How to sell on Facebook?
In order to use Facebook Product Feed to sell on Facebook, you should be aware of what Commerce Manager is and how it works.
Here is some basic knowledge about Facebook and data feed management.
What is Commerce Manager?
Commerce Manager is the Facebook tool that allows sellers to sell on this platform, add inventory, manage orders...
With Commerce Manager, businesses can sell products on Instagram, Facebook Marketplace, and Facebook Page Shops.
How to create a Commerce Manager account?
In order to submit your products to Facebook and Instagram, you need to set up a Commerce Account for your business.
Click on the following link to create your Commerce Manager account: https://www.facebook.com/commerce_manager/get_started/
Once
What is a product data feed?
A data feed is a file made up of a unique group of attributes that define each one of your products. This allows customers to search and find your items more easily. This file is similar to
To know more about the product data feeds, feel free to have a look at the Facebook support site: https://www.facebook.com/business/help/1898524300466211?id=725943027795860
How to create a product data feed?
Facebook Product Feed for Magento 2 allows you to quickly configure, generate, and automate several product data feeds for Facebook.
How to use Facebook Product Feed?
STEP 1: Configure Facebook in a general way
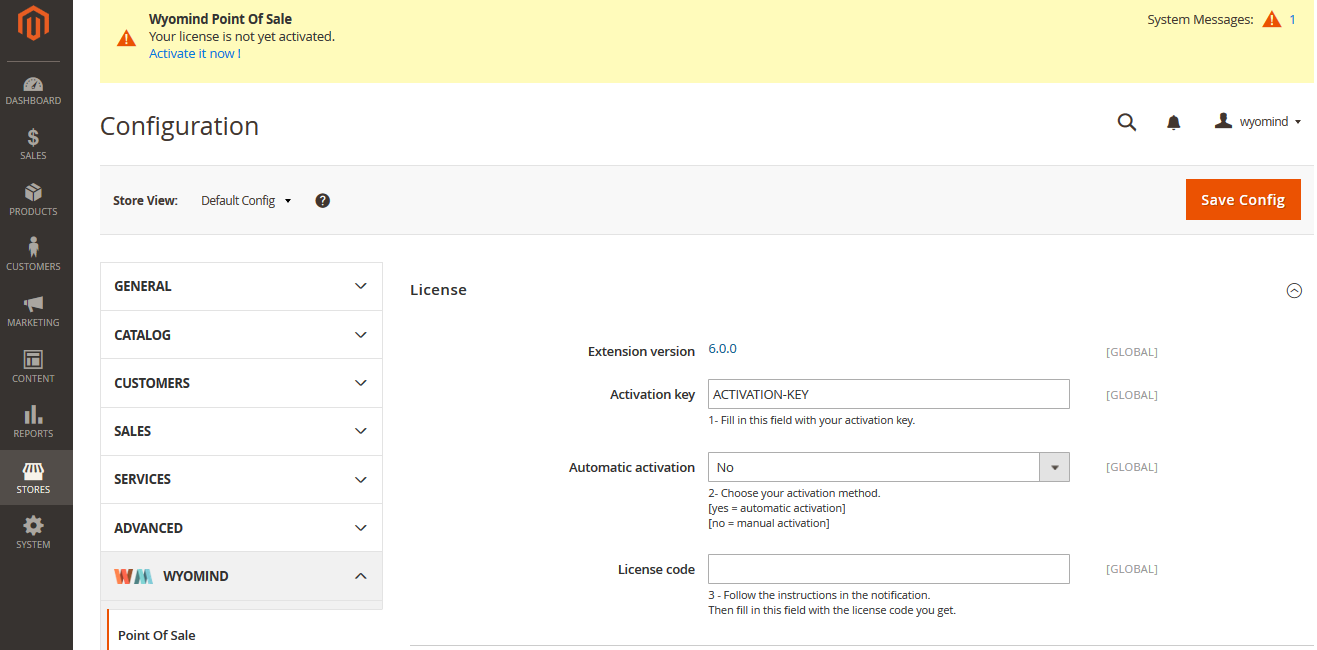
Before being able to configure your data feeds, you should configure the extension in a general way. To do so, go to:
Stores SettingsConfiguration WyomindFacebook Product Feed
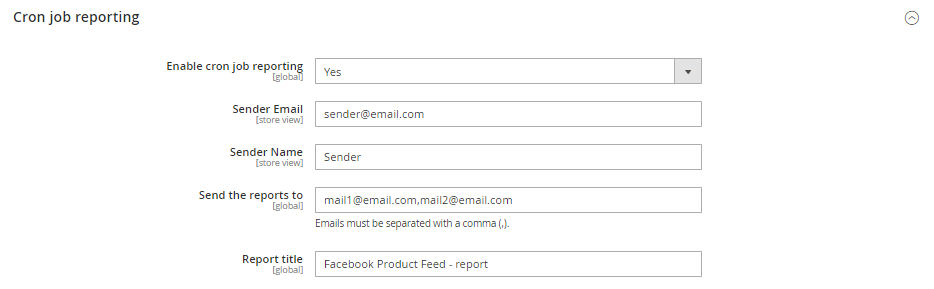
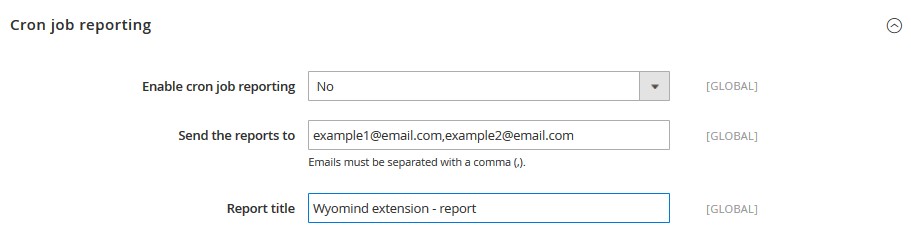
Cron job reporting

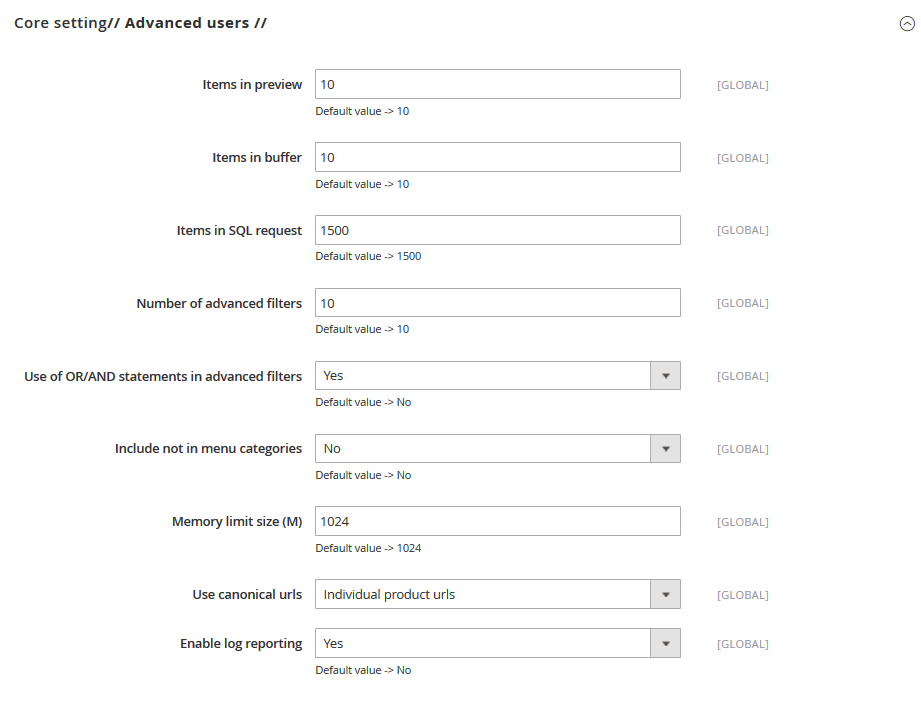
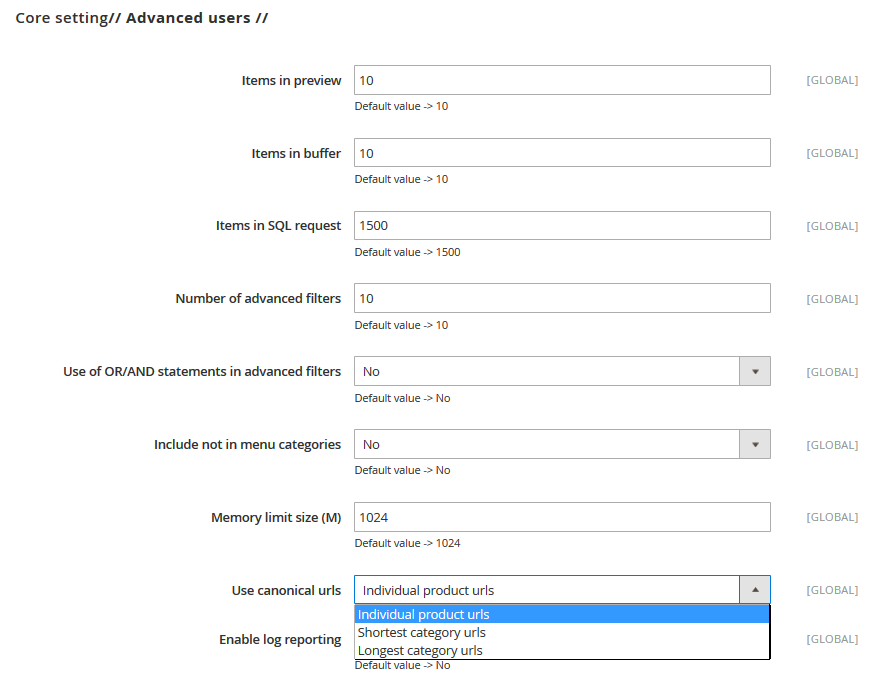
Core Settings
- Items in preview:
Bydefault, there are 10 items inpreview , - Items in
buffer :
By default, products are inserted into the file on the server every 10 items but you can reduce or increase that number. - Items in SQL request:
By default, there are 1500 items in each MySql query. Number of advanced filters:
By default, you have 10 advanced filters. If you need more, you can at any time increase that value.- Use of OR/AND statements in advanced filters:
OR/AND statements can be used in the advanced filters simply by enabling that option. - Include not in menu categories:
You can also include the categories of products that are notin the menu. - Memory limit size (M):
The default memory limit is 1024. - Use canonical
urls :
You have a choice between several options. You can choose to use the shortest categoryURL , the longest one, or the productURL .
For example, if you have a "T-shirt" in 2 categories: "New arrivals" and "Shirts", the URLs may be:
Product Url = http://mywebsite.com/t-shirt.html
Shortest category url = http://www.mywebsite.com/men/shirts/t-shirt.html
Longest category url = http://mywebsite.com/men/new-arrivals/t-shirt.html - Enable log reporting:
You can also enable the log reporting.

