Comment utiliser Point Of Sale pour Magento 2
Selon Google, une grande partie des ventes de détails reste influencée par le web, mais la majorité de ces ventes est réalisée en magasins, des boutiques de proximité jusqu'aux chaînes nationales.
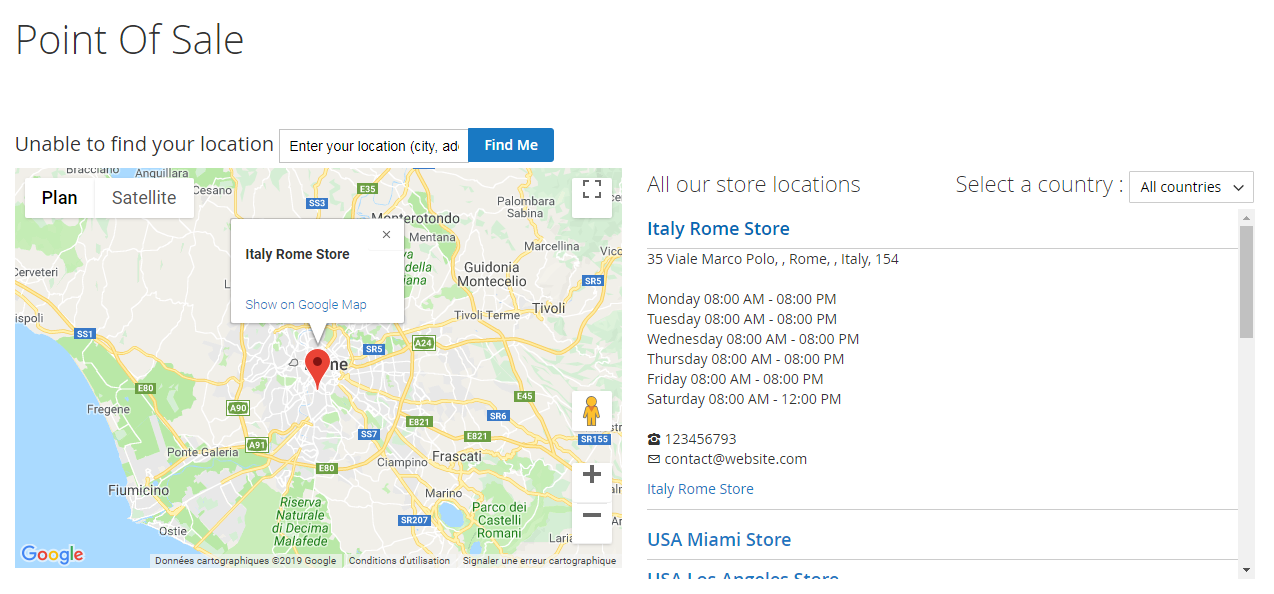
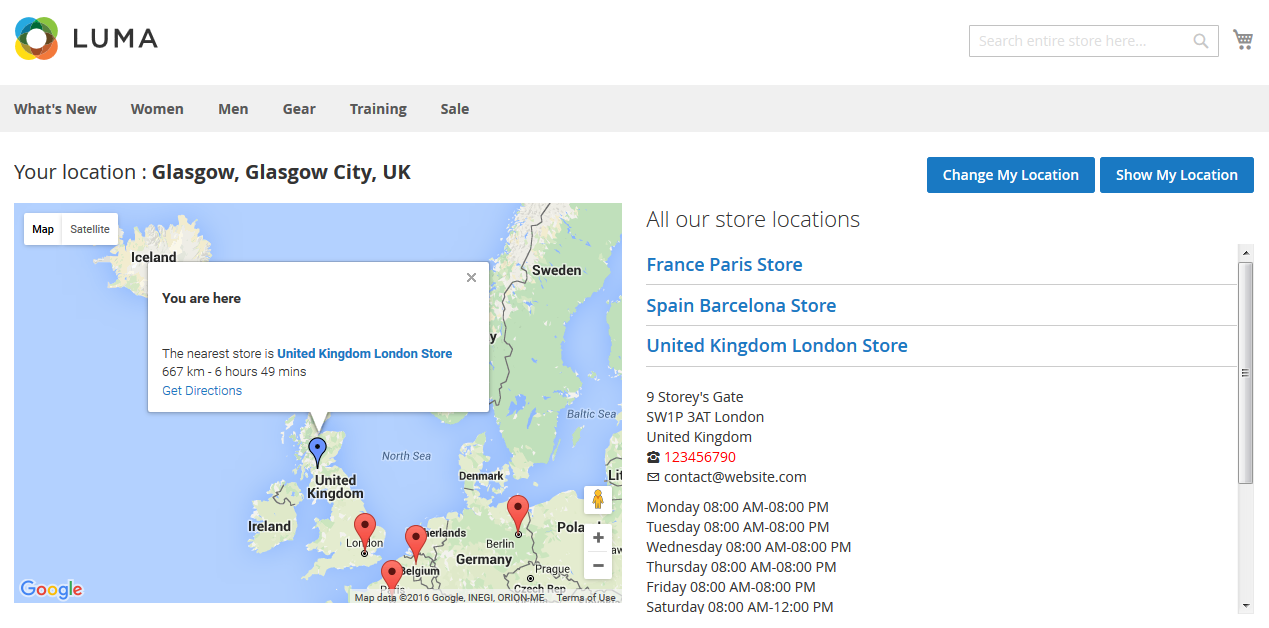
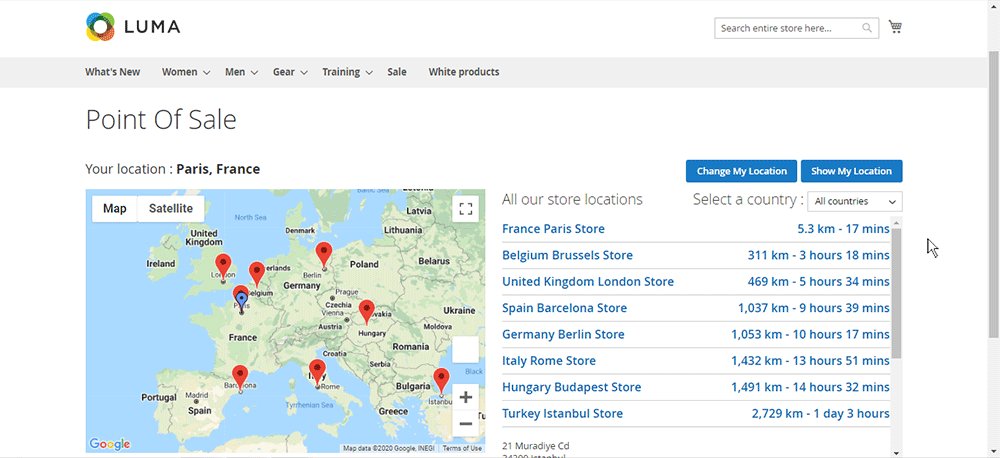
L'extension Point Of Sale pour Magento 2 vous aide à augmenter la fréquentation de vos lieux de vente en vous permettant d'afficher sur n'importe quelle page de votre site une carte Google Map présentant la localisation de tous vos magasins et points de vente.
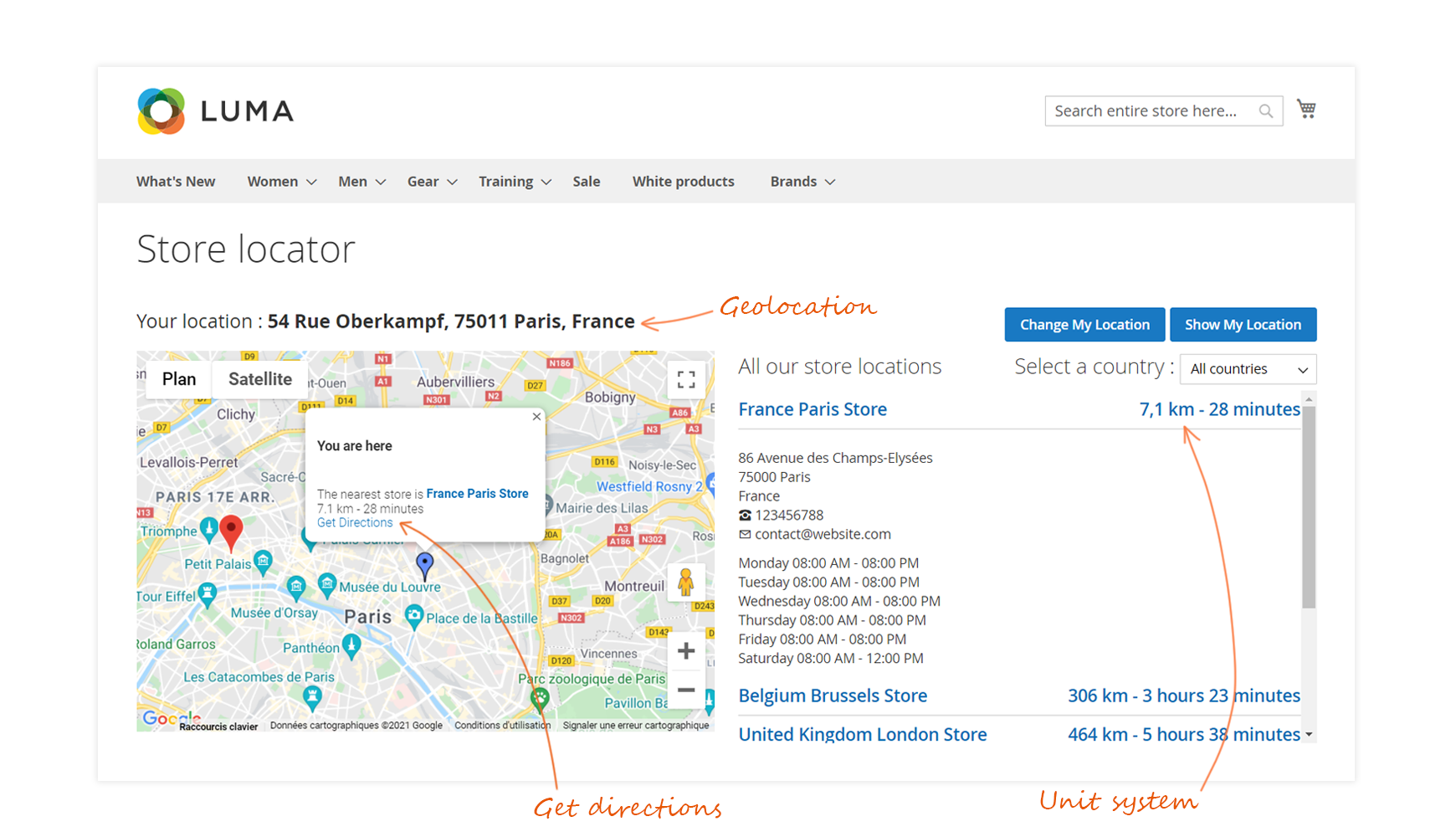
Cette carte utilise la technologie HTML 5 afin de géo-localiser le visiteur et de lui soumettre la liste des points de vente les plus proches de chez lui (temps et distance). Cette extension permet également à l'utilisateur d'obtenir l'itinéraire vers les magasins concernés directement sur la même page.
L'affichage des informations relatives à chaque point de vente/par site web ou store view est complètement paramétrable (heures d'ouvertures, adresses, coordonnées...) depuis le back-office Magento 2.
ETAPE 1 : Gérez vos points de vente
Dans un premier temps, vous devez créer vos points de vente. Pour cela, depuis le back-office de Magento 2, rendez-vous dans :
SalesPoint Of SaleManage POS / WH
Ajoutez vos points de vente
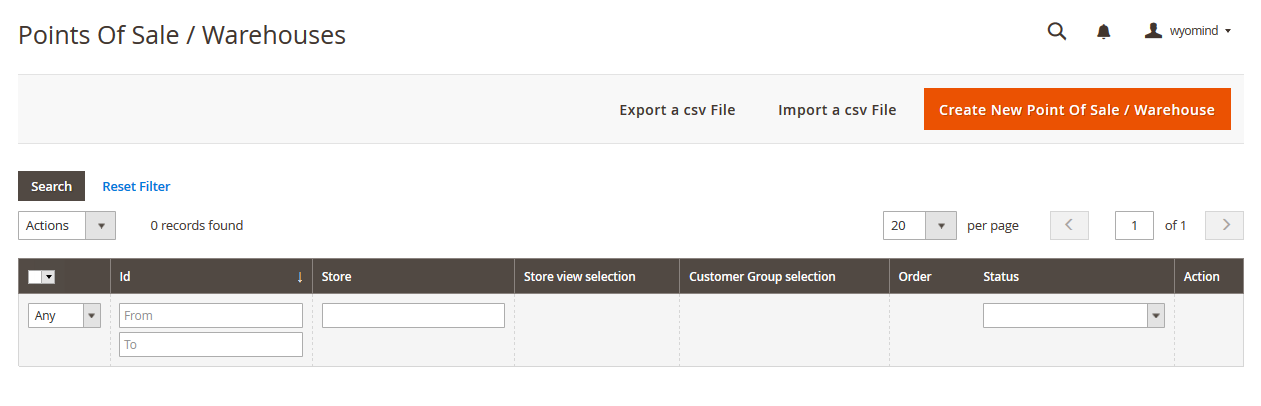
Avec Point of Sale, vous pouvez gérer autant d'entrepôts ou de points de vente que vous le désirez depuis le back-office de Magento 2.
Afin de configurer vos points de vente, cliquez sur Create New Point Of Sale / Warehouse.
