Selon Google, une grande partie des ventes de détails reste influencée par le web, mais la majorité de ces ventes est réalisée en magasins, des boutiques de proximité jusqu'aux chaînes nationales. L'extension Click & Collect pour Magento 2 s'avère être une bonne opportunité pour vous de proposer les deux options :
- acheter en ligne
- retirer en magasin
L'extension Click & Collect pour Magento 2 vous aide à augmenter considérablement la fréquentation de vos lieux de vente en vous permettant d'afficher sur n'importe quelle page de votre site une carte Google Map présentant la localisation de tous vos magasins et points de vente.
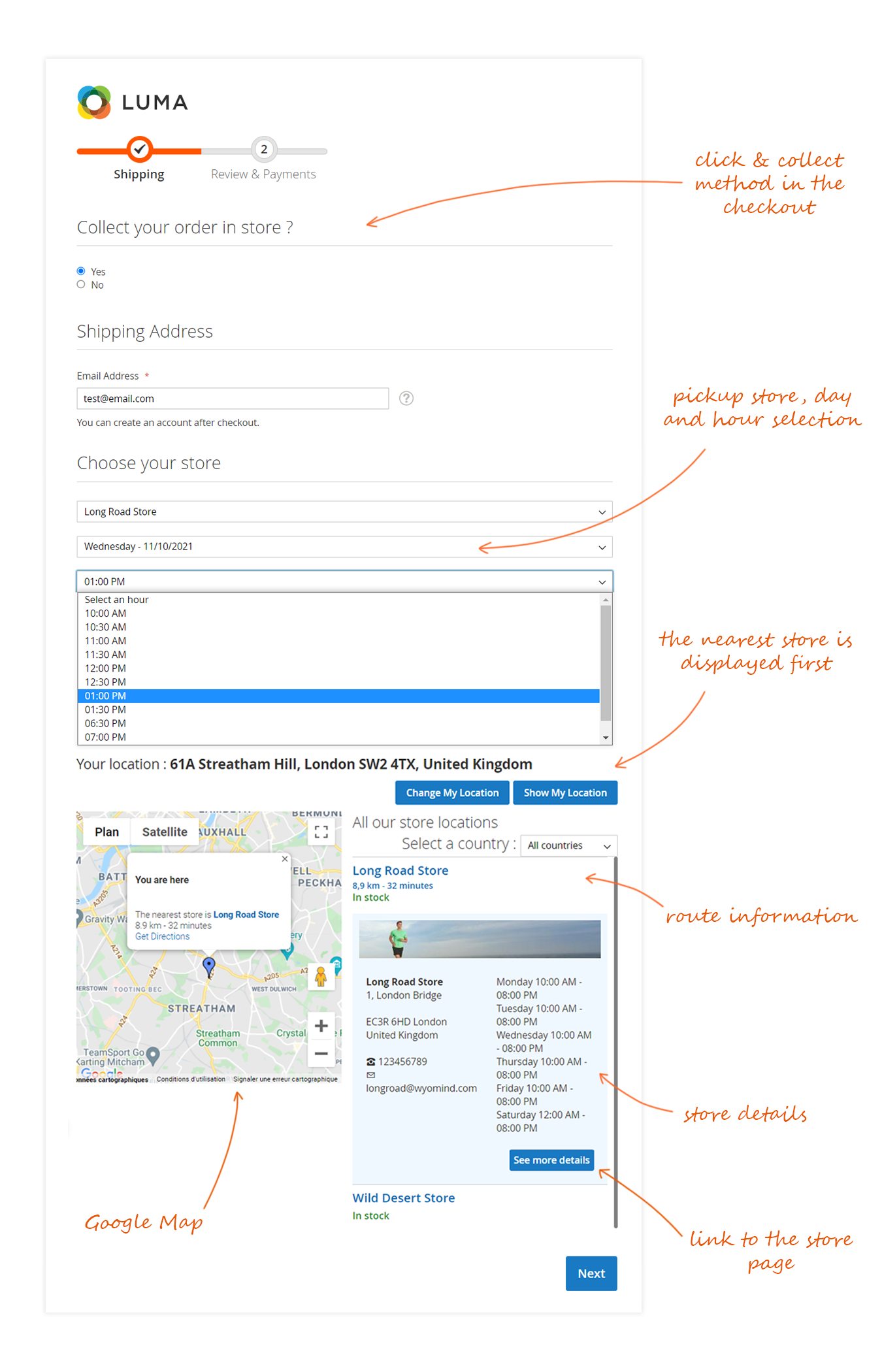
Cette carte utilise la technologie HTML 5 afin de géo-localiser le visiteur et de lui soumettre la liste des points de vente les plus proches de chez lui (temps et distance).