STEP 2: Configure your data feeds with Facebook Product Feed
To create and configure your data feeds, go to:
CatalogFacebook Product FeedFeeds
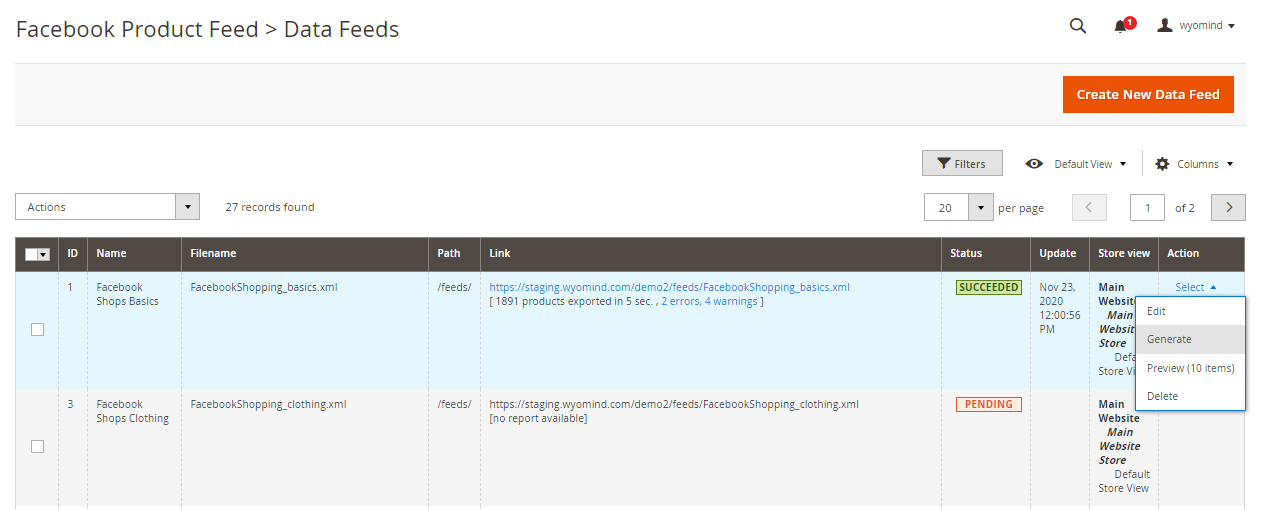
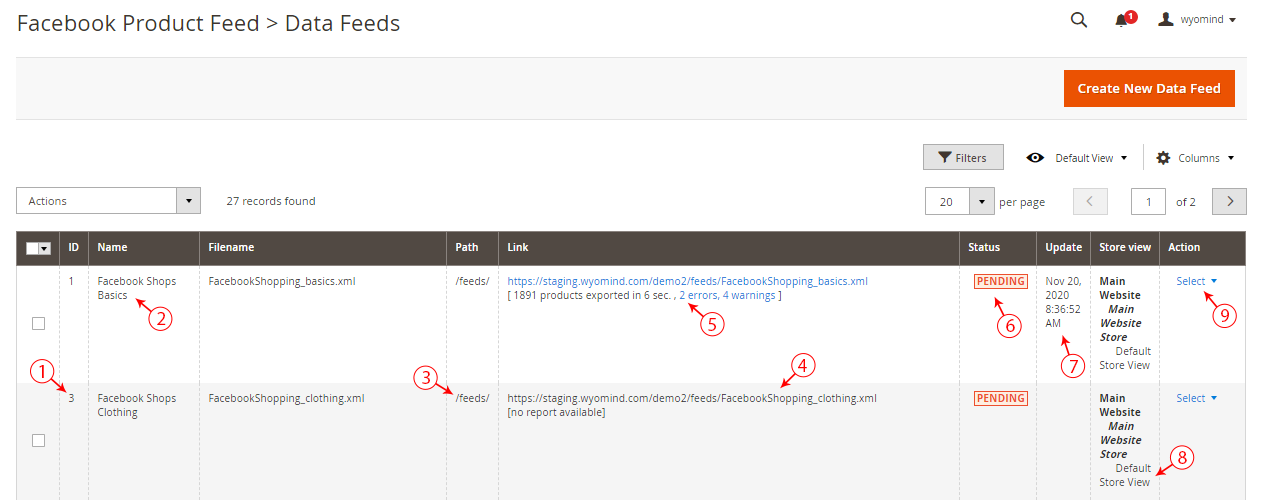
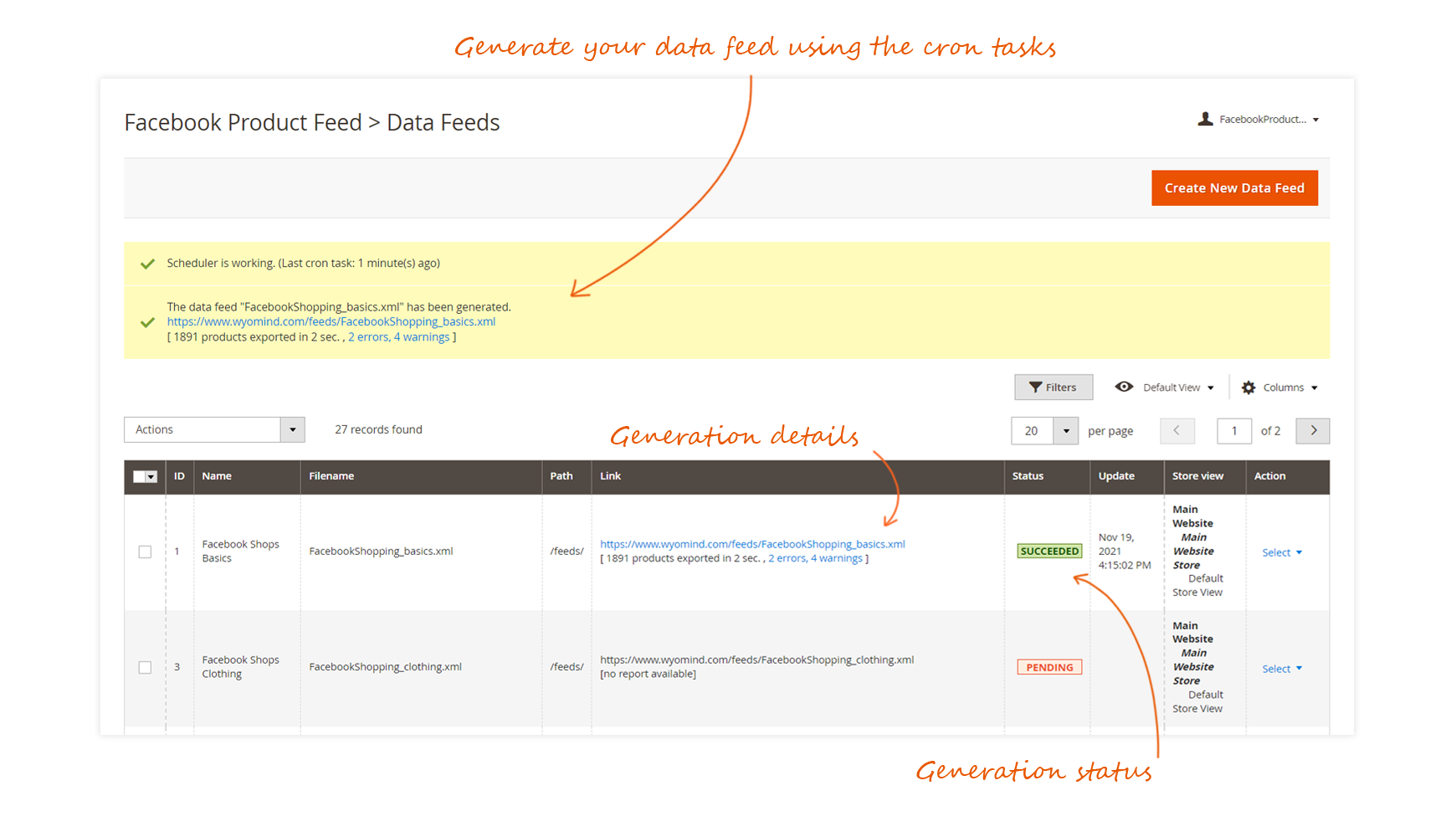
The grid lists all your data feeds and displays additional information:
- Your data feeds are listed according to IDs.
- You can find the name of each file in the Filename field.
- The path of the file is displayed in the Path field.
- The link to the file is available in the Link field.
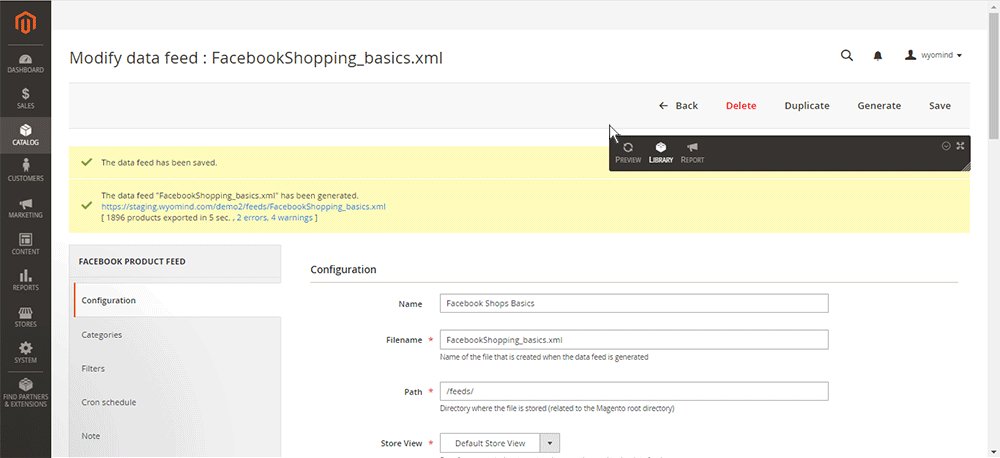
- After the data feed has been generated, you get a message that sums up the number of products exported, the time it took, and the number of errors and warnings in your data feed.
- The Status of your data feed will vary according to the situation:
Pending: the data feed has never been generated or the scheduled hour is passed (waiting for the execution of the cron task)Success: successful generation of the data feed, manually or automatically (the generation corresponds with a schedule)
Hold: in the process of generation (latency, indeterminate status)
Processing: generation progression percentage
Error: the generation is stopped - You will also find the date and the hour of the last generation of the data feed in the Update field.
- The Store view taken into account for the data feed is also displayed in the grid.