Si le bouton n'est pas affiché, vous pouvez vérifier que des permissions sont attribuées pour cet utilisateur dans :
SalesPermissions
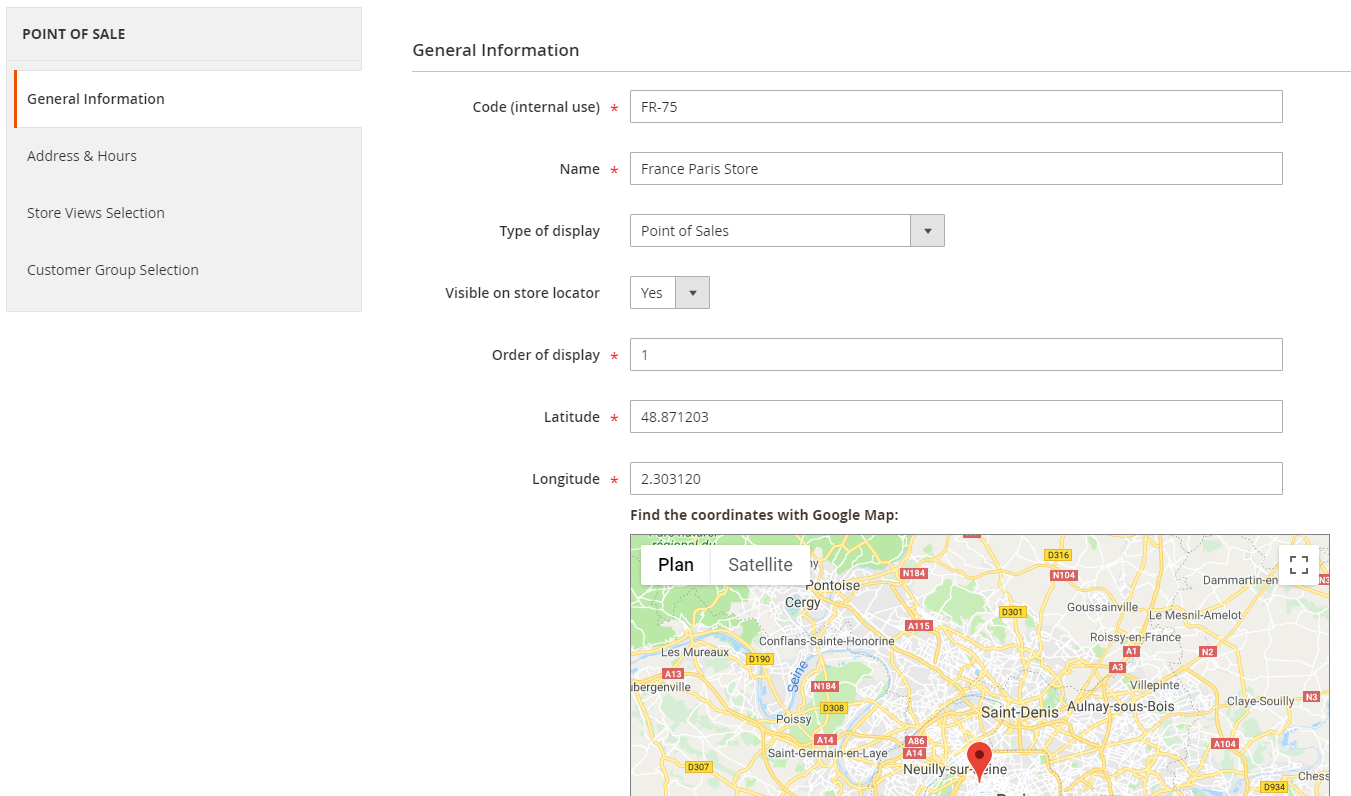
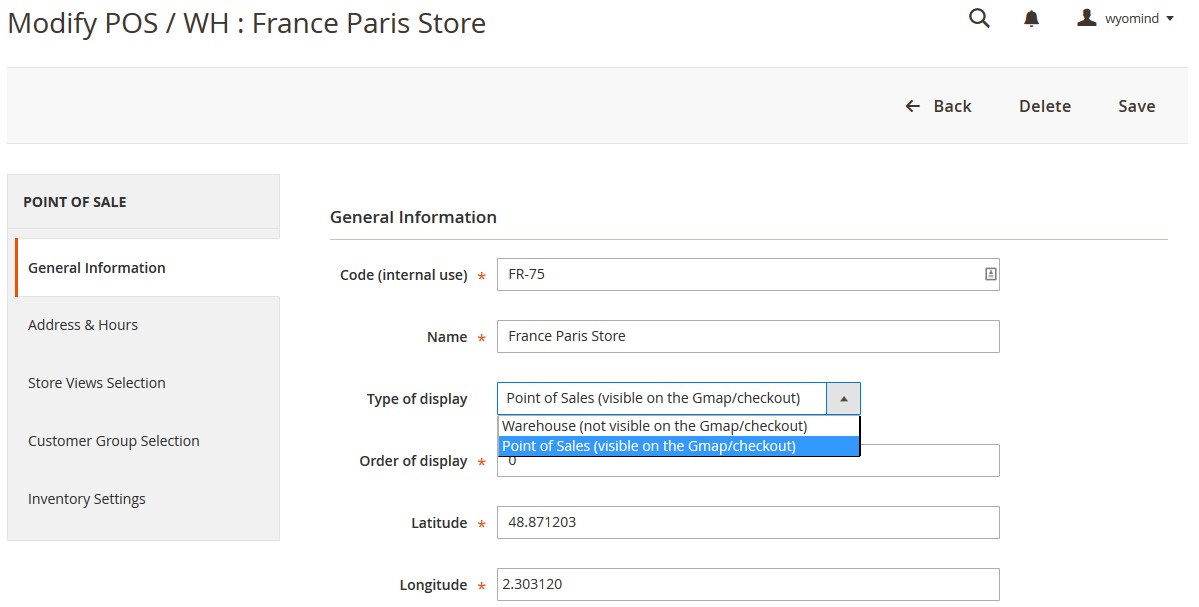
Informations générales
Chaque point de vente doit avoir au minimum un nom, un code, un ordre d'affichage et des coordonnées de latitude et longitude.
Toute autre information est complémentaire, cela dit, nous vous conseillons de compléter un maximum de champs pour ensuite réutiliser ces informations au niveau de l'affichage de la Google Map.
- Code (utilisation interne)
C'est un code d'identification unique utilisé dans le back-office de Magento 2 pour chaque point de vente. Ce code est aussi utilisé par Google Addresses afin d'identifier les points de vente si les fichiers de données sont exportés vers un compte Google Places. - Nom
Il s'agit du nom qui est affiché sur le frontend de votre site web dans Google Maps. Il peut s'agir d'une enseigne ou par exemple «USA Washington Store». - Type d'affichage
Le type d'affichage défini si un point de vente est visible ou non dans Google Maps.
Entrepôt = invisible sur la Gmap/checkout
Point de vente = visible sur la Gmap/checkout - Visible sur le store locator
Affichez le point de vente sur le store locator. - Ordre d'affichage
Il s'agit de l'ordre d'affichage sur la Google Map. - Latitude & Longitude
Ces informations sont essentielles afin d'afficher les points de vente sur la Google Map. Vous pouvez trouver ces informations grâce à Google Maps.
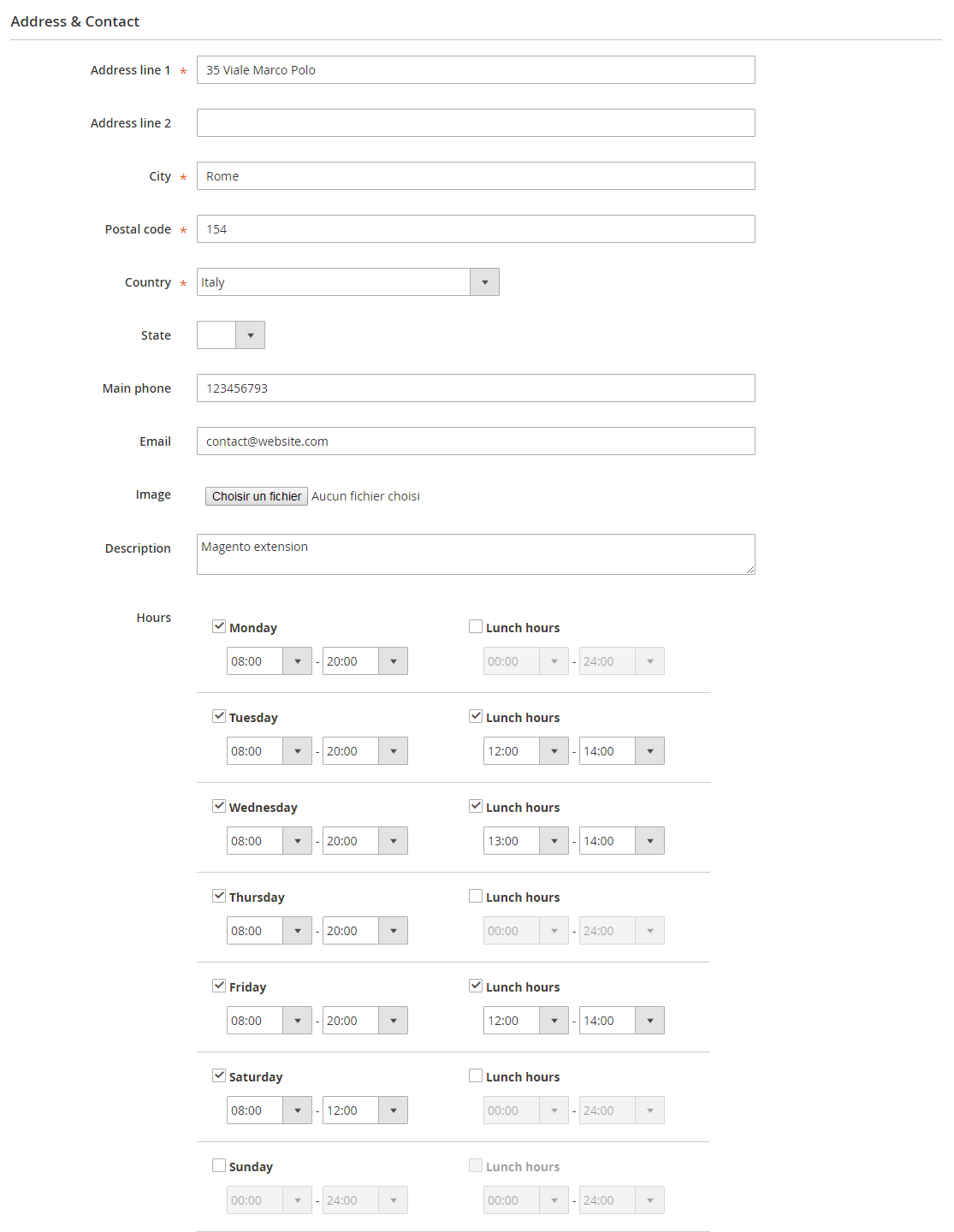
Adresse & Horaires
Tous les détails mentionnés dans l'onglet Address & Hours sont affichés dans la partie information lorsqu'un client sélectionne un point de vente. Vous devez donc compléter les champs suivants :
- Adresse (lignes 1&2)
Numéro de rue, nom de la rue, numéro de l'étage... - Ville, Code Postal, Etat
Le code de l'état est essentiel si les fichiers de données sont exportés vers un compte Google Places. - Pays
Le pays permet aux clients de filtrer les résultats de recherche des points de vente. - Téléphone
Le numéro de téléphone est essentiel si les fichiers de données sont exportés vers un compte Google Places. - Email
C'est l'email de contact du site web. - Image
C'est l'image associée au point de vente. Par exemple, la devanture du magasin, le logo etc... L'image apparaîtra ensuite dans la partie information lorsqu'un client sélectionnera ce point de vente. L'image doit être un fichier .jpeg, .gif ou .jpg. - Description
Il s'agit de la description du point de vente. Cette description apparaît dans la section information lorsqu'un client sélectionne ce point de vente. - Horaires
Les heures d'ouvertures peuvent être affichées pour chaque point de vente.
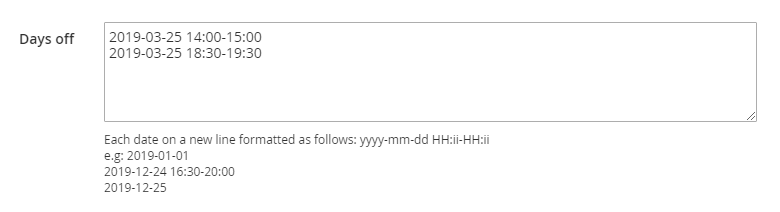
- Jours fériés
Vous pouvez lister tous les jours non travaillés. Chaque date doit être sur une nouvelle ligne est formatée comme ci-dessous :
yyyy-mm-dd Notez que vous pouvez également ajouter des heures non travaillées. Chaque date et heure doit être sur une nouvelle ligne comme ci-dessous :
Notez que vous pouvez également ajouter des heures non travaillées. Chaque date et heure doit être sur une nouvelle ligne comme ci-dessous :
yyyy-mm-dd HH:ii-HH:ii
Dans le cas où il y a plusieurs pauses durant la journée, vous devrez ajouter une ligne par pause, par exemple :
2019-02-25 14:00-15:002019-02-25 18:30-19:30
Sélection des store views
Un point de vente peut être lié à une ou plusieurs store views. Seuls les points de vente liés à une store view au moins seront ensuite affichés pour les clients sur la Google Map.
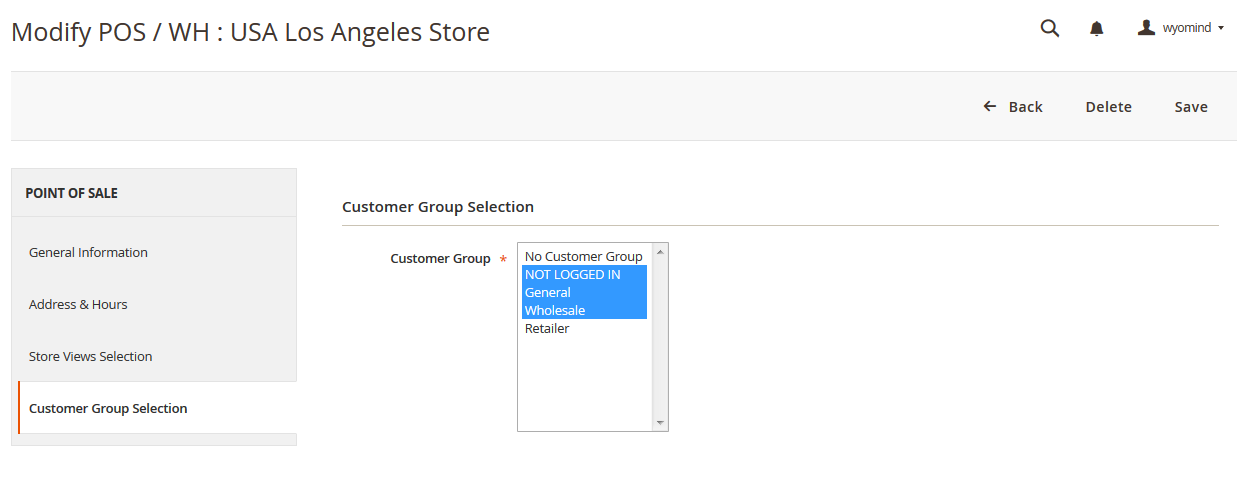
Sélection des groupes de clients
Dans l'onglet Customer Group Selection, vous devez choisir le ou les groupes de clients qui pourront voir le point de vente.
