La suite Elasticsearch est composée de 3 extensions Elasticsearch :
- Enhanced Autocomplete
Autocomplete simple d'utilisation comprenant des résultats pertinents sur les produits, pages CMS, catégories et les suggestions de recherche - Multifaceted Autocomplete
Autocomplete multi-facettes comprenant les filtres par attribut, le tri des produits et d'autres options d'affichage - Advanced Layered Navigation
Ensemble d'outils de recherche puissants pour améliorer la navigation sur vos pages de catégories et de résultats de recherche
Avec les extensions ci-dessus, la suite Elasticsearch rendra n'importe quelle recherche sur votre boutique bien plus pertinente, rapide et simple d'utilisation que les outils de recherche par défaut de Magento 2.
Installer le serveur Elasticsearch pour Magento 2
Elasticsearch est un moteur de recherches et de performances distribué en temps réel qui vous permet d'étudier vos données très rapidement. Il est utilisé pour des recherches plein-texte, structurées, pour les analyses ainsi que pour les trois à la fois.
Cet outil regroupe toutes ces fonctionnalités sur un serveur autonome avec lequel votre application peut communiquer via une API RESTful, en utilisant un client web via un langage de programmation ou encore en ligne de commande.
La Suite Elasticsearch va vous permettre de faire le lien entre le moteur de recherche et Magento 2.
Vous pouvez trouver plus d'informations sur le produit ici :
Installer et exécuter le serveur Elasticsearch
Comme le conseille Elastic, "le meilleur moyen de voir ce qu'Elasticsearch peut faire pour vous c'est de le tester".
Afin de pouvoir utiliser la Suite Elasticsearch et accéder au serveur, vous devez avant tout avoir une version récente de Java. Vous pouvez facilement installer la dernière version de Java depuis www.java.com.
Ensuite, vous allez pouvoir installer et exécuter le moteur Elasticsearch en suivant les quelques étapes ci-dessous.
Installer Elasticsearch
Vous pouvez maintenant télécharger la dernière version d'Elasticsearch depuis elastic.co/downloads/elasticsearch.
Exécuter Elasticsearch
Afin d'exécuter Elasticsearch, ouvrez une nouvelle console et exécutez la commande suivante :
cd elasticsearch-<version>
./bin/elasticsearchSi vous exécutez Elasticsearch sur Windows, utilisez simplement la commande suivante:
bin\elasticsearch.batTester Elasticsearch
Vous pouvez facilement tester si Elasticsearch est accessible en tentant d'accéder à l'adresse http://localhost:9200/?pretty ou en ouvrant une nouvelle console et en exécutant :
curl 'http://localhost:9200/?pretty'Vous devriez obtenir:
Elasticsearch est alors en cours d'exécution.
Comment utiliser l'extension Enhanced Autocomplete ?
Vous pouvez activer Enhanced Autocomplete dans :
StoreSWyomind Enhanced Autocomplete
Une fois l'extension activée, vous pouvez configurer la popup autocomplete comme vous le souhaitez.
Mode debug
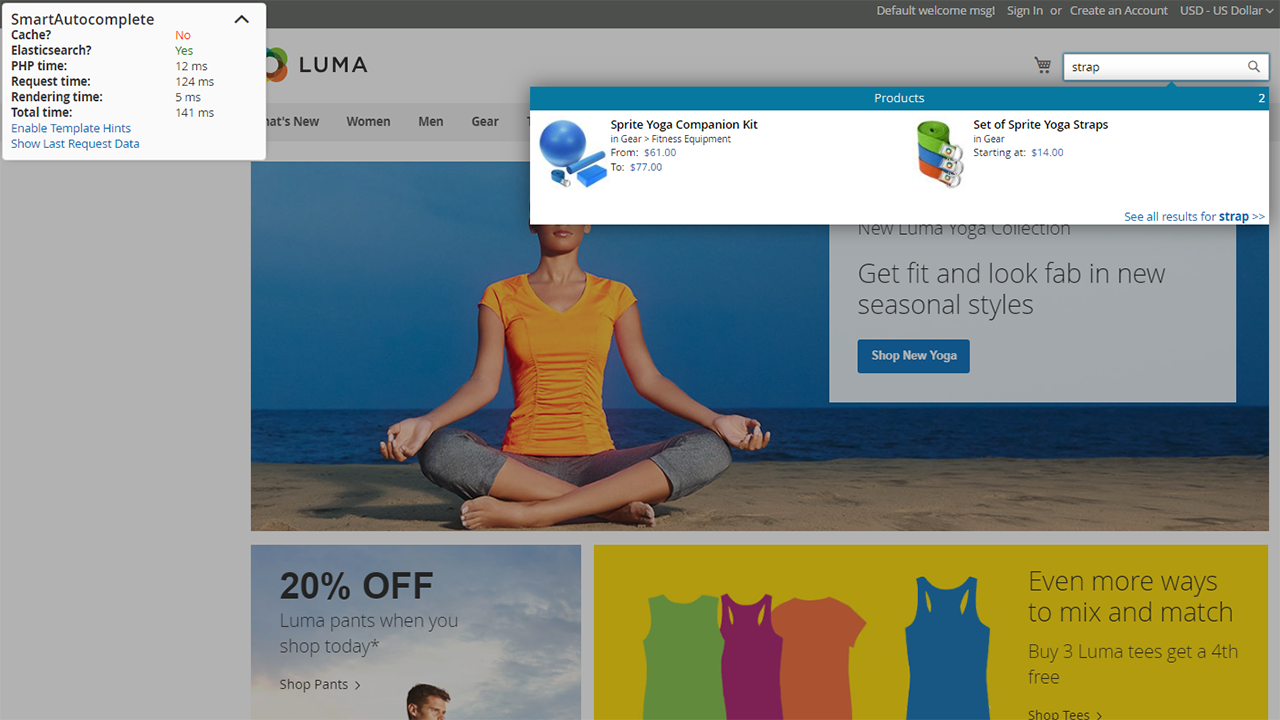
Vous pouvez activer le mode debug.
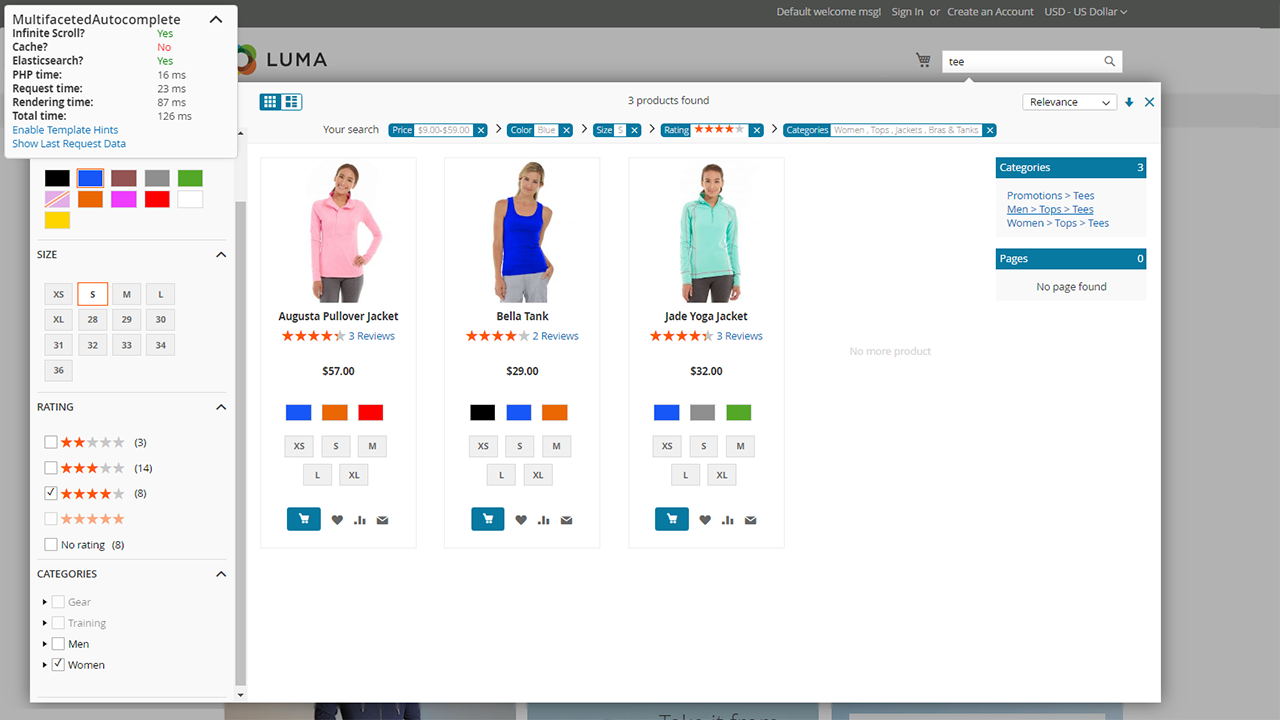
Lorsqu'il est activé, une popup sera affichée sur le frontend avec les informations suivantes :
- Infinite scroll? : tous les produits ont-ils été chargés via le scroll infini ?
- Cache? : le module offre un cache pour la page actuelle. Si la requête est mise en cache, le serveur ne sera pas appelé et la réponse sera plus rapide.
Yes = le résultat vient du cache.
No = le résultat ne vient pas du cache.
Le cache est réinitialisé lorsque la page est rechargée. - Elasticsearch? : il s'agit du contraire de "cache?". Les résultats proviennent-ils du serveur Elasticsearch ?
Yes = la requête a été envoyée au serveur Elasticsearch et les résultats proviennent d'Elasticsearch.
No = les résultats étaient en cache. - PHP time : c'est le temps d'exécution du code PHP (y compris les requêtes sur le serveur Elasticsearch).
- Request time : c'est le temps d'exécution total des requêtes Ajax pour récupérer les produits ("PHP Time" compris).
- Rendering Time : c'est le temps nécessaire pour afficher les produits sur la page ("Request Time" non compris).
- Total time : c'est le temps requis pour les requêtes Ajax et l'affichage des produits.
- Enable Template Hints : pour afficher les templates utilisés par le module pour le rendu des pages.
- Show last request data : pour afficher les résultats de la dernière requête (Elasticsearch ou cache). Il y a une explication sur la différence de score entre les produits.
Configurer l'autocomplete
L'extension Enhanced Autocomplete offre différentes options afin de configurer l'affichage comme vous voulez.
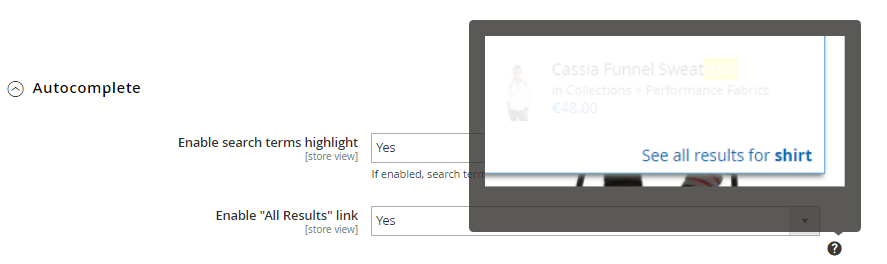
Activer le lien "All results"
Vous pouvez activer le lien "All Results" link dans l'autocomplete. Ceci redirigera alors vers la page de résultats de recherche.
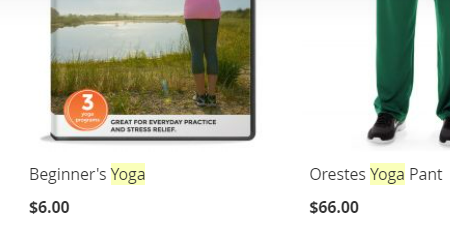
Activer le highlight
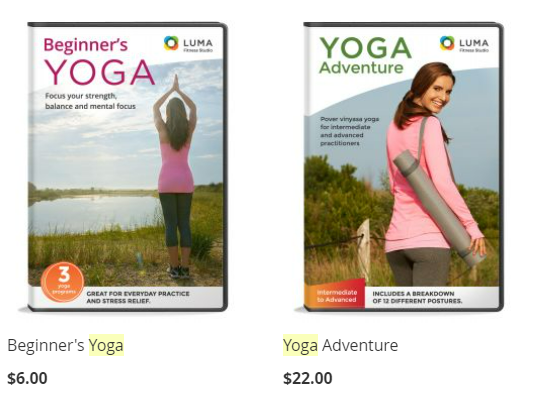
Avec Enhanced Autocomplete, vous avez la possibilité d'activer la mise en exergue des termes de recherche afin qu'ils soient surlignés dans les résultats de recherche.
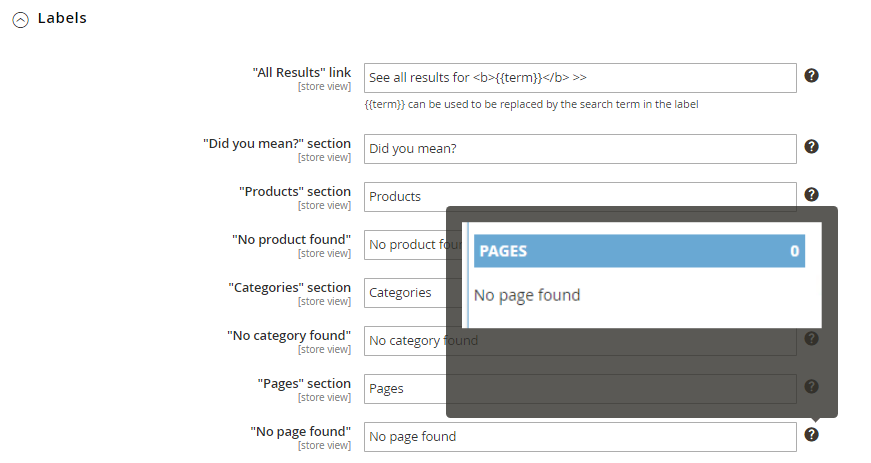
Définir les labels
Avec Enhanced Autocomplete, vous pouvez définir vos propres titres pour :
- Lien "All Results"
{{term}} peut être utilisé pour être remplacé par le terme de recherche dans le titre.
See all results for <b>{{term}}</b> >> - Section "Did you mean?"
Do you mean? - Section "Products"
Products - "No product found"
No product found - Section "Categories"
Categories - "No category found"
No category found - Section "Pages"
Page - "No page found"
No page found
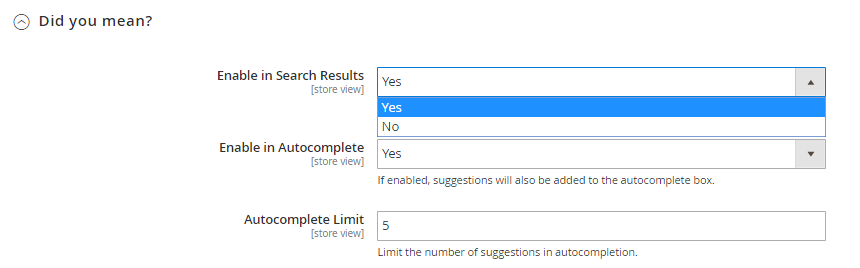
Activer l'option Did you mean
Avec l'extension, vous avez également l'option Did you mean. qui propose des suggestions alternatives lorsque les utilisateurs ont mal orthographié les termes de recherche.
L'option Did you mean peut être activée dans :
- l'autocomplete
- la page de résultats de recherche
Aussi, vous pouvez définir une limite du nombre de suggestions affichées dans l'autocomplete.
Configurer les résultats affichés dans l'autocomplete
L'extension Enhanced Autocomplete vous permet de proposer la recherche sur les produits, les catégories et les pages CMS depuis l'autocomplete.
Vous pouvez définir vos préférences depuis :
StoreS Wyomind Enhanced Autocomplete Product/Category/CMS
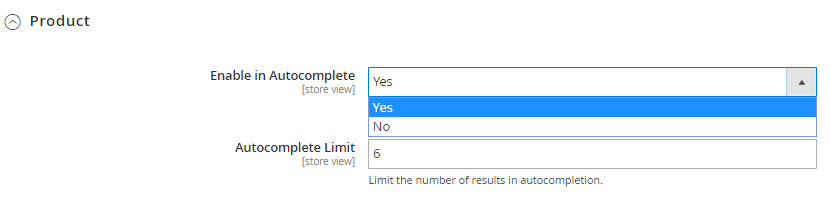
Produit
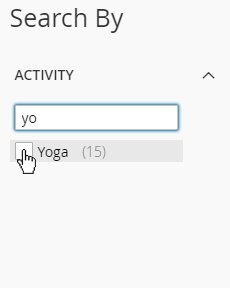
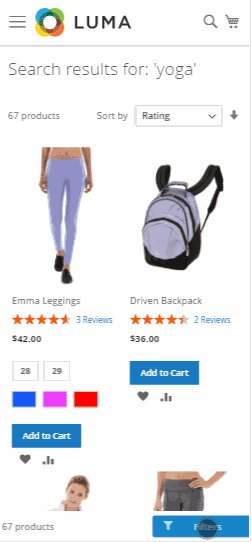
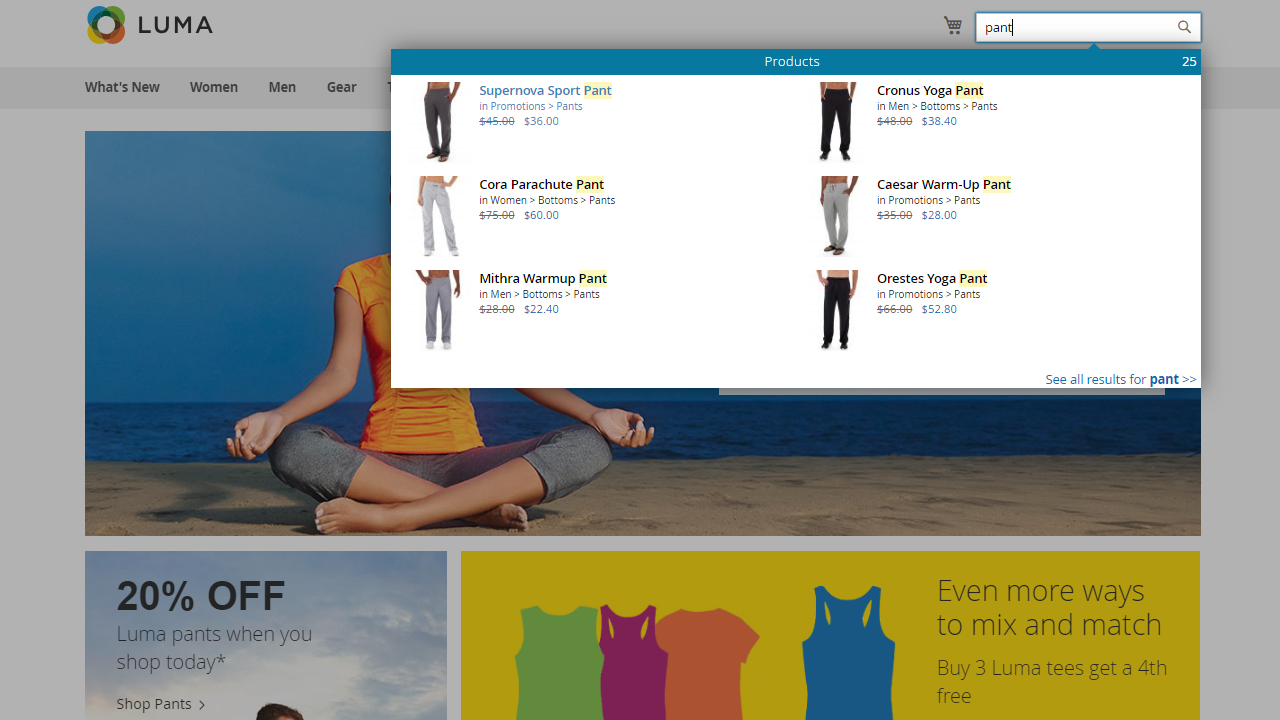
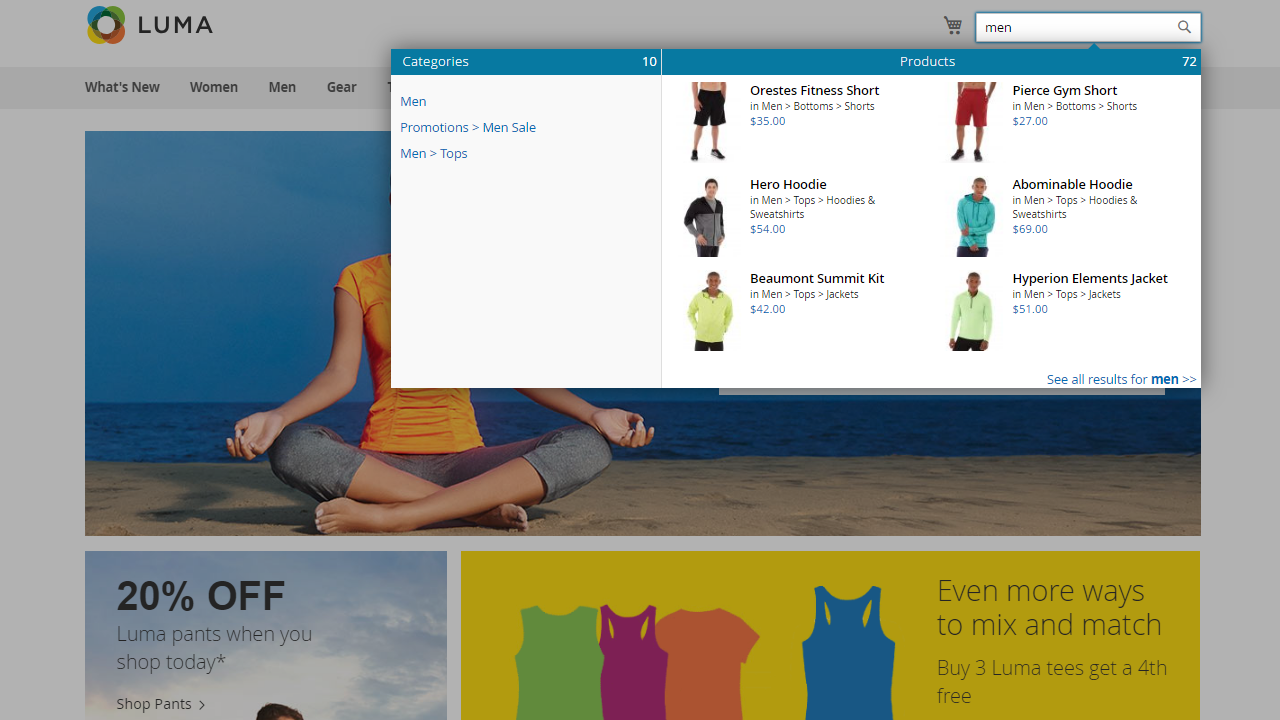
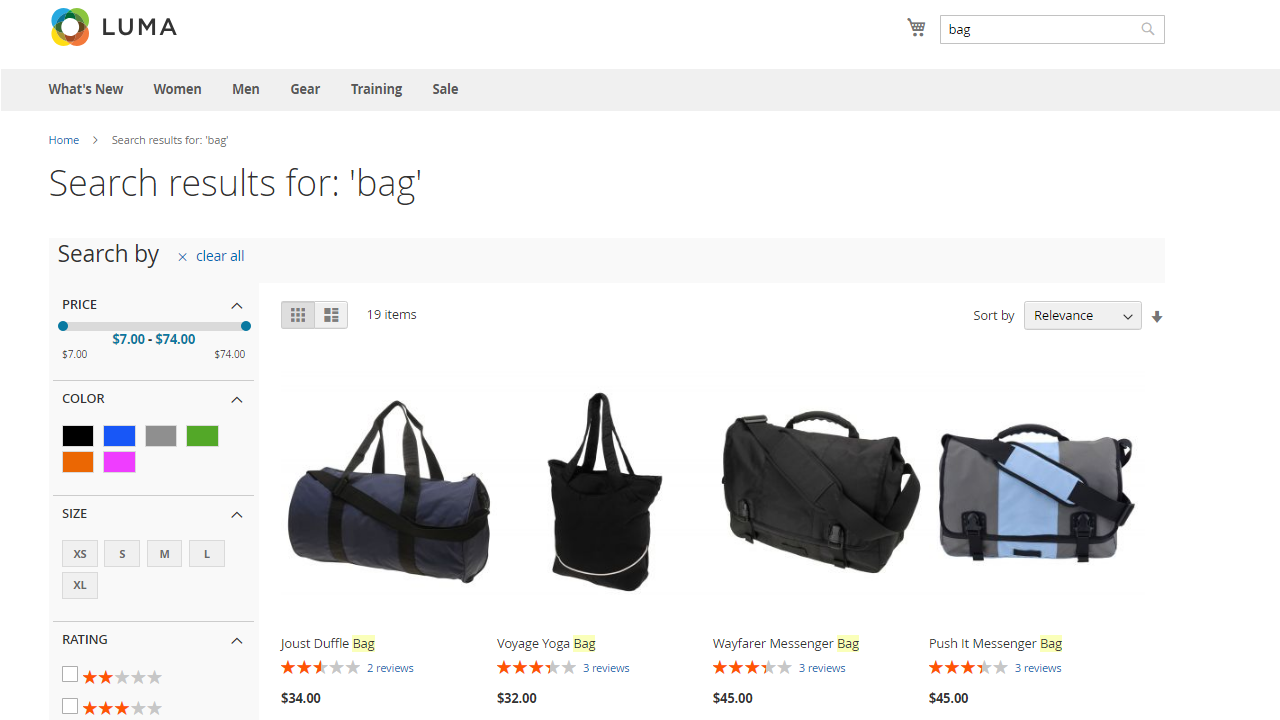
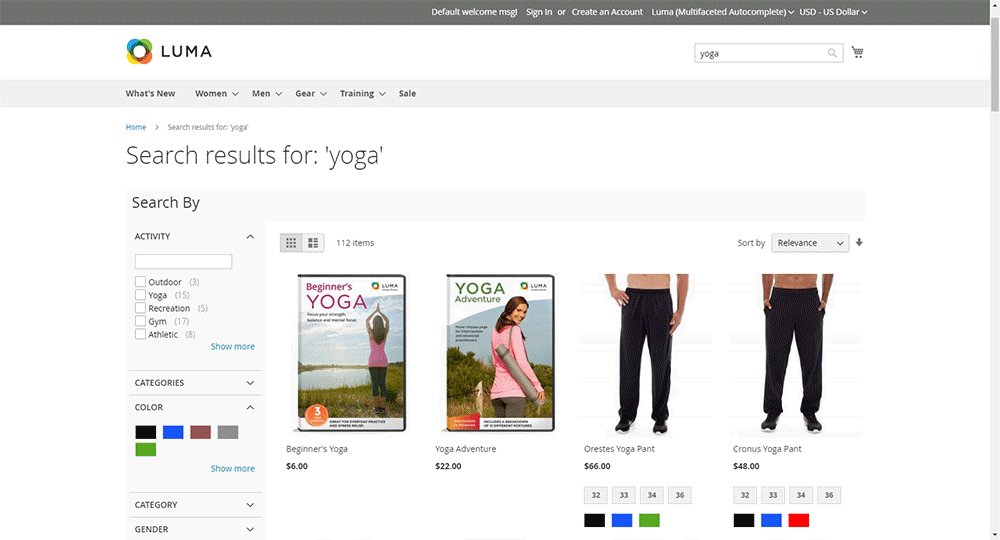
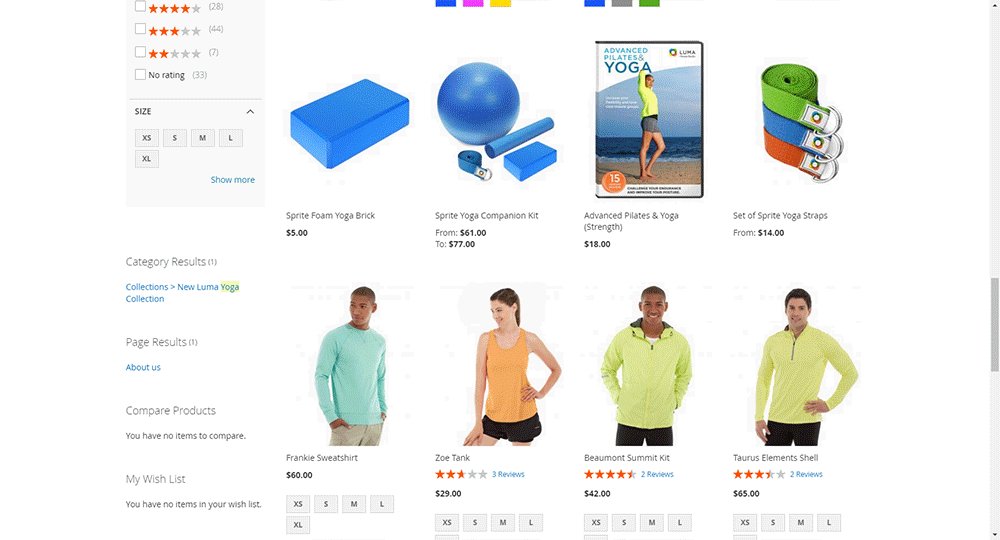
Ci-dessous, seulement les produits sont activés dans l'autocomplete.