Cette extension permet également à l'utilisateur d'obtenir l'itinéraire vers les magasins concernés directement sur la même page.
L'affichage des informations relatives à chaque point de vente est complètement paramétrable par site web ou vue magasin depuis le back-office Magento 2. Par exemple les heures d'ouvertures, les adresses, les coordonnées...
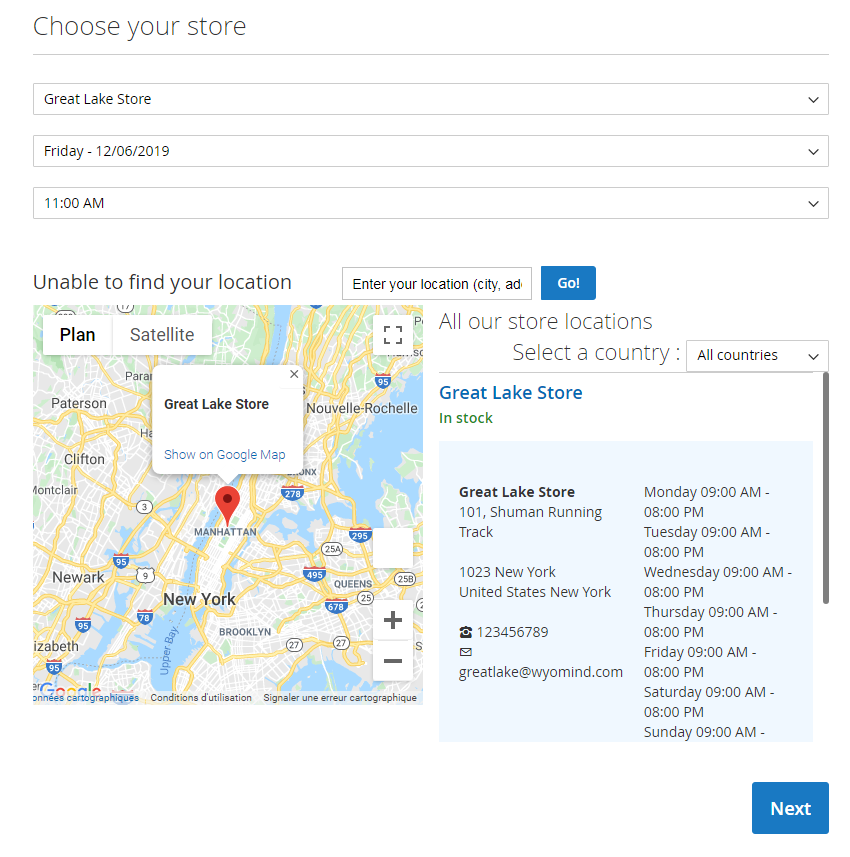
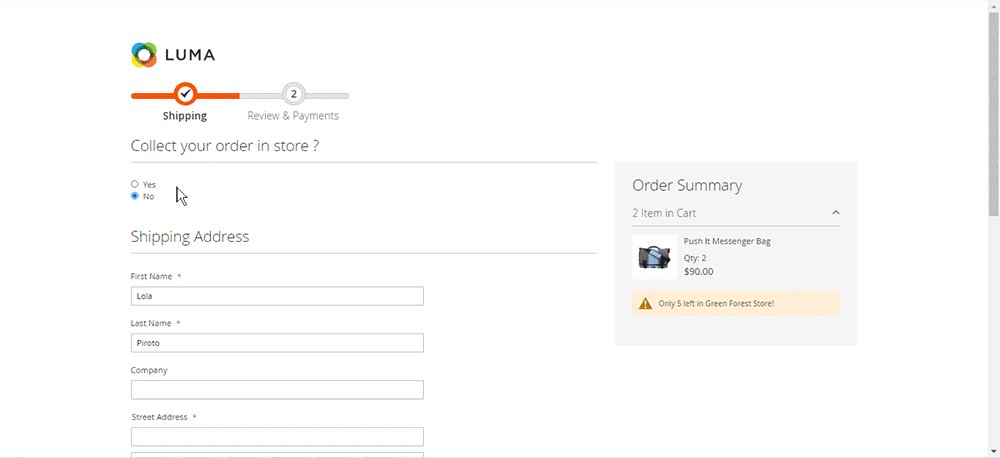
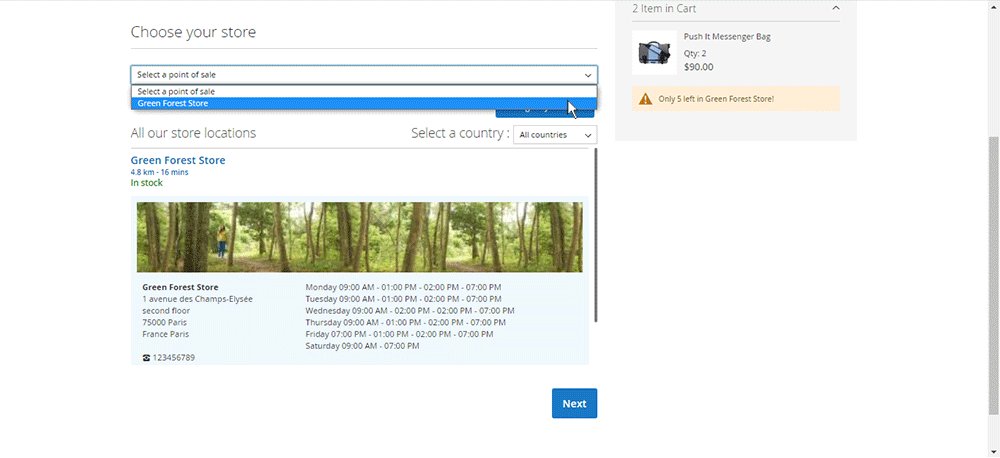
Lors du checkout, les clients pourront choisir le magasin dans lequel ils souhaitent retirer leurs commandes ainsi que le jour et l'heure.
Cette extension améliore le module Multi Stock Inventory natif dans Magento 2 et est complètement intégré avec la suite en y ajoutant des option supplémentaires.
Terminologie
- Sources : représentent des sites physiques où sont stockés et expédiés les produits disponibles. Il peut s’agir d’entrepôts, de magasins, de centres de distribution et de revendeurs.