- From the Action dropdown, you'll be able to:
Edit
Generate
Preview (10 items)
Delete
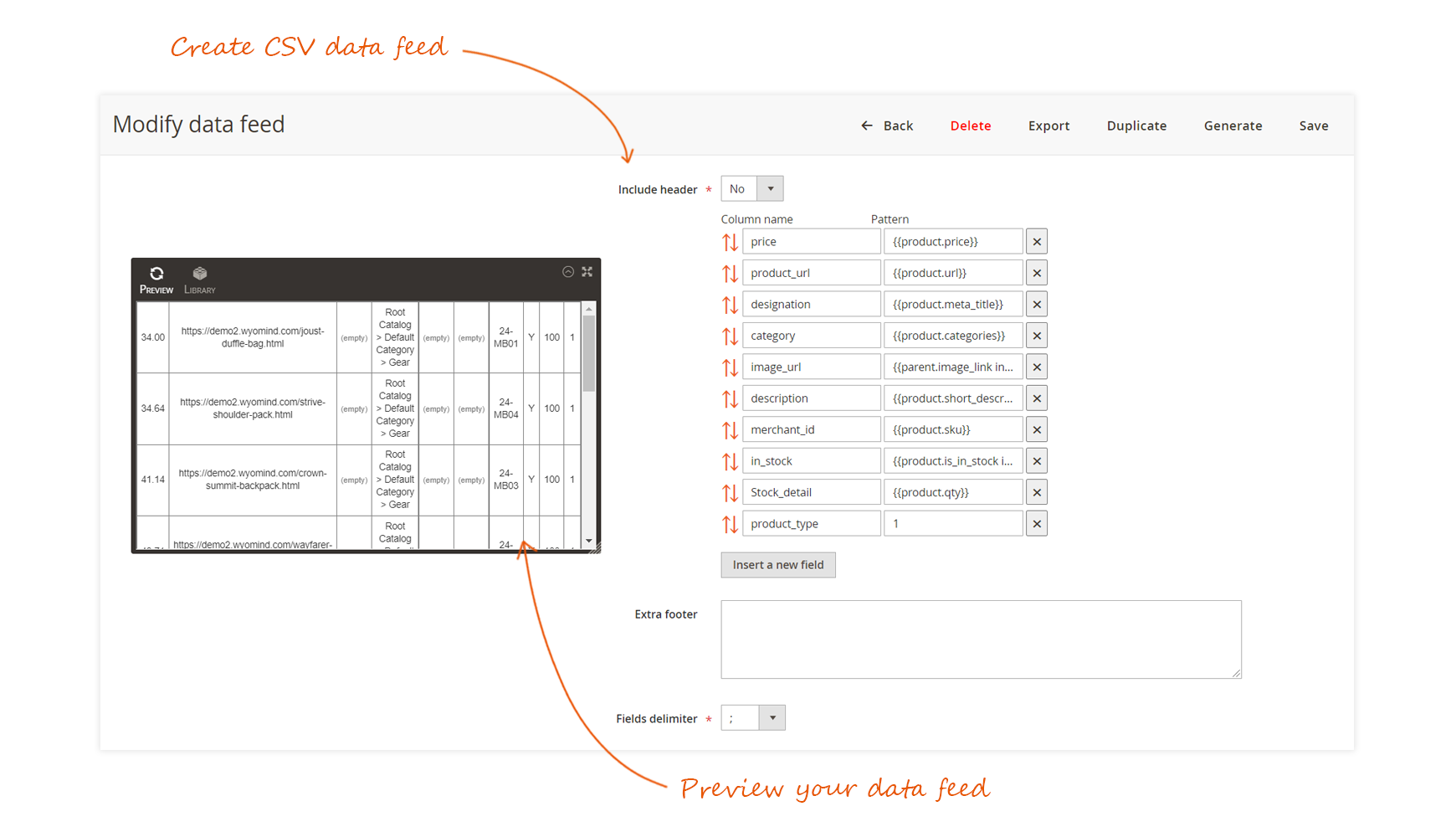
Click on Create new data feed to configure your data feed as you want.
The Tool Box
When creating a data feed, you should see a black box on the right of your screen. The Facebook Product Feed extension includes that tool to help you configure your feed and see what is wrong.
The toolbox is inevitably a very useful tool. This will help you to configure your data feed more quickly.
Below are the different options for the toolbox.
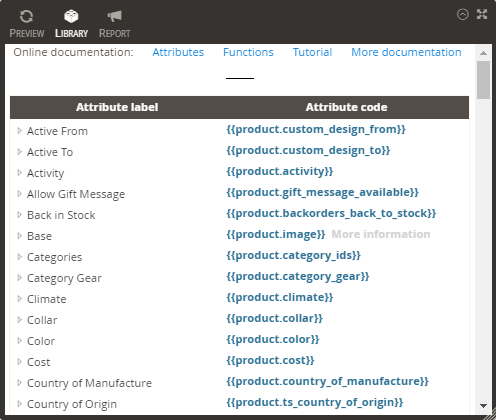
Library

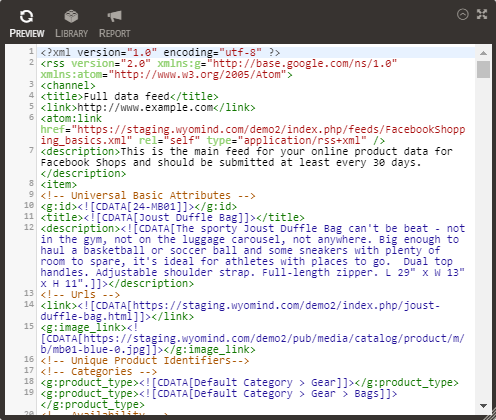
Preview

Report
You can get reports on the errors and warnings of your data feeds.
Errors and warnings will be displayed differently:
- in orange will be displayed the warnings:Missing recommended attribute: brand
- in red will be displayed the errors that you must correct to be able to submit your data feed:
Missing required attribute: fb_product_category
By default, the reports will give the 10 first examples (
StoresSettingsConfigurationWyomindFacebook Product FeedCore Settings
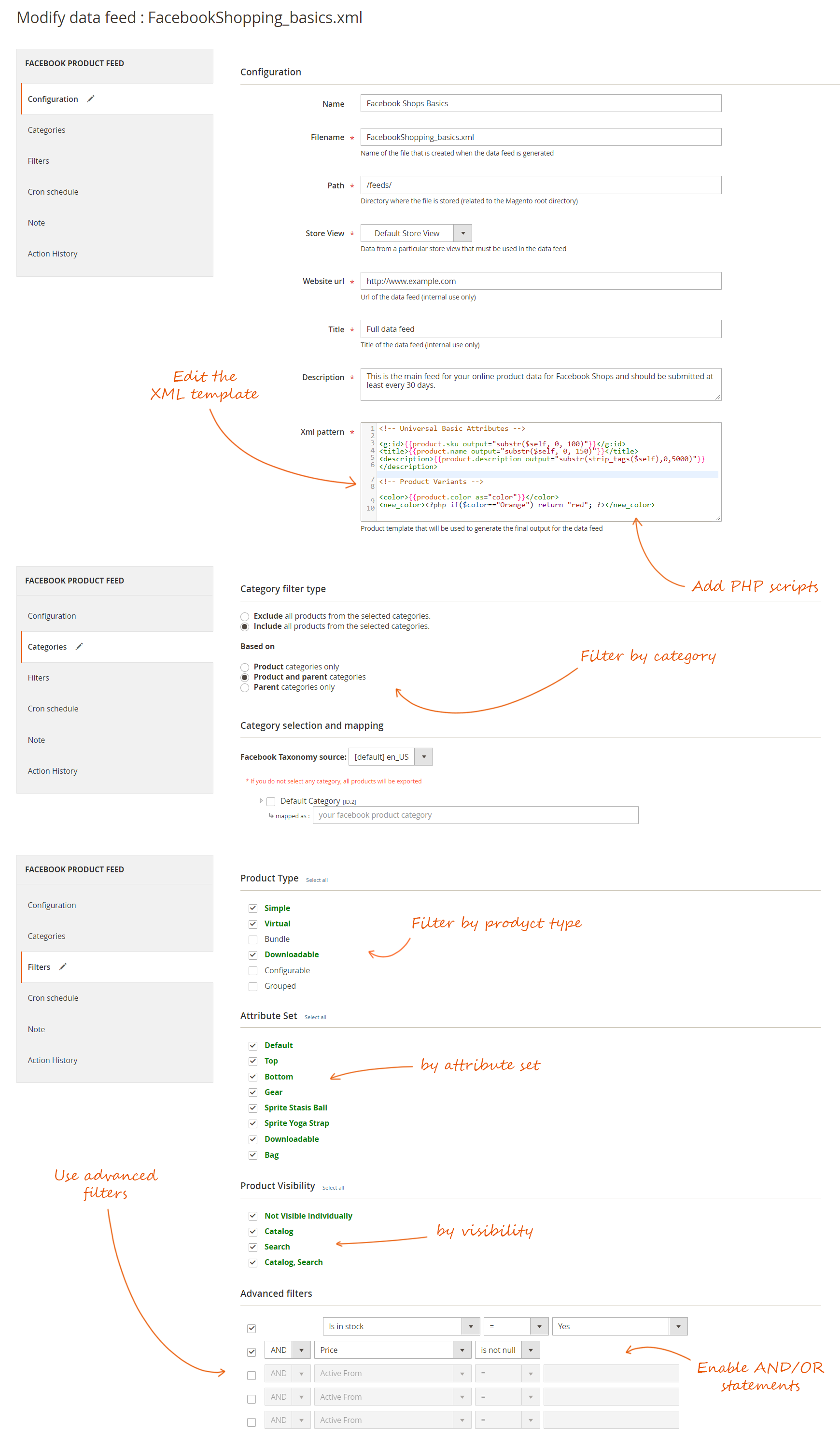
Configuration
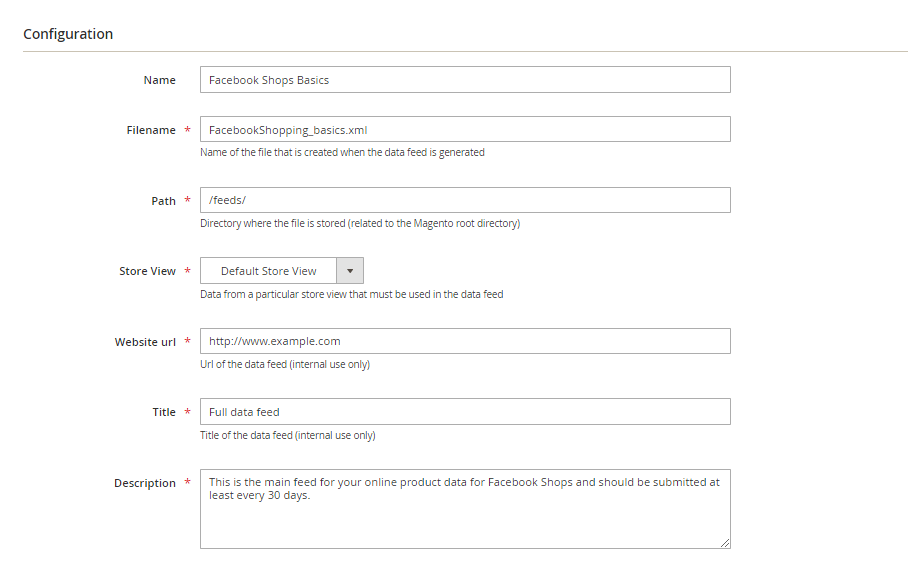
In that first tab is the main configuration of the data feed. To customize your feed, you'll find several fields to fill in.
- Name
You can add a name to your data feed.
Facebook feed - Filename
Enter a name for the file.
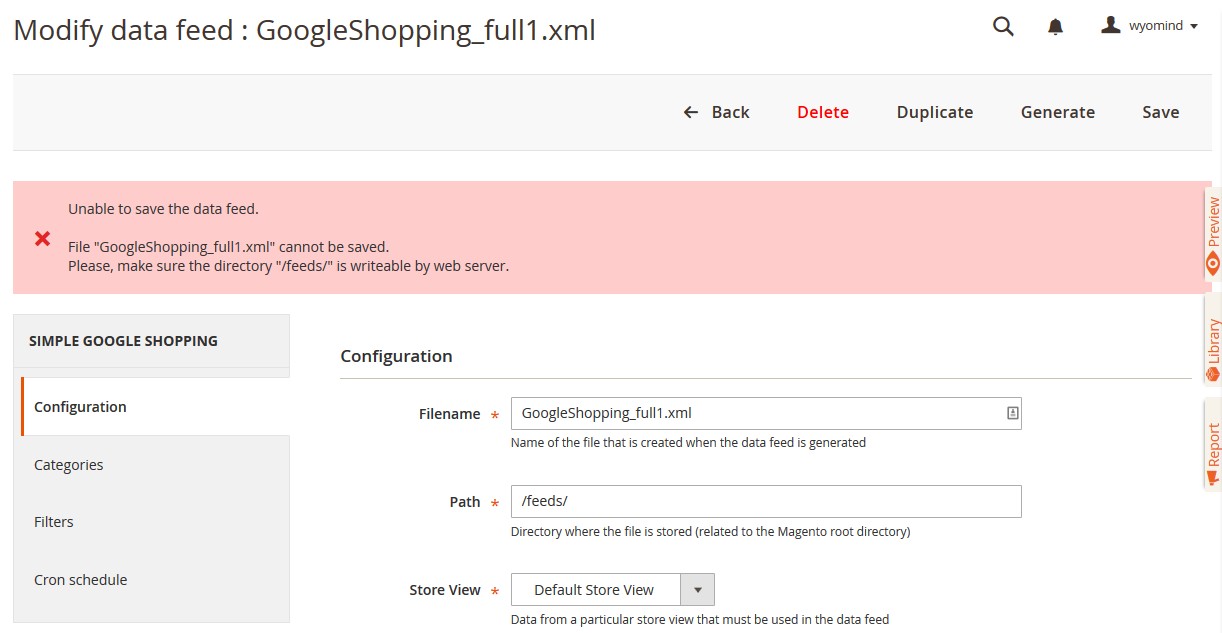
FacebookShopping_basics.xml - Path
Define the path where you want the data feed to be generated.