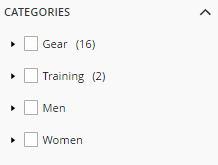
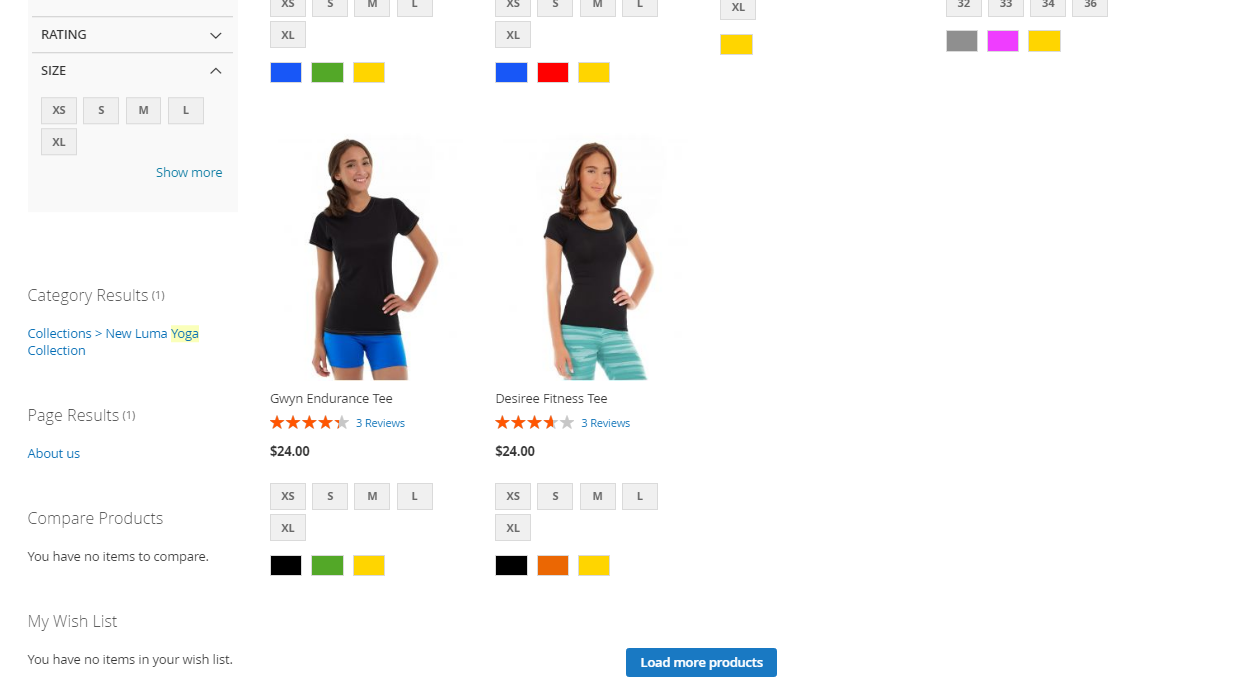
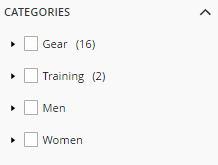
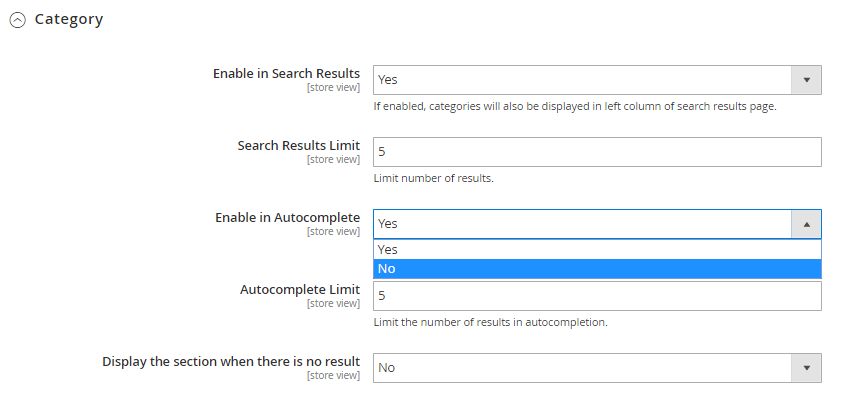
Catégorie
Les catégories peuvent être affichées dans :
- l'autocomplete
- la page de résultats de recherche sur la colonne de gauche
Vous pouvez limiter le nombre de résultats de recherche affichés.
Aussi, vous avez le choix entre afficher ou cacher cette section lorsqu'il n'y a aucune catégorie.
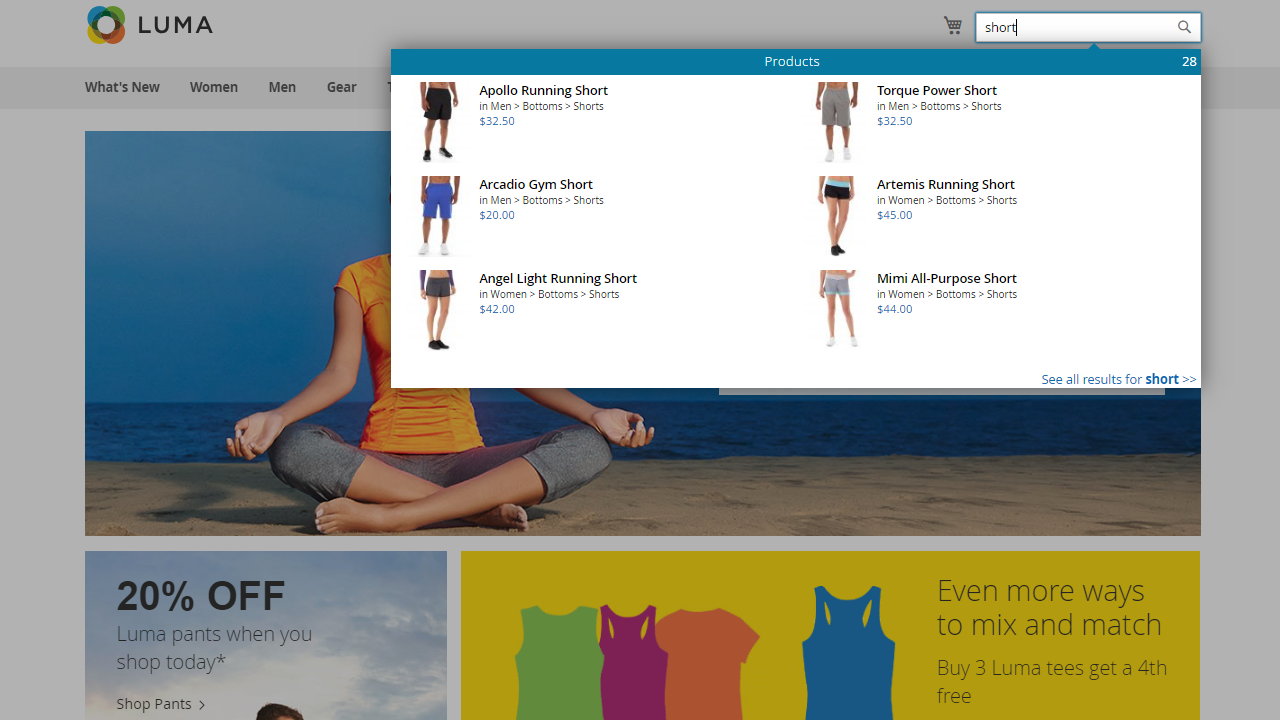
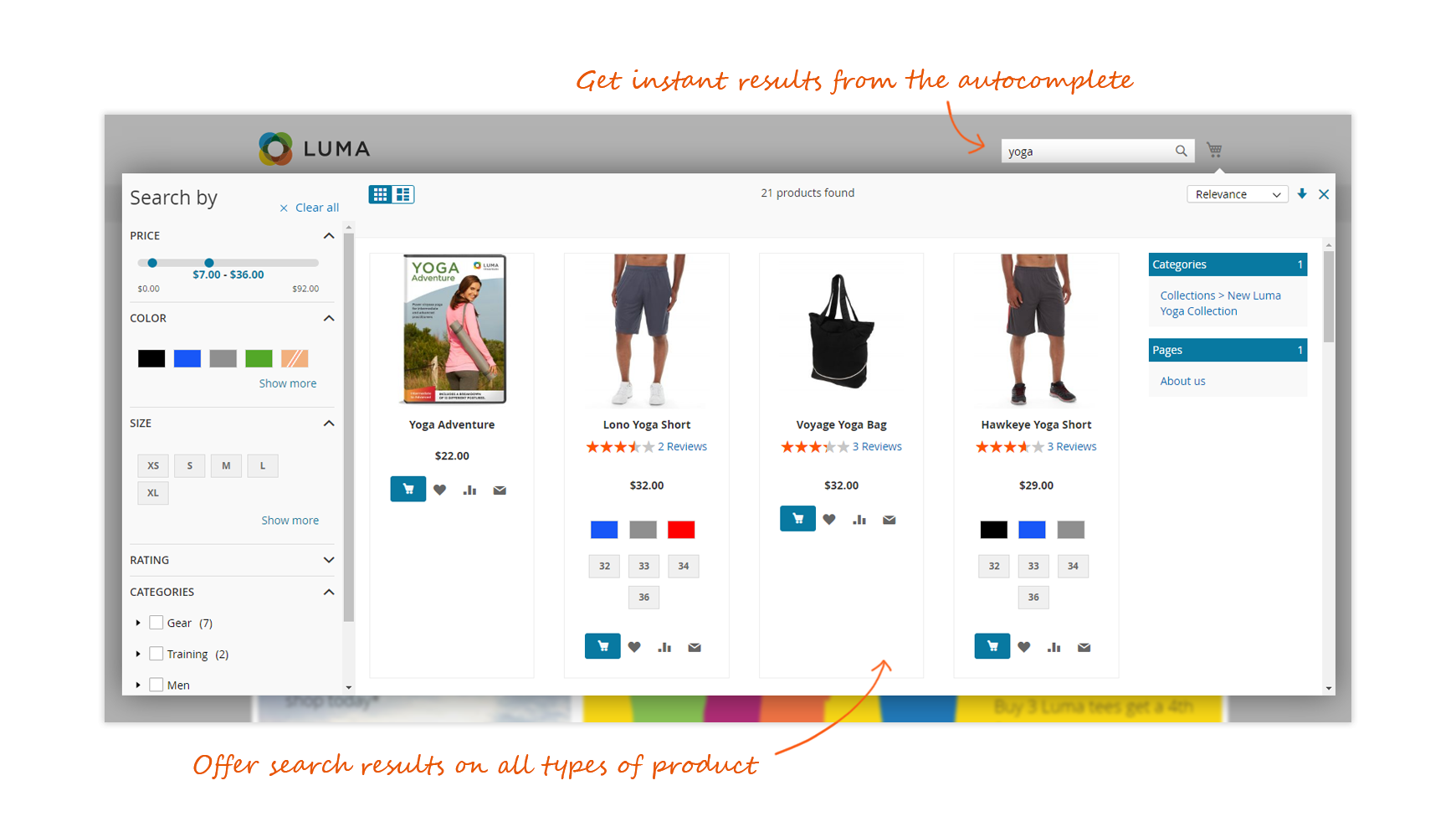
Ci-dessous, les produits et les catégories sont activés dans l'autocomplete.
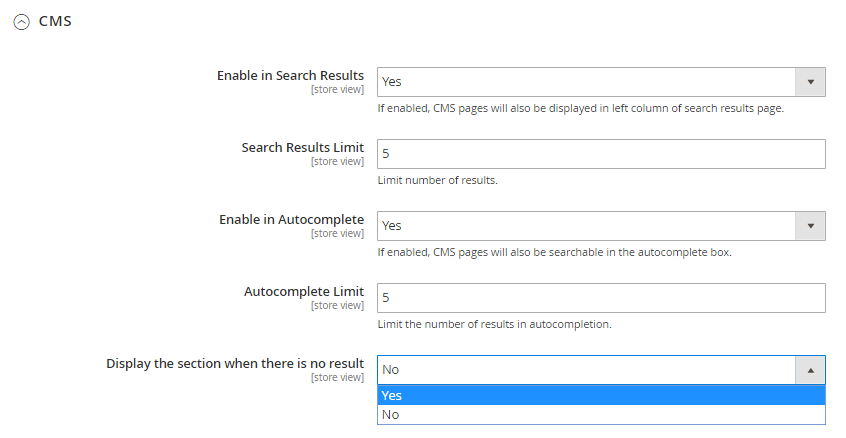
Page CMS
Vos pages CMS peuvent être activées dans :
- l'autocomplete
- la page de résultats de recherche : affichées dans la colonne de gauche
Vous pouvez limiter le nombre de résultats de recherche affichés.
Aussi, vous avez le choix entre afficher ou cacher cette section lorsqu'il n'y a aucune page CMS.
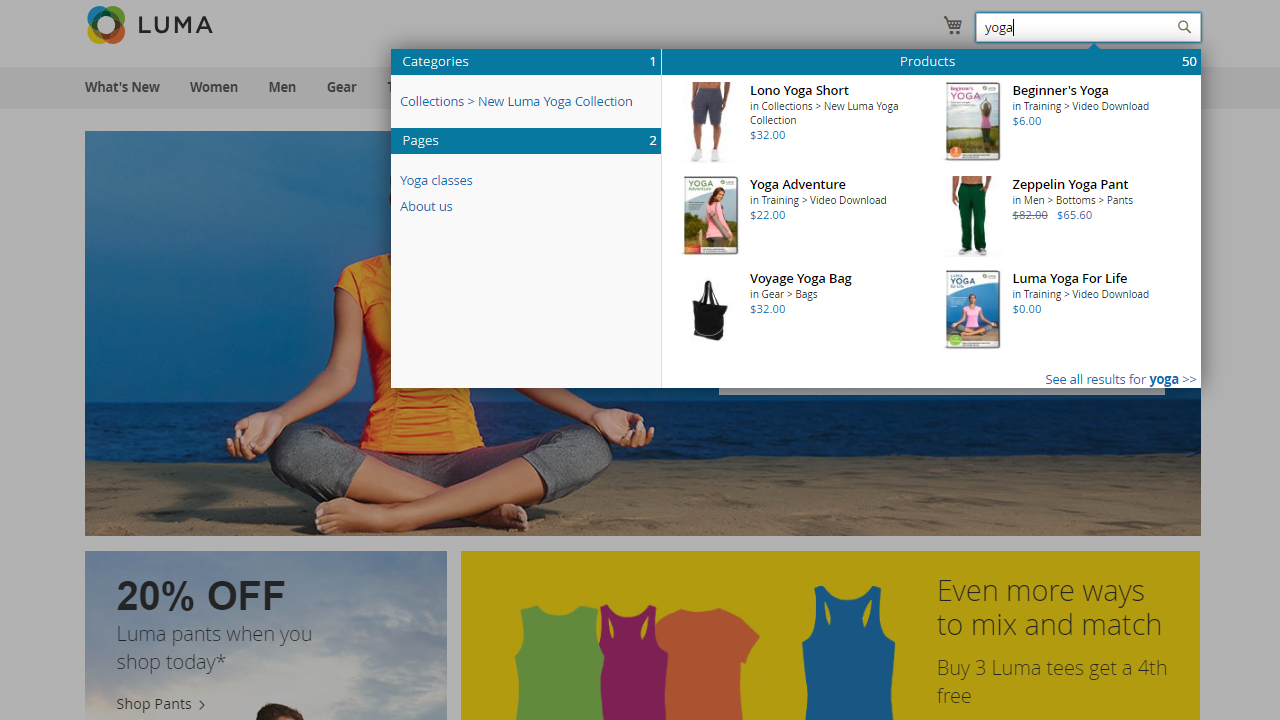
 Ci-dessous, les produits, catégories et pages CMS sont activés dans l'autocomplete.
Ci-dessous, les produits, catégories et pages CMS sont activés dans l'autocomplete.
Comment utiliser l'extension Elasticseach Multifaceted Autocomplete ?
Vous pouvez activer l'extension Multifaceted Autocomplete dans :
StoreSettingsConfiguration Wyomind Multifaceted Autocomplete
 Une fois l'extension activée, vous pouvez configurer les paramètres d'affichage comme vous le souhaitez.
Une fois l'extension activée, vous pouvez configurer les paramètres d'affichage comme vous le souhaitez.
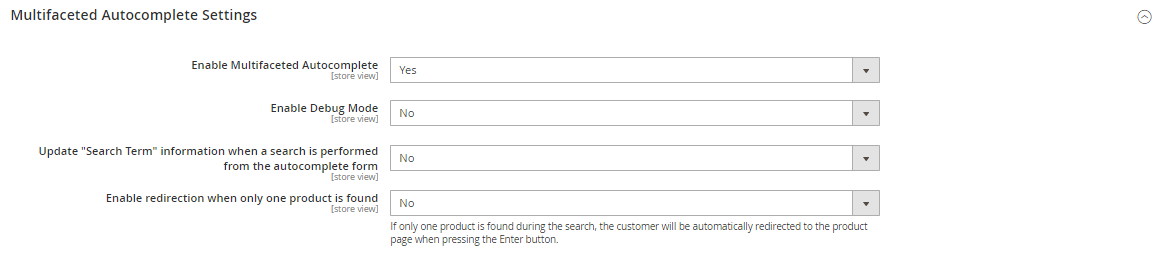
Mode debug
Vous pouvez activer le mode debug.
Lorsqu'il est activé, une popup sera affichée sur le frontend avec les informations suivantes :
- Infinite scroll? : tous les produits ont-ils été chargés via le scroll infini ?
- Cache? : le module offre un cache pour la page actuelle. Si la requête est mise en cache, le serveur ne sera pas appelé et la réponse sera plus rapide.
Yes = le résultat vient du cache.
No = le résultat ne vient pas du cache.
Le cache est réinitialisé lorsque la page est rechargée. - Elasticsearch? : il s'agit du contraire de "cache?". Les résultats proviennent-ils du serveur Elasticsearch ?
Yes = la requête a été envoyée au serveur Elasticsearch et les résultats proviennent d'Elasticsearch.
No = les résultats étaient en cache. - PHP time : c'est le temps d'exécution du code PHP (y compris les requêtes sur le serveur Elasticsearch).
- Request time : c'est le temps d'exécution total des requêtes Ajax pour récupérer les produits ("PHP Time" compris).
- Rendering Time : c'est le temps nécessaire pour afficher les produits sur la page ("Request Time" non compris).
- Total time : c'est le temps requis pour les requêtes Ajax et l'affichage des produits.
- Enable Template Hints : pour afficher les templates utilisés par le module pour le rendu des pages.
- Show last request data : pour afficher les résultats de la dernière requête (Elasticsearch ou cache). Il y a une explication sur la différence de score entre les produits.