Vous pouvez étendre les fonctionnalités de Point of Sale grâce à l'extension Advanced Inventory (bientôt disponible pour Magento 2). Gérez vos stocks dans plusieurs entrepôts et pour chacun de vos points de vente. Assignez automatiquement chaque commande à un inventaire et créez différents niveaux de stock pour chaque store view.
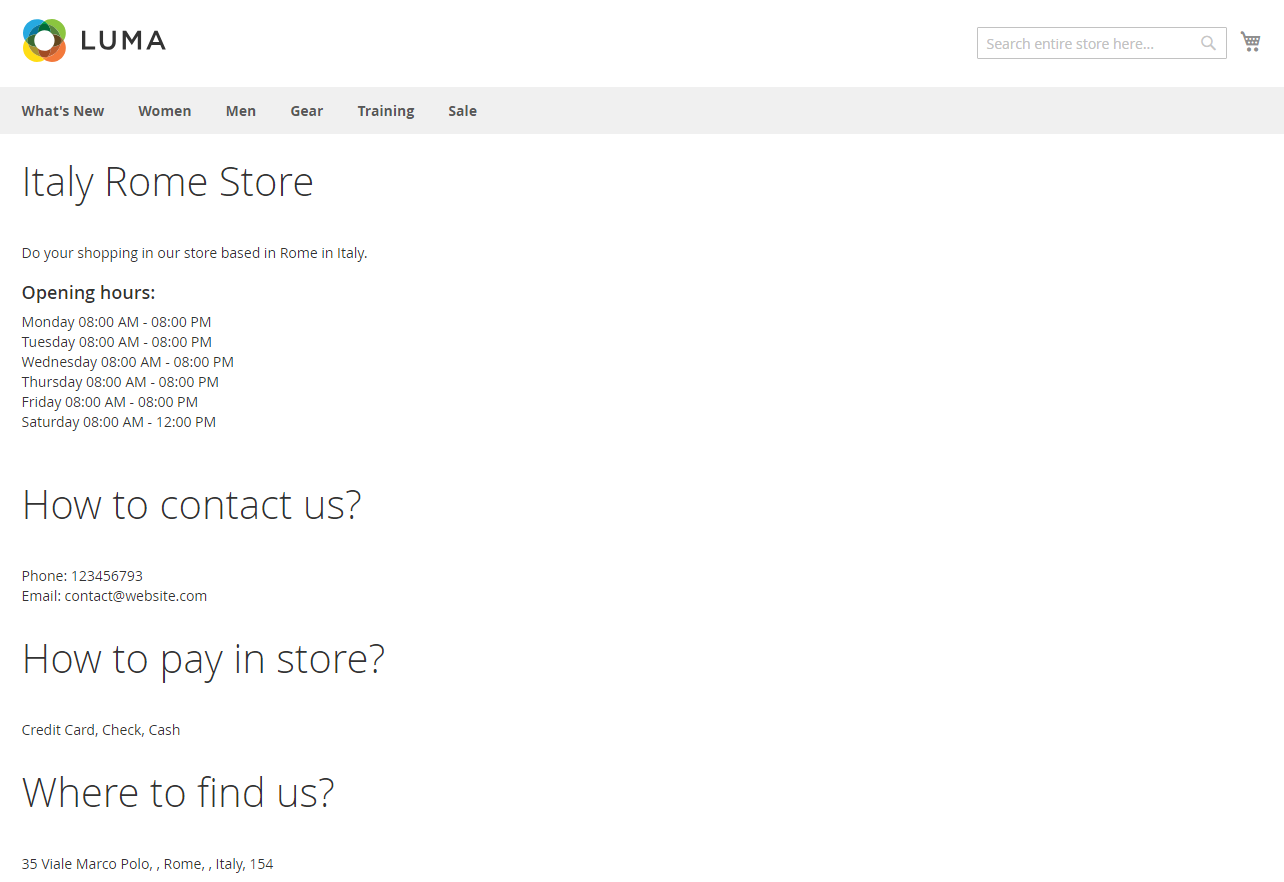
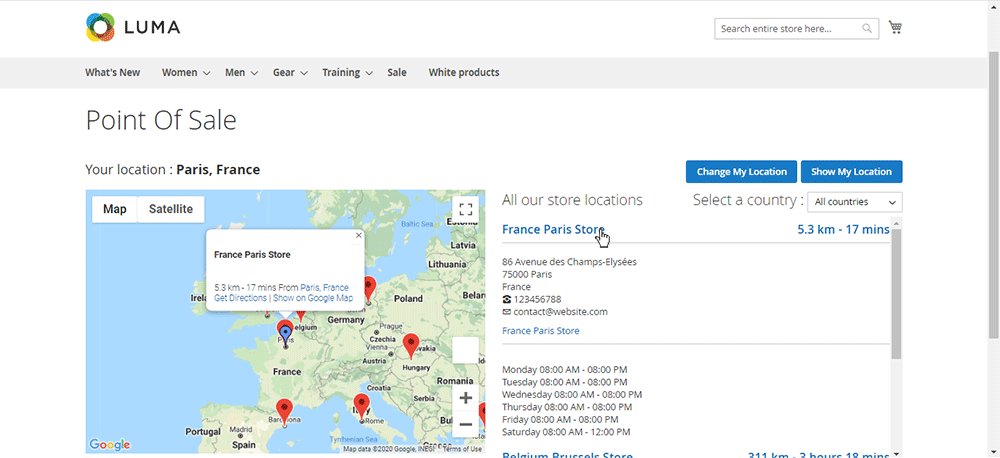
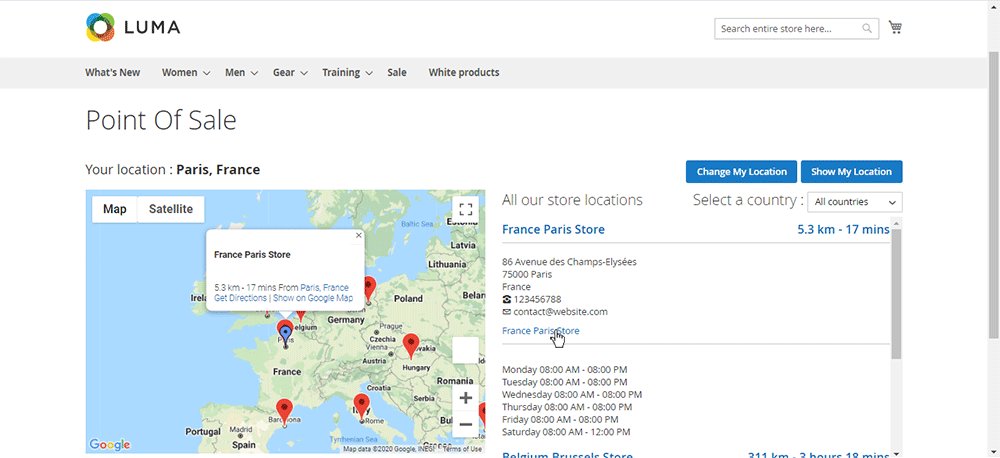
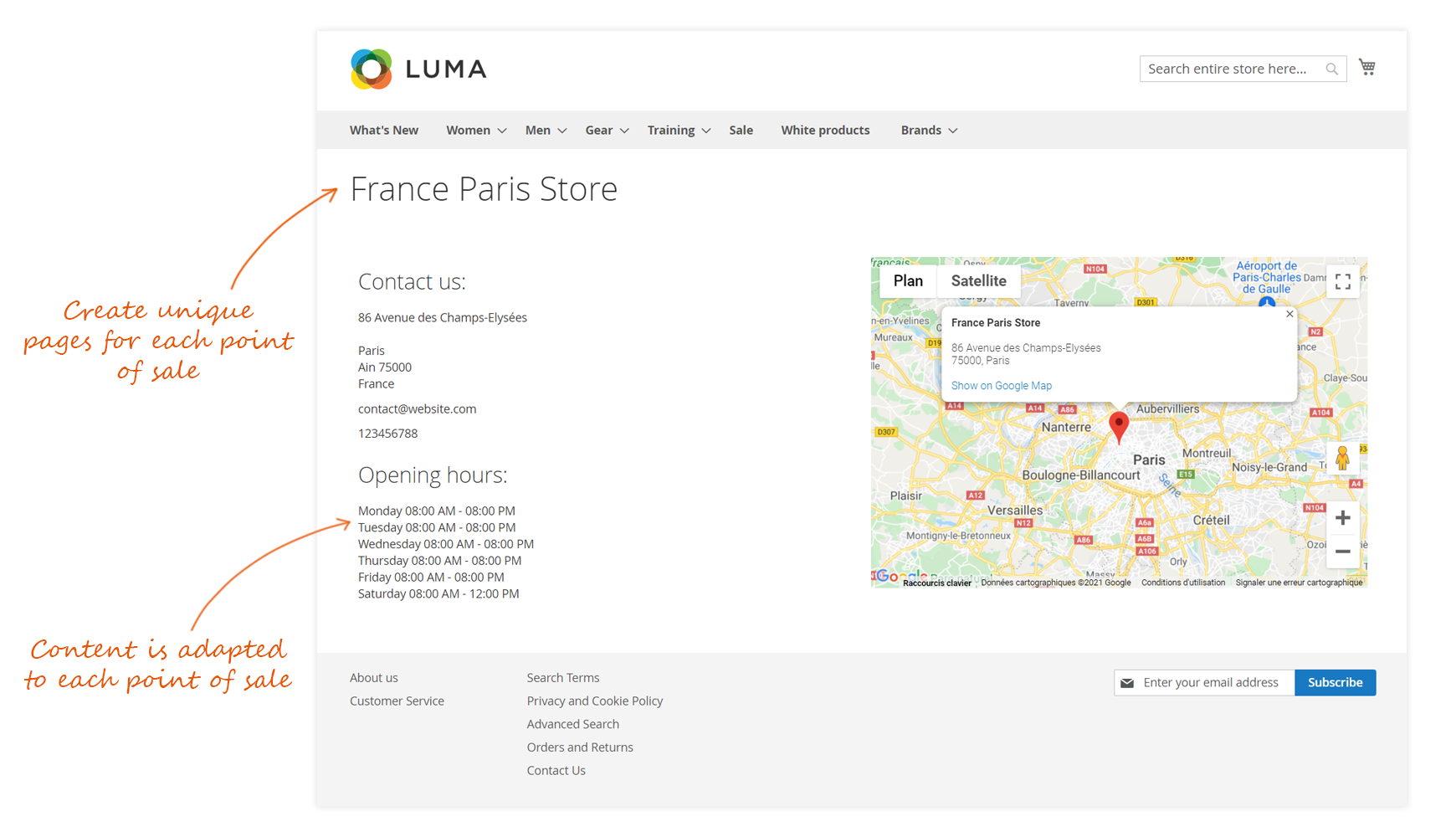
Frontend
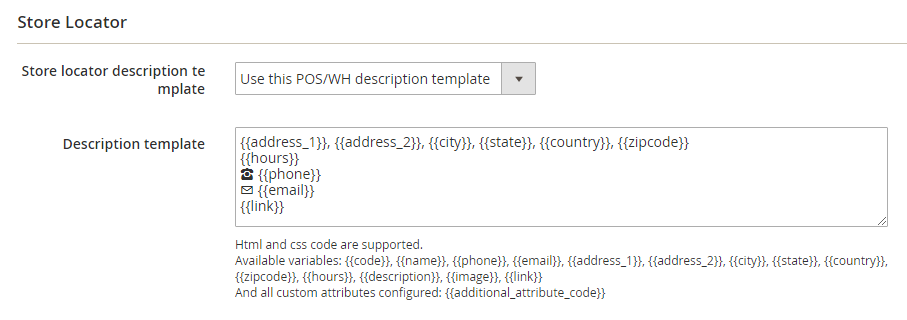
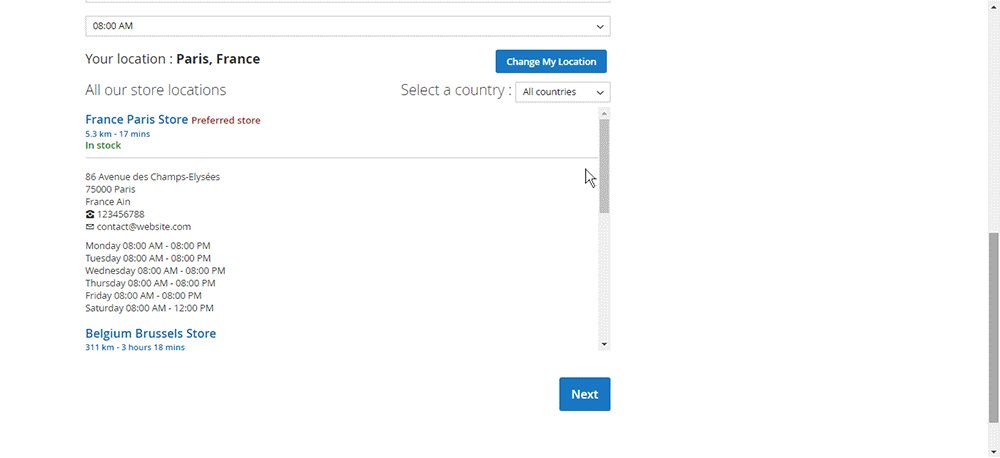
Vous avez la possibilité de définir un affichage qui est spécifque au point de vente pour le Store Locator et la Page du magasin.
Dans la page de Store Locator, vous pouvez utiliser la description globale, ou utiliser une description spécifique à ce point de vente.
Si vous choisissez d'utiliser un template spécifique au point de vente, vous avez la possibilité d'ajouter des variables à la description.