/feeds/ - Store View
Define the store view that is concerned.
Default Store View - Website
URL
Add your websiteURL .
http://www.example.com - Title
Add a title to your feed.
Full data feed for Facebook - Description
Add a description to your data feed.
Main feed for Facebook. - XML pattern
This is probably the most important field as this is where you will configure your pattern.
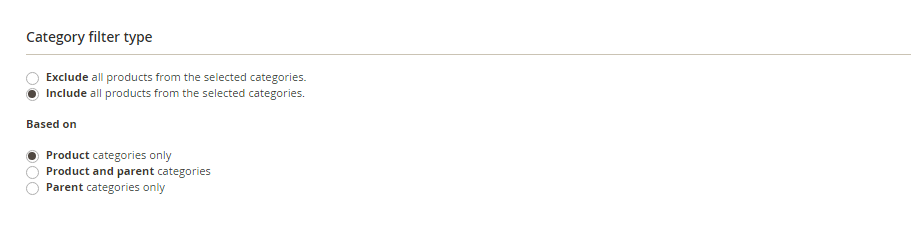
Categories filter type
You can filter your categories according to two different ways:
- Exclude all products from the selected categories.
- Include all products from the selected categories.
You are able to include or exclude your categories depending on:
- Parent categories only
In the case where you have a configurable product with simple variants associated. The configurable has a category assigned but not the variants. - Product categories only
If you have categories assigned to simple variants but not to the configurable product. - Product and parent categories
In the case where you have both situations.
Include
For example, if you wish to include only products of the
Exclude
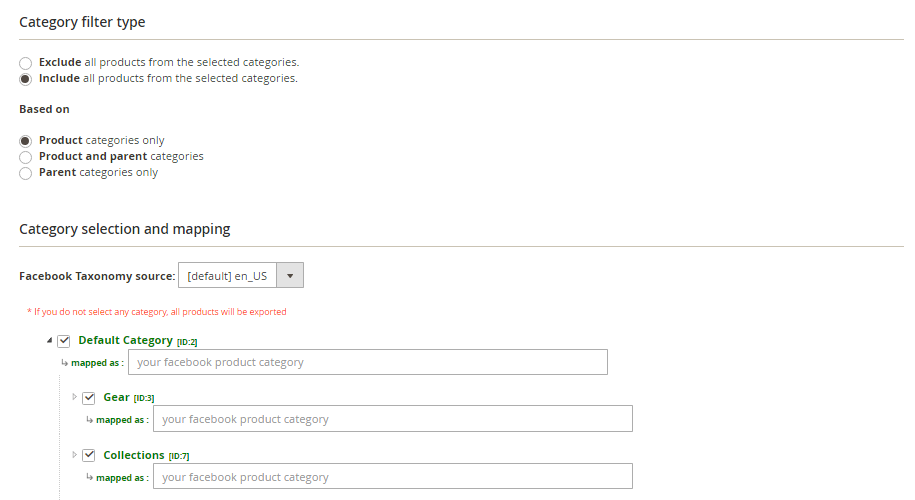
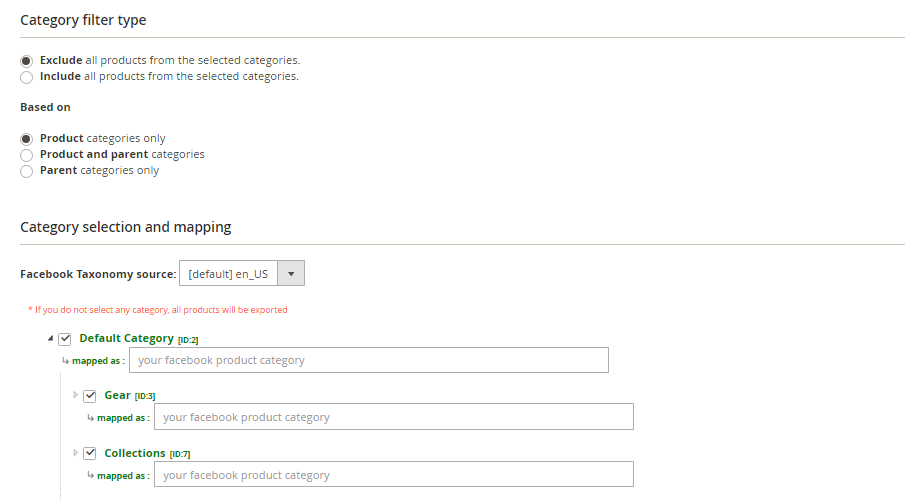
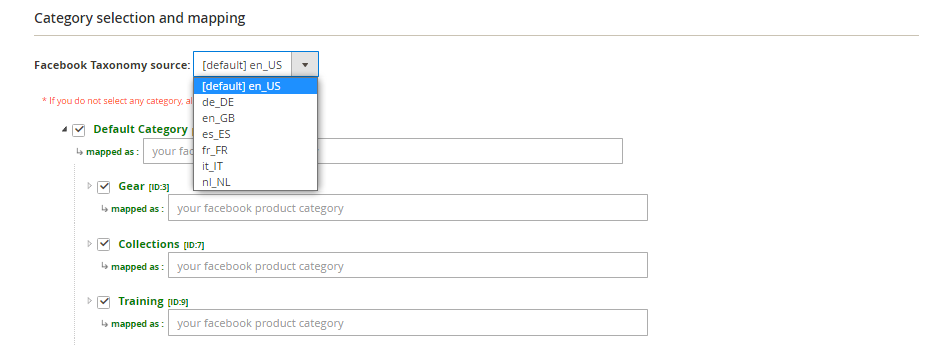
Category selection and mapping
In that subtab, you can select and map your categories to Facebook ones. This step is very important so that Facebook can make a link between their product categories and yours.
What is the category mapping?
The Facebook product taxonomy is a tree of categories that will help you generate values for the Facebook product category attribute listing all possibilities.
Categories names you are using in your Magento aren't always the same as the ones used by Facebook to reference your products.
This means you have to find out which Facebook categories have the best matching with yours, according to the Facebook product taxonomy.
How to map your categories to Facebook ones?
Facebook Product Feed provides you with an easy way to input Facebook product categories that are matching yours.
In your data feed configuration, go to the Categories tab. Then, in the Category selection and mapping section, you'll find a tree view of all your categories.
First, select the Facebook Taxonomy source on which the category mapping is based.
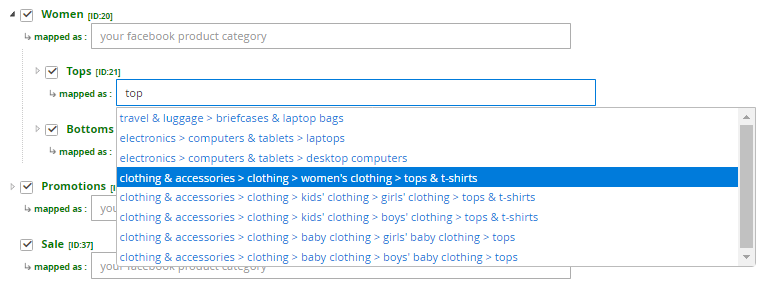
For each category, you have a little arrow followed by mapped as.
 There, you'll be able to start typing a keyword in order to display a list of all categories including that keyword. You simply need to select the one you need.
There, you'll be able to start typing a keyword in order to display a list of all categories including that keyword. You simply need to select the one you need.
Once all your categories are mapped, you can click on the Save button.
Here are a few guidelines for choosing the most appropriate category:
- Use the category that best describes your item. To do this, first determine the primary function of the products you are submitting. For specific items like MP3 Players, select the MP3 Players category. While some MP3 players can also serve different functions, like those that contain a clock, they are primarily MP3 Players.
- Use only one category. For some products, more than one category might be relevant. For example, an adapter to allow an MP3 player to be used in a car could be in both categories Motor Vehicles > Audio & Video and Electronics > Audio > Audio Accessories > MP3 Player Accessories. In such cases, choose the category that seems the most appropriate to you, but don't include more than one.
- Use the most specific category possible. Being specific will help improve your data quality and in turn ensure that offers are presented in the right category. When viewing the taxonomy, try to navigate to the most specific category that still covers all the products being submitted. For instance, if you are submitting MP3 player chargers use the category MP3 Player Chargers . Conversely, if you are submitting multiple types of chargers use the category Chargers.
How to add the Facebook category to the XML template?
Finally, so that the Facebook category is retrieved in your data feed, you must add the following attribute to the XML template:
<g:fb_product_category>{{product.fb_product_category}}</g:fb_product_category>How to add a taxonomy file?
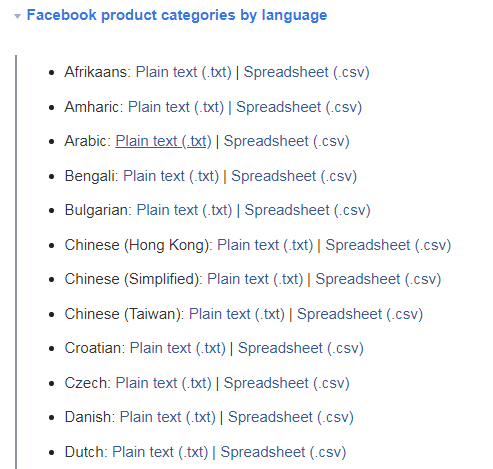
With Facebook Product Feed, you have the possibility to change the file on which the category mapping is based.
From that page, choose the language you want to use from the Facebook product categories by language section. Then, click on the Plain Text link that contains full category names.
Paste that file in:
Magento 2 Root DirectoryappcodeWyominDFacebook Product FeeddataFacebookTaxonomies
You'll then be able to choose that specific taxonomy from your data feed configuration.
Filters
Facebook Product Feed for Magento 2 also allows you to filter your products on several levels according to their attribute sets or their visibility for example.
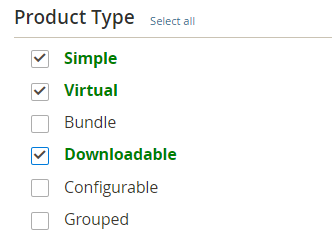
Product Type
Include simple products only.

Attribute Set
Product Visibility
Include all products.

Advanced Filters
Include only products with a price higher than 0, and an SKU that is not null.
Here again, you have the possibility to configure your advanced filters according to several options.
- LIKE / NOT LIKE
a name like %shirt: will include all products which name ends with 'shirt'.
name like Apple%: will include all products which name starts with 'Apple'.
name like %women%: will include all products which name contains the 'women' character string.
name not like %shirt: won't include any product which name ends with 'shirt'.
name not like Apple%: won't include any product which name starts with 'Apple'.
name not like %women%: won't include any product which name contains the 'women' character string.
- IS NULL / IS NOT NULL
Special price is null: will include all products that don't have special prices. SKU is not null: will include all products which SKU is not null.