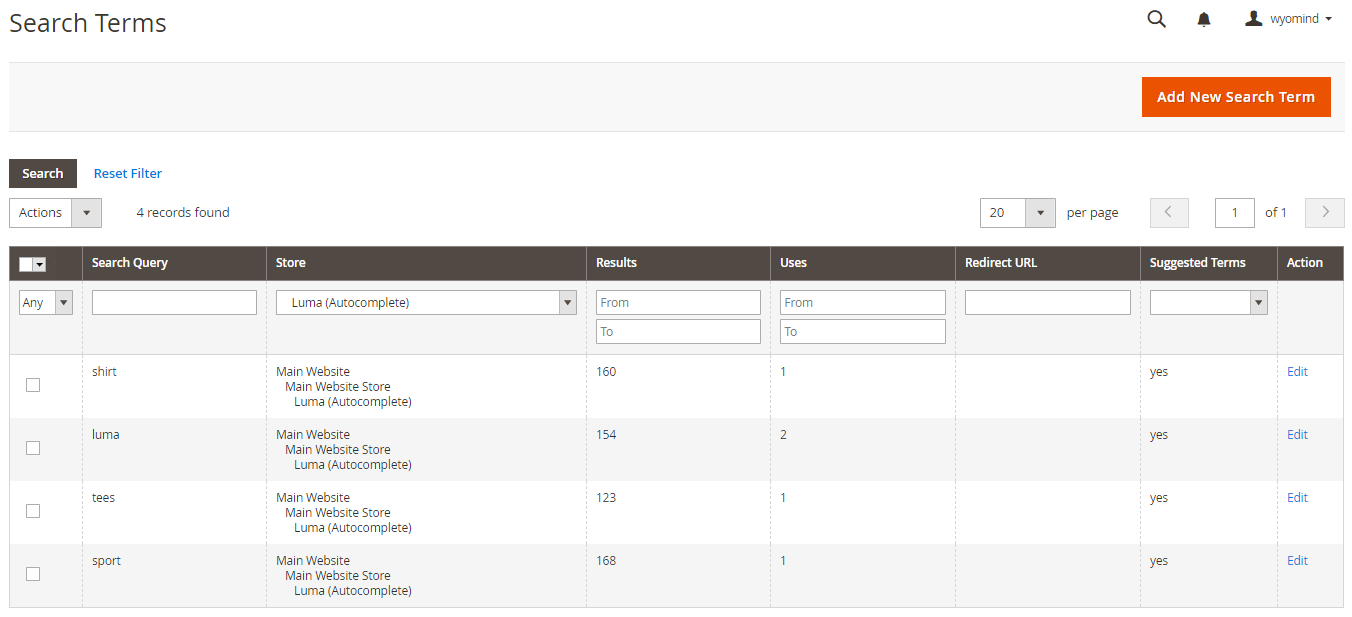
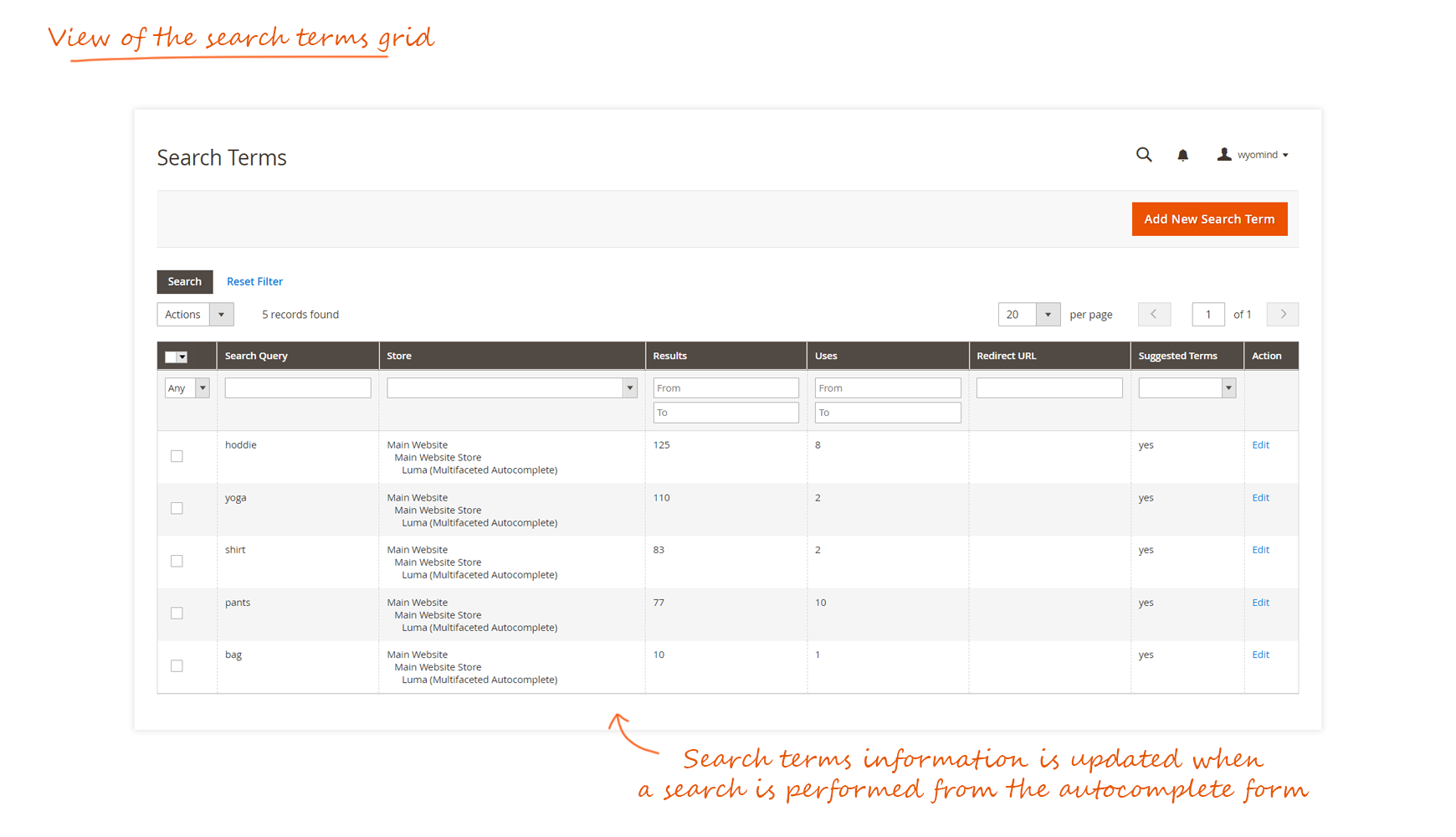
Mettre à jour les termes de recherche
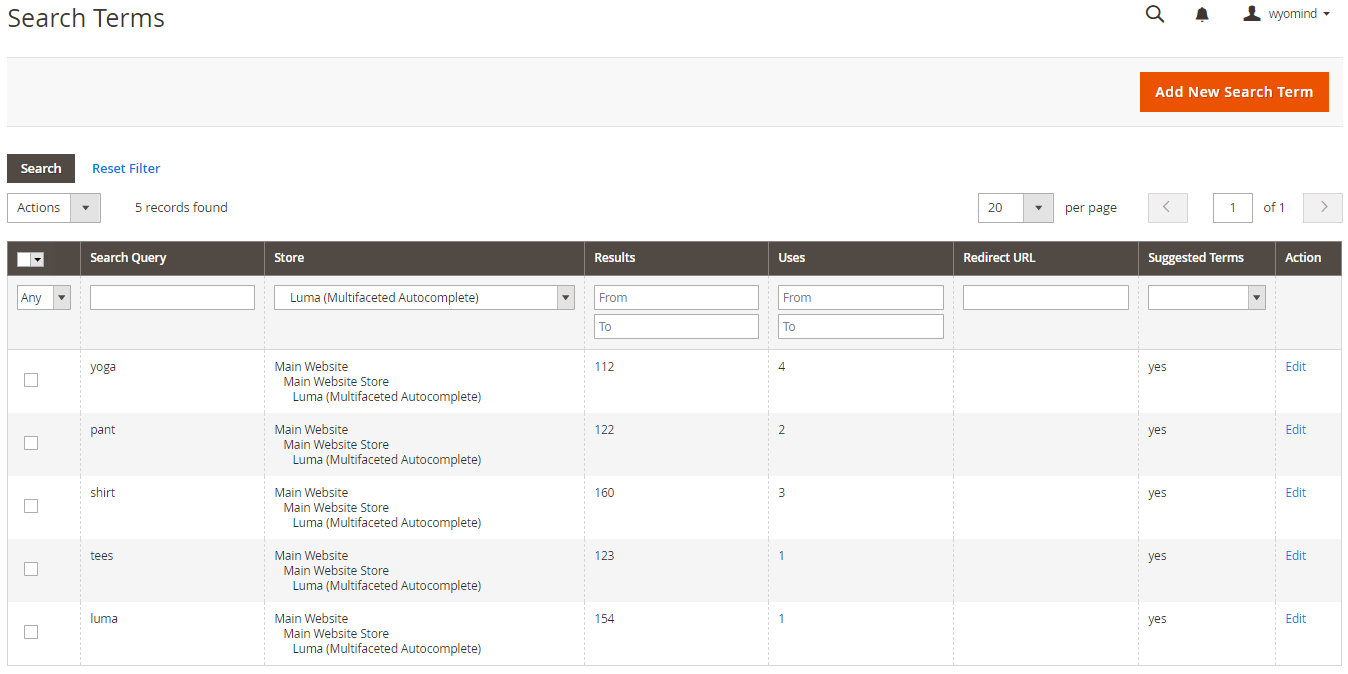
Vous pouvez mettre à jour les informations des termes de recherche lorsqu'une recherche est faite depuis le formulaire autocomplete.
Vous retrouverez les termes de recherche mis à jour dans :
MarketingSEO & Search Search Terms
Activer la redirection
Vous pouvez aussi activer la redirection lorsque seulement un produit est trouvé dans l'autocomplete.
Dans ce cas, le client sera automatiquement redirigé vers la page du produit en appuyant sur la touche Entrer.
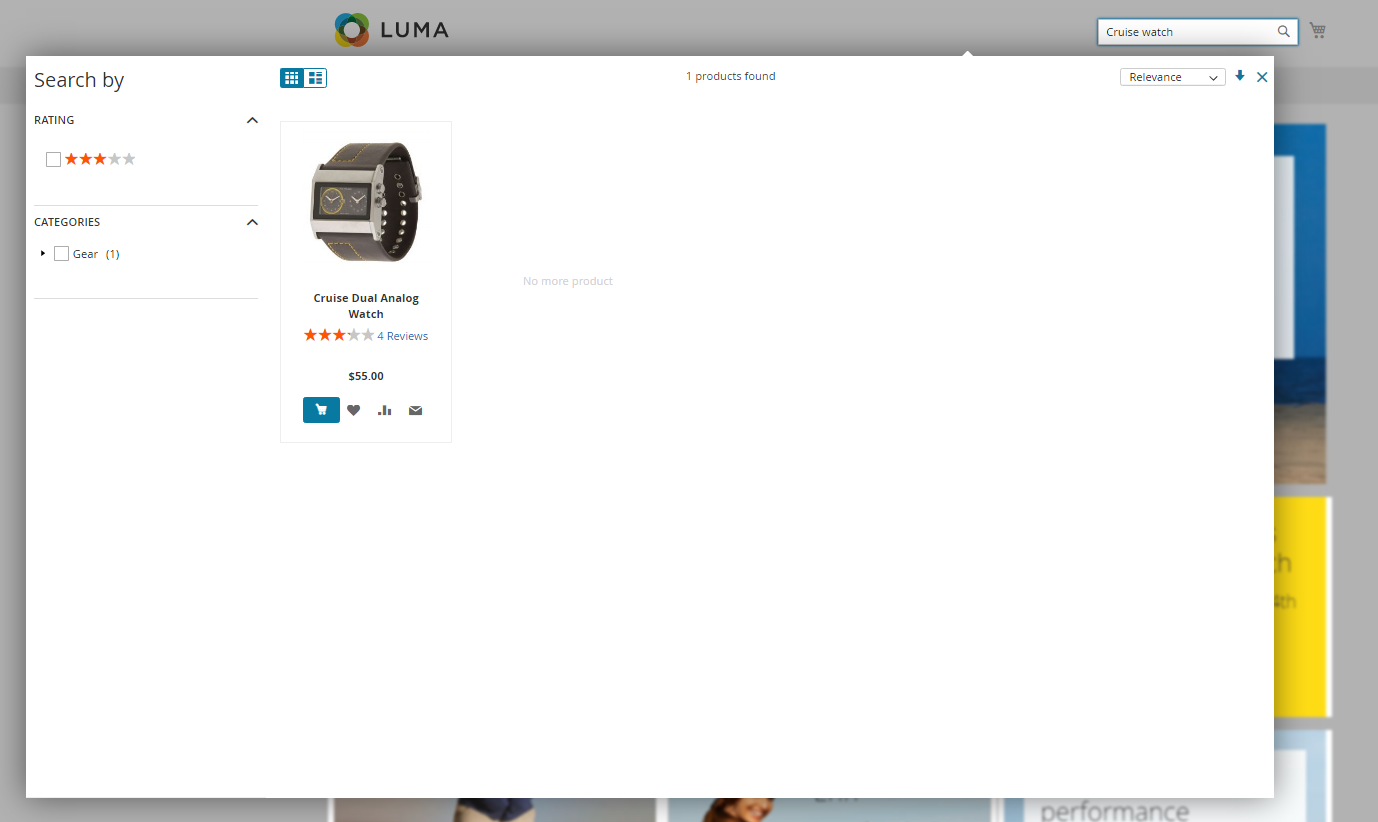
Configurer l'autocomplete
L'extension Multifaceted Autocomplete propose plusieurs options pour configurer l'affichage selon vos besoins.
Stores SettingsConfigurationCatalog Catalog Catalog Search
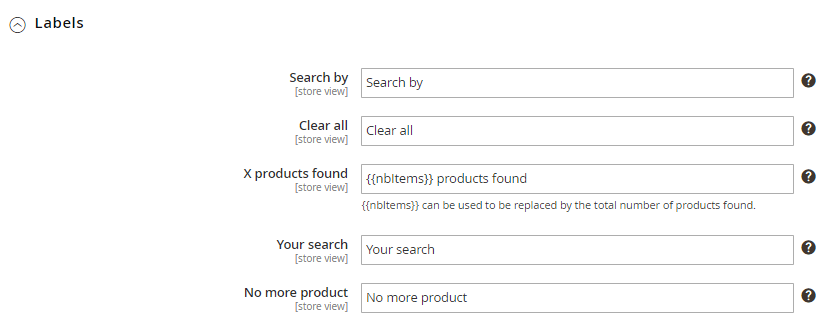
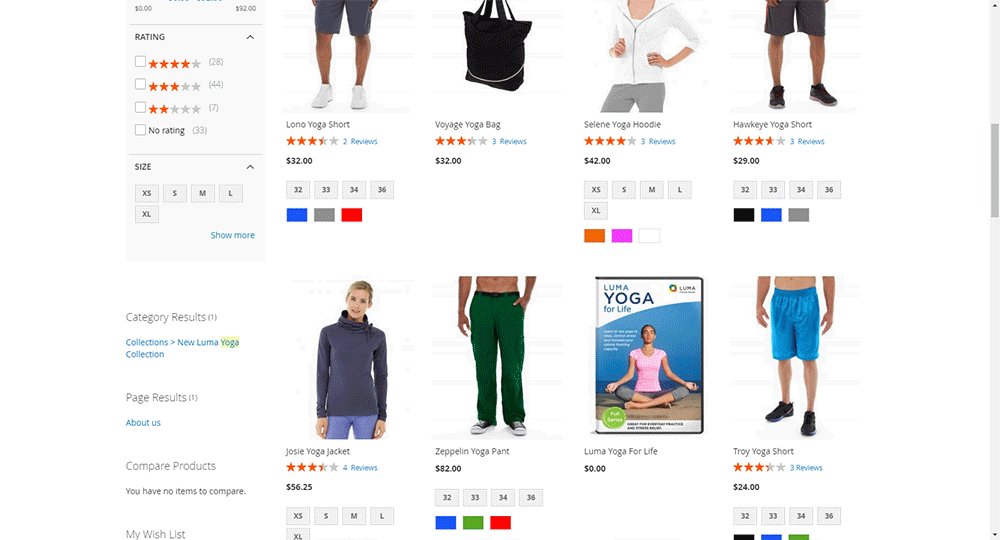
Définir vos propres labels
Avec Multifaceted Autocomplete, vous pouvez définir vos propres titres pour :
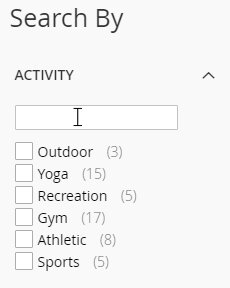
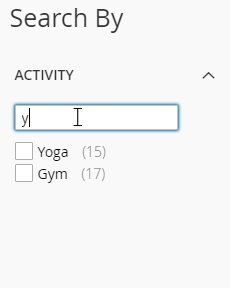
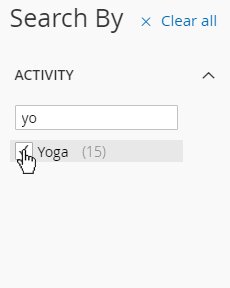
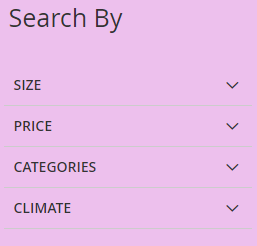
- Search by
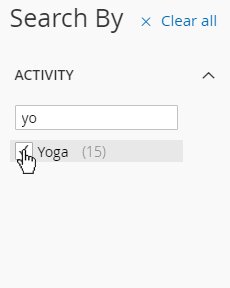
Rechercher par - Clear all
Il s'agit du lien pour effacer tous les filtres appliqués.
Tout effacer - X products found
{{nbItems}} peut être utilisé pour être remplacé par le nombre total de produits trouvés.
{{nbItems}} produits trouvés - Your search
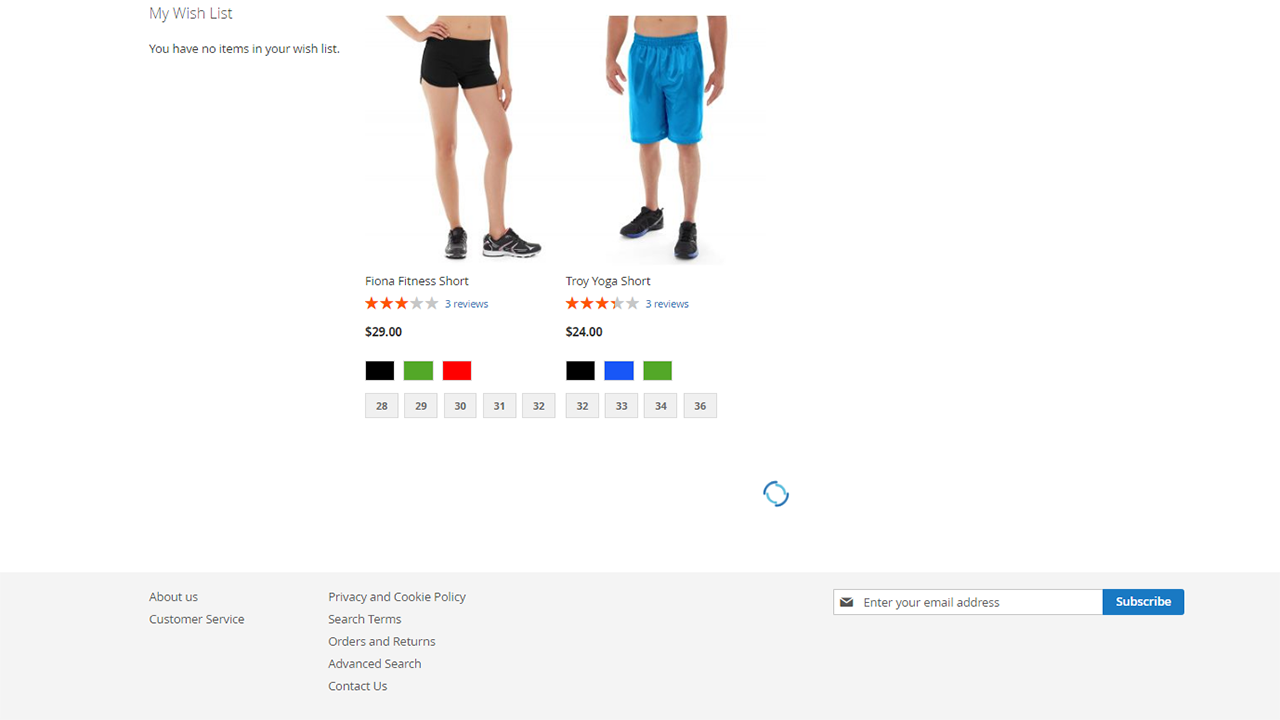
Votre recherche - No more product
Plus de produit
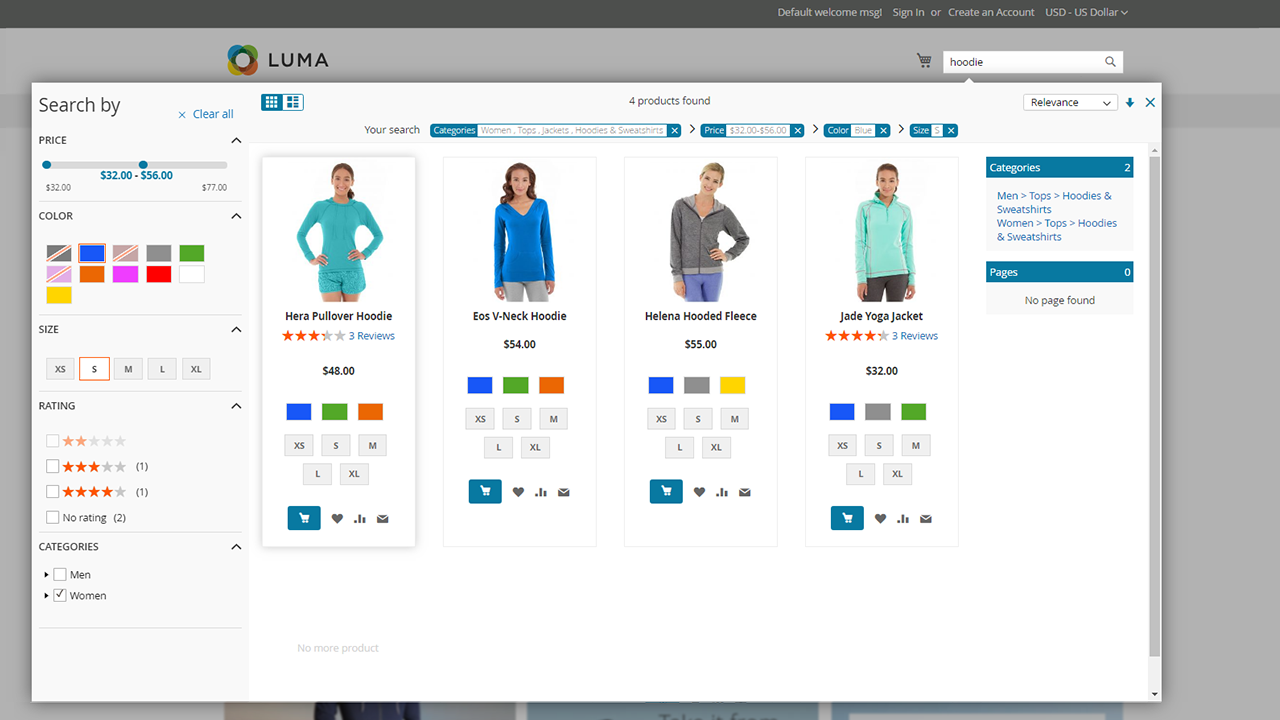
L'extension Multifaceted Autocomplete vous permet d'améliorer l'autocomplete avec des filtres par attribut.