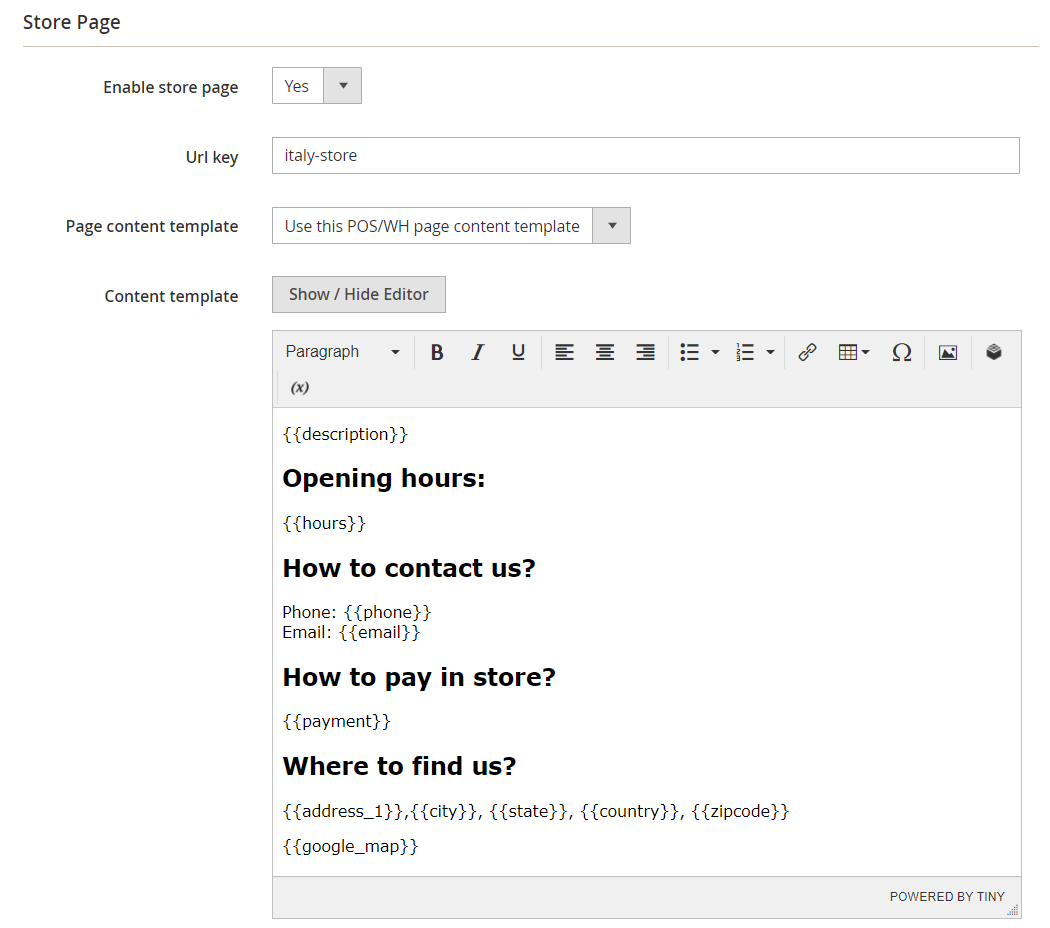
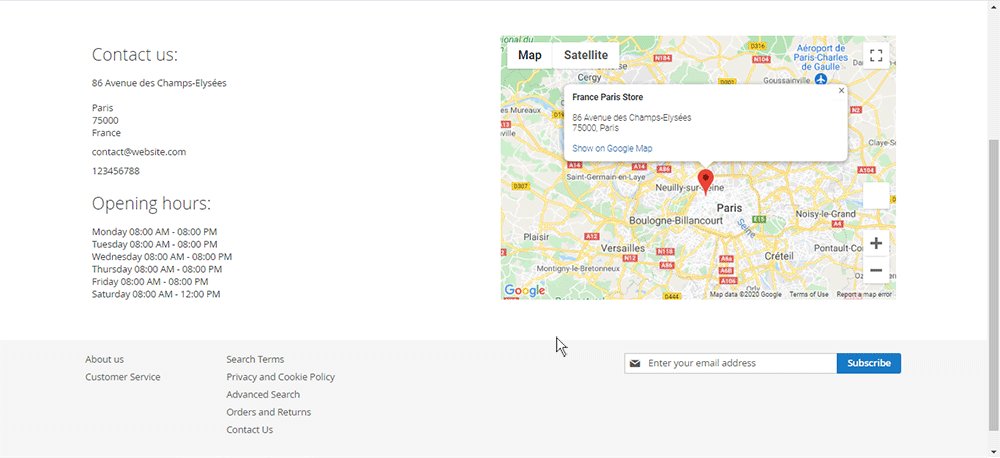
Vous pouvez aussi activer une page de magasin unique pour votre point de vente.
Si oui, vous pourrez définir la clé d'URL de votre page :
italy-store
Vous pourrez alors accéder à la page depuis :
https://www.votreboutique.com/italy-store
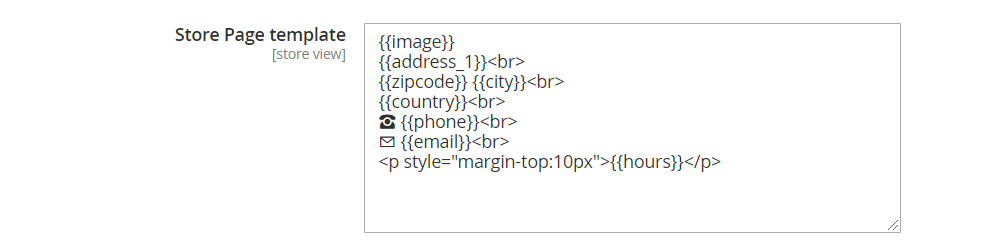
Pour la page magasin, vous pouvez utiliser le template de la page global, ou utiliser un contenu spécifique à ce point de vente.
Si vous choisissez d'utiliser un template spécifique au point de vente, vous avez la possibilité d'ajouter des variables au contenu.
Variables disponibles
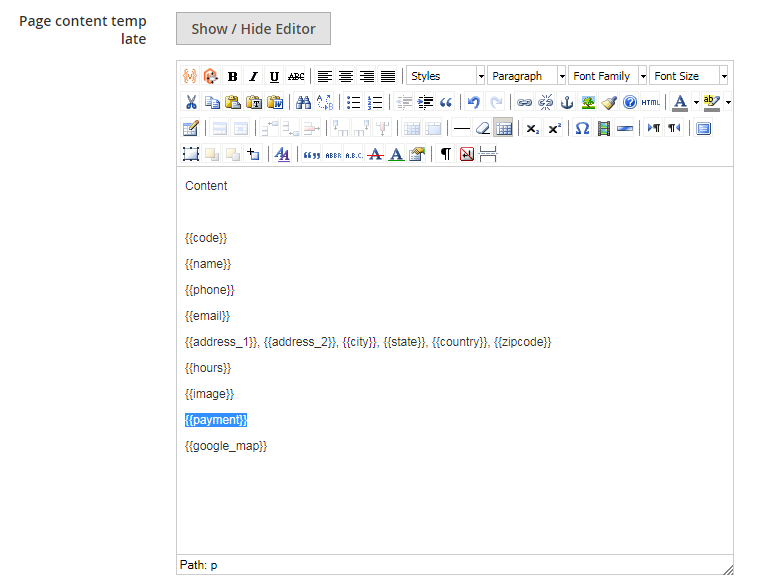
Vous pouvez utiliser les variables ci-dessous dans les templates :
- {{code}}
Le code du point de vente - {{name}}
Le nom du point de vente - {{phone}}
Le numéro de téléphone du point de vente - {{email}}
L'adresse email du point de vente - {{address_1}}, {{address_2}}, {{city}}, {{state}}, {{country}}, {{zipcode}}
L'adresse du point de vente - {{hours}}
Les heures d'ouverture du point de vente - {{description}}
La description du point de vente - {{image}}
L'image du point de vente - {{link}}
L'url du point de vente - {{google_map}}
La carte Google avec le point de vente ciblé
Notez que vous ne pouvez pas utiliser la variable de la carte Google dans la description du Store locator. - {{additional_attribute_code}}
Tous les attributs personnalisés que vous avez configurés :
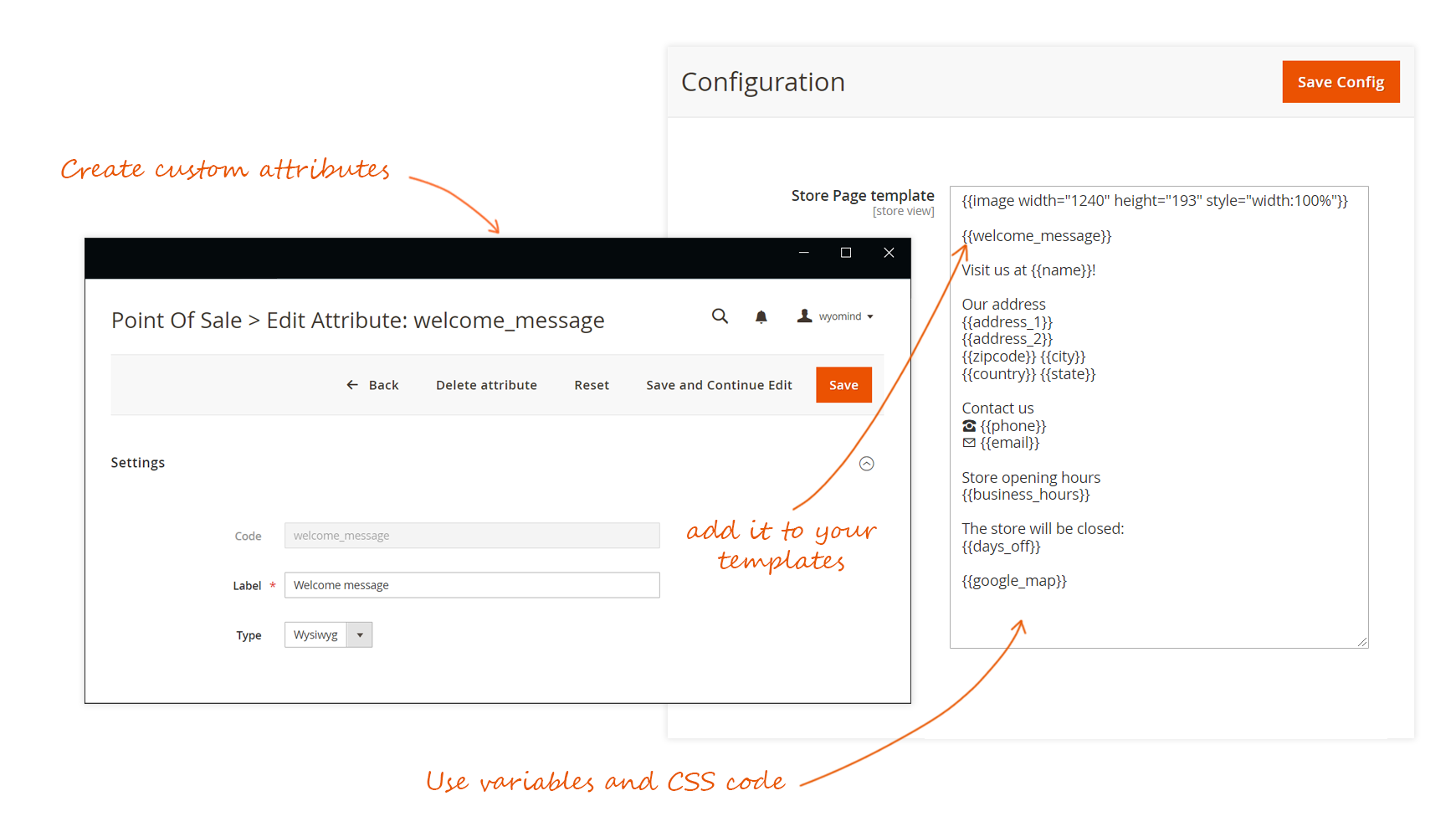
Comment configurer vos propres attributs
Additional information
Pour chaque point de vente, vous pouvez définir vos propres attributs dans le but de personnaliser la page du magasin comme vous le souhaitez.
Pour cela, allez dans :
SalesPoint Of SalePOS / WH Attributes
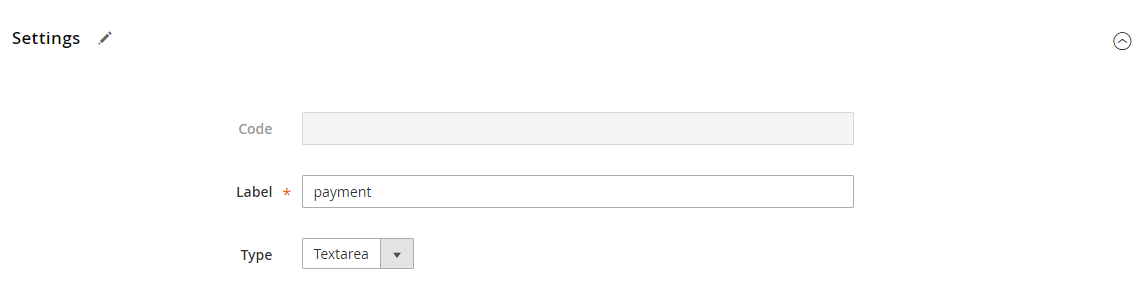
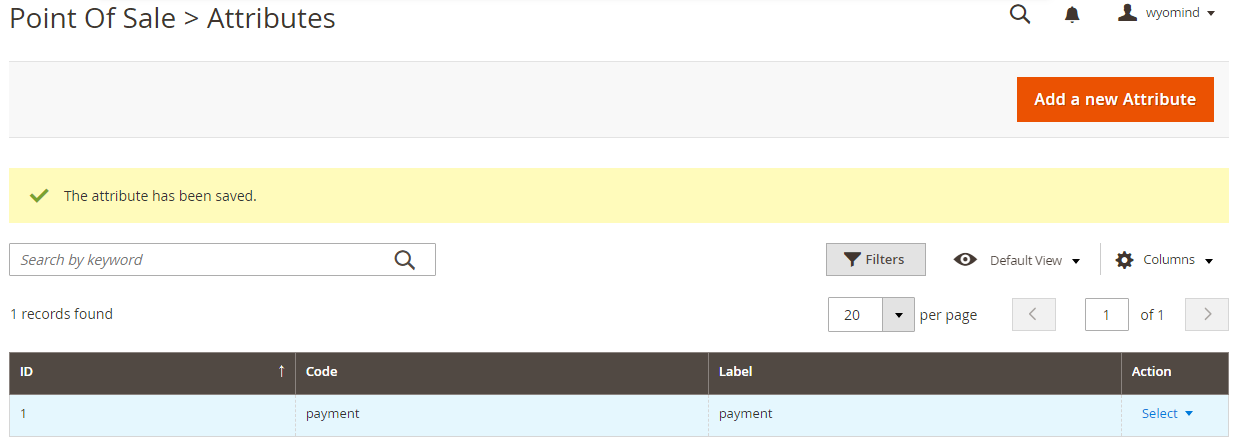
Cliquez sur Add a new attribute.