- IN / NOT IN
Size in S L: will include only products from these 2 sizes.
Size not in S L: will include all products which size is not S or L.
StoresSettingsConfigurationWyomindFacebook Product Feed
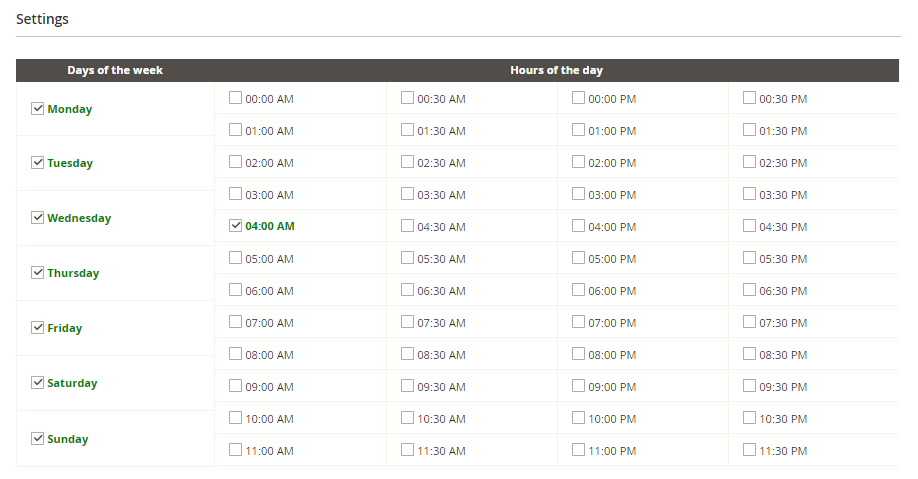
Cron Schedule
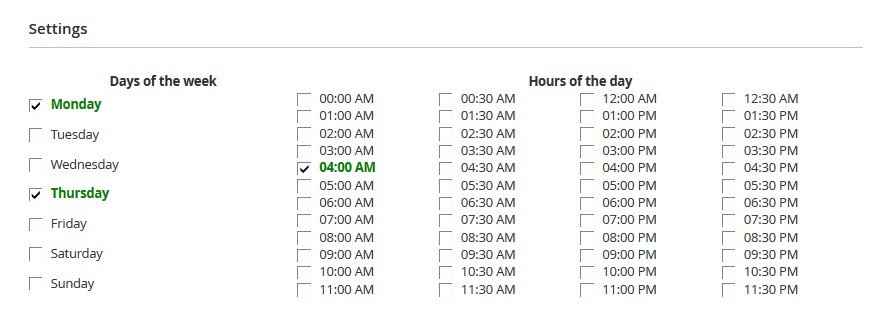
Facebook Product Feed for Magento 2 provides you with a fully configurable schedule in the Cron Schedule tab of each data feed pattern configuration.
You just have to tick the days and hours when you want your data feed to be generated.
Note
Use the Note field to add any information you find useful. This is an internal note.
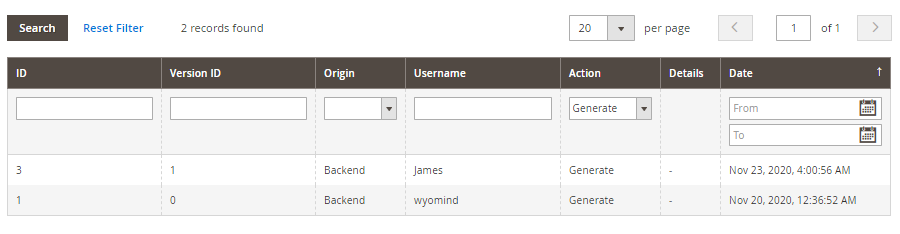
Action History
In the Action History tab, you can find a history of your previous generations and configurations.
- ID
It is the ID of the history line. - Version ID
It is the ID of the data feed configuration version. - Origin
The origin of the action can be: Backend / Cron / CLI / API - Username
It is the name of the user behind the action. - Action
The available actions are: create / generate / update / delete - Details
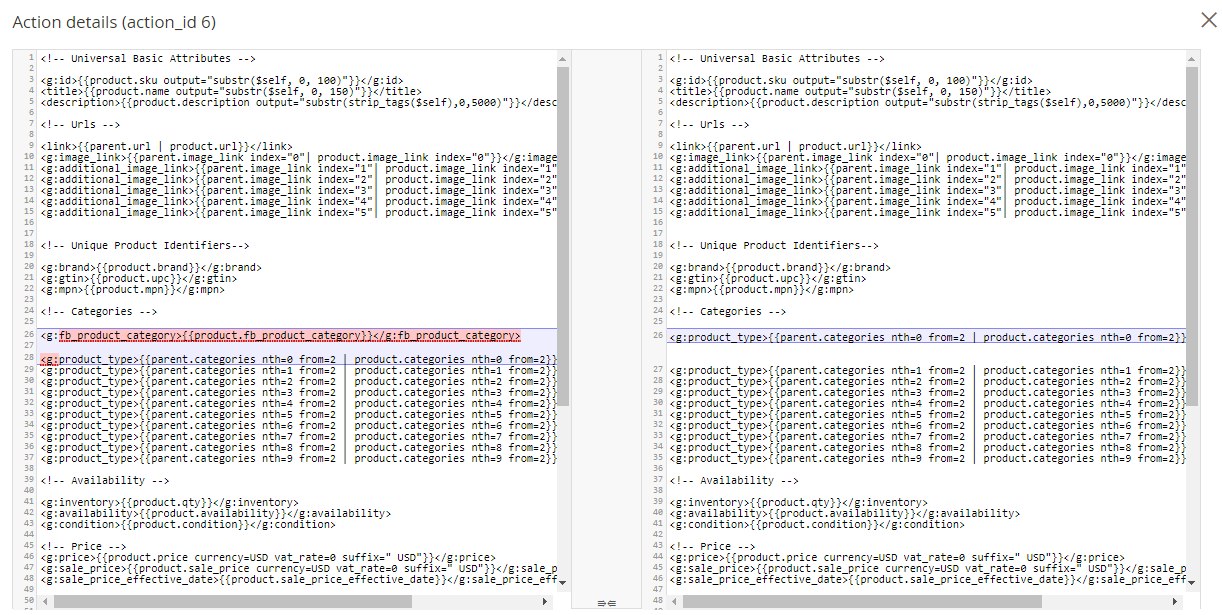
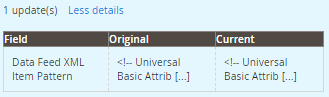
If you click on More details, you can see the detail of the data feed update from a grid.
If you click on a line of the above grid, you can check the detail in a popup.
- Date
It is the date of the modification.
STEP 3: Generate and download the data feeds
Generate the data feeds manually
Facebook Product Feed allows you to generate the data feeds manually or automatically.
Manually
You can generate your data feeds manually from the action
 You also have the possibility to do it from the data feed configuration panel by clicking on Generate.
You also have the possibility to do it from the data feed configuration panel by clicking on Generate.
With the cron tasks
In order to automatically generate the data feeds through the cron tasks, you must first make sure that the main cron task is enabled on your server.
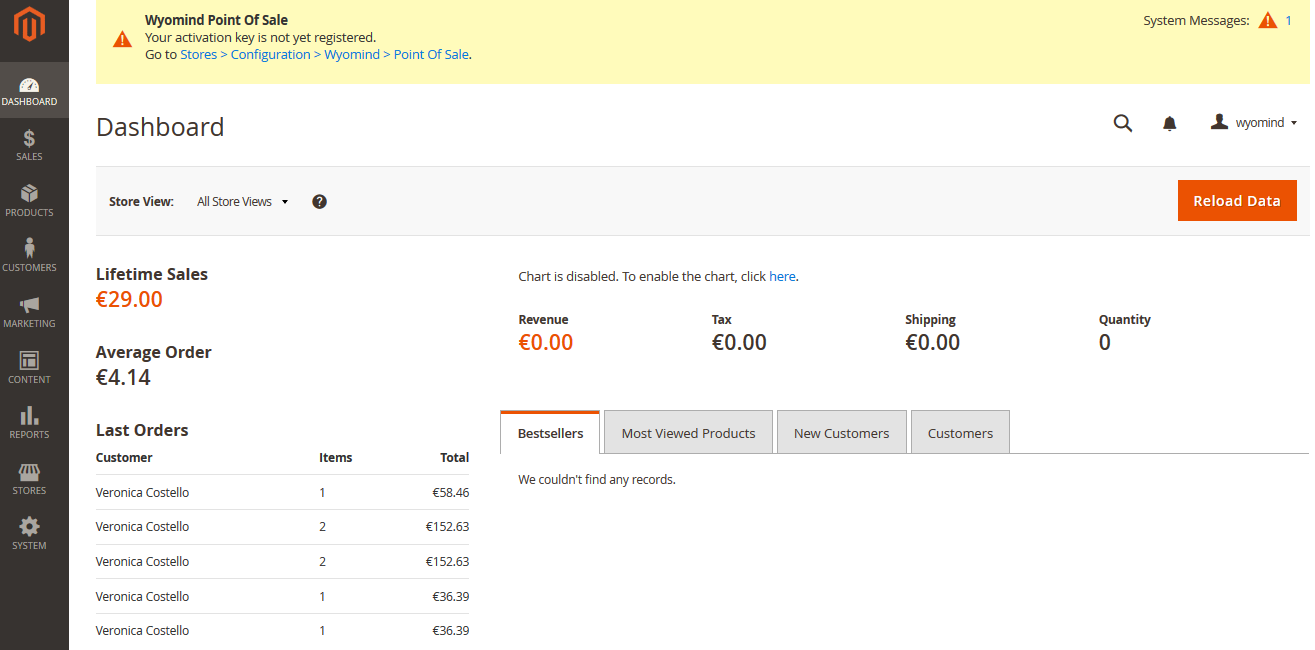
If not, you should see a warning message in Facebook Product Feed.
![]() Then, you need to select a least one day and
Then, you need to select a least one day and
Generate the data feeds through CLI
You can easily use the Command Line Interface to generate the data feeds.
To generate all the data feeds:
bin/magento wyomind:facebookproductfeed:generate
To generate one data feed from a given id:
bin/magento wyomind:facebookproductfeed:generate int DATA_FEED_ID
To generate several data feeds from a given list of ids:
bin/magento wyomind:facebookproductfeed:generate int DATA_FEED_ID [, int DATA_FEED_ID] [, int DATA_FEED_ID]...