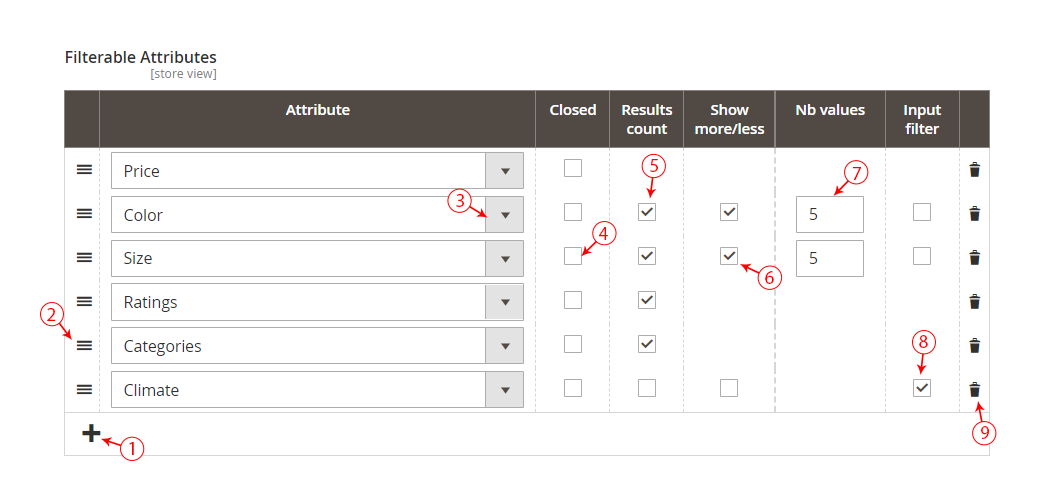
Ajouter des layers dans l'autocomplete
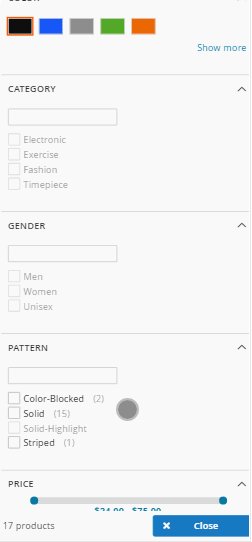
Pour chaque couche de filtres, vous pouvez :
- Ajouter autant d'attributs que vous le souhaitez en cliquant sur +.
- Utiliser le drag and drop pour modifier l'ordre de chaque colonne.
- Choisir les attributs à filtrer.
- Définir si les filtres sont Clos par défaut ou non.
- Afficher le nombre de résultats pour chaque attribut ou non.

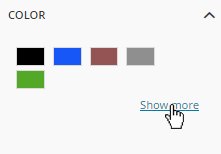
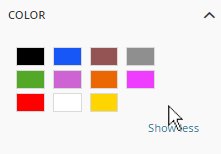
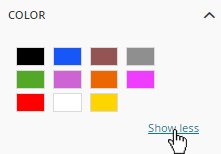
- Afficher l'option Plus/moins pour chaque attribut.

- Configurer le nombre de valeurs à afficher lorsque l'option Plus/moins est activée.
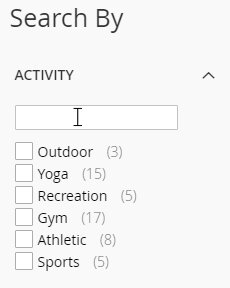
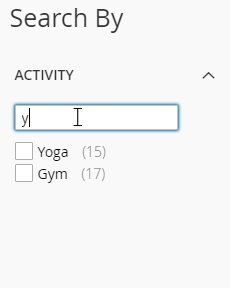
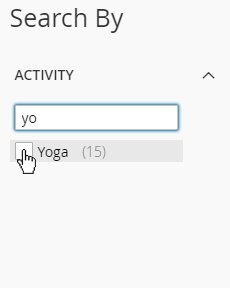
- Filtrer les options des filtres (Input filter : non disponible pour les catégories, prix, reviews, swatch).

- Supprimer l'attribut des filtres.
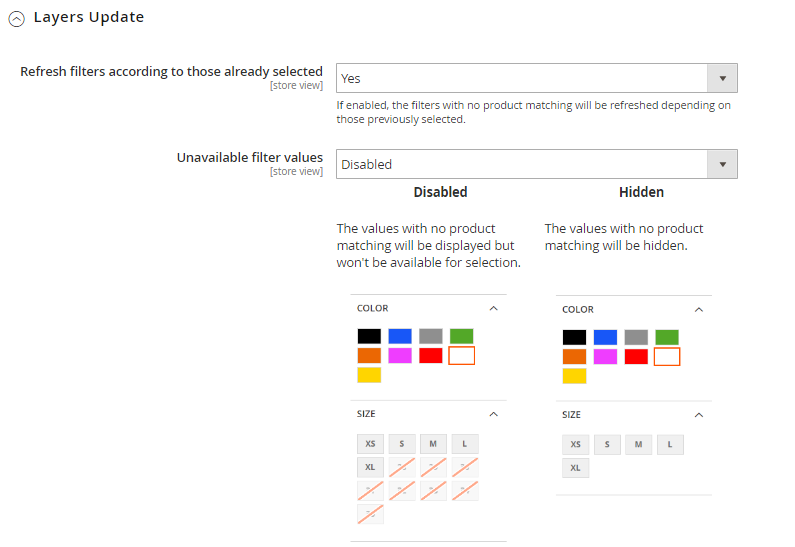
Layers Update
Vous pouvez rafraîchir les filtres selon ceux qui sont déjà sélectionnés.
Lorsque cette option est activée, définissez comment les filtres qui ne sont plus disponibles sont affichés :
- Disabled
Les valeurs sans produit correspondant seront affichées mais ne pourront pas être sélectionnées. - Hidden
Les valeurs sans produit correspondant seront cachées.
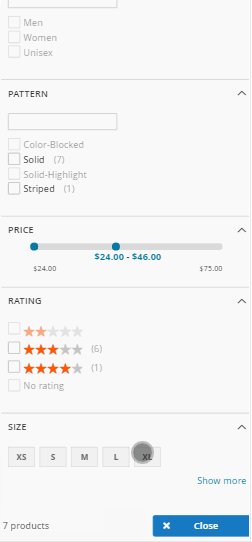
Price Sliders
Si activé, des cases seront disponibles sous le slider afin de permettre aux utilisateurs de rentrer une valeur précise.
Activer le fil d'Ariane
Si le fil d'Ariane est activé, le chemin des filtres sélectionnés sera affiché dans l'autocomplete.
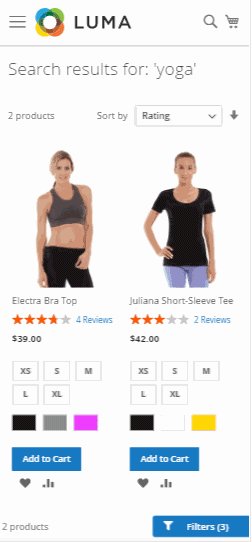
Configurer l'affichage des produits
Pour l'autocomplete, l'extension Multifaceted Autocomplete permet d'activer chaque option suivante séparément :
- Afficher un bouton "Ajouter au panier"
Le produit sera ajouté dans l'autocomplete à l'aide d'Ajax, sans recharger la page. - Afficher les attributs configurables
Le client peut choisir les options configurables avant d'ajouter le produit au panier. - Afficher un bouton "Ajouter à la wishlist" :
La Wishlist doit être activée dans :
StoresConfigurationCustomers Wish List - Afficher un bouton "Ajouter pour comparer"
- Afficher un bouton "Envoyer à un ami"
- Afficher les notes
Highlight
Lorsque que le highlight est activé, les termes de recherche seront surlignés dans les résultats de recherche.
Lien "Back to Top"
Si activé, un lien "back-to-top" sera ajouté à l'autocomplete afin de revenir en haut.
Switcher Grille/Liste
Lorsque le switcher grille/liste est activé, vous pouvez choisir un mode par défaut :
- Grille
- Liste
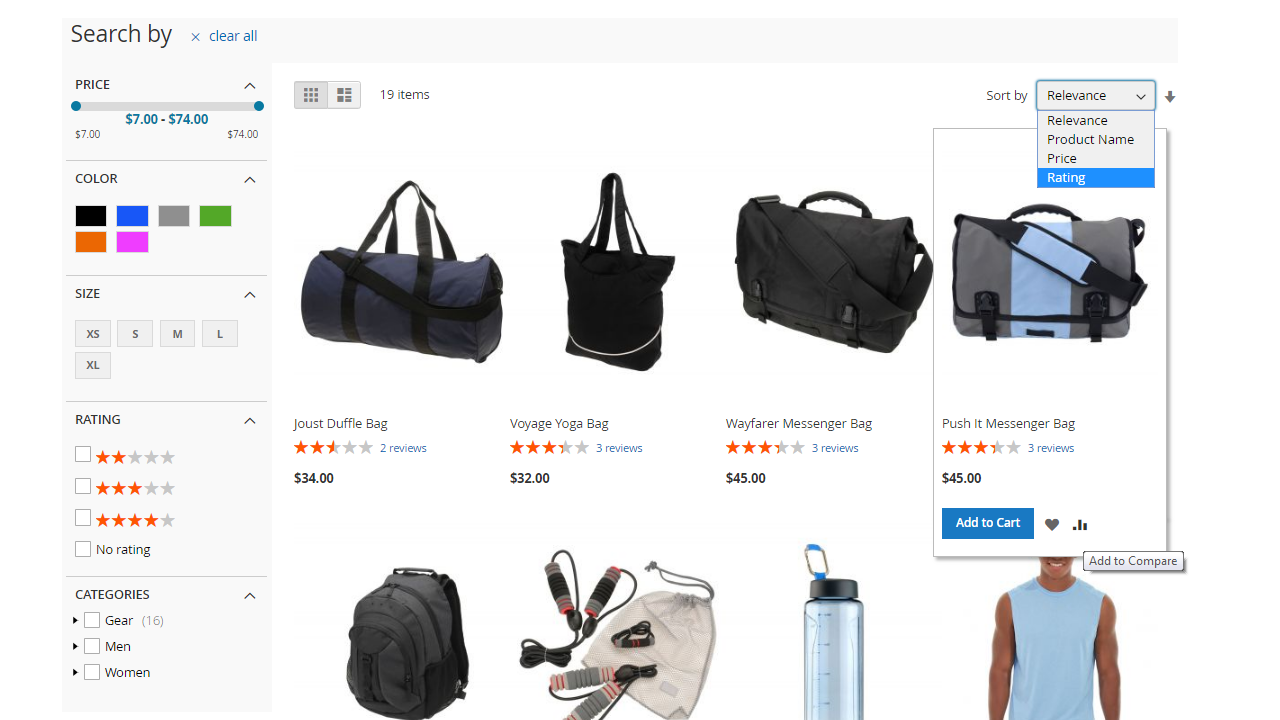
Tri
Comment utiliser l'extension Advanced Layered Navigation ?
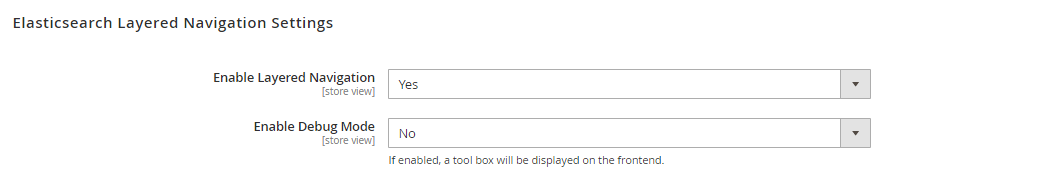
Vous pouvez activer l'extension Advanced Layered Navigation depuis :
StoreSWyomindElasticsearch Layered Navigation
Debug mode
Vous avez la possibilité d'activer le mode debug.
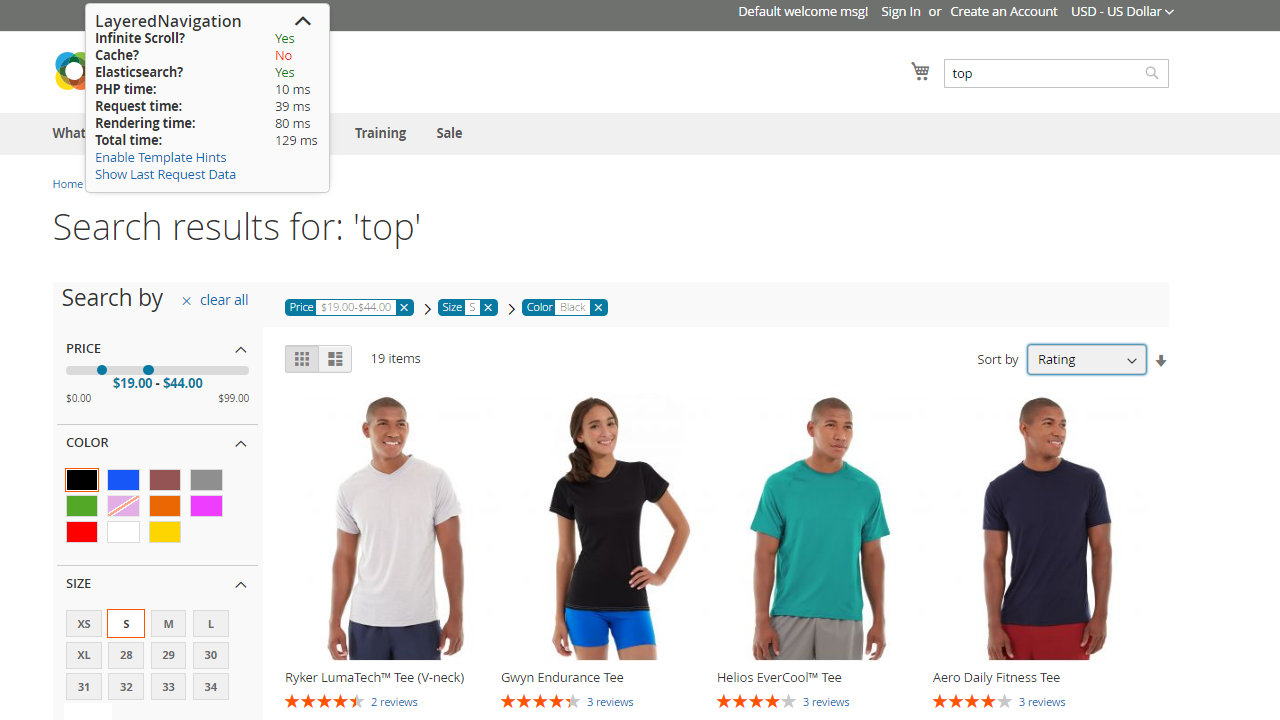
Lorsqu'il est activé, une popup sera affichée sur le frontend avec les informations suivantes :
- Infinite scroll? : tous les produits ont-ils été chargés via le scroll infini ?
- Cache? : le module offre un cache pour la page actuelle. Si la requête est mise en cache, le serveur ne sera pas appelé et la réponse sera plus rapide.
Yes = le résultat vient du cache.
No = le résultat ne vient pas du cache.
Le cache est réinitialisé lorsque la page est rechargée. - Elasticsearch? : il s'agit du contraire de "cache?". Les résultats proviennent-ils du serveur Elasticsearch ?
Yes = la requête a été envoyée au serveur Elasticsearch et les résultats proviennent d'Elasticsearch.
No = les résultats étaient en cache. - PHP time : c'est le temps d'exécution du code PHP (y compris les requêtes sur le serveur Elasticsearch).
- Request time : c'est le temps d'exécution total des requêtes Ajax pour récupérer les produits ("PHP Time" compris).
- Rendering Time : c'est le temps nécessaire pour afficher les produits sur la page ("Request Time" non compris).
- Total time : c'est le temps requis pour les requêtes Ajax et l'affichage des produits.
- Enable Template Hints : pour afficher les templates utilisés par le module pour le rendu des pages.
- Show last request data : pour afficher les résultats de la dernière requête (Elasticsearch ou cache). Il y a une explication sur la différence de score entre les produits.
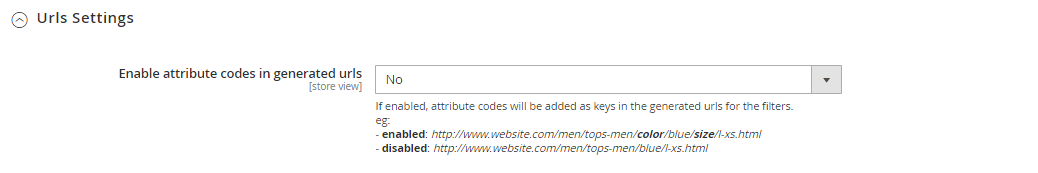
URLs settings
Une fois que l'extension est activée, définissez les paramètres d'URL.
- Enable attribute codes in the generated URLs
Si activé, les codes attributs seront ajoutés tels des clés dans les URLs générées pour les filtres.
activé : http://www.site.com/men/tops-men/color/blue/size/l-xs.htmldésactivé : http://www.site.com/men/tops-men/blue/l-xs.html
Notez que les filtres sur les catégories, les notes et le prix ne peuvent pas être interpretés lorsque l'option est désactivée et qu'utiliser des valeurs identiques pour différents attributs peut fournir des résultats incohérents.
- URL format
Vous pouvez définir le format d'URL sur Native ou Mageworx.
Native : https://www.boutique.com/women/tops-women//pattern/checked-solid-striped/style_general/jacket.htmlMageworx : https://www.boutique.com/women/tops-women/{{PARAMETRE}}/pattern:checked-solid-striped/style_general:jacket.html
En utilisant le modèle Mageworx, {{PARAMETRE}} sera remplacé par la valeur du champ Mageworx format: filters parameter :filters
Contactez-nous si vous avez besoin d'un autre format.
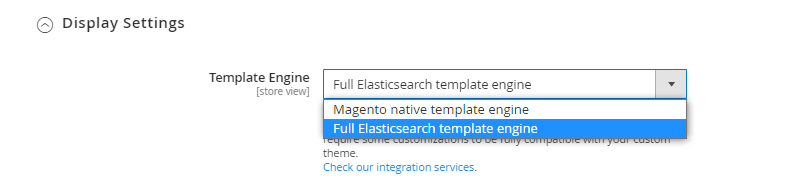
Display settings
Configurez les paramètres d'affichage. Advanced Layered Navigation vous offre deux méthodes de rendu des pages de listing des produits :
- Full Elasticsearch template engine
Si activé, la liste des produits sera affichée plus rapidement qu'en utilisant le template natif de Magento. Cependant, vous pourriez avoir besoin de customizations afin d'être totalement compatible avec votre thème. - Magento native template engine
Le moteur de template natif de Magento est utilisé pour charger la liste des produits.
Le rendu est entièrement compatible avec les thèmes personnalisés.
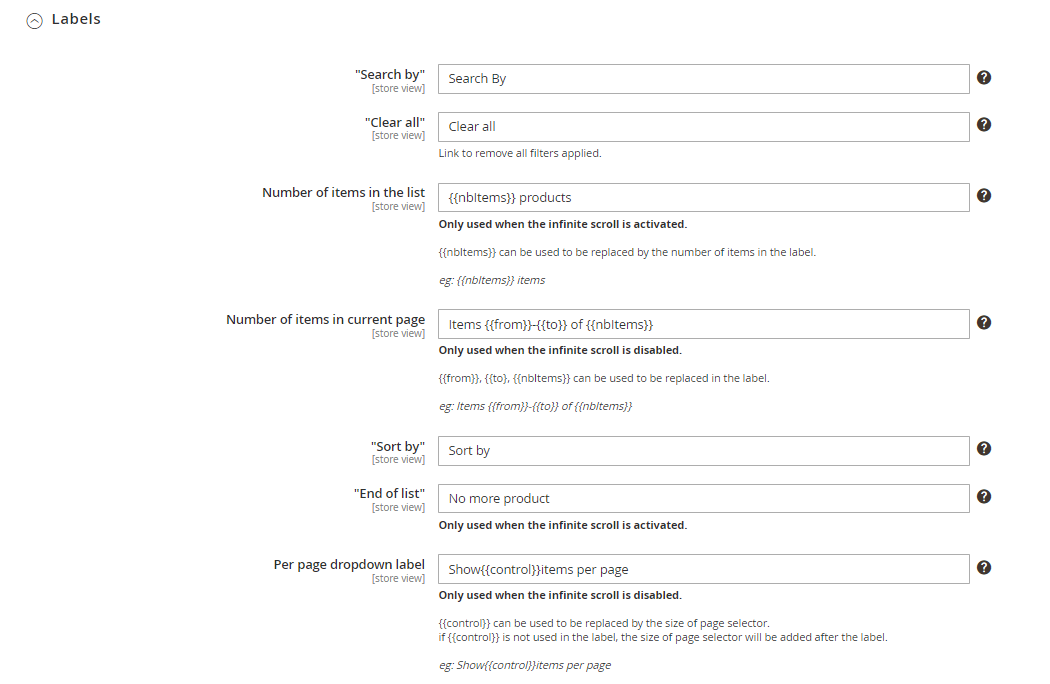
Définir votre propres titres
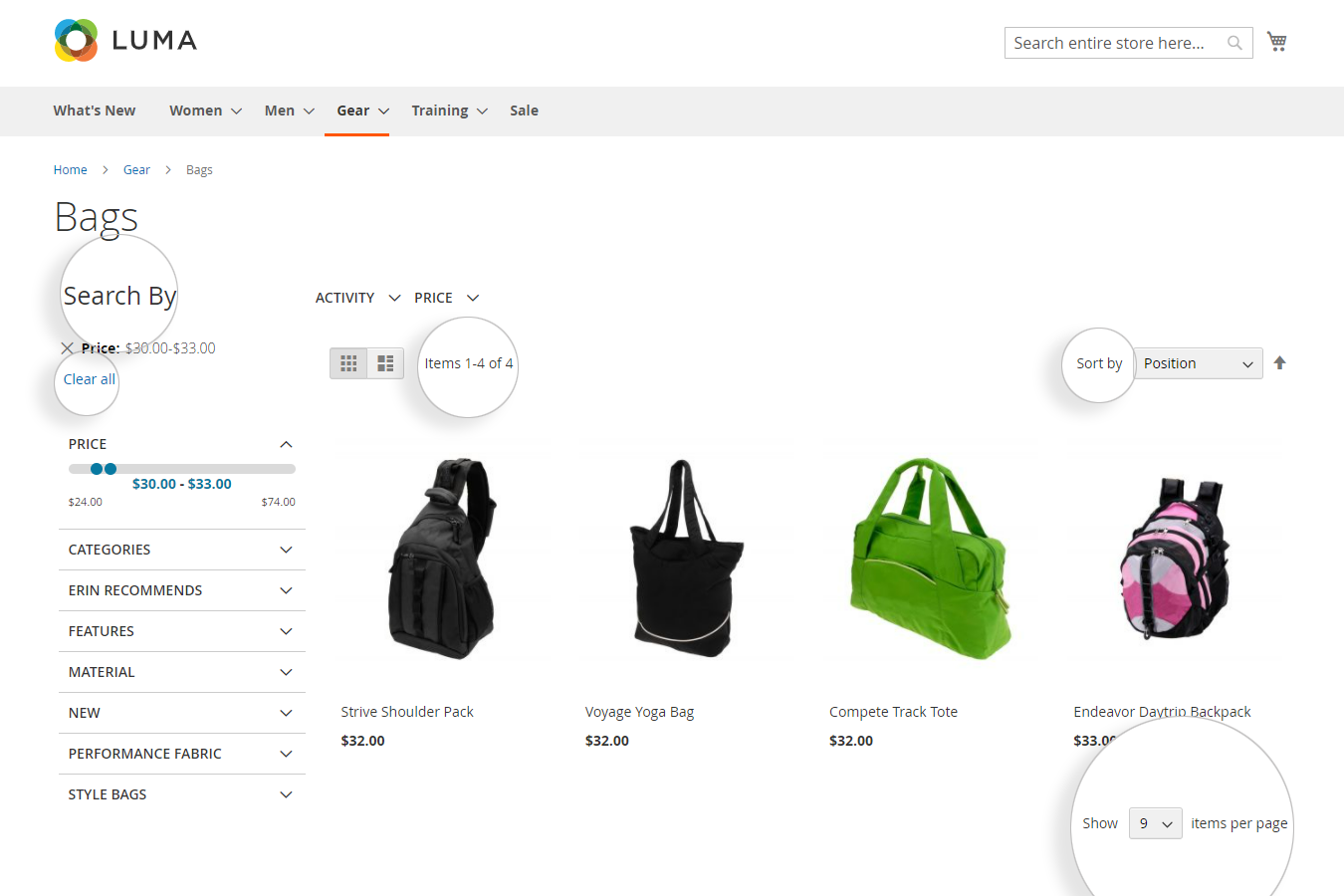
Avec l'extension Advanced Layered Navigation, vous pouvez définir et traduire vos propres titres pour chaque vue magasin.