Ceci fonctionne de la même manière que les attributs produits.
L'attribut peut être de type :
- text: input simple
- textarea: input multi-lignes
- wysiwyg: input HTML
Notez que le code de l'attribut sera généré automatiquement à partir de son titre.
Une fois sauvegardé, une notification apparaît et l'attribut est listé dans la grille.
Une fois créés, les attributs seront affichés dans l'onglet Additional information de chaque point de vente.
 Alors, ils peuvent être utilisés dans le template de la description de la carte des magasins et dans le template de la page du point de vente.
Alors, ils peuvent être utilisés dans le template de la description de la carte des magasins et dans le template de la page du point de vente.
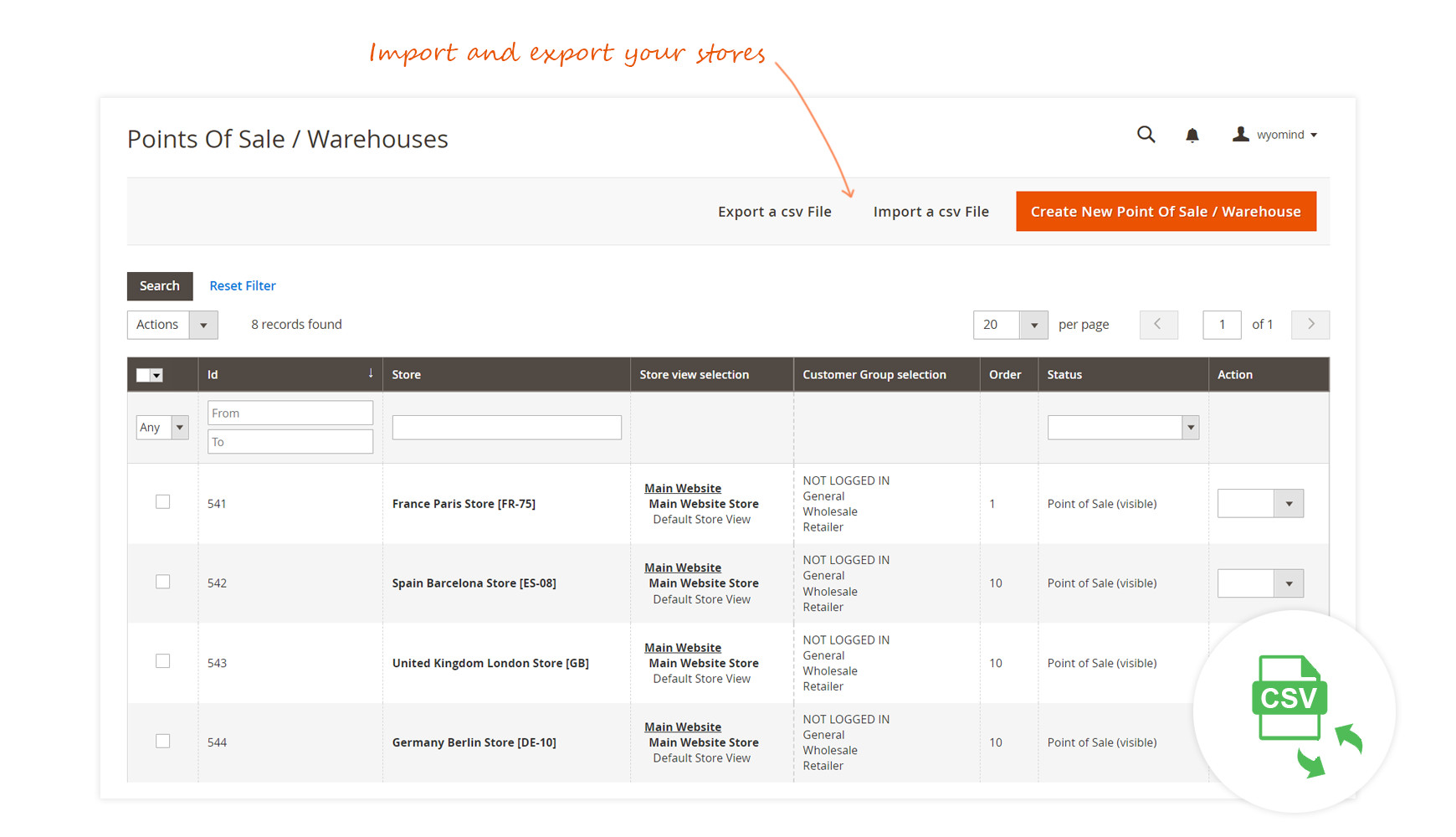
Importez et exportez un fichier csv
Importez
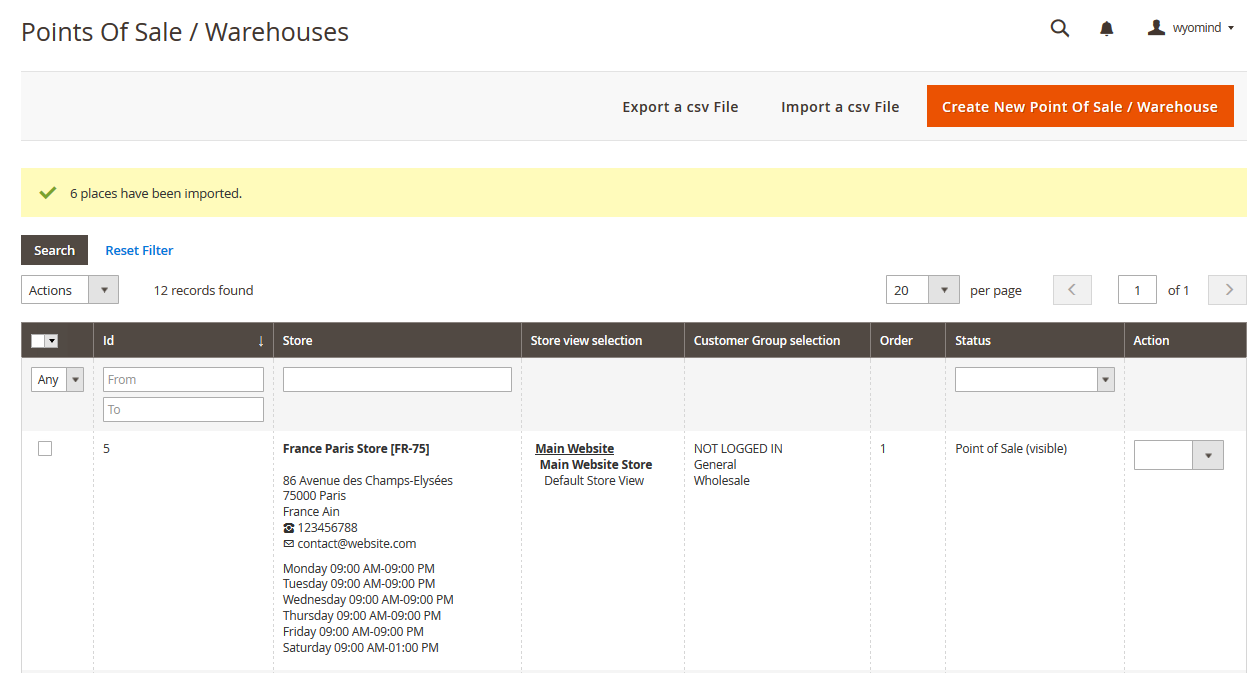
Afin d'importer un fichier csv, cliquez sur Import a csv file. Vous pouvez ensuite cliquer sur Parcourir afin d'uploader votre fichier dans Magento 2. Votre fichier doit bien sûr être un fichier csv.
