street'] = array($data['address_line_1'], $data['address_line_2']); $shipping['same_as_billing'] = 0; $this->getOnepage()->saveShipping($shipping, false); } /* PICKUP@STORE CUSTOMIZATIONS */ - In app\design\frontend\base\default\template\pickupatstore\checkout\onepage\shipping_method\available.phtml, comment below lines by adding 2 slashes before each one:
// if (Mage::getSingleton('core/session')->getPickupatstore() && $code != "pickupatstore" || !Mage::getSingleton('core/session')->getPickupatstore() && $code == "pickupatstore") // continue; - Finally, remove the below code:
<?php if (Mage::getSingleton('core/session')->getPickupatstore() && Mage::getStoreConfig('carriers/pickupatstore/active') && Mage::getStoreConfig('carriers/pickupatstore/dropdown') && Mage::getStoreConfig('carriers/pickupatstore/gmap')): ?>
and replace with:
<?php< if (Mage::getStoreConfig('carriers/pickupatstore/active') && Mage::getStoreConfig('carriers/pickupatstore/dropdown') && Mage::getStoreConfig('carriers/pickupatstore/gmap')): ?>


 Magento 1
Magento 1 


























































 We choose Wyomind as it has outstanding reviews for their extensions. Their click & collect extension has everything we want for our new ecommerce site, with ease of use for our new online customers. I would recommend to anyone looking for any ecommerce extensions to look no further than Wyomind. After looking at other companies it wasn't a hard decision but to go with Wyomind.
We choose Wyomind as it has outstanding reviews for their extensions. Their click & collect extension has everything we want for our new ecommerce site, with ease of use for our new online customers. I would recommend to anyone looking for any ecommerce extensions to look no further than Wyomind. After looking at other companies it wasn't a hard decision but to go with Wyomind. One of the good modules with great support
One of the good modules with great support great module with 1st class support
great module with 1st class support Have used Wyomind plugins in multiple sites; pick up at store and the point of sale have also gotten some customization done for these. Overall experience was positive for installation and customization. The support desk was responsive and developers also were good although migrating to staging site created some issues in customization which were resolved later
Have used Wyomind plugins in multiple sites; pick up at store and the point of sale have also gotten some customization done for these. Overall experience was positive for installation and customization. The support desk was responsive and developers also were good although migrating to staging site created some issues in customization which were resolved later Im been using this extension for more than 1 year and its been very great for all my clients, as they are like 100 stores where they can select the pickup. Thanks!
Im been using this extension for more than 1 year and its been very great for all my clients, as they are like 100 stores where they can select the pickup. Thanks! We use point of sale to offer the option to our customers to pick up their orders at weekly markets. It works perfectly fine for that.
We use point of sale to offer the option to our customers to pick up their orders at weekly markets. It works perfectly fine for that. Very good extension. And above all great technical service. They helped us with the adaptation to the version of magento 2.1. It is also very easy to make improvements due to its clean code. Fully recommended.
Very good extension. And above all great technical service. They helped us with the adaptation to the version of magento 2.1. It is also very easy to make improvements due to its clean code. Fully recommended. We have leveraged this plugin for store pickup, the interface is easy to use and it integrates nicely, without bloat or overly opinionated styling, that many plugins suffer from. We would recommend this plugin for those looking to add pick up in store functionality.
We have leveraged this plugin for store pickup, the interface is easy to use and it integrates nicely, without bloat or overly opinionated styling, that many plugins suffer from. We would recommend this plugin for those looking to add pick up in store functionality. Great extension and working fine with latest 2.3.4 without issue. Quick support system never let you down highly recommended.
Great extension and working fine with latest 2.3.4 without issue. Quick support system never let you down highly recommended. Mandatory module for those who sell from multiple warehouses/shops and require collection from these. Updates are regular, including new features and support. Would recommend to everyone looking to improve their e-commerce versatility..
Mandatory module for those who sell from multiple warehouses/shops and require collection from these. Updates are regular, including new features and support. Would recommend to everyone looking to improve their e-commerce versatility.. The extension is great for Magento Enterprise. We currently use 2.2.2 on Enterprise editor.