- "Search by"
Il s'agit du titre de la colonne des filtres. - "Clear all"
Il s'agit du lien qui permet d'effacer tous les filtres sélectionnés. - Number of items in current page
Utilisé seulement lorsque le scroll infini est désactivé.
{{from}}, {{to}, {{nbItems}} peuvent être utilisés pour être remplacés dans le titre.
{{from}}-{{to}} articles sur {{nbItems}} - Per page dropdown label
Utilisé seulement lorsque le scroll infini est désactivé.
{{control}} peut être utilisé pour être remplacé par la taille de la page, sinon, la taille de la page sera ajoutée après le titre.
Afficher {{control}} articles par page - "Sort by"
Utilisé avant la liste dérourante de tri.
Lorsque le scroll infini est activé, vous pouvez aussi changer les titres pour :
- Number of items in the list
Utilisé seulement lorsque le scroll infini est activé.
{{nbItems}} peut être utilisé pour être remplacé par le nombre d'articles dans le titre.
{{nbItems}} articles - "End of list"
Utilisé seulement lorsque le scroll infini est activé.
No more product
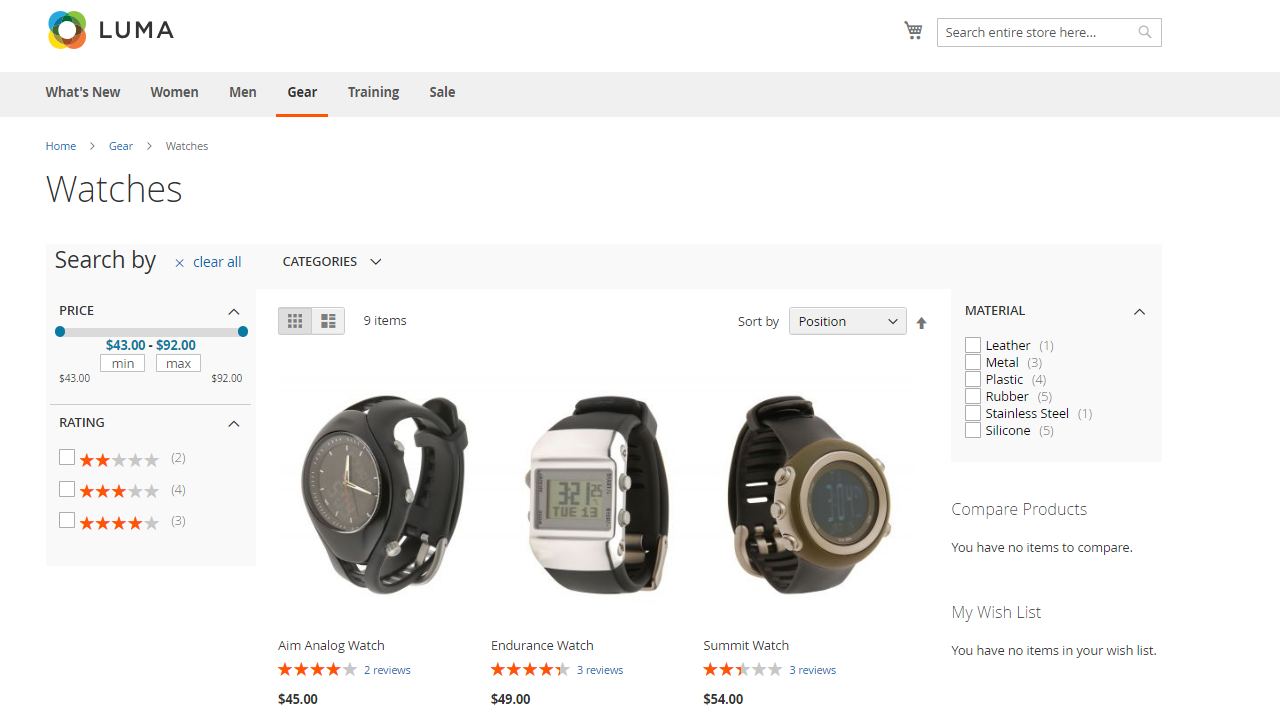
Configurer les pages de catégories et de résultats de recherche
Avec Advanced Layered Navigation, vous pouvez améliorez indépendamment vos pages de catégories et de résultats de recherche avec une recherche avancée dans :
StoresSettingsConfiguration Wyomind Layered NavigationSettingsDisplay Settings Category/Search Results Page
Configurer le listing des produits
Pour les pages de catégories et de résultats de recherche, vous pouvez activer chaque option ci-dessous séparément :
- Update the search results page automatically from the searchbox
Pour les pages de recherche seulement.
Si activé, le formulaire de recherche autocomplete sera désactivé et le listing des produits sera automatiquement actualisé selon les nouveaux termes de recherche. - Update "Search Term" information when a search is performed from the search form
Pour les pages de recherche seulement.
Vous avez aussi la possibilité de mettre à jour les informations des termes de recherche lorsqu'une recherche est faite depuis le formulaire autocomplete.
Vous pourrez retrouver les termes de recherche mis à jour dans :
MarketingSEO & Search Search Terms

- Enable Ajax Cart
Au lieu de recharger la page lors de l'ajout d'un produit au panier, le processus est fait en arrière-plan et une notification est affichée.
- Display an "Add to compare" button
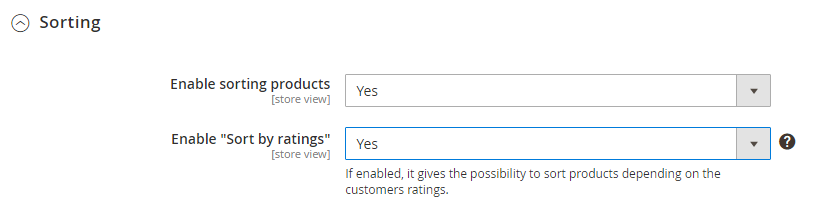
Un bouton "Add to compare" sera affiché pour chaque produit. - Enable "Sort by ratings"
Vous pouvez trier les produits selon les notes des clients.
Activer le highlight
Si la mise en exergue des termes de recherche est activée, les mots-clés seront alors surlignés dans les résultats de recherche.
Activer le scroll infini
Le scroll infini peut être activé sur les pages de catégories et de résultats de recherche. Lorsque cette option est activée, vous devez définir :
- Infinite Scroll step
Il s'agit du nombre d'articles à charger à chaque étape de scroll infini.
10 items - Automatic infinite Scroll
Si activé, la prochaine étape de l'Infinite Scroll sera chargée en arrivant en bas de page.
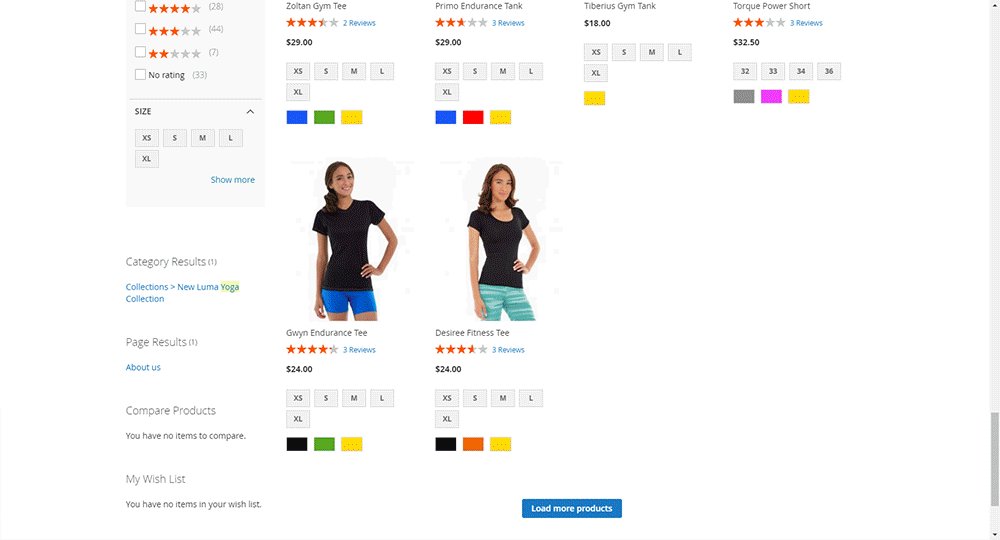
Sinon, un bouton permettra de charger plus de produits.
- Infinite Scroll offset from bottom
Il s'agit de la distance en pixel depuis le bas de la page qui déclenche le chargement du scroll infini.
600
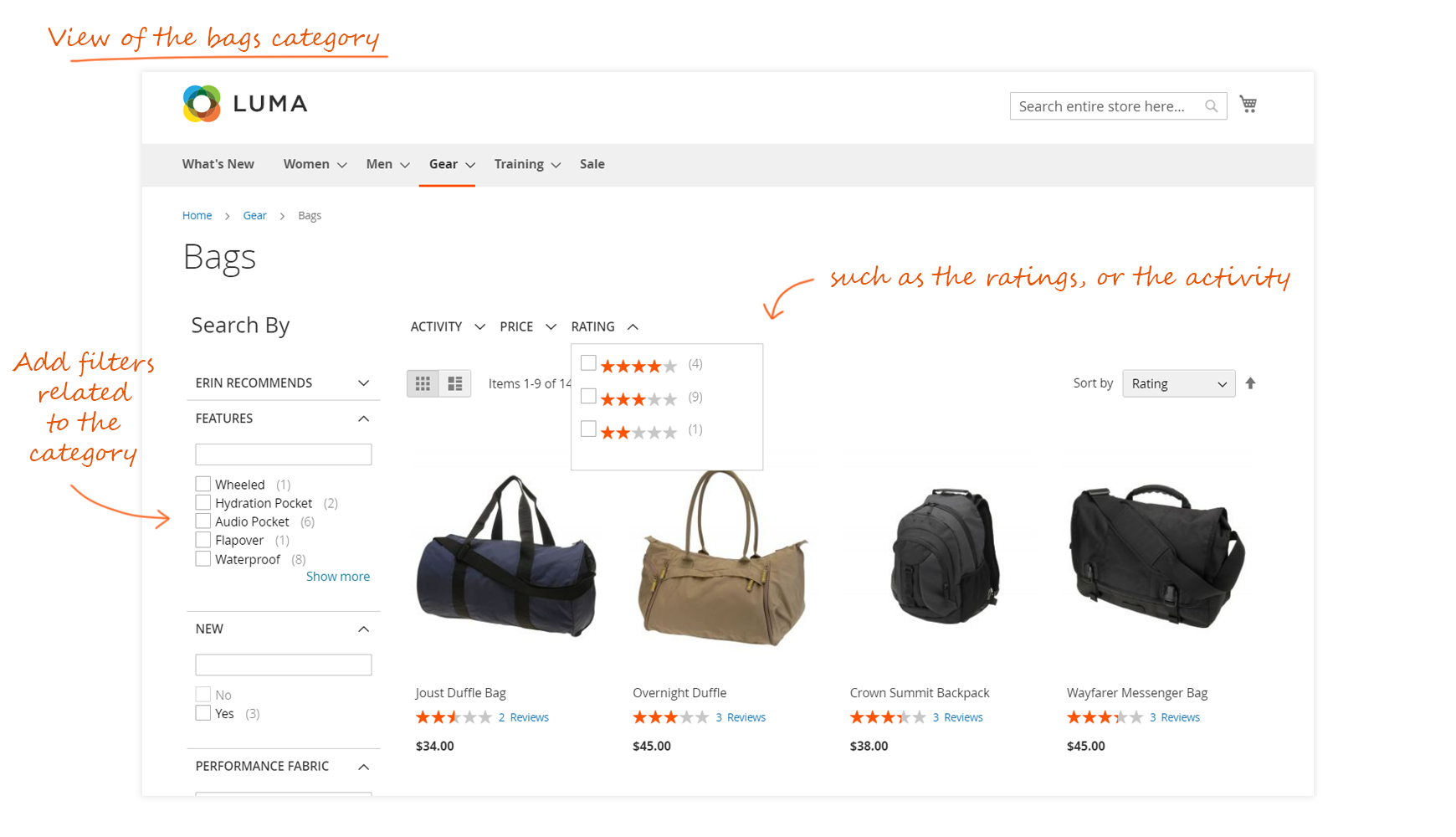
Ajouter des filtres à vos pages
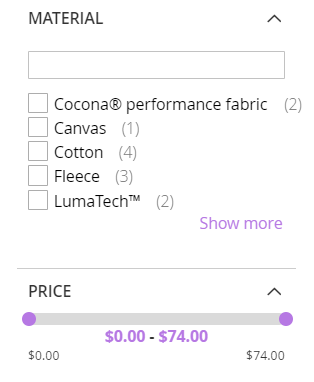
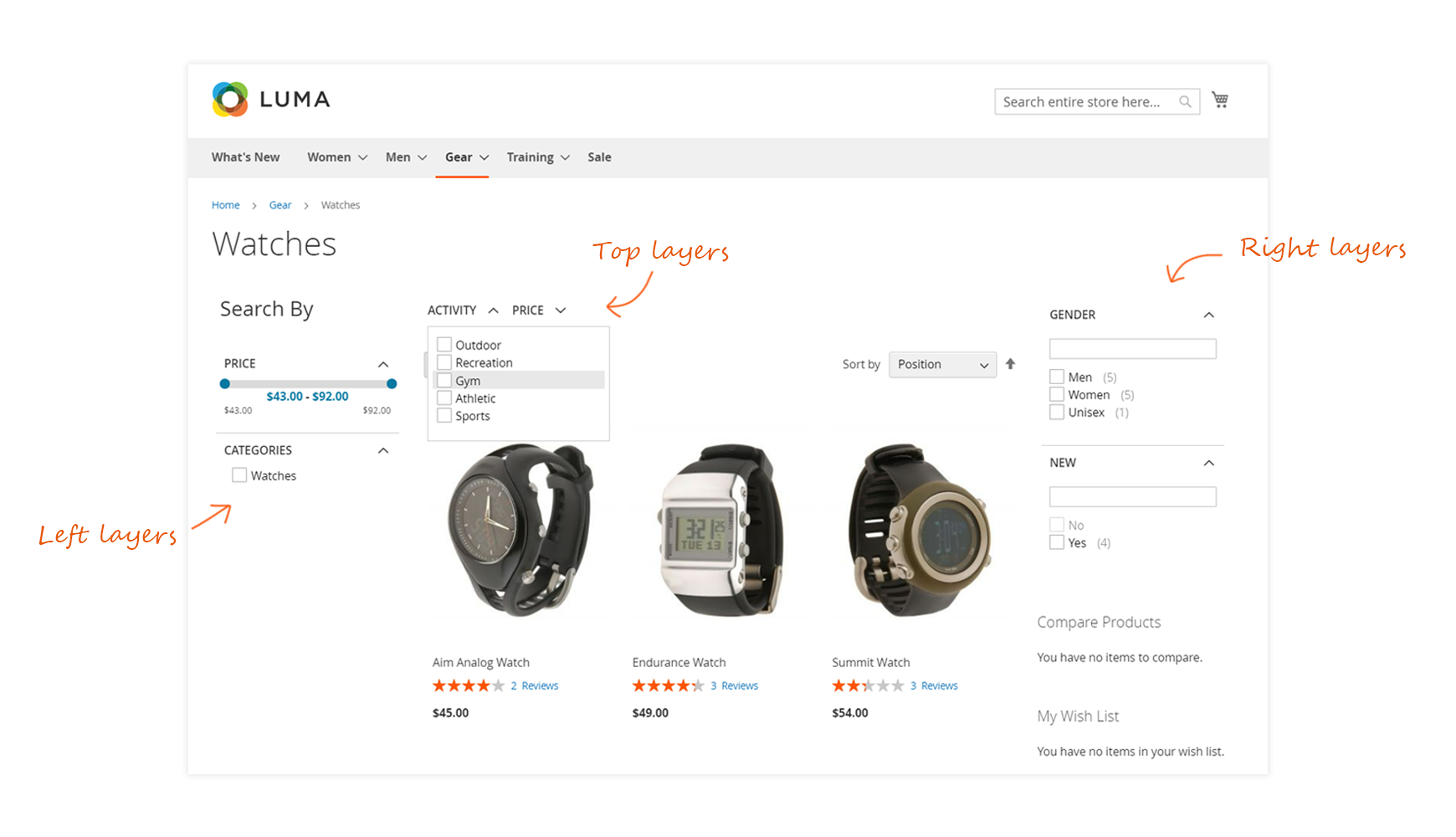
L'extension Advanced Layered Navigation vous permet d'ajouter autant de filtres que vous le souhaitez en haut, à gauche ou à droite de vos pages de catégories et de résultats de recherche.
Définir la mise à jour des filtres
Vous pouvez dans un premier temps cacher les filtres qui n'ont qu'une seule option.
Vous avez aussi la possibilité de rafraîchir les filtres selon ceux qui sont déjà sélectionnés.
Lorsque cette option est activée, définissez comment les filtres non disponibles seront affichés :
- Disabled
Les valeurs sans produits seront affichées mais ne pourront pas être sélectionnées. - Hidden
Les valeurs sans produits seront cachées.
Enfin, vous devez choisir comment sont triées les options des filtres entre :
- Native : Les valeurs seront triées selon la configuration de l'attribut.
- Alphabetical : Les valeurs seront triées par ordre alphabétique.
- Count : Les valeurs seront triées selon le nombre de résultats de chaque option (du plus grand nombre d'options au plus petit).
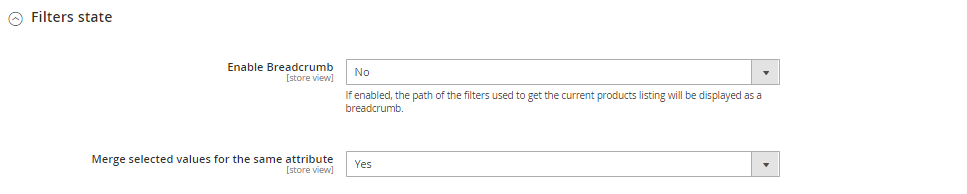
Etat des filtres
Choisissez d'activer ou non le fil d'Ariane.
 Si le fil d'Ariane est activé, le chemin des filtres sélectionnés pour obtenir le listing actuel des produits sera affiché.
Si le fil d'Ariane est activé, le chemin des filtres sélectionnés pour obtenir le listing actuel des produits sera affiché.
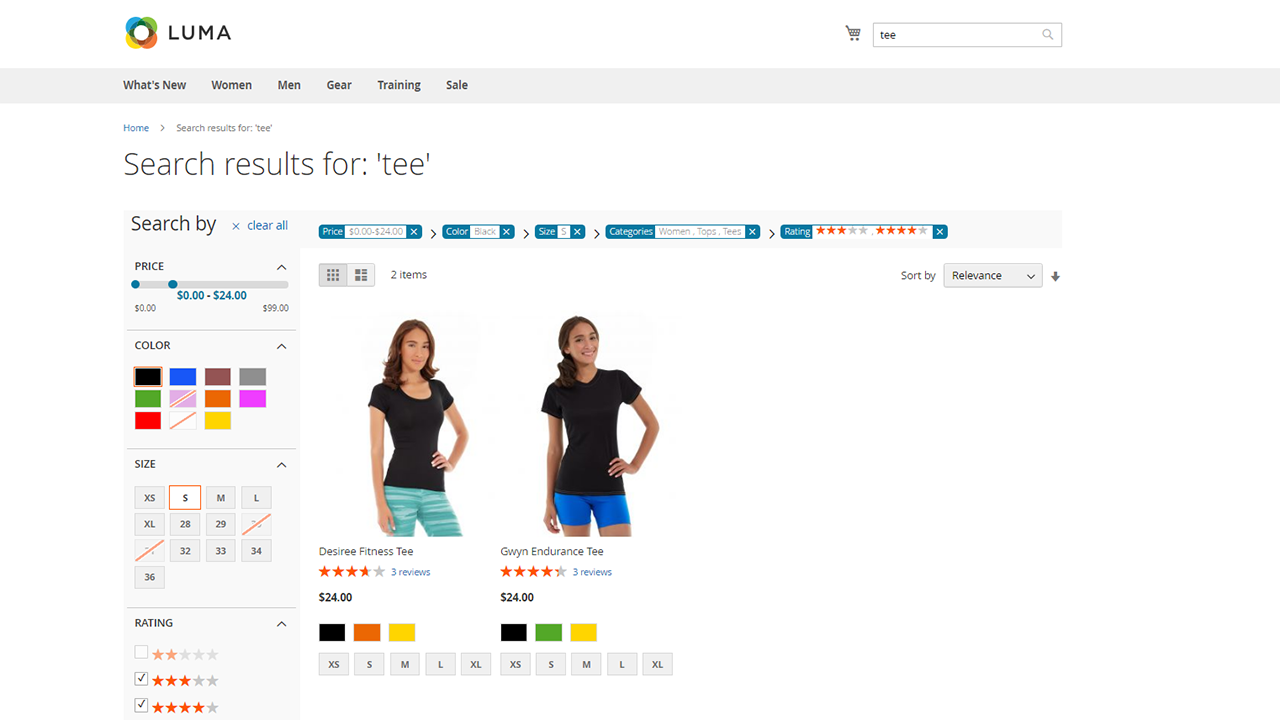
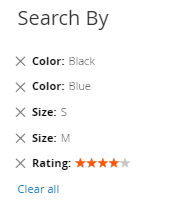
Lorsque le fil d'Ariane est désactivé, chaque filtre sélectionné sera affiché comme ci-dessous :
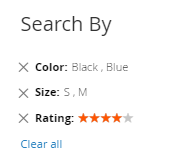
Si le fil d'Ariane est désactivé, vous avez la possibilité de merger les valeurs sélectionnées pour un même attribut.
Activer les champs pour le filtre prix
Si activé, des champs seront disponibles sous le slider pour permettre aux clients de filtrer les produits selon leurs propres valeurs de prix.
Activer les filtres en haut / à gauche / à droite / sur mobile
L'extension Advanced Layered Navigation vous permet d'ajouter des filtres dans vos pages de catégories et de résultats de recherche. Vous pouvez :
- Activer les filtres en haut
- Activer les filtres dans la colonne de gauche
- Activer les filtres dans la colonne de droite

- Les filtres sur la vue mobile sont activés par défaut :

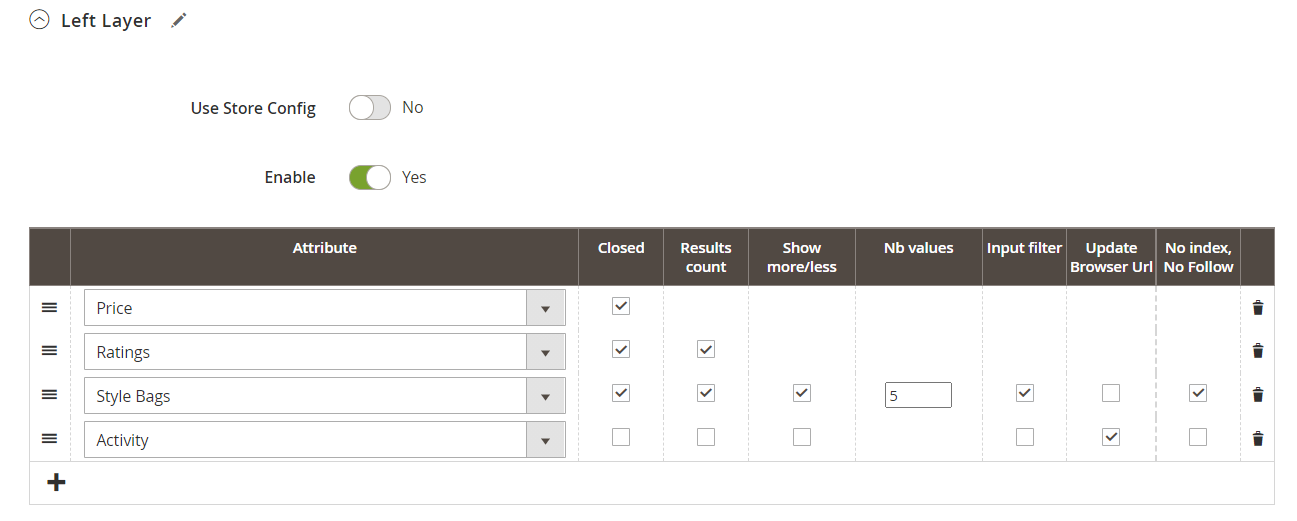
Pour chaque filtre, vous pouvez :
- Ajouter autant d'attributs que vous souhaitez en cliquant sur l'icône +.