To list all data feeds including status, name,
bin/magento wyomind:facebookproductfeed:listDownload the generated data feed
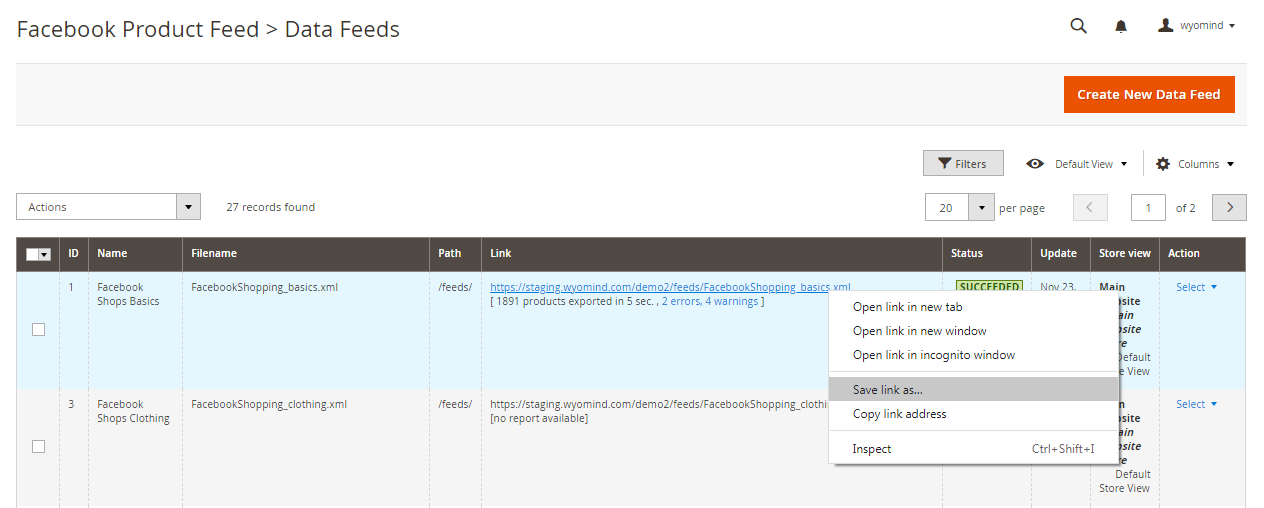
When a data feed is ready to be downloaded, the link is displayed in both, the data feed grid and the data feed page at the top of the page. To download the data feed, select Save link as after a right-click on the link. You should also find the file in your ftp client if the directory where the data feed is stored is not publicly accessible.
Manage your data feed templates with Facebook Product Feed
10 Things to know when creating an XML data feed with Facebook Product Feed
- An XML data feed is using opening and closing tags that include a value.
<g:id>123456</g:id> <price>45.99 USD</price> - A data feed template is made of several tags including dynamic or fixed values.
<g:id>{{product.sku}}</g:id> <g:brand>Fixed Brand</g:brand> - Dynamic values are called variables and use the attribute codes of your Magento website preceded with the object. The variable must be enclosed using double brackets.
<g:id>{{product.sku}}</g:id> <price>{{parent.price}}</price> - Between every opening and closing tags, you can also include some fixed values. Fixed values are simply text.
<g:brand>YOUR BRAND</g:brand> - You have also the possibility to add several variables and fixed values in
the tag.same
<title>{{parent.name}}, available in {{product.color}} for only ${{product.price}}</title> - Some Magento 2 attributes like price, image, or
URL may have further configuration options or parameters that will correspond to your specific data feed needs.
<price>{{product.price currency=EUR vat_rate=20}}</price> - You're allowed to use PHP code if you want to customize the pattern. Check how to add PHP scripts into your patterns.
<tag>{{product.name output="wyomind_strtolower($self)"}}</tag> - The syntactic coloration in Facebook Product Feed will also help you to avoid many errors in your pattern.

- You can use one or more fallback variables in case of the previous is empty or null. If attributeA exists then the value will be attributeA, otherwise, the value will be attributeB...
{{product.color | product.colour}} - CDATA is recommended. CDATA stands for Character Data. It means that the data in between these tags include data that could be interpreted as XML markup, but should not be (Wikipedia article).
<description> <![CDATA[<p>Fantastic <b>Watch</b>, that not only tells you what time it is,but also gives the weather trends</p>]]> </description>
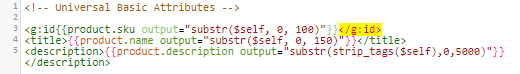
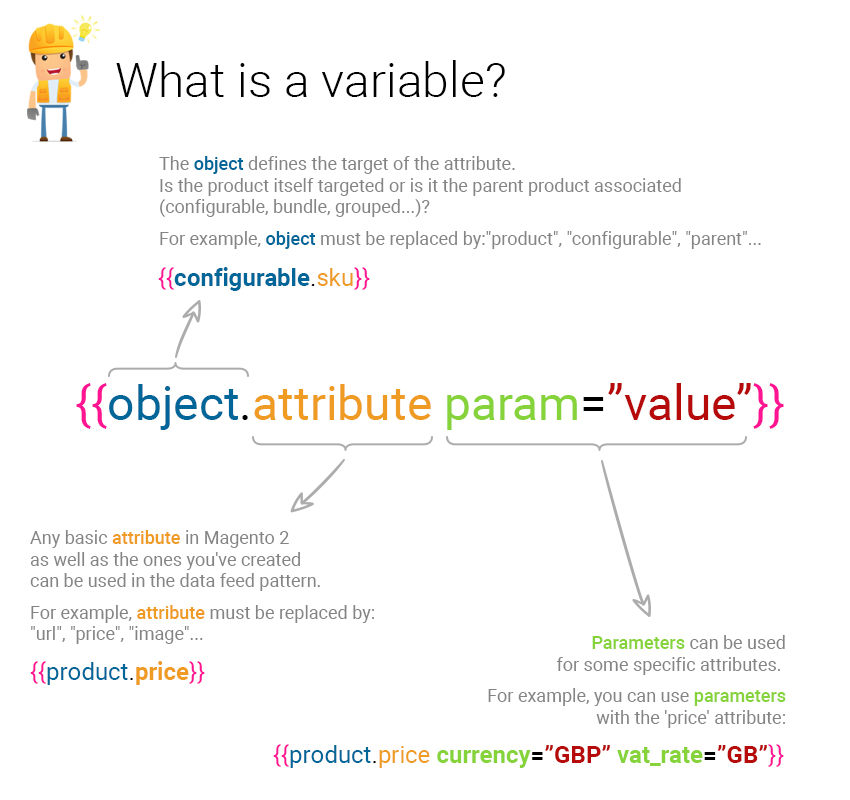
How is a variable structured?
To modify your pattern as you want, before anything you need to respect a particular syntax. Indeed, in order to retrieve attributes, the Facebook Product Feed extension uses a specific structure. Then it is essential that you know how the variable is built to be able to configure your data feed according to your needs.
The above screen details the different components of a variable.
object Defines what is the target for the attribute to retrieve. It can be a simple product, a parent, configurable, bundle or grouped one.attribute Defines the code of the attribute to retrieve. For example, the price, theURL ...- parameters
Defines some additional parameters for specific attributes such as the currency or the VAT rate. value Defines the different values available for the previous parameter.
Attribute specifications
The data feed pattern is totally customizable.
OBJECTS
In order to retrieve the value of an attribute, you need to define which object is targeted. Below are the different types of objects that you can use.
{{product.attribute_code}}
Retrieves the attribute for the product.
For example:
{{product.sku}}{{product.color}}{{parent.attribute_code}}
Retrieves the parent attribute value.
The parent value is retrieved only if the simple (item) product is associated with a parent
The parent product may be
For example:
{{parent.product_type}}{{parent.brand}}{{configurable.attribute_code}}
Retrieves the first configurable parent attribute value.
The configurable product value is retrieved only if the simple product is associated
For example:
{{configurable.image_link}}{{configurable.url}}{{grouped.attribute_code}}
Retrieves the first grouped parent attribute value.
The grouped product value is retrieved only if the simple product is associated
For example:
{{grouped.fb_product_category}}{{grouped.url}}{{bundle.attribute_code}}
Retrieves the first bundle parent attribute value.
The bundle product value is retrieved only if the simple product is associated
For example:
{{bundle.sale_price}}{{bundle.price}}PRODUCT IDENTIFIERS
You'll find below the attributes most commonly used to identify the products in data feeds patterns.
{{object.sku}}
Retrieves the
For example:
{{product.sku}}{{object.brand}}
Retrieves the brand of the product.
For example:
{{product.brand}}{{object.manufacturer}}
Retrieves the brand of the product.
For example:
{{product.manufacturer}}BASIC INFORMATION
You'll find below the attributes that are generally used to define basic information of products in the data feeds.
{{object.name}}
Retrieves the name of the product.
For example:
{{product.name}}{{object.description}}
Retrieves the description of the product.
For example:
{{product.description}}{{object.short_description}}
Retrieves the short description of the product.
For example:
{{product.short_description}}{{object.condition}}
Retrieves the condition of the product.
For example:
{{product.condition}}{{object.weight}}
Retrieves the weight of the product.
For example:
{{product.weight}}PRICES AND PROMOTIONS
Below is a list of the price attributes that you can use in your feed pattern. For most of them, you can add some parameters in order to define the currency used or the VAT to apply for example.
{{object.price}}
Retrieves the best price among all the prices defined.
If prices are exclusive of VAT and the product is liable to a unique VAT rate, the price retrieved will include this rate. Otherwise, the price exclusive of tax is retrieved.
For example:
{{product.price}}
You also have the possibility to use some parameters with this attribute:
- currency = automatically converts the original product price to a specified currency. It uses an exchange rate that you have already stored in your admin panel. By default, your local currency is used.
- vat_rate = is a floating value between 0.00 and 100.00 that represents an arbitrary VAT rate to apply. This parameter rewrites the VAT rule for the product except if the product doesn't have any tax class.
Here are some examples:
To convert the prices to EUR and apply a 20% VAT rate:
{{product.price currency=EUR vat_rate=20}}
To convert the prices to USD and not apply any VAT rate:
{{product.price currency=USD vat_rate=0}}
If the prices of your catalog are already including VAT:
{{product.price currency=USD}}
To use an ISO2 code corresponding to one of the countries for which you specified a VAT rate in your tax settings:
{{product.price currency=EUR vat_rate=FR}}
This code may also be completed by an area code:
{{product.price currency=USD vat_rate=US/NY}}
To deduce the VAT corresponding to a country/area:
{{product.price currency=GBP vat_rate=-GB}}
To retrieve prices including different price values for simple products associated to a configurable one:
{{parent.price currency=EUR vat_rate=20}}{{object.normal_price}}
Retrieves the base price and ignores any other existing price value.
For example:
{{product.normal_price}}{{object.special_price}}
Retrieves the special price if exists. If this price doesn't exist the value is null.
For example:
{{product.special_price}}{{object.price_rules}}
Retrieves the price including the catalog price rules if indicated, if not, nothing is retrieved.
If prices are exclusive of VAT and the product is liable to a unique VAT rate, the price retrieved will include this rate. Otherwise, the price exclusive of tax is retrieved.
For example:
{{product.price_rules}}{{object.sale_price}}
Retrieves the best promotional between price rules and special prices).
For example:
{{product.sale_price}}{{object.sale_price_effective_date}}
Retrieves the sale price effective date as:
2011-03-01T13:00-0800/2011-03-11T15:30-0800
If no date is defined or if the dates defined don't match with the current date, the value is null.
For example:
{{product.sale_price_effective_date}}{{object.has_special_price}}
Retrieves either 1 if a special price exists or 0 if not.
You also have the possibility to use some parameters with this attribute:
- yes = value to retrieve if a special price exists. By default 1.
- no = value to retrieve if no special price exists. By default 0.
For example:
{{product.has_special_price yes="Special price" no="No special price"}}{{object.has_sale_price}}
Retrieves either 1 if a promotional price exists or 0 if not.
You also have the possibility to use some parameters with this attribute:
- yes = value to retrieve if a promotional price exists. By default 1.
- no = value to retrieve if no promotional price exists. By default 0.
For example:
{{product.has_sale_price yes="Sale price" no="No sale price"}}{{object.min_price}}
Retrieves the minimum price.
This attribute is used for configurable,
If prices are exclusive of VAT and the product is liable to a unique VAT rate, the price retrieved will include this rate. Otherwise, the price exclusive of tax is retrieved.
For example:
{{product.min_price}}{{object.max_price}}
Retrieves the maximum price.
This attribute is used for configurable,
If prices are exclusive of VAT and the product is liable to a unique VAT rate, the price retrieved will include this rate. Otherwise, the price exclusive of tax is retrieved.
For example:
{{product.max_price}}LINKS
Below are listed the attributes that are generally used to retrieve any kind of link.