Une fois que vous avez choisi votre fichier, cliquez sur Import file.
Un message s'affiche pour notifier que les points de vente ont été ajoutés dans :
SalesPoint of SaleManage POS / WH
Exportez
Pour exporter un fichier csv, c'est très simple, vous devez cliquer sur Export a csv file, vous pourrez ensuite télécharger un fichier csv qui comprend toutes les informations sur les points de vente que vous venez de créer ou d'importer.
Configurez l'affichage de vos points de vente
Afin de modifier l'affichage de vos points de vente sur la Google map, allez dans :
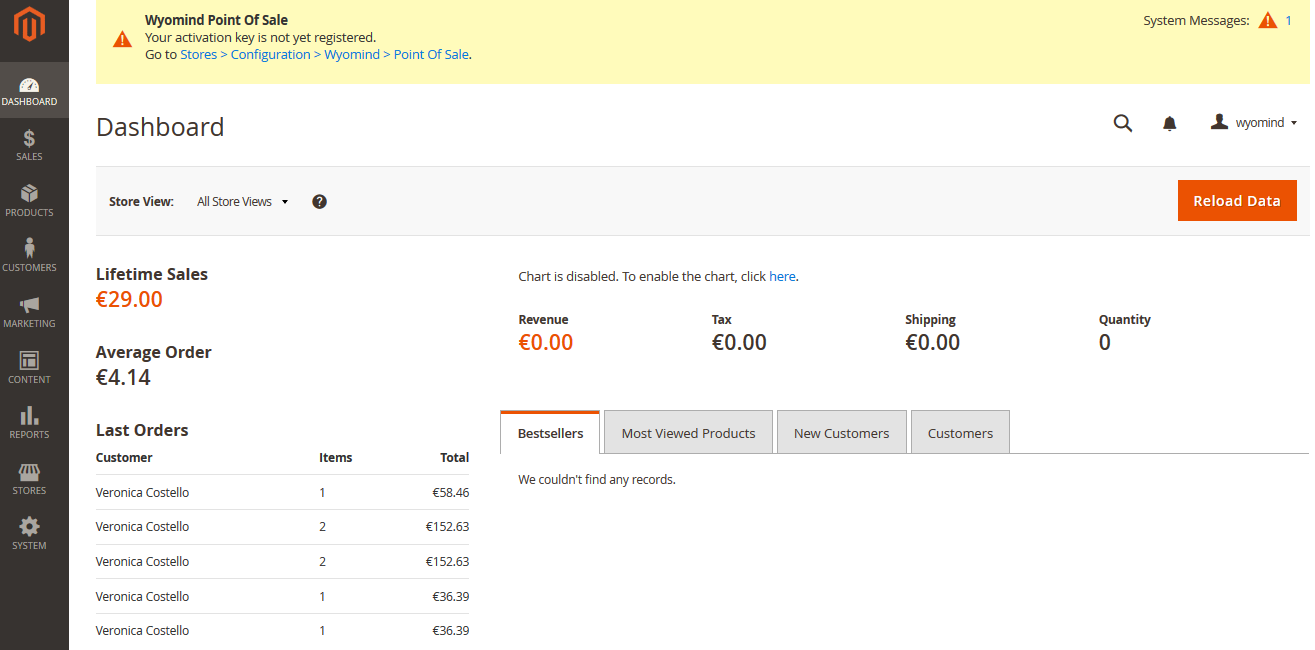
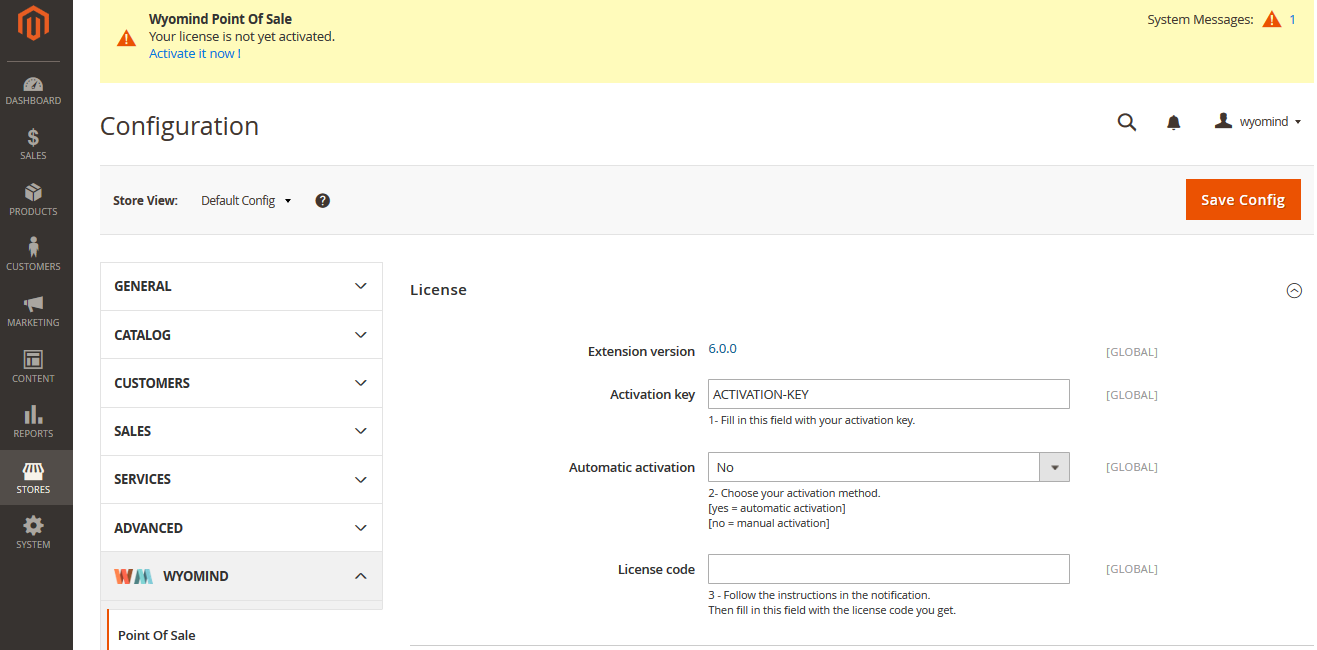
Stores Settings Configuration Wyomind Point Of Sale
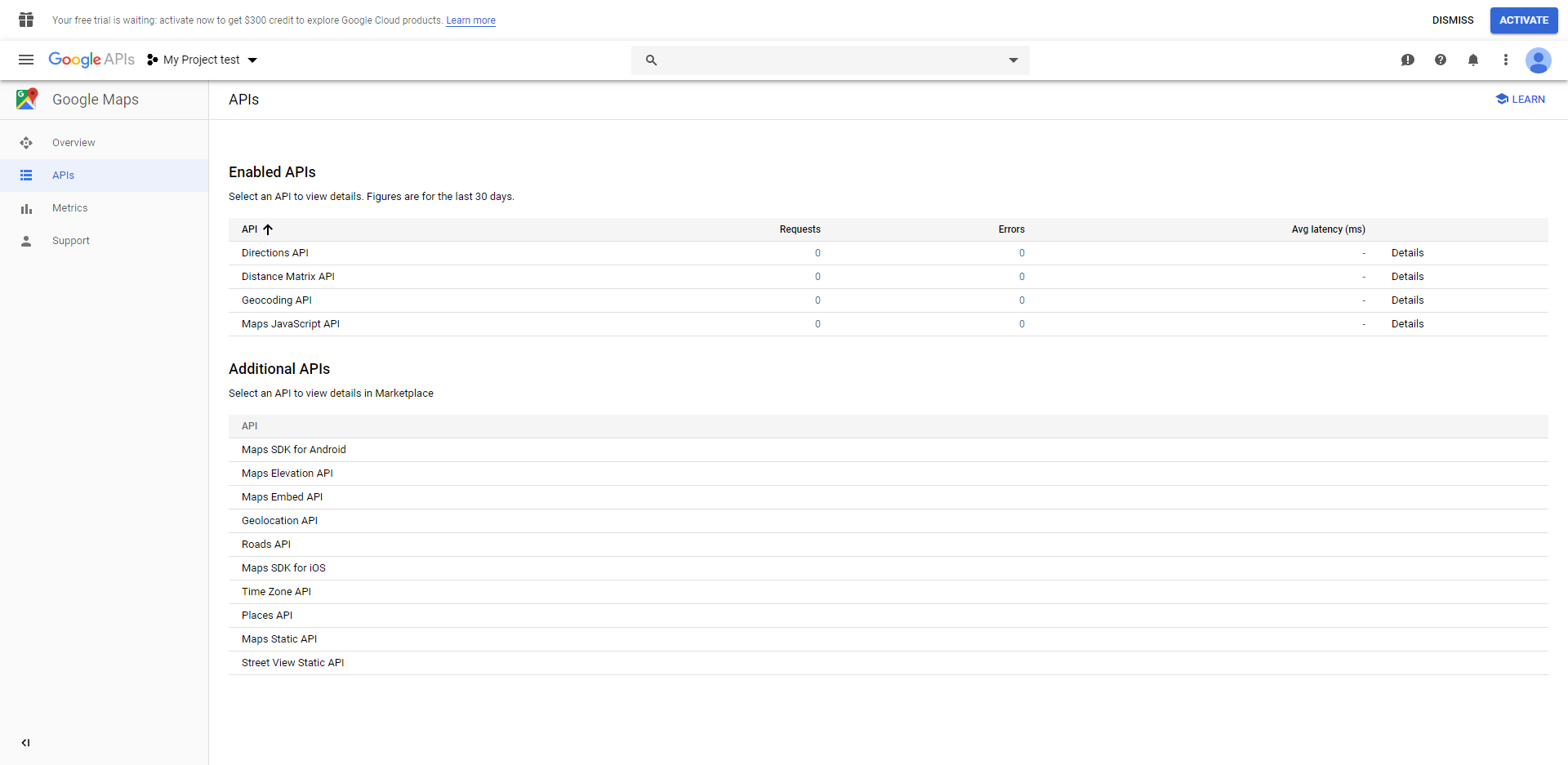
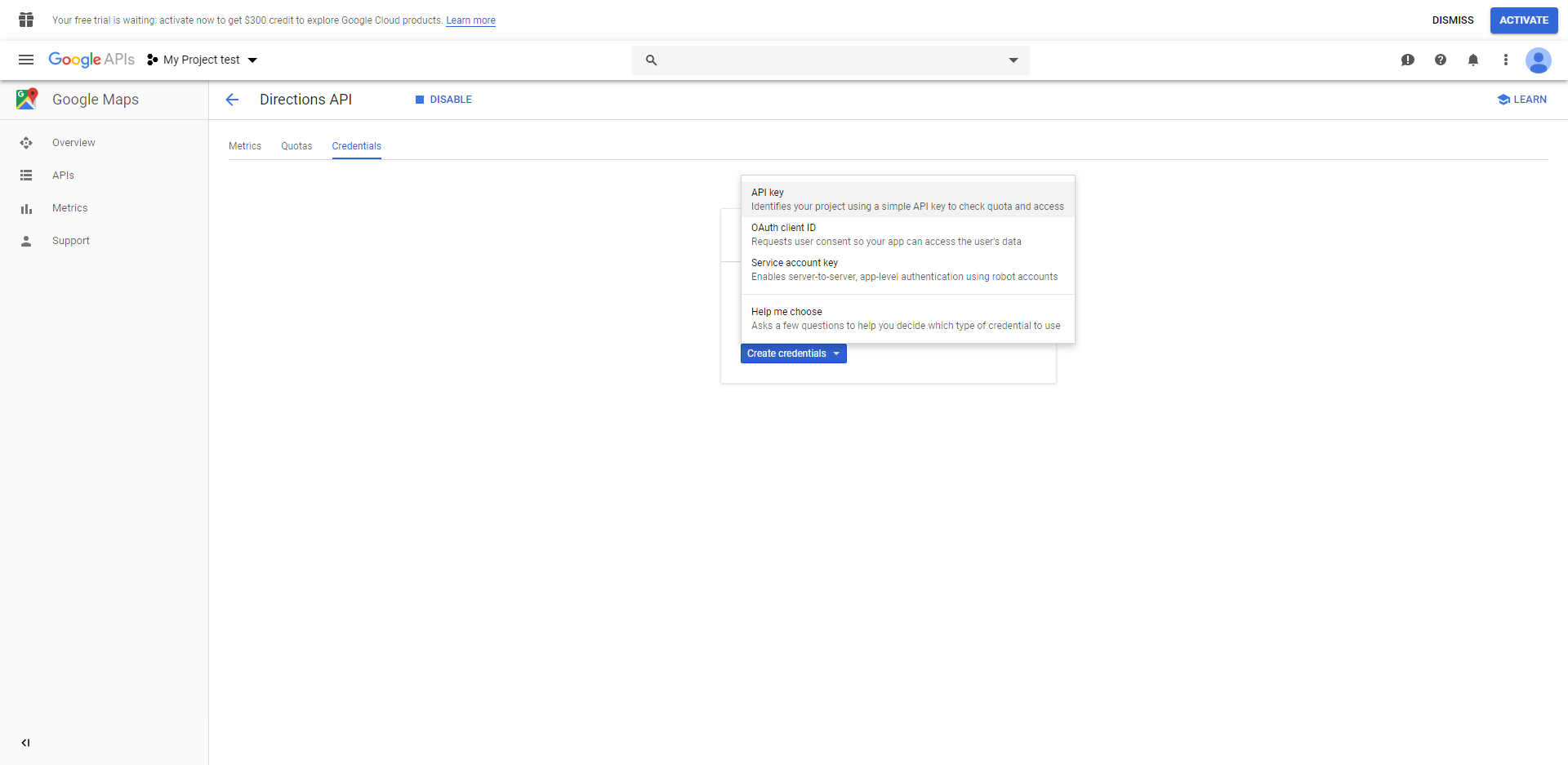
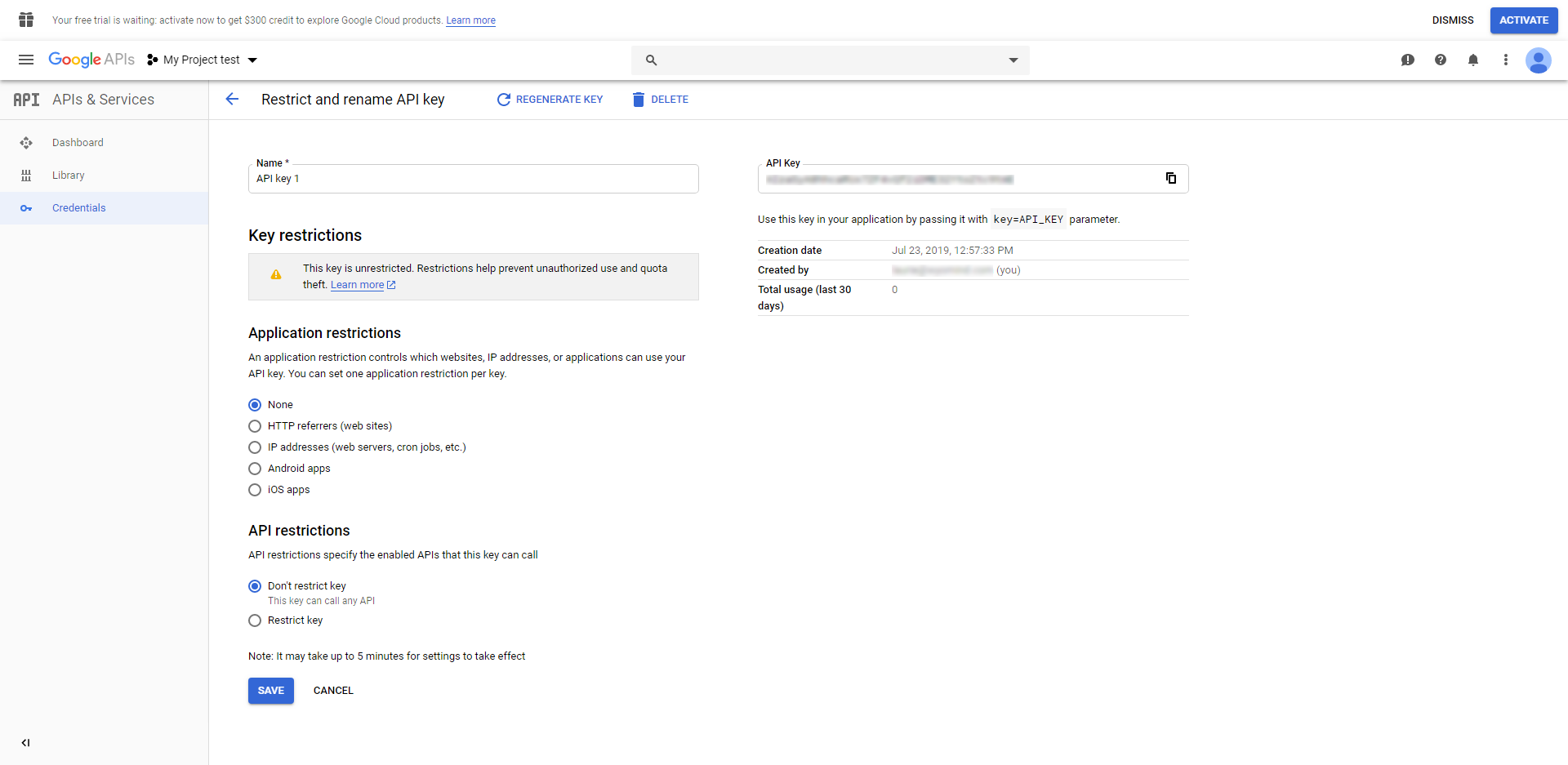
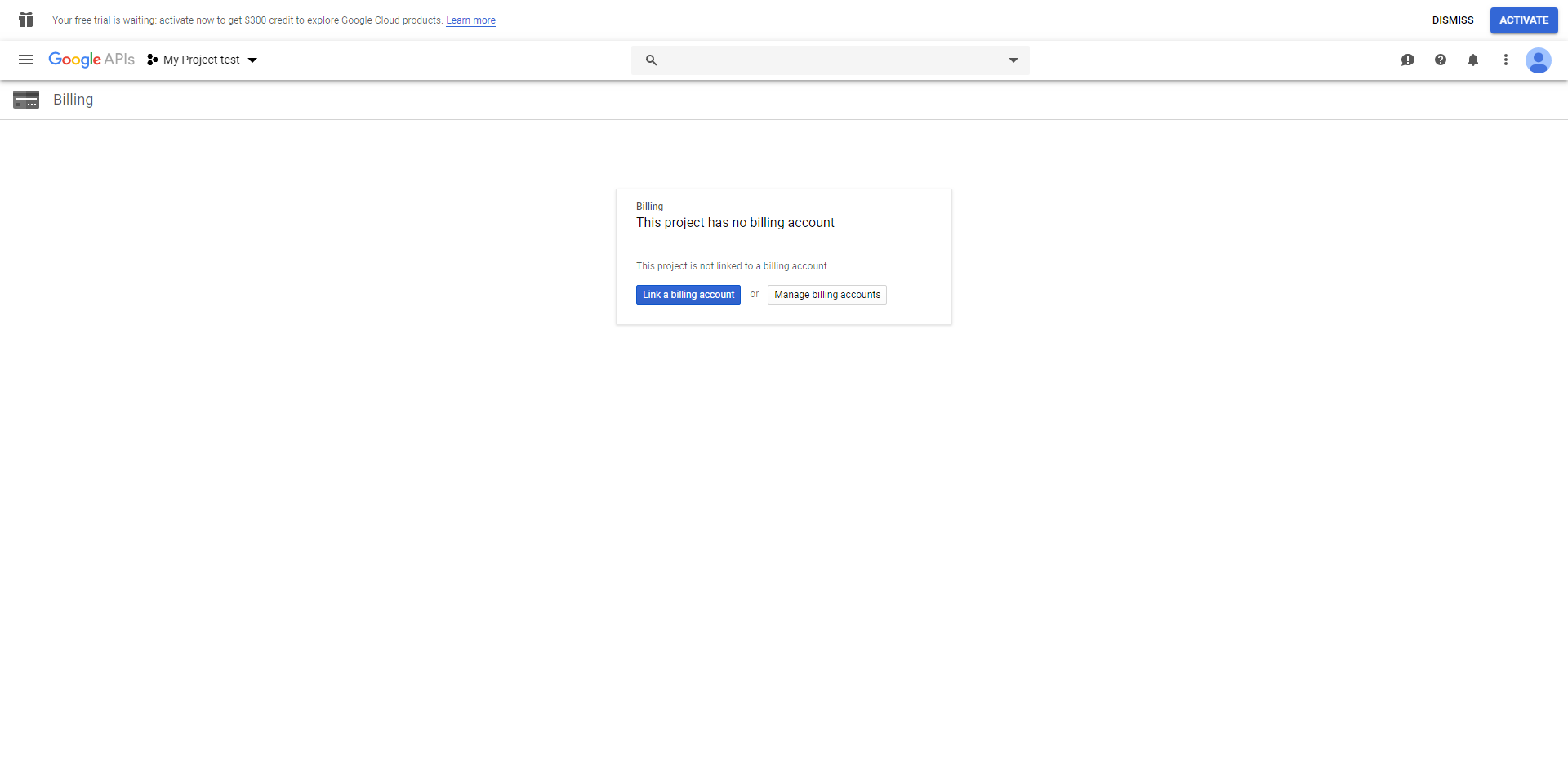
Ajoutez votre clé API Google
Ici, vous pourrez ajouter votre propre clé API dans Google API key.