- Utiliser le drag and drop pour définir l'ordre de chaque colonne.
- Choisir l'attribut à filtrer.
- Définir si les filtres sont Clos par défaut ou non.
- Afficher le nombre de résultats pour chaque attribut.

- Afficher Plus ou Moins de résultats pour chaque attribut.

- Lorsque l'option Show More/Less est activée, vous pouvez configurer le nombre de valeurs à afficher.
- Filtrer les options (Input filter : non disponible pour les catégories, prix, reviews, swatch).

- Mettre à jour l'URL du navigateur afin que celle-ci corresponde aux options des filtres sélectionnés.
Par exemple : Dans la catégorie Fitness equipment, un utilisateur sélectionne les couleurs rouge et bleu, l'URL sera alors :
http://www.votreboutique/fitness-equipment/color/red-blueChaque option de filtres sera combinée. Par exemple, si vous sélectionnez Update Browser URL pour les filtres color et size, vous pourriez obtenir :
http://www.yourstore/fitness-equipment/color/red-blue/size/sNotez que ces URLs peuvent permettre aux utilisateurs d'accéder aux pages avec des filtres déjà sélectionnés. - Définir l'attribut sur No Index, No follow afin d'éviter d'indexer des pages non pertinentes.
No Index, No follow est indépendant de Update browser URL. Si l'option est activée, aucun lien n'est généré pour les options du filtre et les moteurs de recherche ne pourront donc pas suivre le lien avec les options sélectionnées. - Supprimer un attribut des filtres.
Pour chaque couche, vous pouvez activer les filtres flottants. Si activés, les blocks de filtres à gauche/droite suivront le contenu de la page lors du scroll.
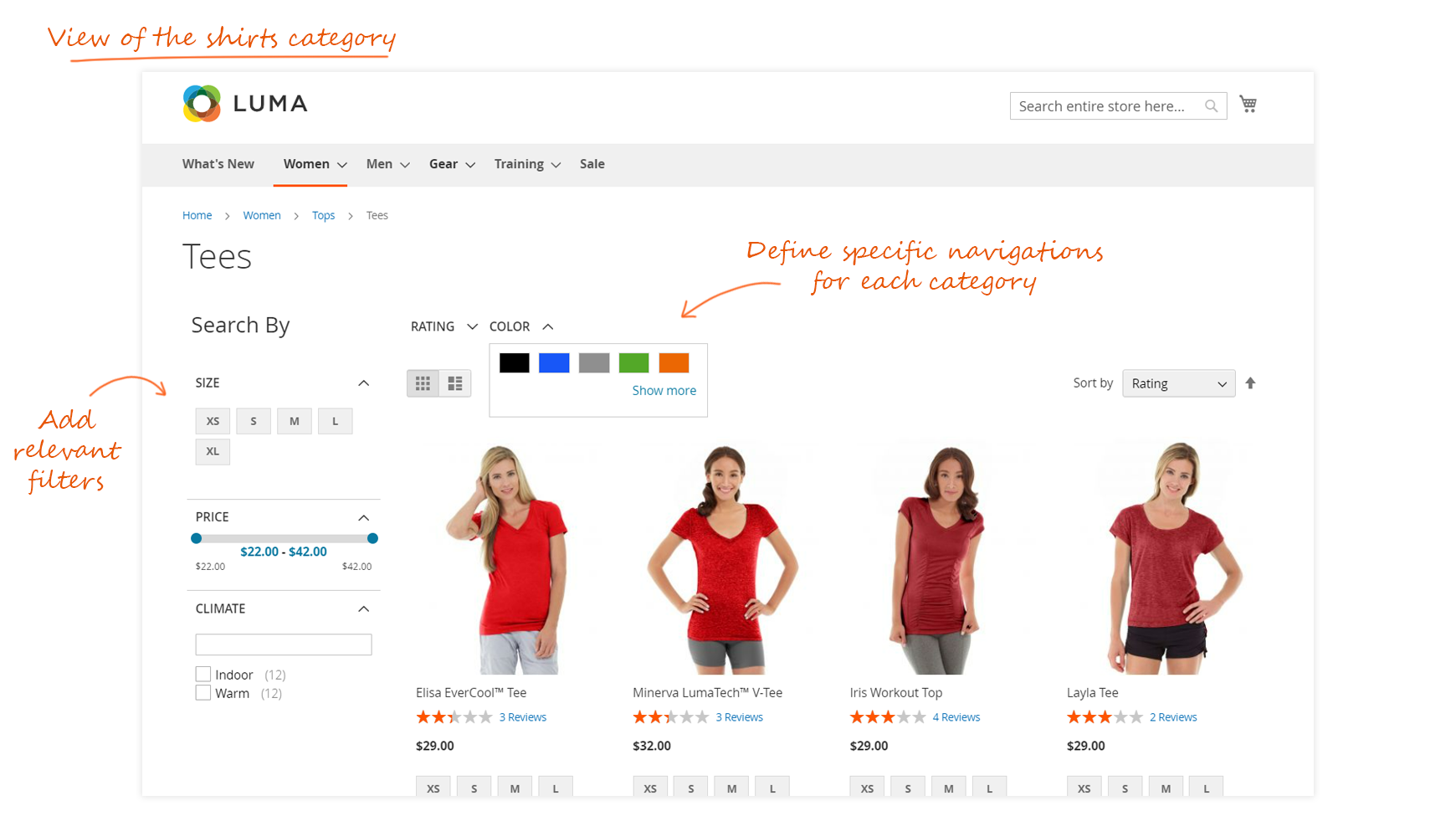
Configurer chaque page catégorie indépendamment
Par défaut, chaque page catégorie utilise la configuration que vous avez définie dans :
StoresWyomindAdvanced Layered NavigationSettingsDisplay SettingsCategory Page
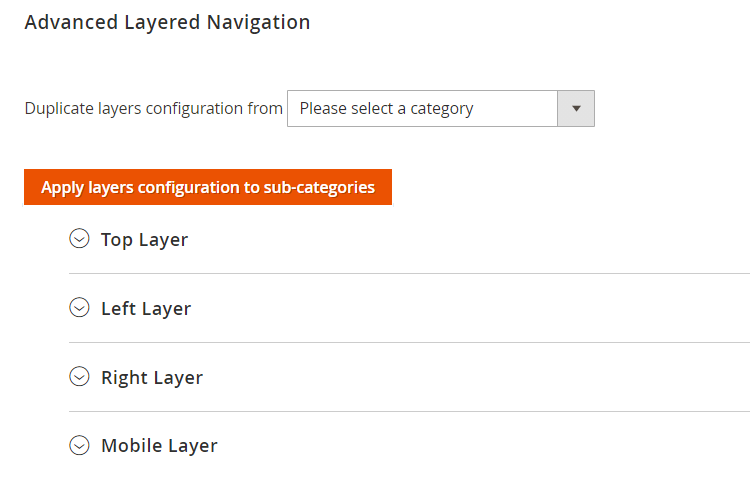
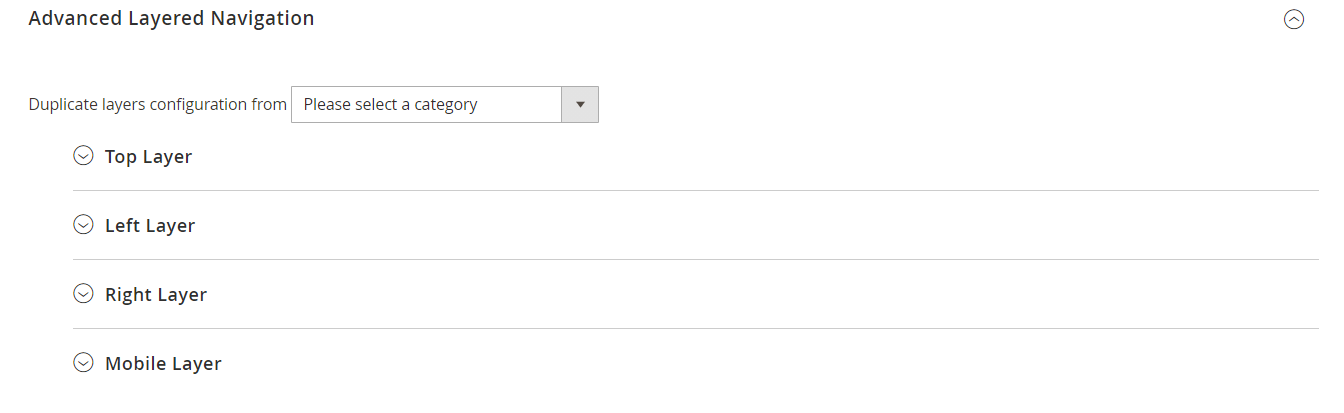
Dupliquer la configuration des filtres
Vous pouvez rapidement appliquer la même configuration de filtres à une catégorie en dupliquant la configuration depuis une autre catégorie.
La configuration sera appliquée à la catégorie que vous éditez.
Appliquer la configuration de filtres à des sous-catégories
Vous avez aussi la possibilité d'appliquer la configuration de filtres de la catégorie que vous éditez à toutes les sous-catégories.
La configuration de filtres des sous-catégories sera remplacée par celle que vous éditez.
Activer les filtres en haut / à gauche / à droite / sur mobile pour la page catégorie
Advanced Layered Navigation vous permet de configurer chaque page catégorie avec une navigation par filtre spécifique.
Pour ça, allez dans la page catégorie :
CatalogCategories
Depuis la page catégorie, allez dans la section Advanced Layered Navigation.
Vous avez la possibilité de switcher l'option Use Store Config sur No et d'activer les filtres en haut / à gauche / à droite / sur mobile.
Vous pouvez désormais ajouter les filtres que vous souhaitez pour cette catégorie.
Configurer le Core Elasticsearch
Vous pouvez configurer le Core Elasticsearch comme vous le souhaitez depuis la configuration Magento dans :
StoreSWyomindElasticsearch Core
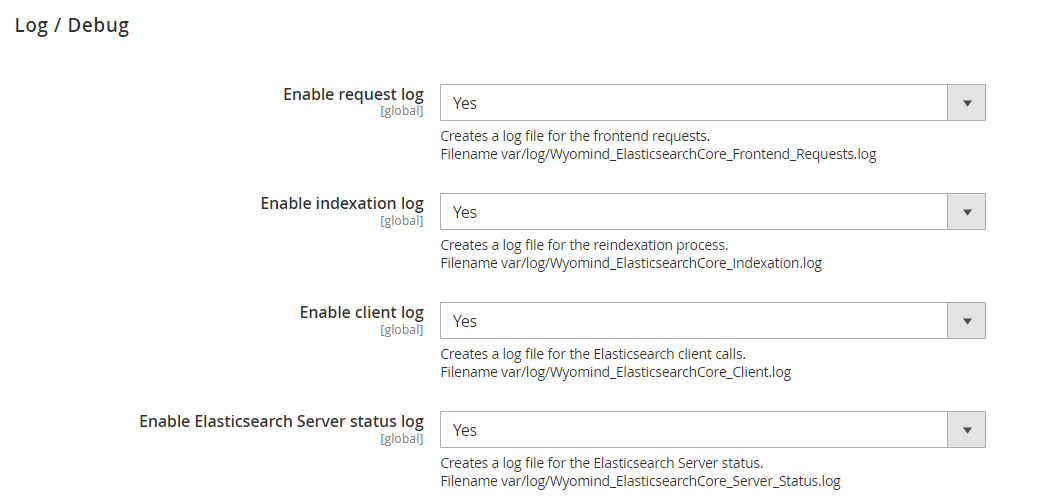
Activer les logs / debug
L'extension comprend des logs qui vous permettent de vérifier les requêtes en frontend, l'indexation, et le statut du serveur Elasticsearch.
Activer le log de requête
Un fichier de log est créé pour les requêtes en frontend :
var/log/Wyomind_ElasticsearchCore_Frontend_Requests.log
Activer le log d'indexation
Un fichier de log est créé pour le processus de reindexation :
var/log/Wyomind_ElasticsearchCore_Indexation.log
Activer le log de client
Un fichier de log est créé pour les appels client Elasticsearch :
var/log/Wyomind_ElasticsearchCore_Client.log
Activer le log de statut du serveur Elasticsearch
Un fichier de log est créé pour le statut du serveur Elasticsearch :
var/log/Wyomind_ElasticsearchCore_Server_Status.log
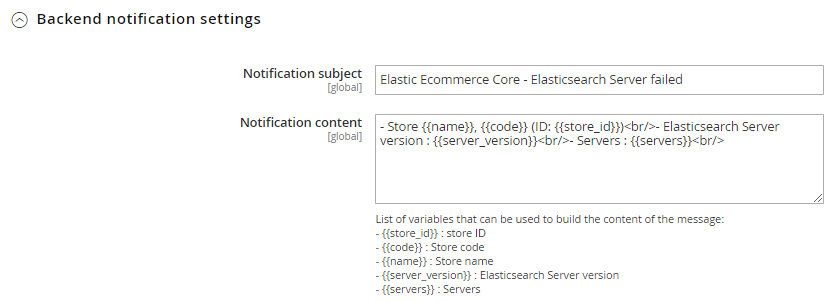
Recevoir une notification en backend lorsque le serveur echoue
Lorsque le log du statut du serveur Elasticsearch est activé, vous pouvez activer et définir votre propre configuration pour l'objet et le contenu de la notification en backend.
Vous avez la possibilité d'utiliser des variables dans le contenu de la notification :
- {{store_id}}
ID du magasin - {{code}}
Code du magasin - {{name}}
Nom du magasin - {{server_version}}
Version du serveur Elasticsearch - {{servers}}
Serveurs
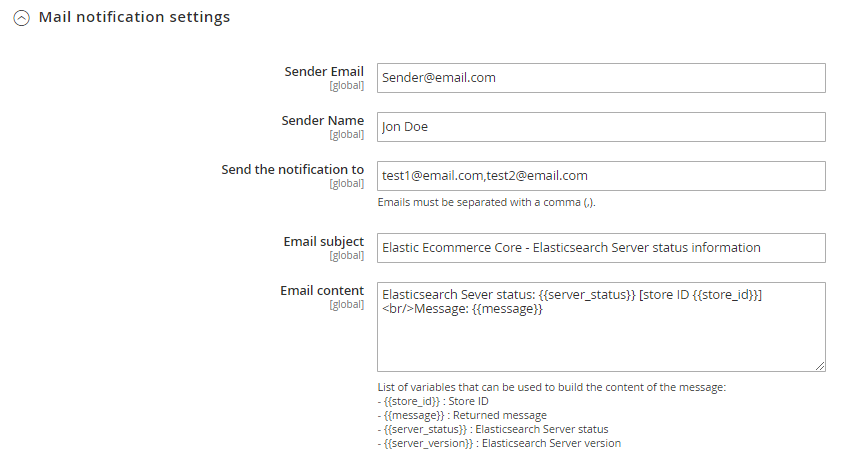
Recevoir une notification par email lorsque le serveur echoue
Lorsque le log du statut du serveur Elasticsearch est activé, vous pouvez activer et définir votre propre configuration pour la notification par email.
Vous avez la possibilité d'utiliser des variables dans le contenu de l'email :
- {{store_id}}
ID du magasin - {{message}}
Message retourné - {{server_status}}
Statut du serveur Elasticsearch - {{server_version}}
Version du serveur Elasticsearch
Configurer les paramètres du serveur
Vous pouvez configurer les paramètres généraux Elasticsearch.
Version du serveur Elasticsearch
Ici sera affichée la version du serveur Elasticsearch que vous avez installée.
6.3.2
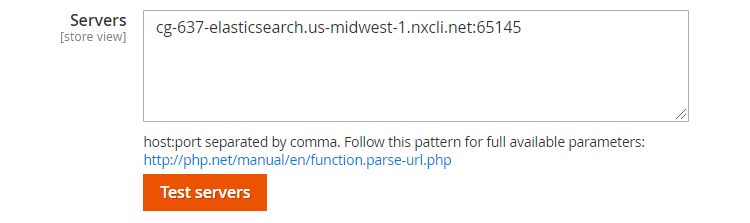
Serveurs
Les serveurs doivent être sous la forme host:port et séparés par une virgule.
Voir tous les paramètres disponibles.
Vérifiez que vos serveurs sont correctement configurés en cliquant sur TEST servers.
Verify Host
Uniquement utilisé pour les connexions https. Vous pouvez définir cette option sur No si vous n'avez pas de certificat SSL valide.
Connect Timeout
Configurer les paramètres de l'indexation
Index Prefix
Index Settings
Plus de shards améliore les performances d'indexation et permet de distribuer un grand index sur les différentes machines. Plus de replicas améliore les performances de recherche et améliore la disponibilité du cluster.
Plus d'info sur la référence des propriétés des paramètres d'indexation.
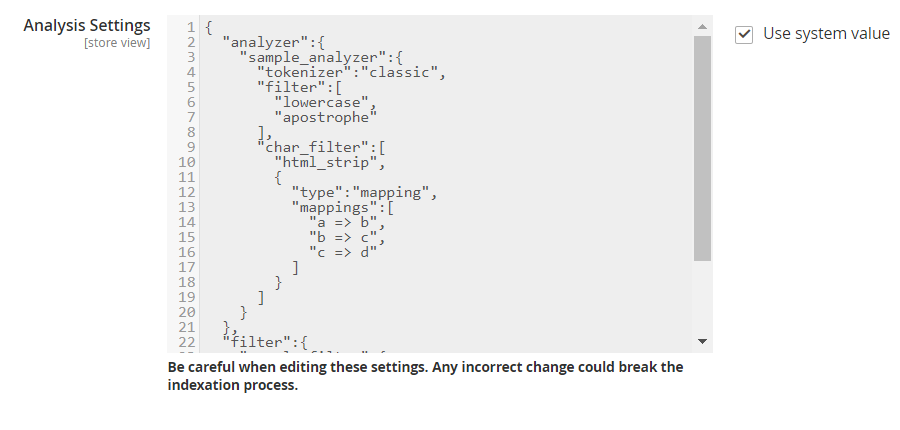
Analysis Settings
C'est là que vous pouvez définir les paramètres d'analyse.
Safe Reindex
Reindexer dans un index temporaire et switcher une fois terminé. Utile en particulier pour les gros catalogues de produits.
Automatically run indexers if invalidated
Dans certains cas et parce que le processus peut être long, vous pourriez avoir besoin de réindexer automatiquement. Vous pouvez alors choisir d'éxecuter automatiquement les index via les tâches cron lorsque ceux-ci sont invalidés.
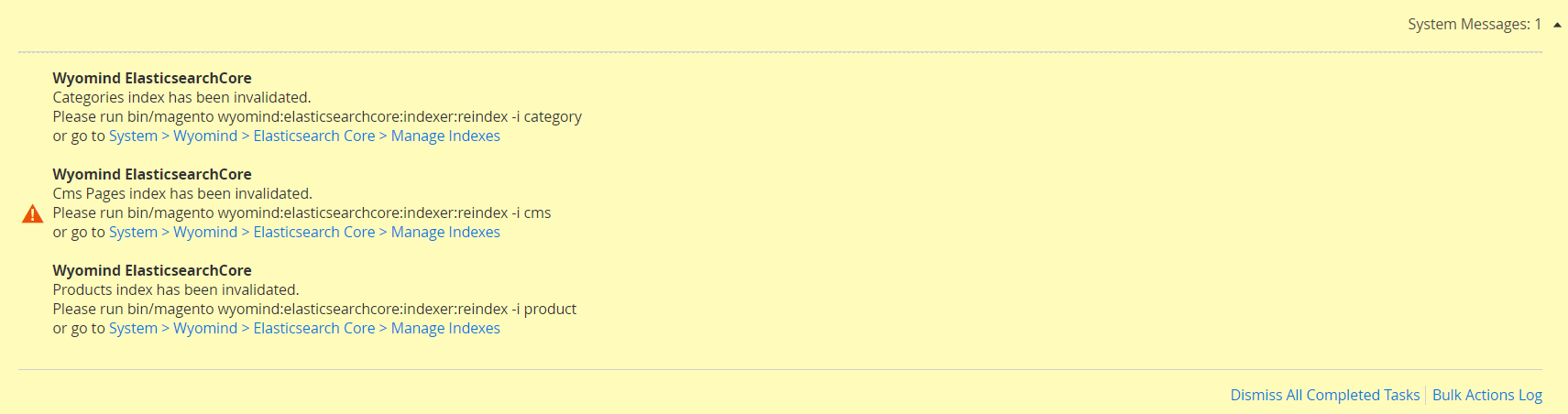
Une notification est affichée dans l'admin Magento lorsque les index sont invalidés.
Si vous désactivez cette option, vous pouvez exécuter vos index manuellement.
Configurer les paramètres de recherche
Query Operator
Par défaut, ce paramètre est configuré sur AND. Vous pouvez obtenir moins de résultats avec l'opérateur AND mais ils seront plus pertinents.
"digital camera" est traduit en "digital AND camera" ou "digital OR camera"
Enable Product Weight
Cette option active la modification du poids pour les produits. Elle n'est disponible que pour les résultats de recherche.
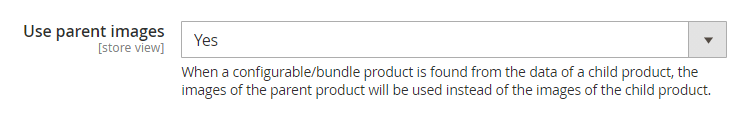
Use parent images
En activant cette option, lorsqu'un produit (configurable ou bundle) est trouvé à partir des données d'un produit enfant, alors les images du produit parent seront utilisés à la place des images des produits enfants.
Return available products first?
En activant cette option, les produits disponibles à la vente seront retournés avant les produits non disponibles.