The extension is great for Magento Enterprise. We currently use 2.2.2 on Enterprise editor. This is brilliant as it allows people to see our store location to avoid any potential confusion. It also works with our integrated Royal Mail api as it allows us to separates the pick up in store orders automatically so we no longer have labels being printed for our click and collect items. Very helpful support too :)
This is brilliant as it allows people to see our store location to avoid any potential confusion. It also works with our integrated Royal Mail api as it allows us to separates the pick up in store orders automatically so we no longer have labels being printed for our click and collect items. Very helpful support too :) Easy to install and administer
Easy to install and administer I am not yet occupying this extension, but it seems that it will fulfill my expectations. I see that they have good documentation and for comments a good support team. I hope to have a good experience. We are excited that the process is fast. regards
I am not yet occupying this extension, but it seems that it will fulfill my expectations. I see that they have good documentation and for comments a good support team. I hope to have a good experience. We are excited that the process is fast. regards A very good plugin. It is bit slow but saves the customer a lot of time, I will give it 8 10 it is easy to install and customize however you want.
A very good plugin. It is bit slow but saves the customer a lot of time, I will give it 8 10 it is easy to install and customize however you want. The extension worked as expected and the Wyomind support team was very eager to help to fix some minor issues we experienced with the plugin. 5 stars!
The extension worked as expected and the Wyomind support team was very eager to help to fix some minor issues we experienced with the plugin. 5 stars! We are currently using pickup@store in Magento Community Edition version 1.9.2.3. There is some problem with installation, since then, we contact with support team. Support team provides with quick support. And then we move the hosting platform from centos 6.5 to Centos 7, PHP 5.4 to PHP 5.5. And we don't find any compatible issue. Now, we are planned to upgrade Magento Community Edition from version 1.9.2.3 to Magento Enterprise Edition V2.2+. We still have the confidence to use this Magento Extension.
We are currently using pickup@store in Magento Community Edition version 1.9.2.3. There is some problem with installation, since then, we contact with support team. Support team provides with quick support. And then we move the hosting platform from centos 6.5 to Centos 7, PHP 5.4 to PHP 5.5. And we don't find any compatible issue. Now, we are planned to upgrade Magento Community Edition from version 1.9.2.3 to Magento Enterprise Edition V2.2+. We still have the confidence to use this Magento Extension. We are using this extension and it works just fine. Thanks, great support also.
We are using this extension and it works just fine. Thanks, great support also. Easy to install and easy to use
Easy to install and easy to use This extension help you implement pickup-store method on your Magento site
This extension help you implement pickup-store method on your Magento site je recommande, site très sérieux et sav réactif !
je recommande, site très sérieux et sav réactif ! This extension works flawlessly with the rest of the inventory suite. It's a must in order to manage properly all your stock and inventory, only minor changes were required in our experience, and it worth the time and money spent in the integration to our store. No doubt, it's amazing
This extension works flawlessly with the rest of the inventory suite. It's a must in order to manage properly all your stock and inventory, only minor changes were required in our experience, and it worth the time and money spent in the integration to our store. No doubt, it's amazing I installed the module on our website, unfortunately, is wasn't working as it should be. Thanks to the great and fast support team they make it work on our website. Now we can use the module as it should, thanks to Paul from Support!
I installed the module on our website, unfortunately, is wasn't working as it should be. Thanks to the great and fast support team they make it work on our website. Now we can use the module as it should, thanks to Paul from Support! We could not have worked without PickUp@store! We take orders for one product and ship it to one of our 70 sites. PickUp@store help us do it right every time.
We could not have worked without PickUp@store! We take orders for one product and ship it to one of our 70 sites. PickUp@store help us do it right every time. We bought the pickup@store for managing multiple stores and warehouses. Installation was fast and easy. Support (when needed) replied very fast. We had just a little problem with the IWD Checkout extension, but with the received support installation was fine.
We bought the pickup@store for managing multiple stores and warehouses. Installation was fast and easy. Support (when needed) replied very fast. We had just a little problem with the IWD Checkout extension, but with the received support installation was fine.