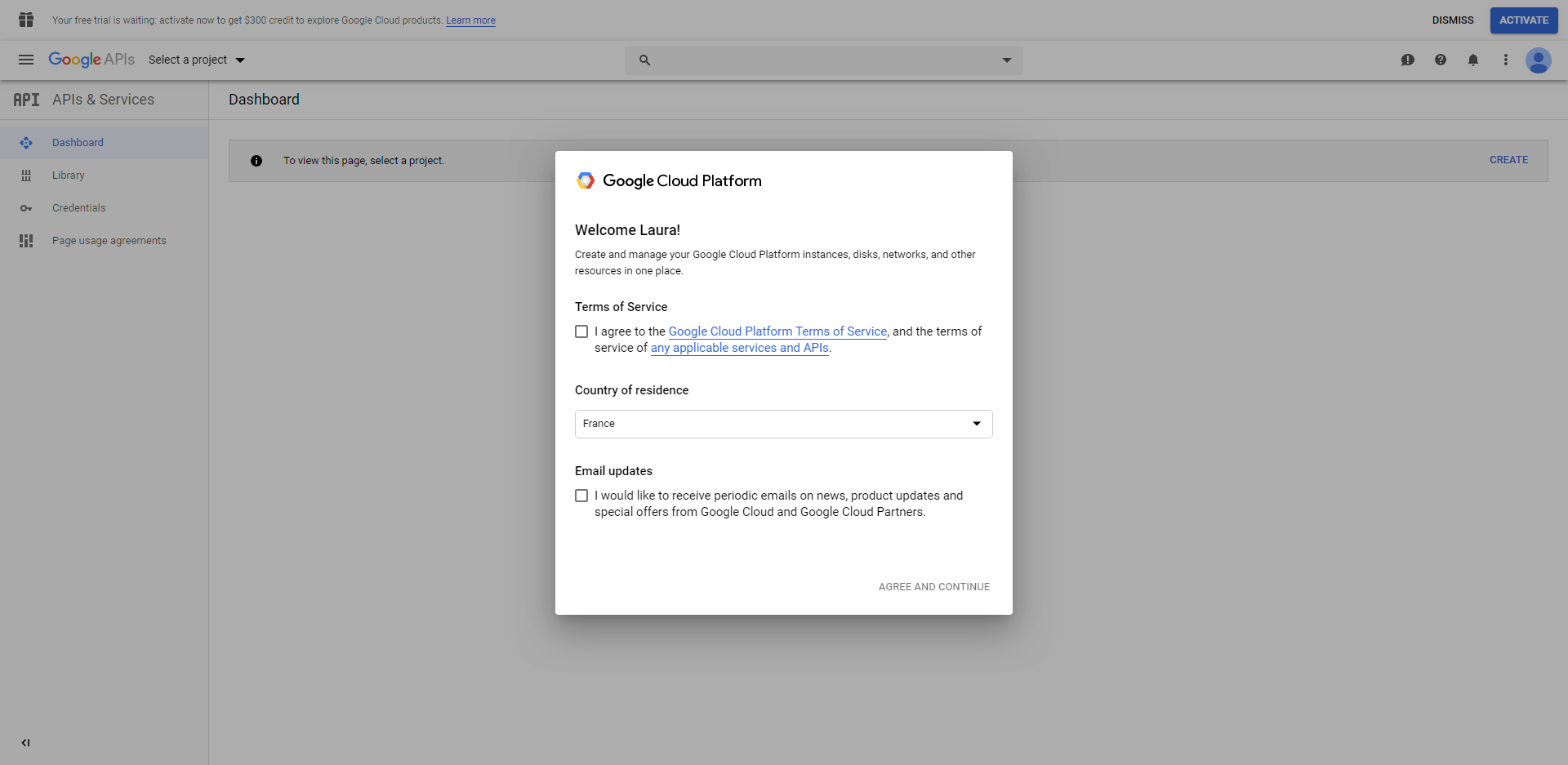
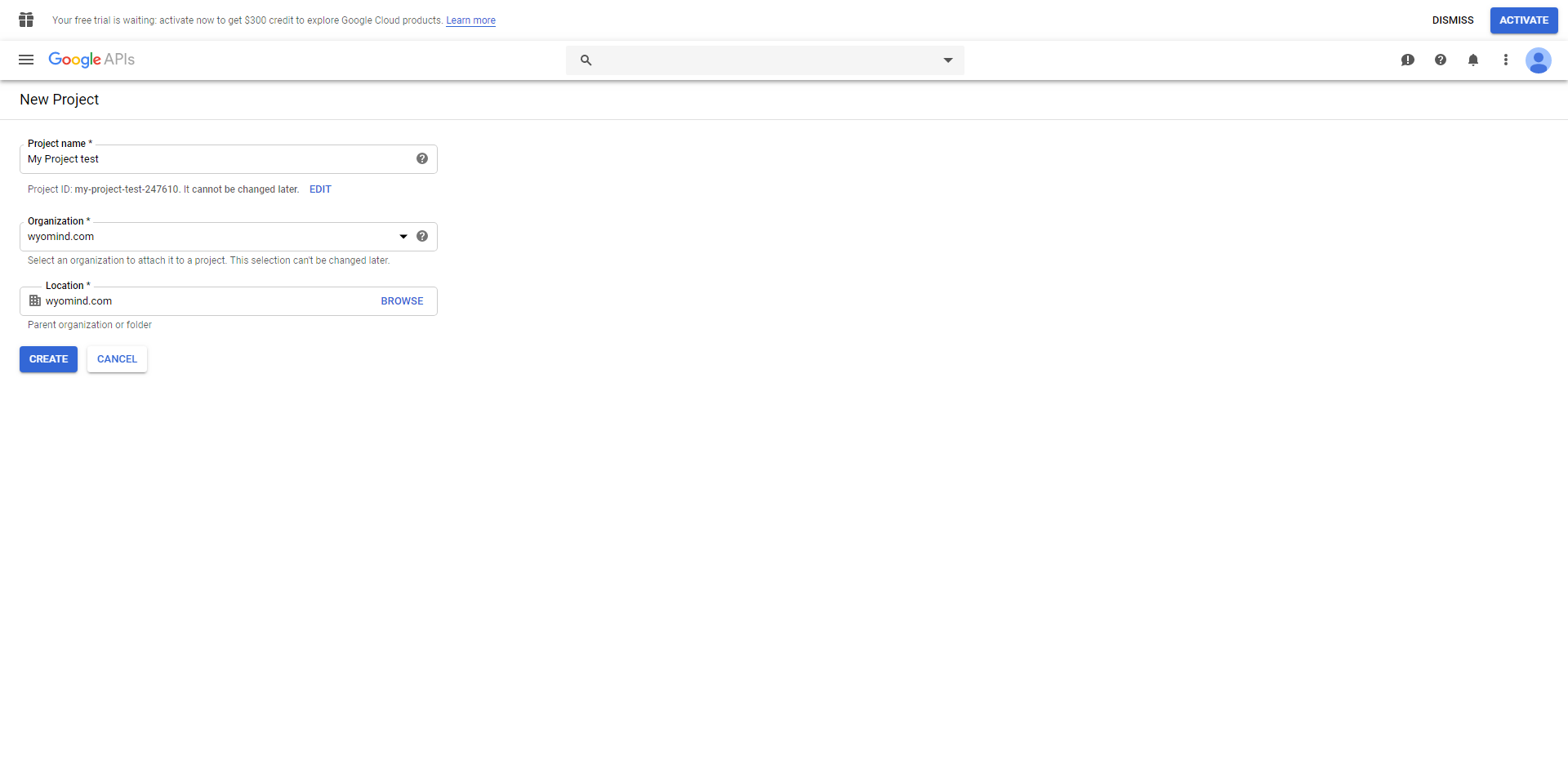
En effet, Google demande désormais une clé API afin d'afficher la carte Google. Jetez un œil à notre faq pour savoir comment obtenir votre propre clé API.
Editez la configuration de la localisation
Vous pouvez configurer la localisation :
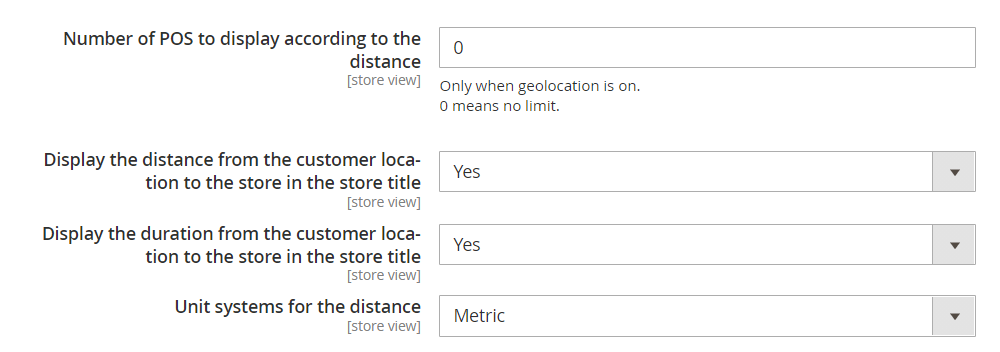
- Number of POS to display according to the distance
Notez que 0 signifie illimité. - Display the distance from the customer location to the store in the store title
Vous pouvez ajouter la distance depuis le magasin à la localisation du client. - Display the duration from the customer location to the store in the store title
Vous pouvez ajouter le temps qu'il faut depuis le magasin à la localisation du client. - Unit systems for the distance
Choisissez entre Metric et Imperial.
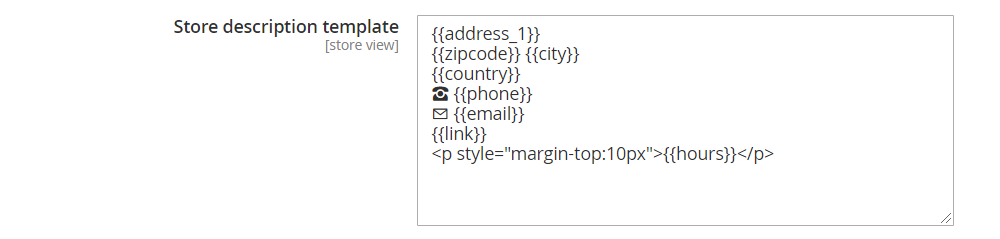
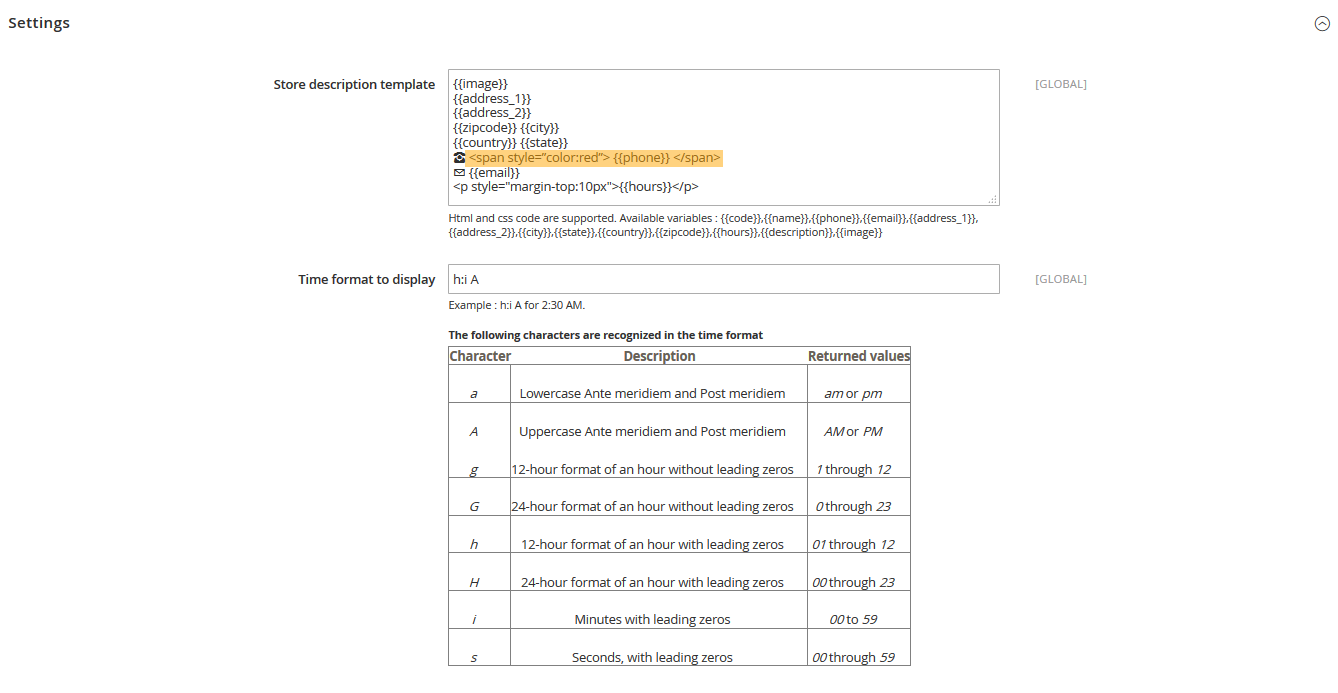
Editez la description des magasins
Vous pouvez modifier l'affichage et l'ordre des informations de vos points de vente et ajouter du code PHP.