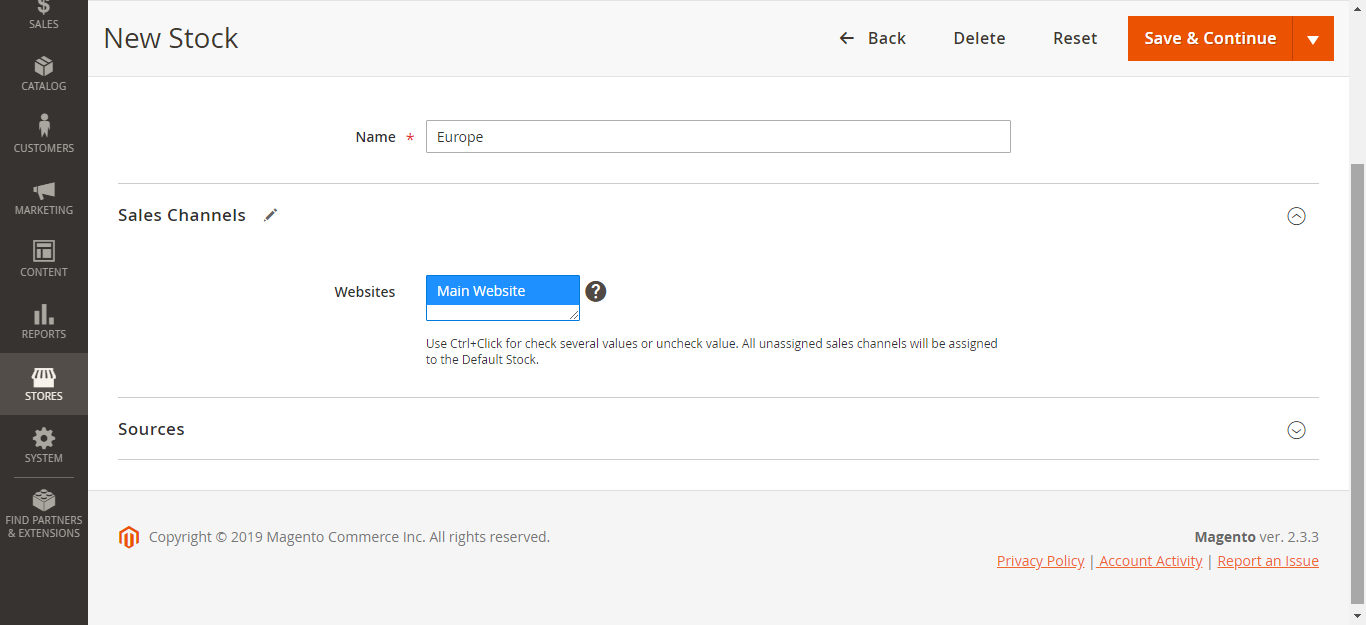
- Stocks : font le lien entre les canaux de vente (sales channels) et les sites physiques (sources). Un stock peut être relié à plusieurs canaux de vente.
- Sales Channels : un canal de vente ne peut être lié qu’à un seul stock.
Comment utiliser Click & Collect pour Magento 2
L'extension Click & Collect ne demande que quelques étapes pour être prête à être