{{product.url_config}}
Retrieves URL to pre-select the simple product attributes from its configurable.
For example:
{{product.url_config}}{{object.url}}
Retrieves the product’s canonical absolute
For example:
{{product.url}}{{object.image_link}}
Retrieves the product’s main image.
You also have the possibility to use some parameters with this attribute:
- index = index of any additional images to retrieve. By default 0 (the main image).
For example:
{{product.image_link index=2}}{{object.host}}
Retrieves the host url, for example https://www.website.com.
Example with the small_image attribute:
{{product.host}}/media/catalog/{{product.small_image}}{{object.uri}} or {{object.url_key}}
Retrieves the product canonical relative url.
For example:
https://www.mywebsite.com/mystore_code/{{product.uri}}CATEGORIES
To retrieve the categories of your products, you can check the below attributes.
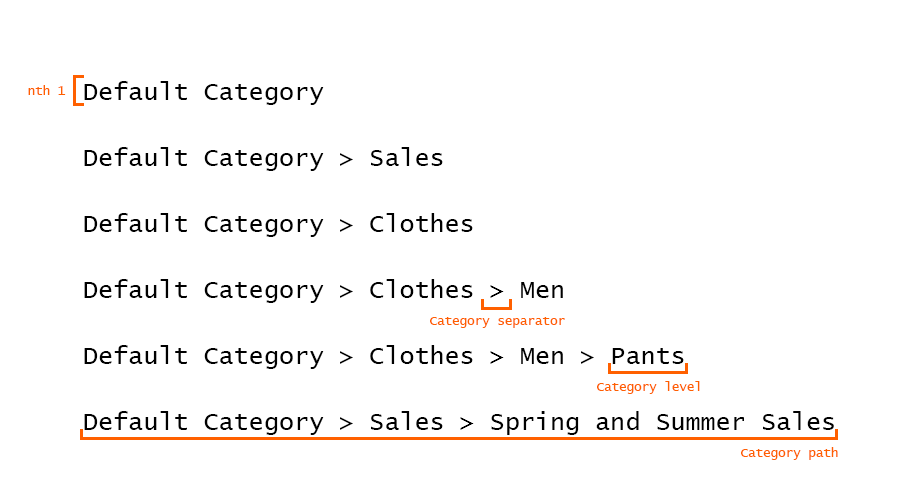
{{object.categories}}
Display the category paths in which the product may be found.
All category paths are listed under the categories attribute from the shortest to the longest path as in the below example:
- Default Category
- Default CategorySales
- Default CategoryClothes
- Default CategoryClothesMen
- Default CategoryClothesMenPants
- Default CategorySalesSpring and Summer Sales
In order to display a specific category path you have the possibility to use some parameters with this attribute:
- nth: display the nth category path, if not specified the 1st category is used by default. Negative values are allowed.
- from: display a category path starting from the nth category level, if not specified the 1st category level is used by default. Negative values are allowed.
- length: display a category path limited to the given number of category levels, if not specified the whole path is displayed by default.
- separator: the character used to separate each category level.
For example:
{{product.categories nth="1"}}Shows the first category
{{product.categories nth="-1"}}Shows the last category path: Default CategorySalesSpring and Summer Sales
{{product.categories nth="3" separator="-"}}Shows the 3th category path and change the category levels separator to "-": DEFAULT CATEGORY - CLOTHES
{{product.categories nth="-2"}}Shows the before last category path: Default CategorYClothesMenPants
{{product.categories nth="-2" from="2"}}Shows the before last category path from the 2nd category level: ClothesMenPants
{{product.categories nth="-1" from="-1"}}Shows the last category path from the last category level: Spring and Summer Sales
{{product.categories nth="-2" from="2" length="1"}}Shows the before last category path from the 2nd category level with only one category level: Clothes
{{object.category_mapping}}
Retrieves any new category that you have assigned (in the Categories tab) to the item’s own product category. If no mapping is assigned to the first category found, the second category will be used etc…
You also have the possibility to use some parameters with this attribute:
- index = index of the category mapping
For example:
{{product.category_mapping index=0}}
{{product.category_mapping index=1}}
{{product.category_mapping index=2}}
{{product.category_mapping index=3}}
{{product.category_mapping index=4}}This will retrieve a maximum of 5 category mappings in 5 separate tags.
{{object.fb_product_category}}
Retrieves the Facebook category that you have assigned (in the Categories section) to the first category found for the product (index 0).
For example:
{{product.fb_product_category}}AVAILABILITY
The below attributes are often used to retrieve the availability of your products, for
{{object.qty}}
Retrieves the available quantity.
The quantity retrieved for configurable products is based on the sum of simple products.
You also have the possibility to use some parameters with this attribute:
- float = is the number of decimals.
For example:
{{product.qty float=2}}{{object.availability}}
Retrieves either "in stock" if the product is in stock, "out of stock" if the product is out of stock, or "available for order" if the product is
You also have the possibility to use some parameters with this attribute:
- in_stock = value to retrieve if the product is in stock
- out_of_stock = value to retrieve if the product is out of stock
backorderable = value to retrieve if the product isbackorderable
For example:
{{product.availability in_stock="In Stock" out_of_stock="No more Stock" backorderable="Can be ordered"}}{{object.is_in_stock}}
Retrieves either "in stock" if the product is in stock, "out of stock" if the product is out of stock.
You also have the possibility to use some parameters with this attribute:
- in_stock = value to retrieve if the product is in stock
- out_of_stock = value to retrieve if the product is out of stock
For example:
{{product.is_in_stock in_stock="In Stock" out_of_stock="No more Stock"}}PRODUCT VARIANTS
In the case where you're using product variations (color, size or gender) then you can use the following attributes. Attention, these attributes are examples and can differ according to the configuration of your Magento 2 store.
{{object.gender}}
Retrieves the gender of the product.
For example:
{{product.gender}}{{object.age_group}}
Retrieves the age group of the product.
For example:
{{product.age_group}}{{object.color}}
Retrieves the color of the product.
For example:
{{product.color}}{{object.size}}
Retrieves the size of the product.
For example:
{{product.size}}{{object.material}}
Retrieves the material of the product.
For example:
{{product.material}}{{object.pattern}}
Retrieves the pattern of the product.
For example:
{{product.pattern}}GENERAL PARAMETERS
Below are listed all the parameters that you can use with any attribute in your data feeds.
{{object.attribute prefix="value"}}
The prefix is what will be displayed before the attribute value only if it is not null,
Below are some examples:
To add the currency symbol before the price and not retrieve anything when the value of the attribute is null:
{{product.price currency=USD vat_rate=0 prefix="$"}}
To add the weight unit before the attribute value and not retrieve anything when that value is null:
{{product.weight prefix="LBS "}}{{object.attribute suffix="value"}}
The suffix is what will be displayed after the attribute value only if it is not
Below are some examples:
To add the currency code after the price and not retrieve anything when the value of the attribute is null:
{{product.price currency=USD vat_rate=0 suffix=" USD"}}
To add the weight unit after the attribute value and not retrieve anything when that value is null:
{{product.weight suffix=" LBS"}}{{object.attribute as="myVariable"}}
The as
Notice, the attribute call even if it uses the as parameter will produce an output in the data feed expect if you add the output attribute with the value null (see output parameter)
Here are a few examples:
Display the product name and store the value in a variable $name:
<!-- Product name is displayed and stored under a new variable "name" -->
<name>{{product.name as="name"}}</name>$name can be then used in a PHP script latter in the template
<?php
/* If variable $name is equal to "Apple", then display "Apple" then display "Banana"
*/
if($name=="Apple") return $name;else return "Banana";
?>
Store the visibility of a product and use it in a condition for another attribute
<!-- Product visibility is stored under a new variable "visibility" and the attribute doesn't display -->
{{product.visibility as="visibility" output="null"}}
<!-- If the product is not visible individually (1) then we display the parent product url, otherwise we use the product url-->
<url>{{parent.url if="visibility==1" | product.url}}</url>{{object.attribute if="condition"}}
The if parameter allows you to define one or more necessary conditions to display the given attribute in the data feed.
One condition is built with 3 items :
- the variable to check :
a product attribute
a variable previously stores thanks to the as parameter (see as parameter) - the comparison statement
== equal
<= lower or equal to
=> hieght or equal to
< lower than
> higher than
!= different from - the value
Example:
<!-- Product description will be displayed only if product brand is equal to "Apple" -->
<name>{{product.description if="product.brand==Apple"}}</name><!-- Product weight will be displayed only if the product is not virtual AND not downloadable-->
<weight>{{product.weight if="product.type_id!=virtual" if="product.type_id!=downloadable"}}</weight>{{object.attribute output="functions"}}
The output parameter allows you to define the output format for a given attribute.
You can use the basic functions (see basic functions), the advanced functions (see advanced functions), or any
You must refer to the attribute by using the $
Example :
<!-- Get the product name with the first letter of each word in uppercase -->
<name>{{product.name output="ucwords($self)"}}</name>
If you want to use several functions, those must be imbricated as you do with PHP:
Example :
<!-- Remove all html tags from the description and limit the description to the first 100 characters -->
<name>{{product.description output="substr(strip_tags($self),0,100)"}}</name>
You can also use null to display an empty string or you can use any string to display a specific message:
Example :
<!-- If product price is lower than $10 then display "Free Shipping"-->
<shipping_cost>{{product.price if="product.price<10" output="'Free Shipping'"}}</shipping_cost>{{object.attribute php="functions"}}
The
BASIC FUNCTIONS
You can use any of the native
The syntax to use in order to include
{{object.attribute output=”function(parameters)”}}
You can also apply one or more functions to all of these attributes by using the following syntax:
{{object.attribute output=”function1(function2(function3($self,parameters)))”}}
All options are executed in the written order:
<title>{{product.name}}</title>
<title>{{product.name output="wyomind_strtoupper($self)"}}</title>
<title>{{product.name output="wyomind_strtoupper(wyomind_substr($self,20,'...'))"}}</title>This will produce:
<title>Affirm Water Bottle</title>
<title>AFFIRM WATER BOTTLE</title>
<title>AFFIRM WATER...</title>float($self,$decimal)
Converts a numeric value to a floating number.
You need to define some parameters:
- decimal = number of floating number. By default: 0
For example:
<g:shipping_weight> {{product.weight output="float($self,2)"}}kg </g:shipping_weight>cleaner($self)
Removes all characters that don't belong to the UTF-8 charset.
For example:
<g:title>{{product.name output="cleaner($self)"}}</g:title>inline($self)
Removes all EOL characters from the value.
For example:
<description> {{product.description output="inline($self)"}} </description>IMPROVED FUNCTIONS
The improved functions are used in the same way as the basic
wyomind_strtoupper($self)
Transforms the value to uppercase.
For example:
<g:title>{{product.name output="wyomind_strtoupper($self)"}}</g:title>wyomind_strtolower($self)
Transforms the value to lowercase.
For example:
<tag>{{product.name output="wyomind_strtolower($self)"}}</tag>wyomind_implode($separator,$self)
Joins all array elements in a string.
You need to define some parameters:
- separator = string used between each value. By
default: ,
This function may be useful for multi-select attributes like climate, activity general...
For example:
<activity> {{product.activity_general output="wyomind_implode('-',$self)"}} </activity>Will give: Outdoor-Running-Warmup-Lounge-Gym
wyomind_html_entity_decode($self)
Converts all HTML entities to their applicable characters.
For example:
<description> {{product.description output="wyomind_html_entity_decode($self)"}} </description>wyomind_strip_tags($self)
Removes all HTML tags.
For example:
<description> {{product.description output="wyomind_strip_tags($self)"}} </description>wyomind_htmlentities($self)
Converts all applicable characters to HTML entities.