Par exemple, disons que vous souhaitez afficher le numéro de téléphone de vos points de vente en rouge. Il vous suffira simplement d'ajouter le code suivant dans le champ Store description template :
<span style="color:red"> {{phone}} </span>Editez la page du magasin
Vous pouvez aussi modifier l'affichage de votre page magasin et ajouter du code PHP.
Editez le format de date
Vous pouvez également changer le format de date. Par exemple, pour 2:30 AM, utilisez :
h:i A
Pour plus de détails, vous pouvez vous référer au tableau ci-dessous :
Configurez les balises meta
Vous pouvez configurer les balises meta et contrôler le SEO pour les pages de magasin et du store locator depuis l'onglet Settings dans :
StoresSettingsConfigurationWyomindPoint Of Sale
Point de vente
Vous pouvez définir les balises meta pour la page des magasins :
- Page meta title
Configurez la balise meta title pour la page du magasin. - Page meta keywords
Ajoutez la balise des mots-clés pour la page du magasin. - Page meta description
Configurez la balise meta description pour la page du magasin. - Page meta robots
Définissez la balise meta robots pour la page du magasin.
NO INDEX, NO FOLLOW
NO INDEX, FOLLOW
INDEX, FOLLOW
INDEX, NO FOLLOW
Store locator
Vous pouvez définir les balises meta pour la page du store locator :
- Page meta title
Configurez la balise meta title pour la page du store locator. - Page meta keywords
Ajoutez la balise des mots-clés pour la page du store locator. - Page meta description
Configurez la balise meta description pour la page du store locator. - Page meta robots
Définissez la balise meta robots pour la page du store locator :
NO INDEX, NO FOLLOW
NO INDEX, FOLLOW
INDEX, FOLLOW
INDEX, NO FOLLOW
Configurez le layout
Vous pouvez configurer le layout pour la page du store locator depuis l'onglet Settings :
StoresSettingsConfigurationWyomindPoint Of Sale
Mise à jour du layout pour le Store locator
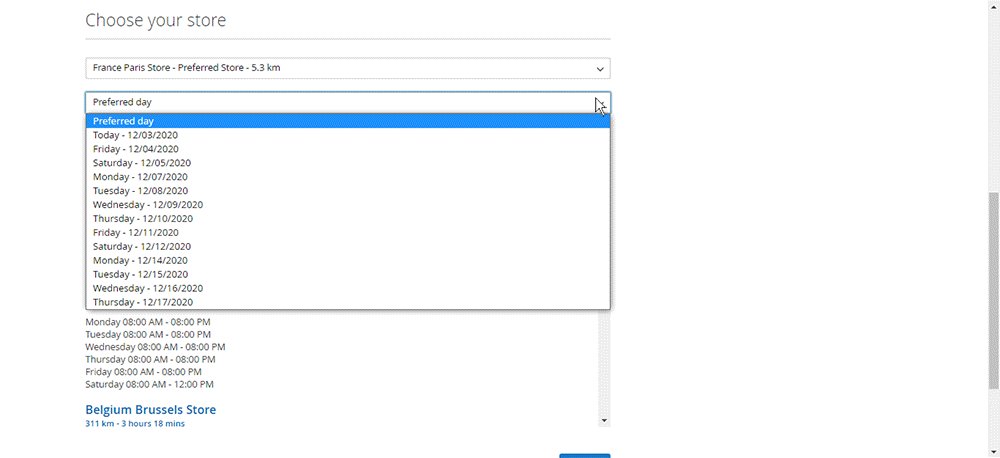
ETAPE 2 : Configurez la carte Point of Sale
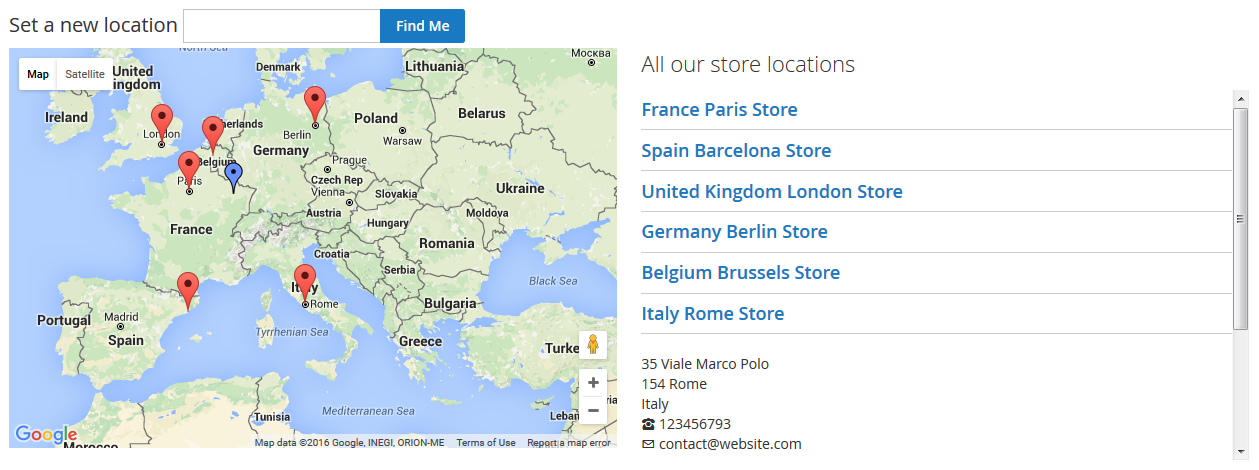
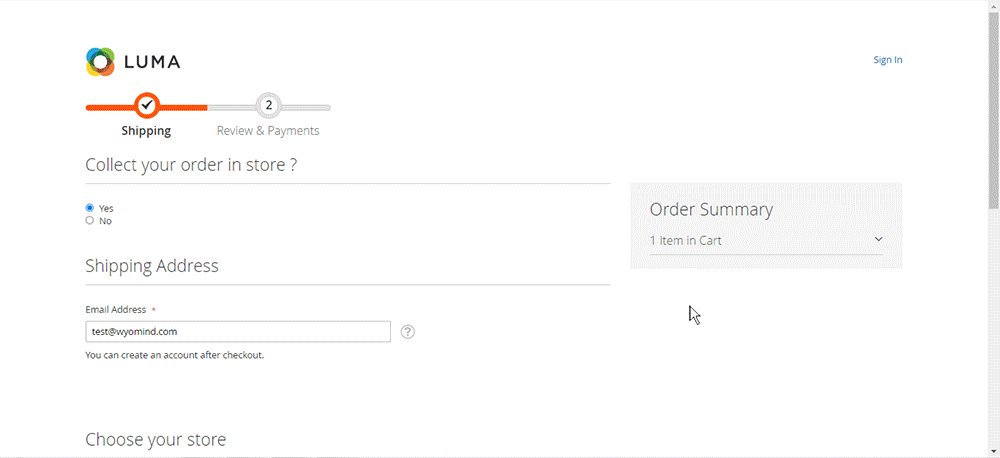
L'extension Point Of Sale vous offre la possibilité de configurer votre carte et de l'ajouter sur n'importe quelle page de votre site Magento 2.
Ajoutez la carte Point of Sale dans une page CMS
Vous pouvez facilement ajouter la carte Point of Sale à n'importe quelle page CMS enregistrée dans votre back-office Magento 2.
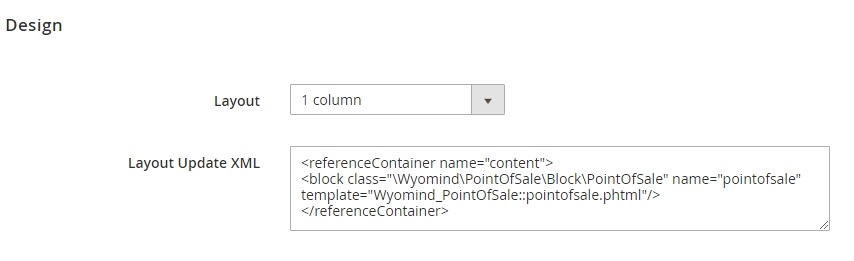
Pour ce faire il suffit d'ajouter le code suivant dans le champ Layout update XML de l'onglet Design de la page CMS concernée dans :
ContentElementsPages :
<referenceContainer name="content">
<block class="Wyomind\PointOfSale\Block\PointOfSale"
name="pointofsale"
template="Wyomind_PointOfSale::pointofsale.phtml"
/>
</referenceContainer>Cliquez sur Save page.
La carte doit désormais s'afficher sur la page CMS que vous avez choisie. Par défaut elle est affichée en bas de page.
Modifiez la position de la carte Point of Sale dans la page CMS
Pour afficher la carte en haut de page, allez dans l'onglet Design de la page CMS et ajoutez before='-' dans l'élément block du champ Layout update XML :
<referenceContainer name="content">
<block
class="Wyomind\PointOfSale\Block\PointOfSale"
name="pointofsale"
template="Wyomind_PointOfSale::pointofsale.phtml"
before="-"
/>
</referenceContainer>Par défaut la carte est affichée en bas de page.
Personnalisez la carte Point of Sale
Si vous disposez de compétences en PHP et HTML vous pourrez sans difficulté modifier le template permettant l'affichage de la carte Point of Sale.
- Par défaut le fichier template Point of Sale se situe dans :
app/code/Wyomind/Pointofsale/view/frontend/pointofsale.phtml - L'ensemble des styles CSS et des images appliqués à la carte Point of Sale se trouvent par défaut dans :
app/code/Wyomind/Pointofsale/view/frontend/web - La traduction des intitulés de la carte Point Of Sale peut se faire en utilisant l'outil Magento de traduction en ligne ou bien en copiant et en traduisant l'un des fichiers de traductions disponibles dans :
app/code/Wyomind/Pointofsale/i18n/en_US.csv


 Magento 2
Magento 2
































































 This Magento extension is really functional easy to use and good looking. You can add and customize easily your point of sales and geolocalize they on a map. You can also add custom attribute to the point of sales in order to enrich the descriptions.
This Magento extension is really functional easy to use and good looking. You can add and customize easily your point of sales and geolocalize they on a map. You can also add custom attribute to the point of sales in order to enrich the descriptions. Easy to install and setup, fast and efficient support. The process was straightforward: install the extension, configure it, capture all our POSs info and then launch it. We use point of sale to manage and show our physical location of shops and with the help of it we could be able to receive a continuous stream of customers from our website to our stores. Considering feature point of view, it would have been better if nearest store could have been fetched based on the current location automatically in the POS dropdown instead of Google Map in checkout. This extension is great to use and support service is EXCELLENT. They answered immediately all our doubts,
Easy to install and setup, fast and efficient support. The process was straightforward: install the extension, configure it, capture all our POSs info and then launch it. We use point of sale to manage and show our physical location of shops and with the help of it we could be able to receive a continuous stream of customers from our website to our stores. Considering feature point of view, it would have been better if nearest store could have been fetched based on the current location automatically in the POS dropdown instead of Google Map in checkout. This extension is great to use and support service is EXCELLENT. They answered immediately all our doubts, We use point of sale to manage and show our physical location of shops and with the help of it we could be able to receive a continuous stream of customers from our website to our stores
We use point of sale to manage and show our physical location of shops and with the help of it we could be able to receive a continuous stream of customers from our website to our stores Installation facile et rapide. Révision accessible des feuilles de styles pour adapter à notre charte. Le support est rapide et efficace. Nous avons demandé la prise en charge des accents utf8 et avons reçu la mise à jour le jour même. bravo et merci !
Installation facile et rapide. Révision accessible des feuilles de styles pour adapter à notre charte. Le support est rapide et efficace. Nous avons demandé la prise en charge des accents utf8 et avons reçu la mise à jour le jour même. bravo et merci ! A nice simple extension to add the stockists of our jewellery to our brand's website. Customers can go to the stockist finder page and then extension will find their location from their device and then show them the nearest outlet to buy our products. Easy to configure and it is possible to enter plenty of details about each individual stockist such as opening hours, shop logo, email address etc.
A nice simple extension to add the stockists of our jewellery to our brand's website. Customers can go to the stockist finder page and then extension will find their location from their device and then show them the nearest outlet to buy our products. Easy to configure and it is possible to enter plenty of details about each individual stockist such as opening hours, shop logo, email address etc. The process was straightforward: install the extension, configure it, capture all our POSs info and then launch it. The only changes we need to make were to adapt the PHTML template files and embed them in a popup, it couldn't be easier. :)
The process was straightforward: install the extension, configure it, capture all our POSs info and then launch it. The only changes we need to make were to adapt the PHTML template files and embed them in a popup, it couldn't be easier. :) Nice design, responsive, easy to install and setup and like always, fast and efficient support. You can customize fields with CSS I would have liked to find functions like: - coordinates engine search (like in Google Maps for Wordpress) - easier set up of business hours of points of sale (even if CSV import is available). Manual entry is not possible. You must enter time with a [select] field and check a box to enable the display of the time for the selected day. - 1 or 2 more fields for additional information about the point of sale. To bad! the [description] field doesn't accept CSS For all this, I would have accepted to pay more.
Nice design, responsive, easy to install and setup and like always, fast and efficient support. You can customize fields with CSS I would have liked to find functions like: - coordinates engine search (like in Google Maps for Wordpress) - easier set up of business hours of points of sale (even if CSV import is available). Manual entry is not possible. You must enter time with a [select] field and check a box to enable the display of the time for the selected day. - 1 or 2 more fields for additional information about the point of sale. To bad! the [description] field doesn't accept CSS For all this, I would have accepted to pay more.