utilisée. Créez vos sources et activez la méthode de retrait en magasin dans les méthodes de livraison.
ETAPE 1 : Gérez les points de retrait
Créez des sources
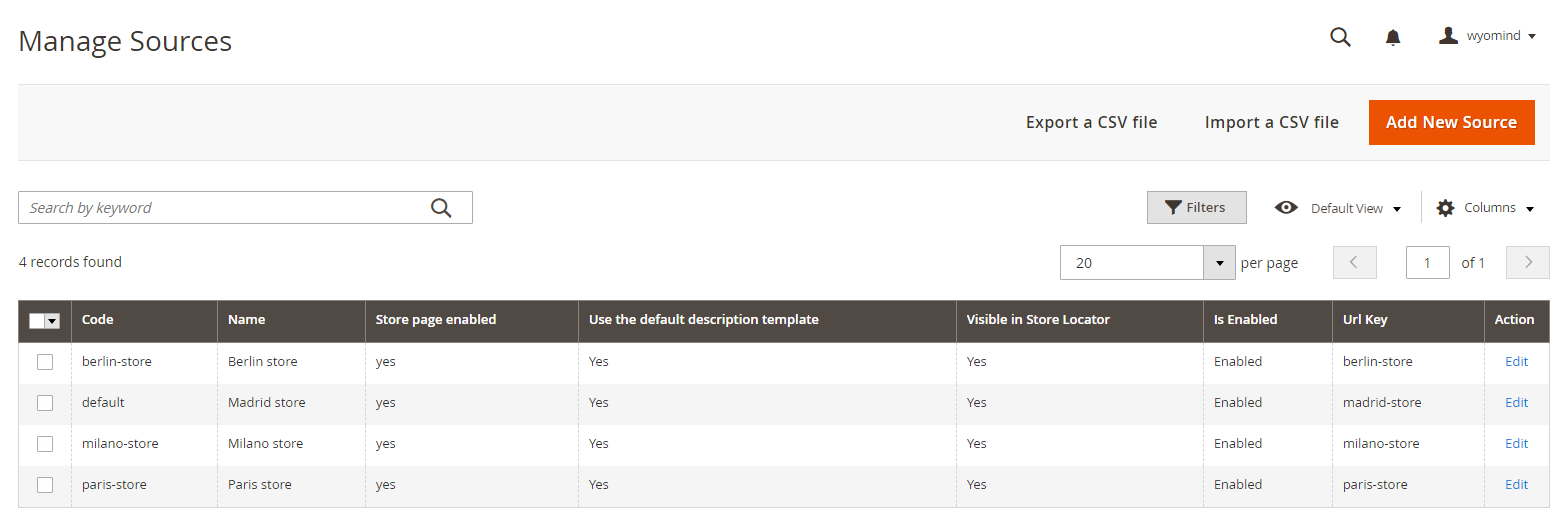
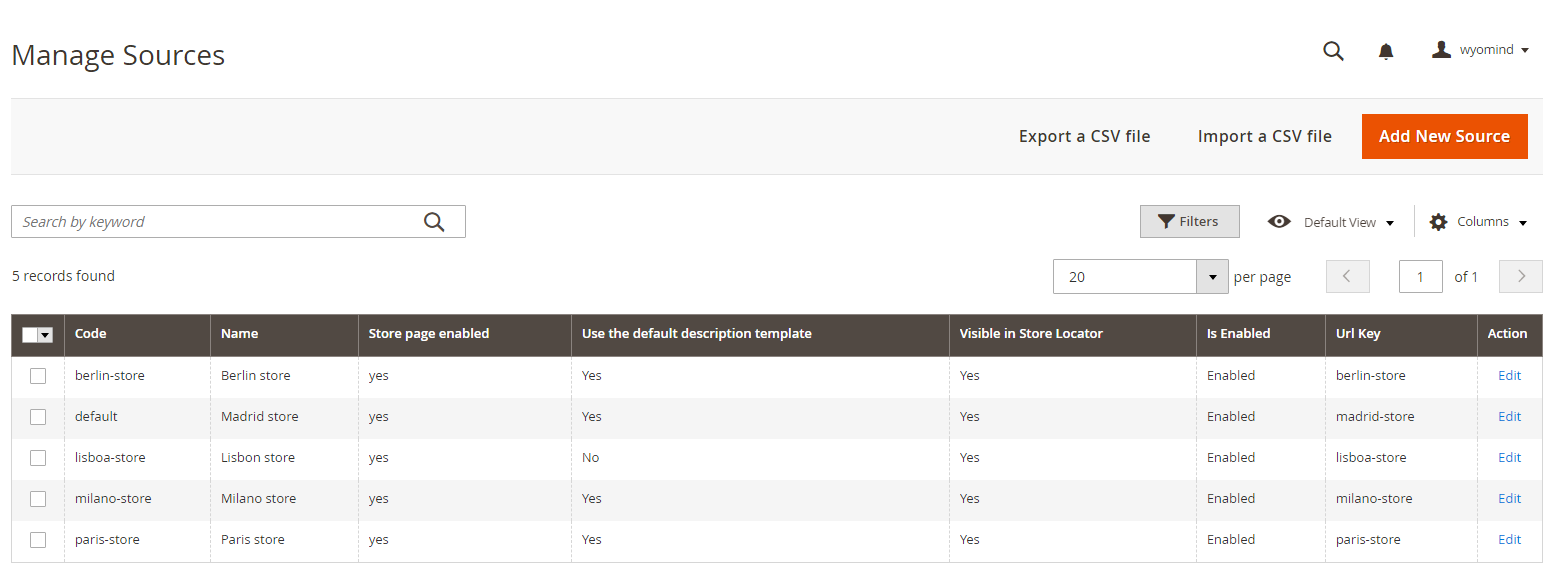
Avec Click & Collect qui inclut également l'extension Store Locator, vous pouvez gérer autant de sources que vous le souhaitez depuis le back-office de Magento 2.