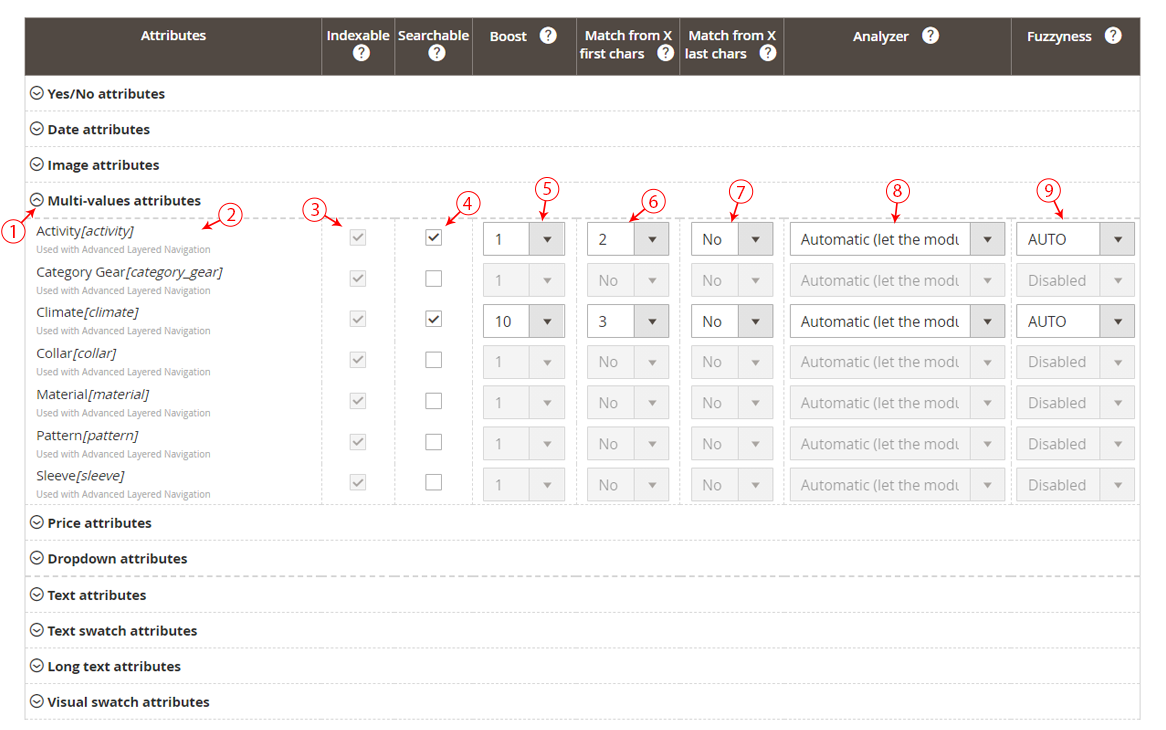
Configurer les paramètres des entités
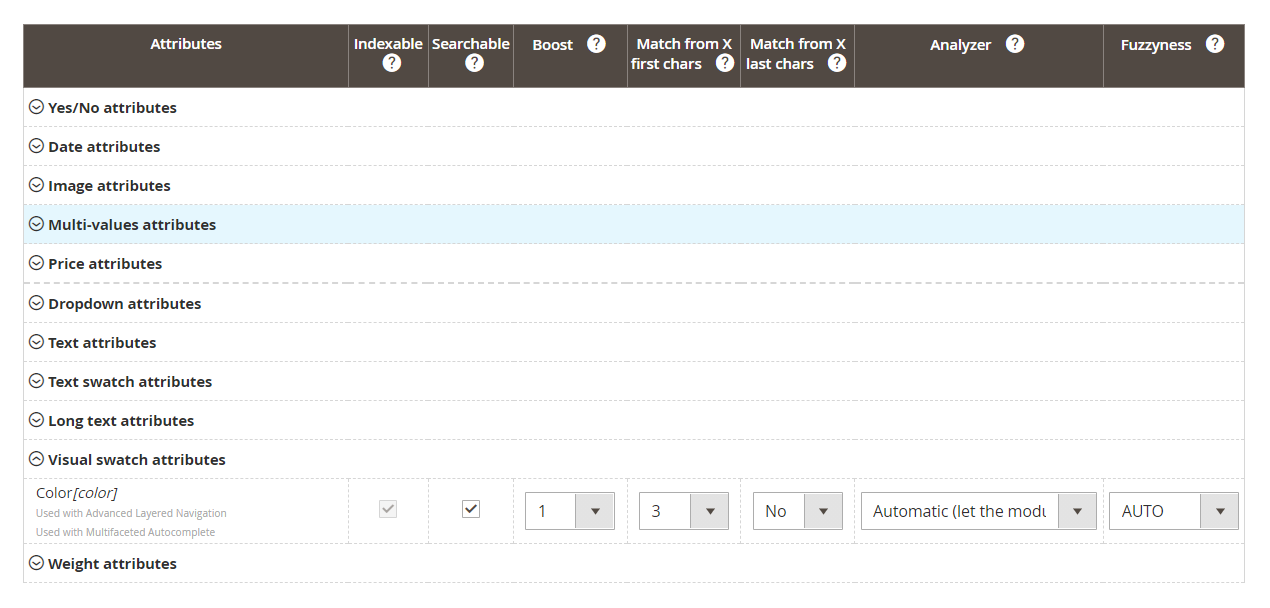
Vous pouvez configurer l'indexation des attributs de manière plus poussée.
- Ouvrez chaque groupe d'attributs en utilisant la flèche.
- Retrouvez tous les attributs regroupés par type.
- Lorsque les champs sont grisés, cela signifie que l'attribut est indexé par défaut par le module.
Pour pouvoir modifier l'option searchable, l'attribute doit être indexable. - Pour qu'un attribut soit searchable, il doit être indexé.
Pour pouvoir modifier toutes les options suivantes, l'attribute doit être searchable. - Vous pouvez booster chaque attribut indexé en lui assignant un poids de 1 à 10.
Notez que 10 est le poids le plus haut. - La recherche de résultats commencera à partir des 1 à 5 premiers caractères.
- La recherche de résultats commencera à partir des 1 à 5 derniers caractères.
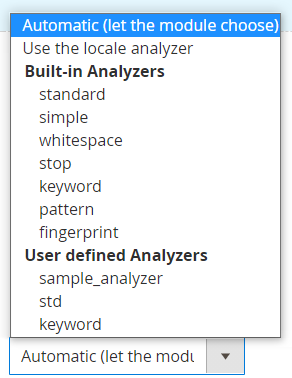
- L'analyseur définit la manière dont le contenu des attributs sera analysé. Vous avez le choix entre plusieurs analyseurs.
Notez que le mode automatique convient dans la majorité des cas. Plus d'info sur la création de vos propres analyseurs avec notre module.
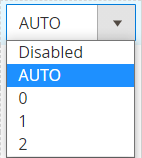
Plus d'info sur la création de vos propres analyseurs avec notre module. - Vous avez la possibilité d'activer la recherche approximative pour chaque attribut et de choisir le niveau de fuzzyness:

0 : le nombre d'erreurs possibles est de 0 peu importe la taille du terme de recherche
1 : le nombre d'erreurs possibles est de 1 peu importe la taille du terme de recherche
2 : le nombre d'erreurs possibles est de 2 peu importe la taille du terme de recherche
AUTO : génère une distance de Levenshtein basée sur la longueur du terme. Devrait généralement être la valeur utilisée.Pour le mode AUTO, la longueur du terme a un impact sur la distance :
0..2 : doit correspondre exactement
3..5 : une modification autorisée
>5 : deux modifications autoriséesVérifiez la documentation d'Elasticsearch pour plus d'info sur le mode Fuzzy query.
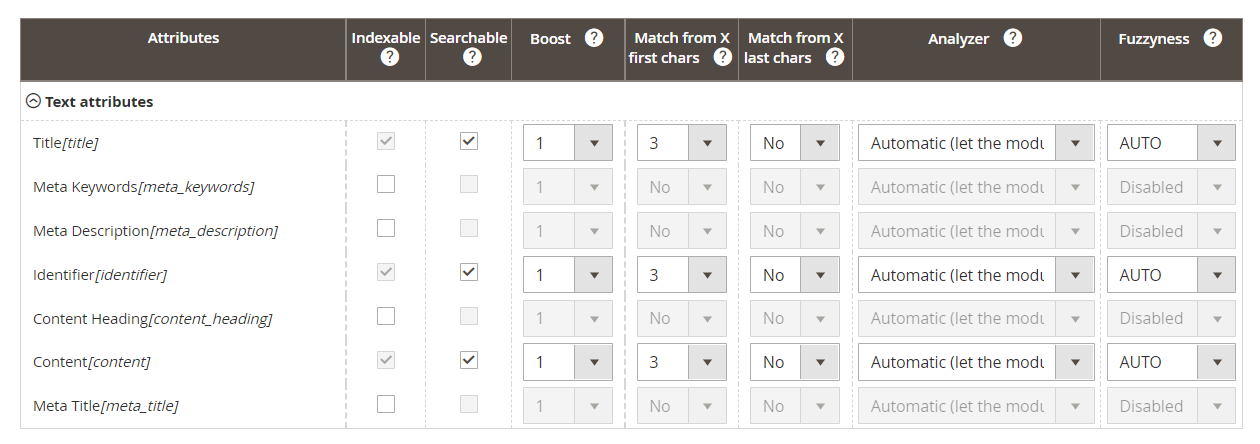
Category
Vous pouvez activer la recherche par catégorie pour qu'elles puissent être indexées dans Elasticsearch.
Si c'est le cas, vous devez sélectionner et configurer les attributs des catégories pouvant faire l'objet d'une recherche.
Description
CMS
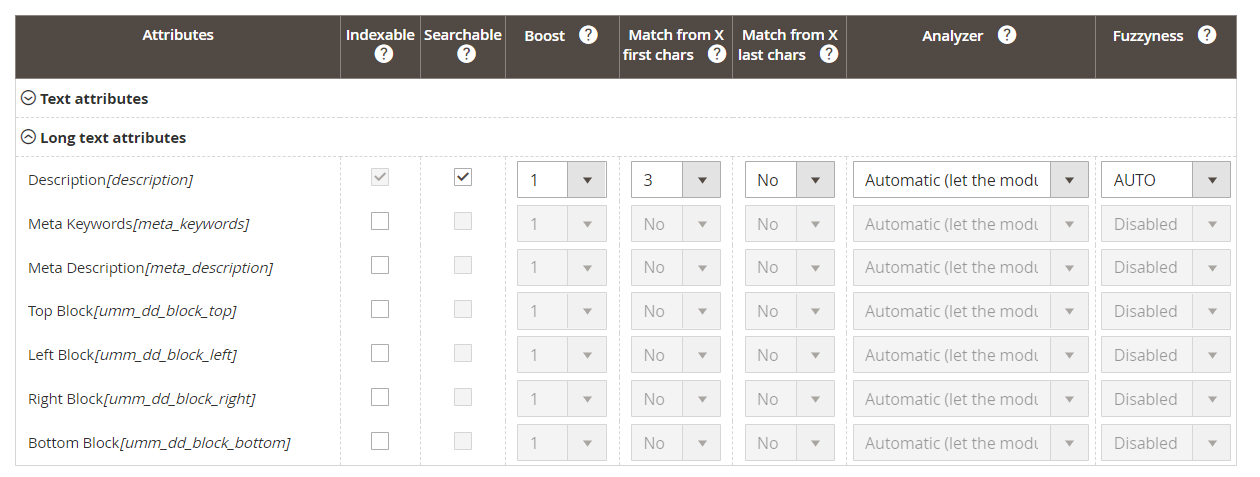
Vous pouvez activer la recherche parmi vos pages CMS pour qu'elles soient indexées dans Elasticsearch.
Il vous suffit de sélectionner et de configurer les attributs de recherche.
Title
Identifier
Content
Vous avez aussi la possibilité d'exclure des pages qui pourraient ne pas être pertinentes dans les résultats de recherche.
404 Not Found
Enable Cookies
Privacy Policy
Product
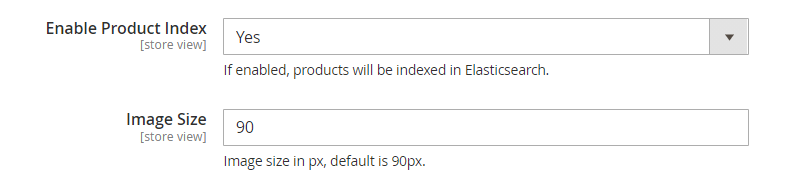
Lorsque la recherche sur les produits est activée, les produits sont indexés dans Elasticsearch.
Vous pouvez définir la taille de l'image en pixels.
90px
Puis, séléctionnez et configurez les attributs qui peuvent faire l'objet d'une recherche.
Product Name
SKU
Color
Description
Gender
Manufacturer
Configurer l'affichage en frontend
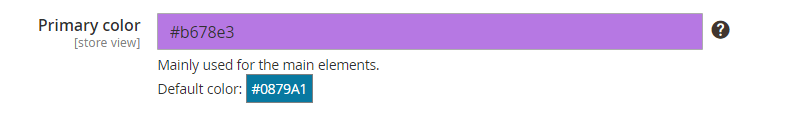
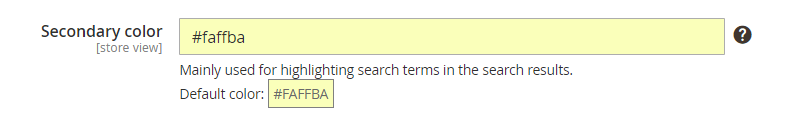
Vous pouvez définir vos préfèrences pour les couleurs et l'affichage.
Loader Image
Choisissez l'image que vous souhaitez afficher lors du chargement des catégories et des pages de recherche. Elle peut être au format :
Primary color
Secondary color
Background primary color
Background secondary color
Enable overlay
Utilisé pour l'ombre derrière l'autocomplete.
Enable blur effect
Arrière-plan flou derrière l'autocomplete.
Enable transition
Affichez ou masquez en douceur l'autocomplete.
Si activé, vous pouvez définir la durée de la transition en secondes.
0.2
Outils de développement
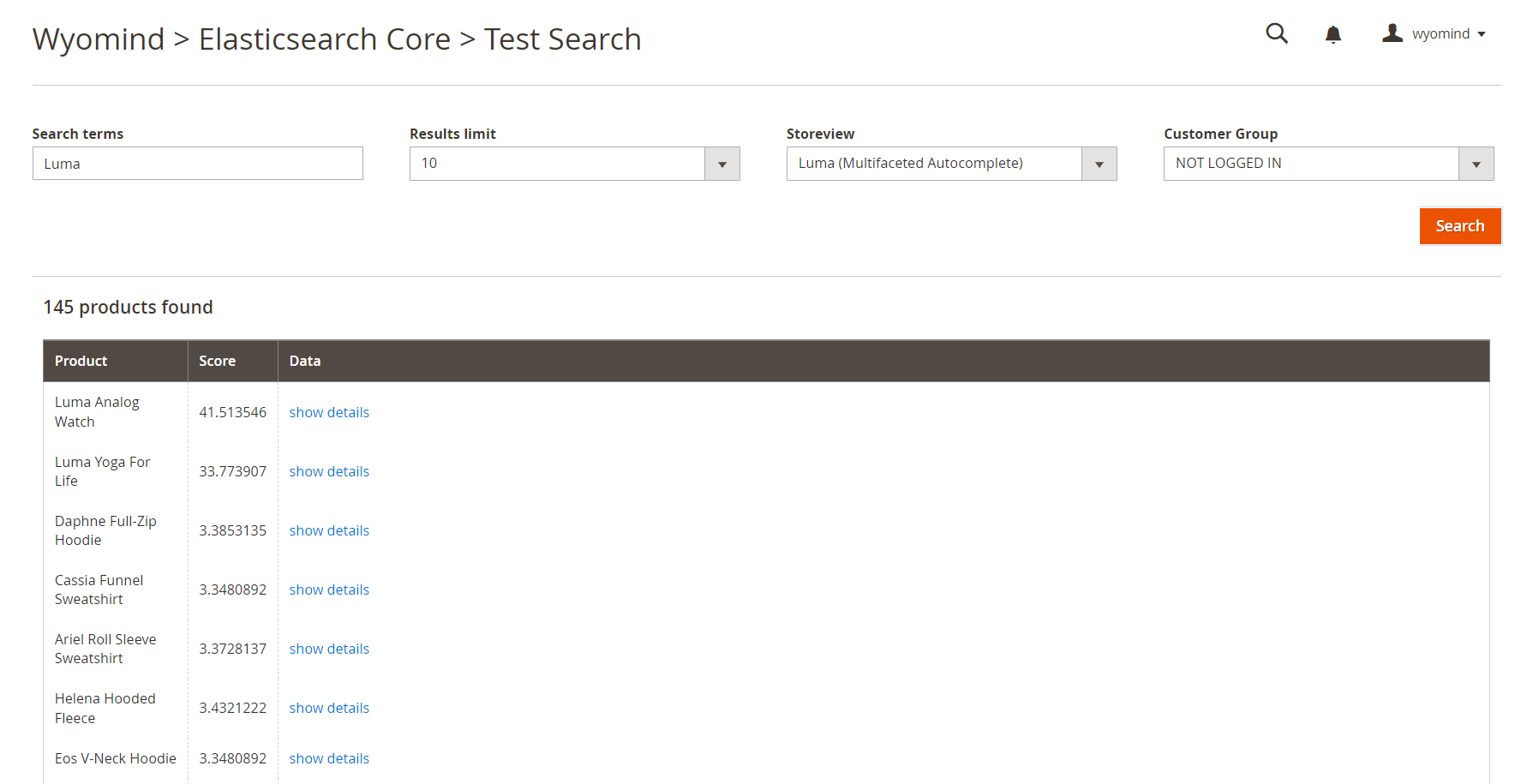
Tester la recherche
La page Test Search est équivalente à la recherche en frontend avec les informations de debug. Cela vous permet de contrôler la manière dont la recherche va fonctionner avec la configuration d'Elasticsearch Core.
Vous pouvez accéder à la page Test Search depuis :
SystemWyomind Elasticsearch coreTest Search
Vous pouvez configurer :
- Search term
Ajoutez le terme que vous souhaitez rechercher. - Results limit
Définissez une limite pour le nombre de résultats affichés. - Storeview
Choisissez la vue du magasin à partir de laquelle vous souhaitez exécuter la recherche. - Customer Group
Choisissez le groupe de clients à partir duquel effectuer la recherche.
Utile pour contrôler les prix des produits pour un groupe de clients spécifique.
Après cela, vous pouvez cliquer sur Search.
Une grille affichera les résultats de votre recherche.
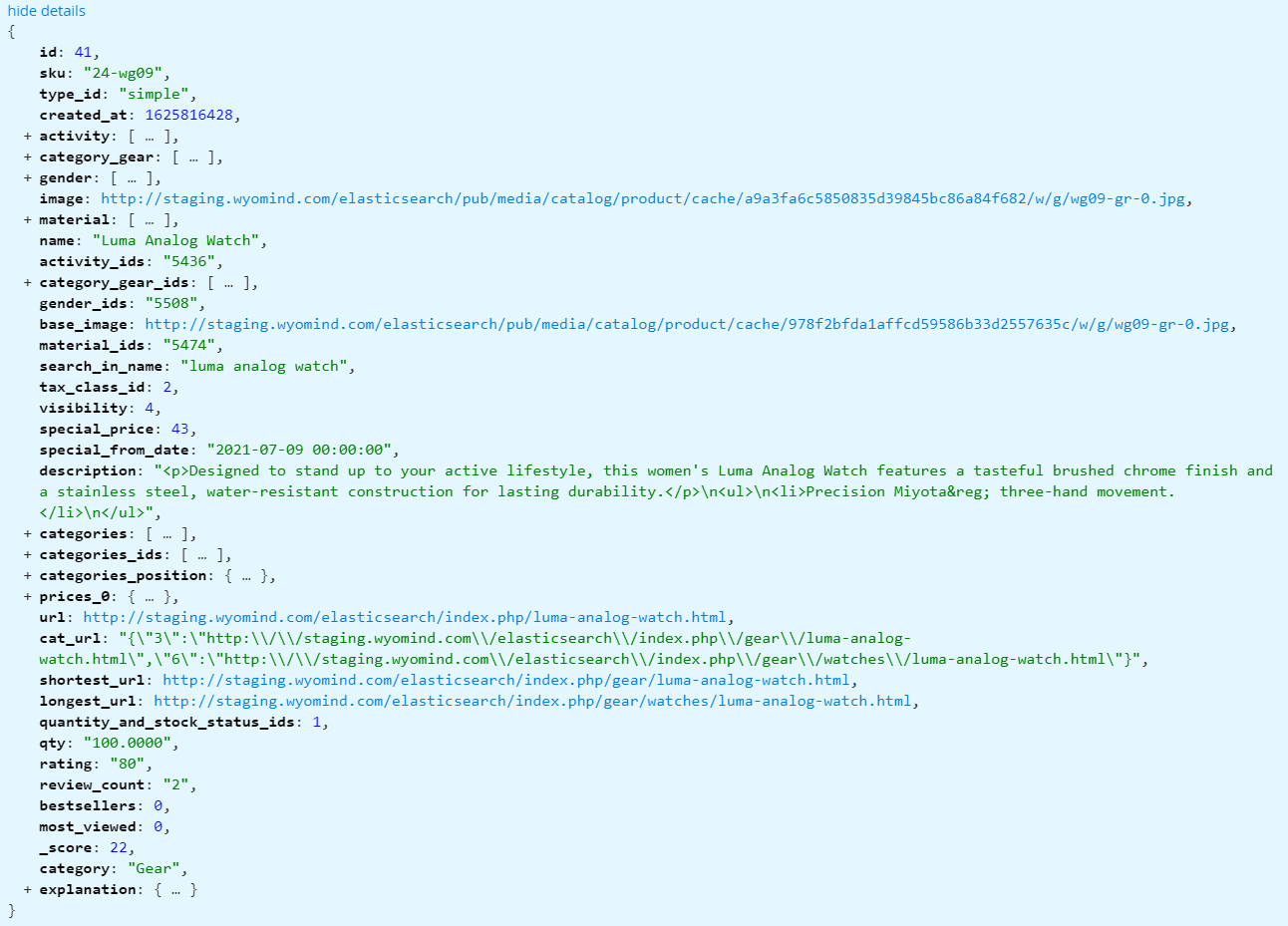
En cliquant sur Show details, vous devriez obtenir plus de détails sur les résutats.
Ceci est particulièrement utile pour savoir tout ce qui est retourné dans la recherche.
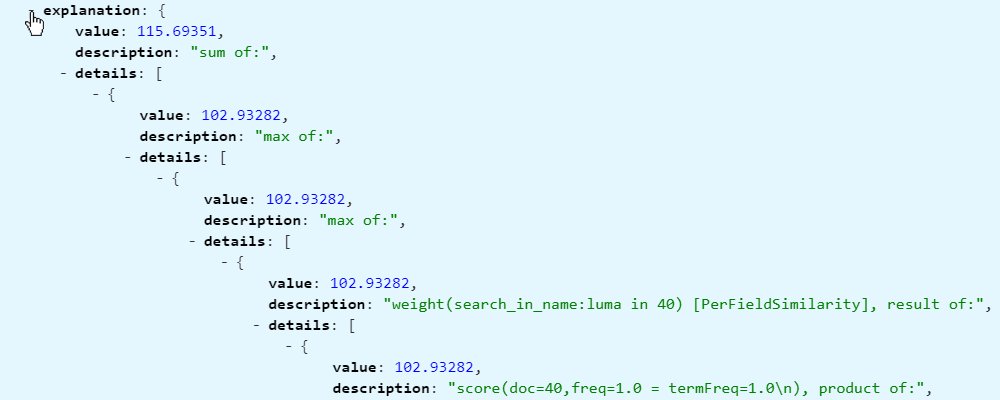
Le champ explanation explique comment le score est calculé et pourquoi le produit apparaît en premier dans les résultats de recherche.
Tester les analyseurs
Puisque notre module offre la possibilité de créer vos propres analyseurs, il est important de pouvoir les tester.
Vous pouvez accéder à la page Test Analyzers depuis :
SystemWyomind Elasticsearch coreTest Analyzers
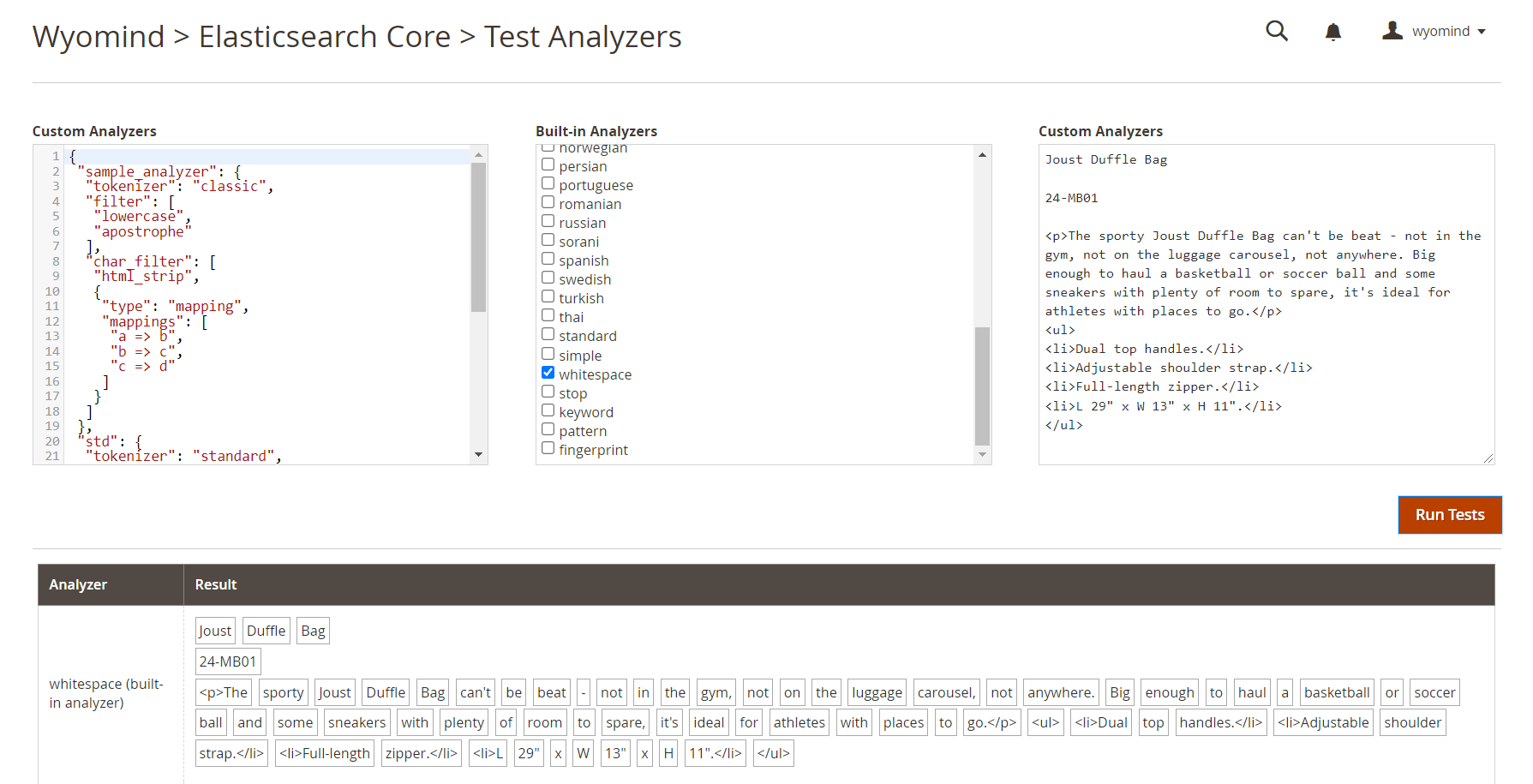
Ajoutez votre code dans le champ Custom Analyzers, sélectionnez le Built-in Analyzers que vous souhaitez tester, et ajouter une phrase de test.