For example:
<description> {{product.description output="wyomind_htmlentities($self)"}} </description>wyomind_substr($self,$length,$end)
Truncates the value.
You need to define some parameters:
- length = maximum length of the value
- end = string that will be added at the end of the string. By default: ...
For example:
<description> {{product.description output="wyomind_substr($self,50,'...')"}} </description>
If there are HTML tags in your descriptions, you may need to use in combination with this function:
<description> {{product.description output="wyomind_strip_tags(wyomind_substr($self,50,'...'))"}} </description>Replacement rules
Facebook Product Feed allows you to control your data feeds by using replacement rules.
Create a replacement rule
You can create your own rule from:
CatalogFacebook Product FeedReplacement Rules
Click on Create new Rule.
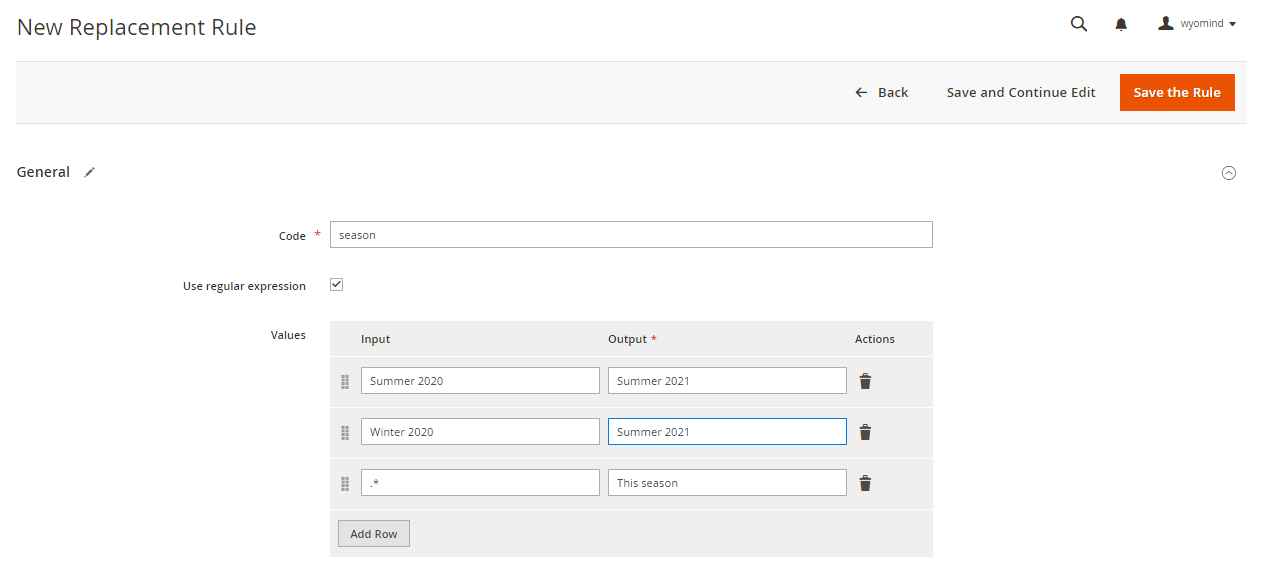
Create a replacement rule manually
You can create your own rule manually.
Fill in a code and add the values you need to replace in the Input column with other values in the Output column.
For example, the below example shows how to replace each "Summer 2019" with "Summer 2021", "Winter 2019" with "Winter 2021", and all the rest with "This season".
Note that you have the possibility to use regular expressions.
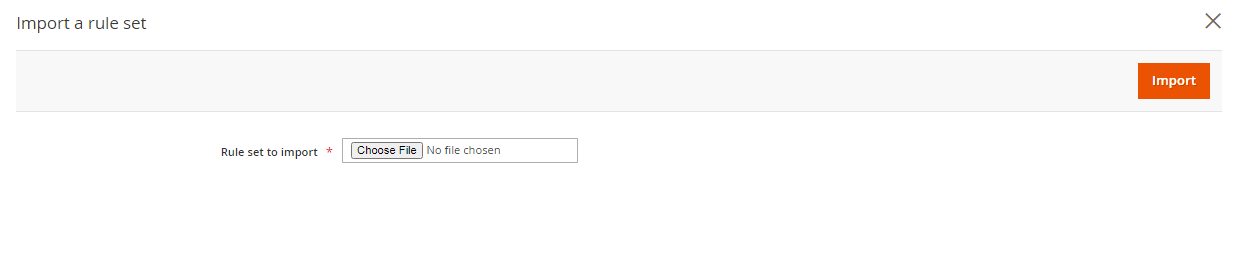
Import a rule set from a CSV file
You also have the possibility to import a rule set directly from a CSV file.
For that, you must save the replacement rule first.
Then, click on Import a rule set from a CSV file.
Select and Import your CSV file.
The CSV file must be composed of 2 columns, the first one for the values to replace and the second one for the replacement values.
These values must be separated by commas and enclosed by quotation marks.
"Winter 2017","Winter 2021"
"Winter 2018","Winter 2021"
"Winter 2019","Winter 2021"
"Winter 2020","Winter 2021"
"Summer 2017","Summer 2021"
"Summer 2018","Summer 2021"
"Summer 2019","Summer 2021"
"Summer 2020","Summer 2021"
Once the lines have been imported, you receive a notification.
Use a replacement rule in your profile
Add a replacement rule in your data feed
Once your rule is saved, you can use it in your data feed from:
CatalogFacebook Product FeedFeeds
For the attribute on which you want to apply the rule, add the following code:
replacement="name of the replacement rule"
For example:
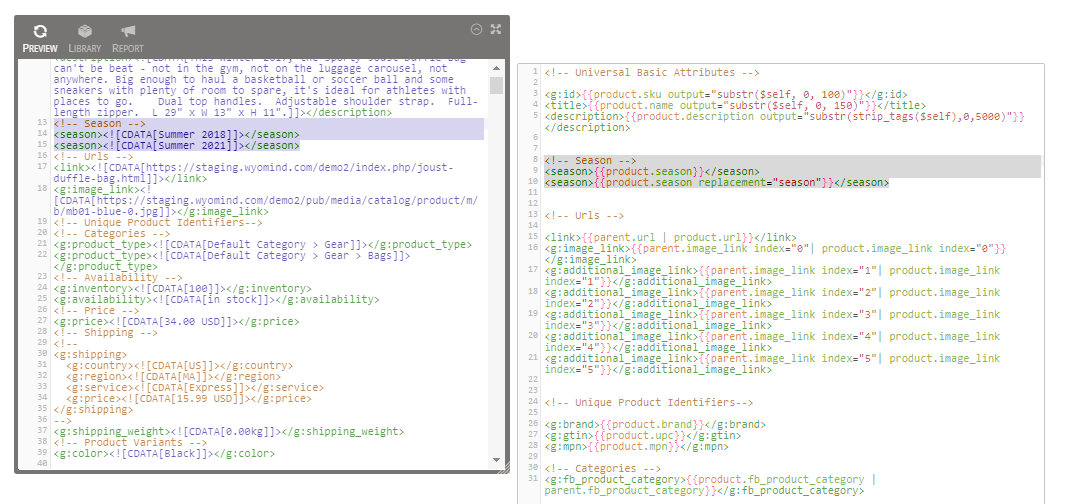
<season>{{product.season replacement="season"}}</season>Output the replacement rule value
If you click on Preview from the blackbox, you should see the replacement rule value applied. Below is an example with and without the replacement rule.
API PHP for Facebook Product Feed
With Facebook Product Feed you can use PHP scripts in different ways to fully customize and control the data feed output.
- Inline PHP scripts
Scripts that are added directly to the data feed template surrounded by PHP tags (<?php ... ?>).Those scripts are used with Data Feed Manager only.
API coding standards
The Facebook Product Feed PHP API uses the exact same syntax and standards as any PHP coding.
Attribute calls
For performance reasons, Facebook Product Feed only loads in the collection of products the attributes that are explicitly required in the data feed template.
This means that only the attributes that are called using the template placeholders, {{scope.attribute_code}}, will be added to the collection of products.
As a consequence, when you try to access the value of an attribute from the $product object, you must be sure that the attribute has been added to the collection.
Most of the time when the returned value is null for a given attribute, it means the attribute is not loaded in the collection of products.
The best way to be sure that all the attributes you need are well loaded in the
<?php
/* list of required attributes
* {{product.attribute_1}} {{product.attribute_2}} {{product.attribute_3}} {{product.attribute_4}}...
*/
?>
Then you should be able to get the values of these attributes in your PHP script:
<?php
return $product->getAttribute1();
?>
<?php
return $product->getAttribute2()
;?>
<?php
return $product->getAttribute3();
?>
...PHP functions in attribute calls
You can use any PHP function to apply in the attribute calls even if the function requires one or more additional arguments, for instance:
{{product.name output="str_replace('Apple','Banana',$self)}}
You can use several consecutive functions:
{{product.ean output="str_pad(str_replace('X','0',$self),10,'0',STR_PAD_LEFT)}}Conditional values
To output values based on different conditions, use PHP conditional statements:
- if/else
<?php /* attribute {{product.sku}} required */ if ($product->getSku()=="abc") { return "Alphabetic"; } elseif($product->getSku()=="123") { return "Numeric"; } else{return "Mixed"; } ?> - switch/case
<?php /* attribute {{product.sku}} required */ switch($product->getSku()){ case "abc": return "Alphabetic"; break; case "123": return "Numeric"; break; default: return "Mixed";} ?>
Opening and closing tags
When using the PHP API inline directly in your data feed template, you must use the opening and closing PHP tags (<?
<?php
if($product->getData('size')=="X-Large") {return "XL";
}
?>Outputting a value
Return
Any value that you want to output in your data feed, must be returned with the return instruction.
<?php
return "Don't miss! ".$product->getTitle();
?>
/* This script adds for each product in data feed a new ouput line
* Don't miss! Iphone 5
* Don't miss! Galaxy note 7
* ...
*/Variables scope
All variables available in PHP scripts have a local scope, this means they can't be shared between several scripts.
If you wish to share a variable with different scripts all along the data feed generation process, then the variable must be set as a global variable.
<?php global $increment;$increment++;return $increment;
/* This script will output a incremental $variable* 1* 2* 3* ...*
/?>API Objects, Variables and Methods
Object $product
The list below includes the main methods available to use:
- $product->getCategoriesArray()
Retrieves an array of arrays that describes the categories to which belongs the products - $product->getCategoryIds()
Lists all category ids in which the product may be found - $product->getVisibility()
Returns the visibility of the product (1 = not visible individually, 2 = catalog, 3 = search, 4 = catalog and search) - $product->getStatus()
Returns the status of the product (1 = enabled, 2 = disabled) - $product->getData($attributeCode)
Returns the value of the given attribute code - $product->getAttributeText($attributeCode)
Returns the textual value of the given attribute code
Object $this
$this is an instance of Wyomind_facebookproductfeed_Model_Feed.
It provides a few useful methods:
- $this->hasParent($product, $type="parent")
Returns a Boolean value whether a product has a parent from the give type (parent, configurable, grouped, bundle) or not
- $this->getParent($product, $type="parent", $strict=false)
Returns a product object of the given parent type (parent, configurable, grouped, bundle) if available or the product object passed as1st parameter when $strict parameter is set on false. - $this->skip()
Skips the current product,useful to filter out some products based on specific condition


 Magento 2
Magento 2





























































 I'm trying, thanks for products
I'm trying, thanks for products