Cliquez sur Run Tests.
Le résultat de l'analyseur sera affiché dans le tableau comme ci-dessous.
Voici quelques exemples :
whitespace : va analyser en séparant les mots par des espaces
standard : va séparer les mots par des espaces, apostrophes, chevrons ... et supprimer les balises HTML afin de garder uniquement du contenu utile
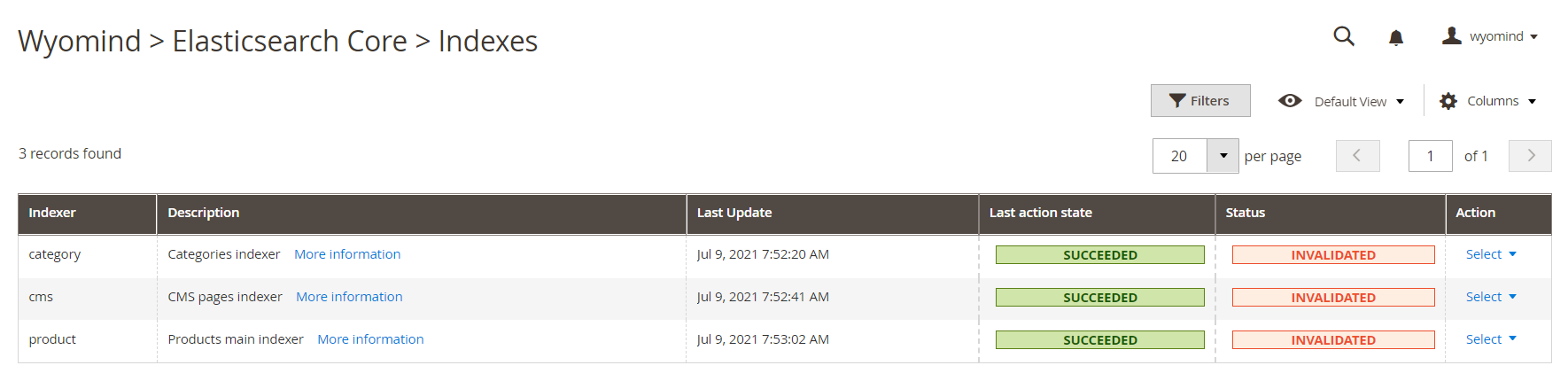
Gérer les index
Vous avez la possibilité d'obtenir plus d'information et de gérer vos index directement depuis le tableau dans :
SystemWyomind ELasticsearch CoreManage Indexes
Les index sont automatiquement mis à jour après les actions suivantes :
- Ajout / Edition / Suppression d'un produit
Le produit est mis à jour au niveau de l'index product. - Ajout / Edition / Suppression d'une page CMS
La page CMS est mise à jour au niveau de l'index CMS. - Ajout / Edition / Suppression d'une catégorie
La catégorie est mise à jour au niveau de l'index category. - Mise à jour de la liste des produits de catégorie
La catégorie est mise à jour au niveau de l'index category et les produits précédemment et actuellement liés à la catégorie sont mis à jour. - Commentaire ajouté à un produit
La note du produit est mise à jour au niveau de l'index product.
Indexer
Il y a 3 types d'index:
- category
- cms
- products
Description
Dans la colonne Description, en cliquant sur More information, vous pouvez voir :
- demo_m2_default_category
C'est le nom de l'index au niveau du serveur Elasticsearch au format suivant :
préfixe + code de la vue magasin + type d'index - 36 documents
Cela signifie qu'il y a 36 catégories indexées. - 14,77 kB
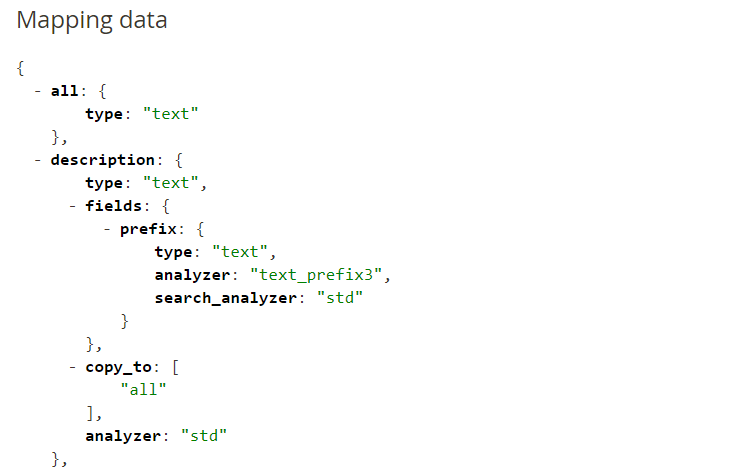
C'est la taille de l'index dans le disque. - View Mapping
En cliquant sur View Mapping, une popup s'ouvre et affiche les données de mappage.
Last Update
La dernière fois que l'index a été exécuté sera enregistrée dans la colonne Last Update.
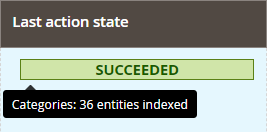
Last action state
L'état de la dernière action sera enregistré dans cette colonne. Vous pouvez également voir le nombre d'entités qui ont été indexées en passant la souris sur le statut.
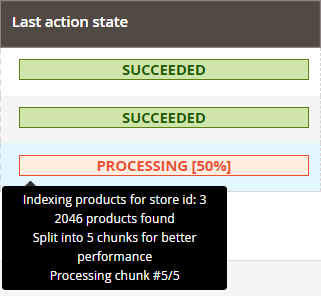
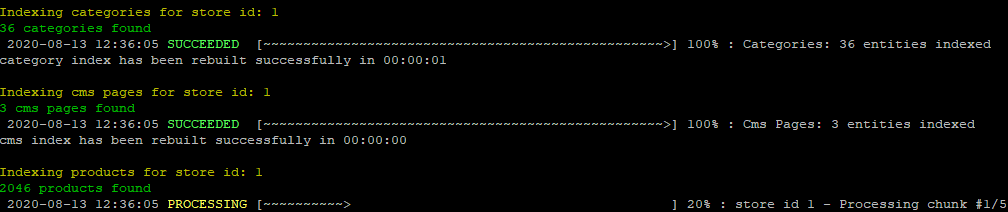
En exécutant un index, une barre de progression affichera son statut et des informations sur le processus d'indéxation.
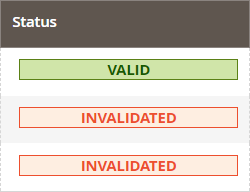
Status
Depuis la colonne Status, vous pouvez voir si les index sont valides ou non.
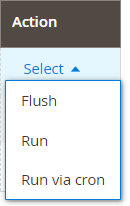
Action
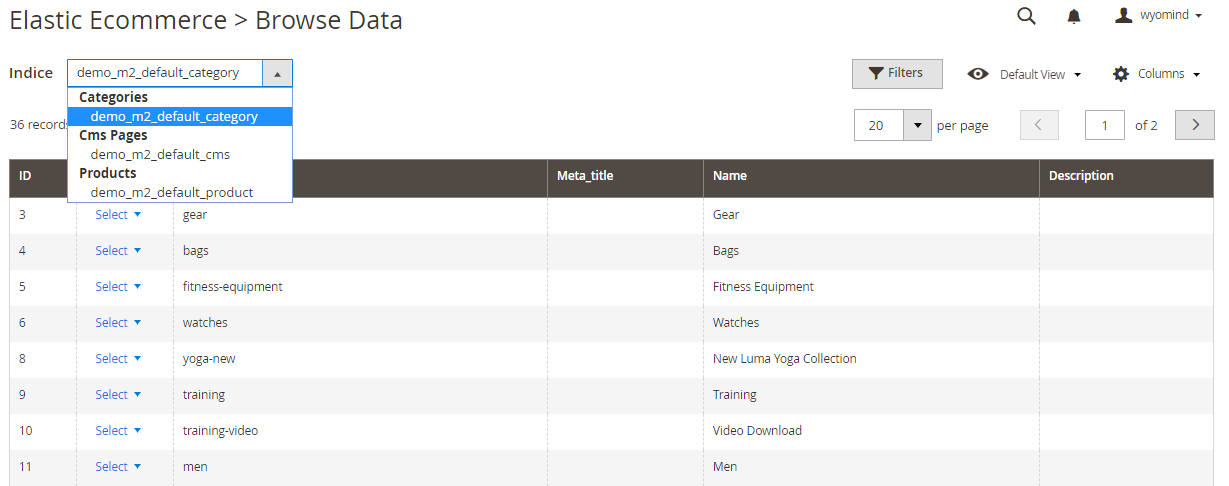
Vérifiez les données
Vous pouvez facilement voir ce qui est indexé au niveau des catégories, des pages CMS et des produits dans cette section :
SystemWyomind ELasticsearch CoreBrowse Data
Depuis la colonne Action, vous avez la possibilité de :
- Edit each line
Pour éditer chaque ligne, cela vous redirige sur la page catégorie/CMS/produit. - See the raw data
Pour afficher les données brutes depuis une popup; ce qui est réellement indexé dans Elasticsearch.
Utiliser l'interface de lignes de commande
Avec l'extension, vous pouvez utiliser plusieurs lignes de commandes facilement.
Mettre à jour la version du serveur Elasticsearch
Afin de mettre à jour la version du serveur Elasticsearch, vous pouvez utiliser la ligne de commande ci-dessous :
bin/magento wyomind:elasticsearchcore:update:server:versionMettre à jour le fichier de configuration
bin/magento wyomind:elasticsearchcore:update:configRéindexer vos données
Pour réindexer vos données, vous pouvez utiliser la ligne de commande suivante :
bin/magento wyomind:elasticsearchcore:indexer:reindex [options]Options :
- -s storecode ou --store storecode
Le code de la vue magasin pour laquelle réindexer les données.
Notez que ce paramètre est unique, vous ne pouvez pas ajouter plusieurs codes magasins.Pour réindexer tous les types pour la vue magasin dont le code est “storefr” :
bin/magento wyomind:elasticsearchcore:indexer:reindex -s storefrou
bin/magento wyomind:elasticsearchcore:indexer:reindex --store storefr - -i type or --index type
Liste des types d'index séparés par un espace : cms, category, et product
Pour réindexer les produits seulement :
bin/magento wyomind:elasticsearchcore:indexer:reindex -i productou
bin/magento wyomind:elasticsearchcore:indexer:reindex --index productVous pouvez aussi réindexer vos marques avec l'extension Shop by Brand. - -p ID or --product ID
L'ID du produit à réindexer.
Notez que ce paramètre est unique, vous ne pouvez pas ajouter plusieurs produitsPour réindexer le produit dont l'ID est 2 :
bin/magento wyomind:elasticsearchcore:indexer:reindex -i product -p 2ou
bin/magento wyomind:elasticsearchcore:indexer:reindex --index product --product 2
Plus d'exemples :
Pour réindexer tous les types pour toutes les vues magasin et tous les produits :
bin/magento wyomind:elasticsearchcore:indexer:reindex
Pour réindexer les catégories pour la vue magasin dont le code est “storefr” :
bin/magento wyomind:elasticsearchcore:indexer:reindex -s storefr -i category
Pour réindexer les catégories et les pages CMS :
bin/magento wyomind:elasticsearchcore:indexer:reindex -i category cmsLorsque vous exécutez un index, une barre de progression affichera le statut de l'exécution ainsi que des informations supplémentaires sur l'indexation.
Gérer les résultats de recherche
Tout comme pour les attributs produit, vous pouvez assigner du poids à vos produits directement.
Donner du poids aux produits
Assigner du poids aux produits
Pour booster vos produits dans les résultats de recherche, vous pouvez leur assigner un poids. Pour ça, allez dans :
CatalogProducts
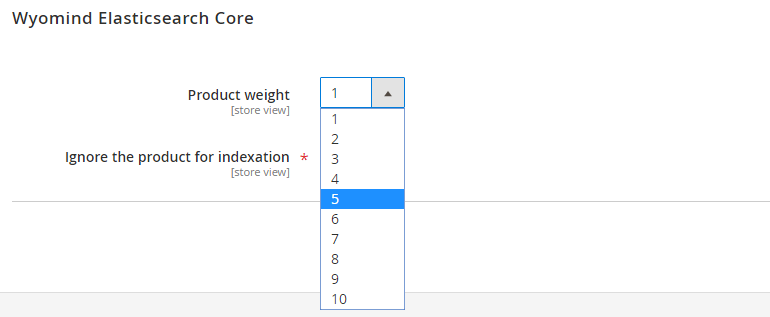
Editez un produit que vous souhaitez mettre en valeur.
Dans l'onglet Wyomind Elasticsearch Core, vous pouvez définir le poids de 1 à 10.
Ignore products in the indexation
Vous pouvez ignorer les produits dans le processus d'indexation. Pour cela, allez dans :
CatalogProducts
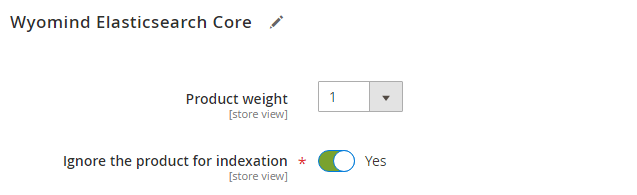
Editez un produit que vous souhaitez ignorer.
Dans l'onglet Wyomind Elasticsearch Core, vous pouvez switcher l'option Ignore the product for indexation sur Yes.
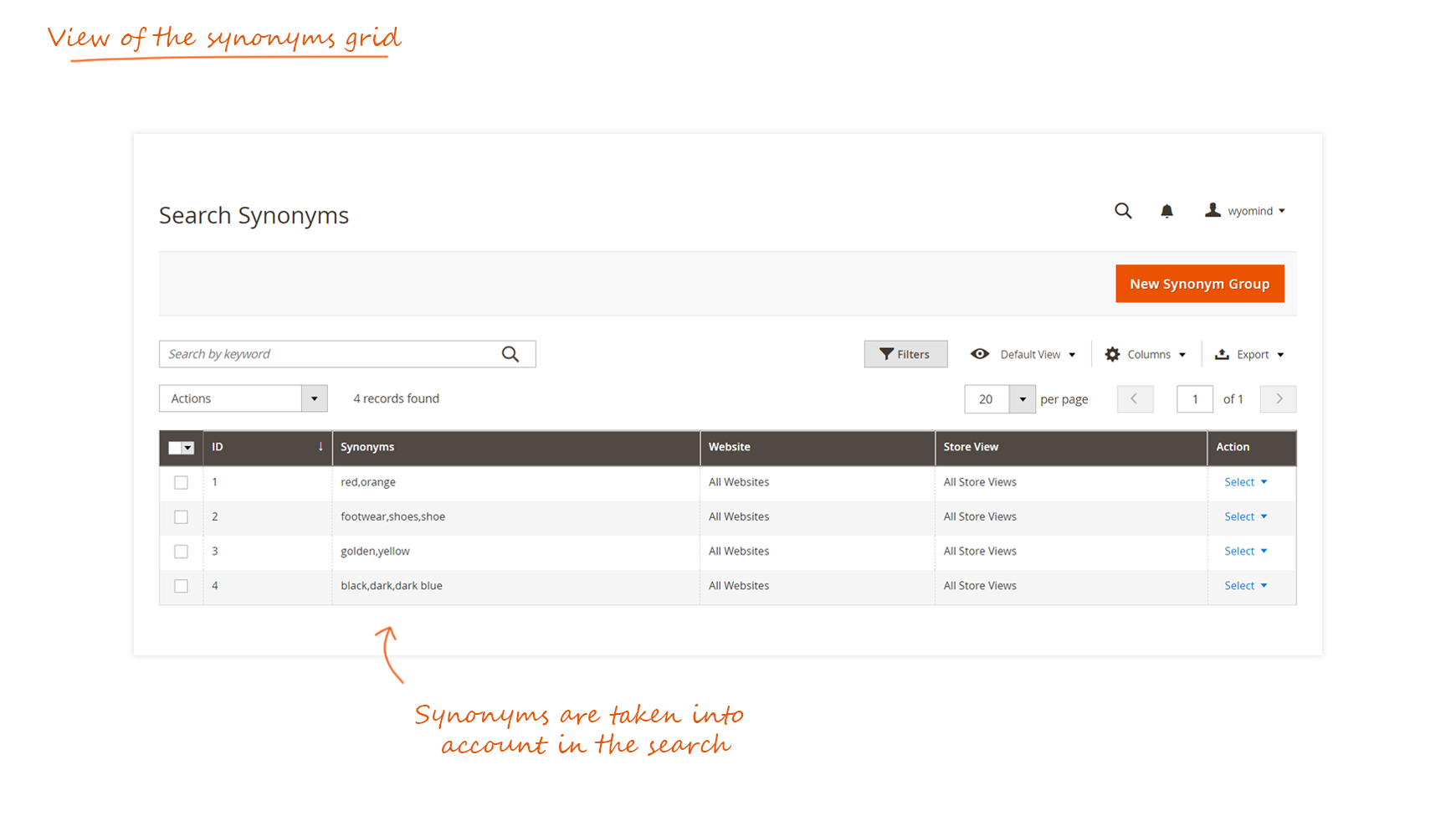
Gérer les synonymes dans les résultats de recherche
L'extension prend en compte les synonymes dans la recherche.
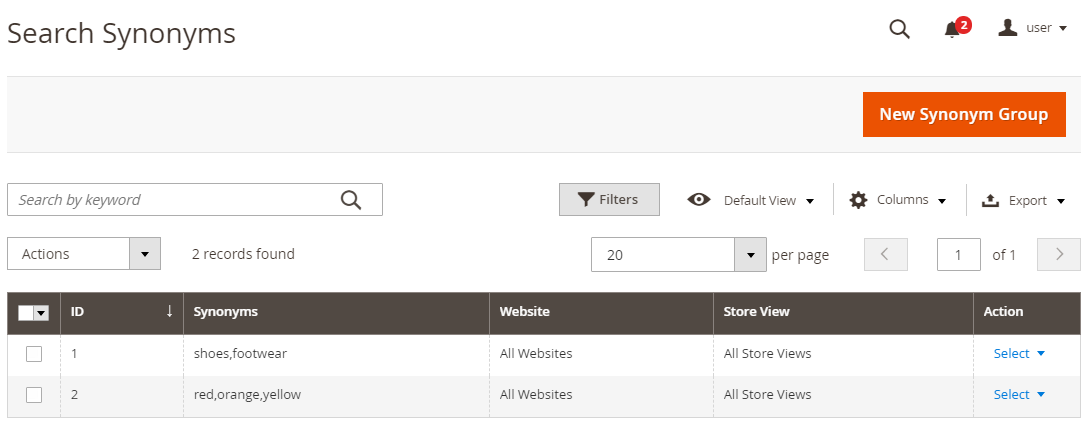
Créer des groupes de synonymes
Vous pouvez créer des nouveaux groupes de synonymes dans :
MarketingSeo & SearchSearch Synonyms
 Par exemple, si vous créez la liste de synonymes :
Par exemple, si vous créez la liste de synonymes :
shoes,footwear
Cela signifie que lors de la recherche du terme "orange shoes", l'extension effectuera la recherche sur :
orange shoes
orange footwear
Si d'autres synonymes sont définis tels que :
red,orange,yellow
Dans ce cas, l'extension va rechercher :
red shoes
red footwear
orange shoes
orange footwear
yellow shoes
yellow footwear
Tous les produits correspondants seront alors retournés dans la même liste.


 Magento 2
Magento 2



































































































































 Elastic is excellent to search within the inventory. It provides users a fast result. Also, it should work on live and beta domain both for testing. Currently it is only working on single domain, so this is bit of a issue.
Elastic is excellent to search within the inventory. It provides users a fast result. Also, it should work on live and beta domain both for testing. Currently it is only working on single domain, so this is bit of a issue. We went using since a few years the Elasticsearch in our old store. Now, in our Mage 2 Store it was clear to use also a solution from WYOMIND. The Search Suite is a full package with great search, fast indexing and is easy to handle in the background. In one word? Perfect!
We went using since a few years the Elasticsearch in our old store. Now, in our Mage 2 Store it was clear to use also a solution from WYOMIND. The Search Suite is a full package with great search, fast indexing and is easy to handle in the background. In one word? Perfect! We were looking for a good way for customer to quickly navigate through product attributes (such as colors). The wyomind elastic suite has done this for us.
We were looking for a good way for customer to quickly navigate through product attributes (such as colors). The wyomind elastic suite has done this for us. Wyomind Elasticsearch Suite module gives Serious Performance Improvement for filter usage on M2 category pages and search result pages. It also supports multiselection on the filters for the same attribute level which the Smile Elasticsearch module is not supports. It is a must have module for high concurrent periods like black friday or other campaing periods.
Wyomind Elasticsearch Suite module gives Serious Performance Improvement for filter usage on M2 category pages and search result pages. It also supports multiselection on the filters for the same attribute level which the Smile Elasticsearch module is not supports. It is a must have module for high concurrent periods like black friday or other campaing periods. A powerful extension which gave us some much needed additional functionality for a Magento 2 store we were building. Initially we bought the cheaper individual modules but decided to get a refund and buy this one instead - it gives everything you need, and our dev team found it to be fast and reliable for searching.
A powerful extension which gave us some much needed additional functionality for a Magento 2 store we were building. Initially we bought the cheaper individual modules but decided to get a refund and buy this one instead - it gives everything you need, and our dev team found it to be fast and reliable for searching. This extension is well thought and does its job instantly - so the search of the shop is very very fast. Also the support. I really can tell that the support of wyomind is very fast and professional. The problems have been solved and even some extra wishes on customizations were done instantly without any additional charge. I can really recommend the company wyomind, their support team and of course this great extension!
This extension is well thought and does its job instantly - so the search of the shop is very very fast. Also the support. I really can tell that the support of wyomind is very fast and professional. The problems have been solved and even some extra wishes on customizations were done instantly without any additional charge. I can really recommend the company wyomind, their support team and of course this great extension!