Afin d'ajouter une nouvelle source, cliquez sur ADD NEW SOURCE.
 Pour créer une source, il faut :
Pour créer une source, il faut :
- un nom
- un code
- une vue magasin
- un groupe client
- des données de longitude et de latitude
- une clé d'URL
- un pays
- un code postal
Les autres informations sont additionnelles, cependant nous vous recommandons de remplir un maximum de champs afin de pouvoir réutiliser ces données dans l'affichage de la carte Google.
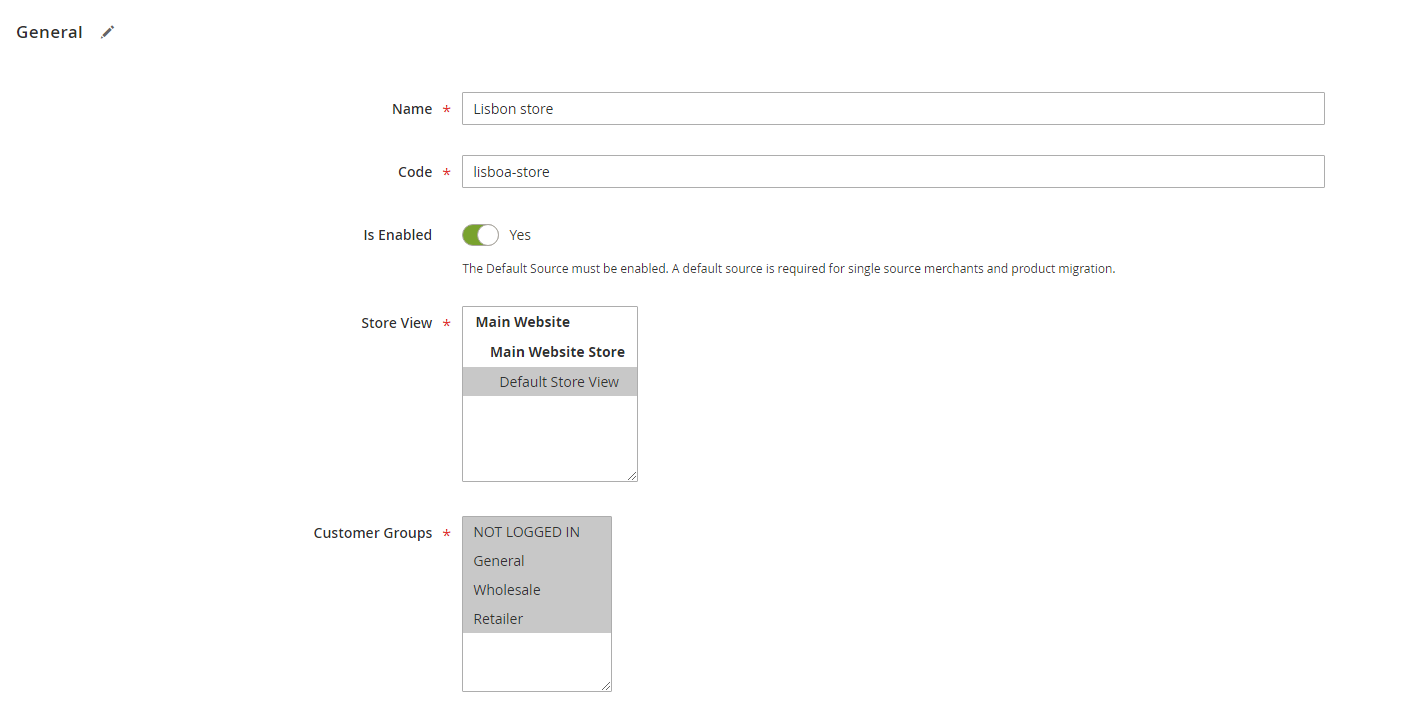
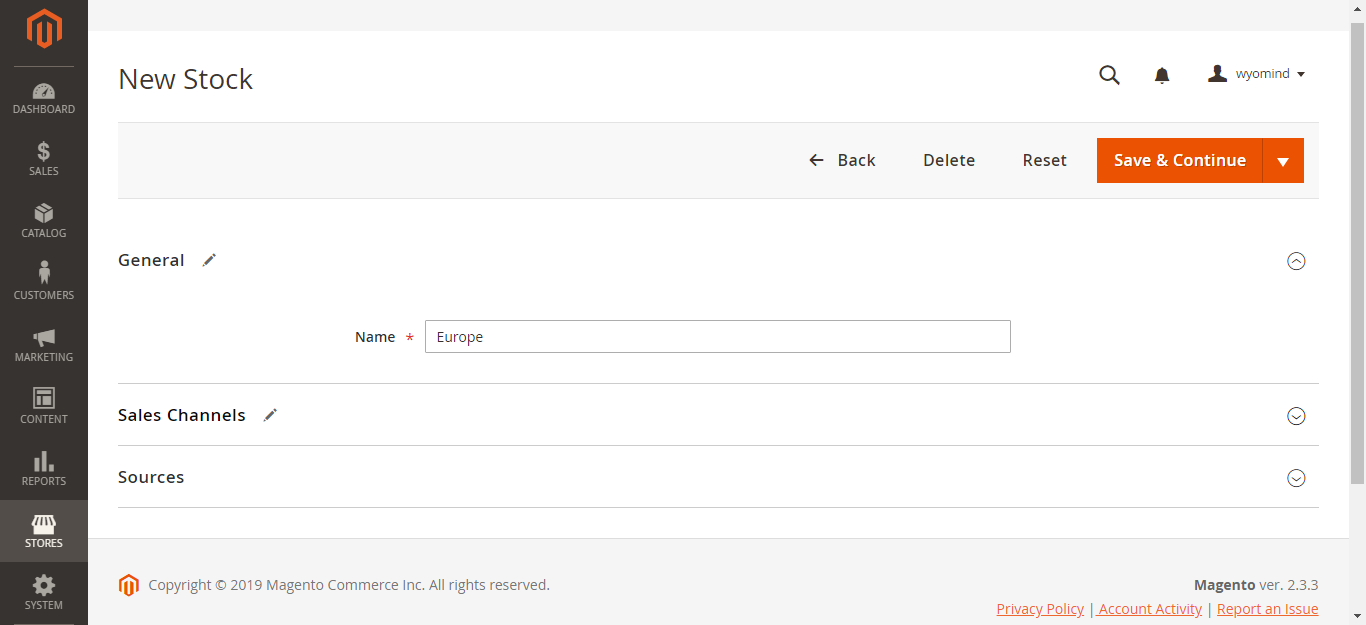
General
- Name
Il s'agit du nom qui apparaît sur le front-office de votre site sur la carte Google. C'est utile pour aider à localiser le point de vente.
Lisbon Store - Code (internal use)
Ce code est à usage interne. Il est utilisé dans le the back-office de Magento 2 pour chaque magasin.
Ce code est aussi utilisé par Google Addresses afin d'identifier les magasins si les fichiers de données sont exportés sur un compte Google Place. - Is enabled
La source par défaut doit être activée.
Une source par défaut est requise pour les marchands n'ayant qu'une seule source.
- Store View
Une source doit être liée à au moins une vue magasin pour être affichée sur Google Maps. - Customer Groups
Sélectionnez ensuite le ou les groupes de clients qui pourront voir le magasin.
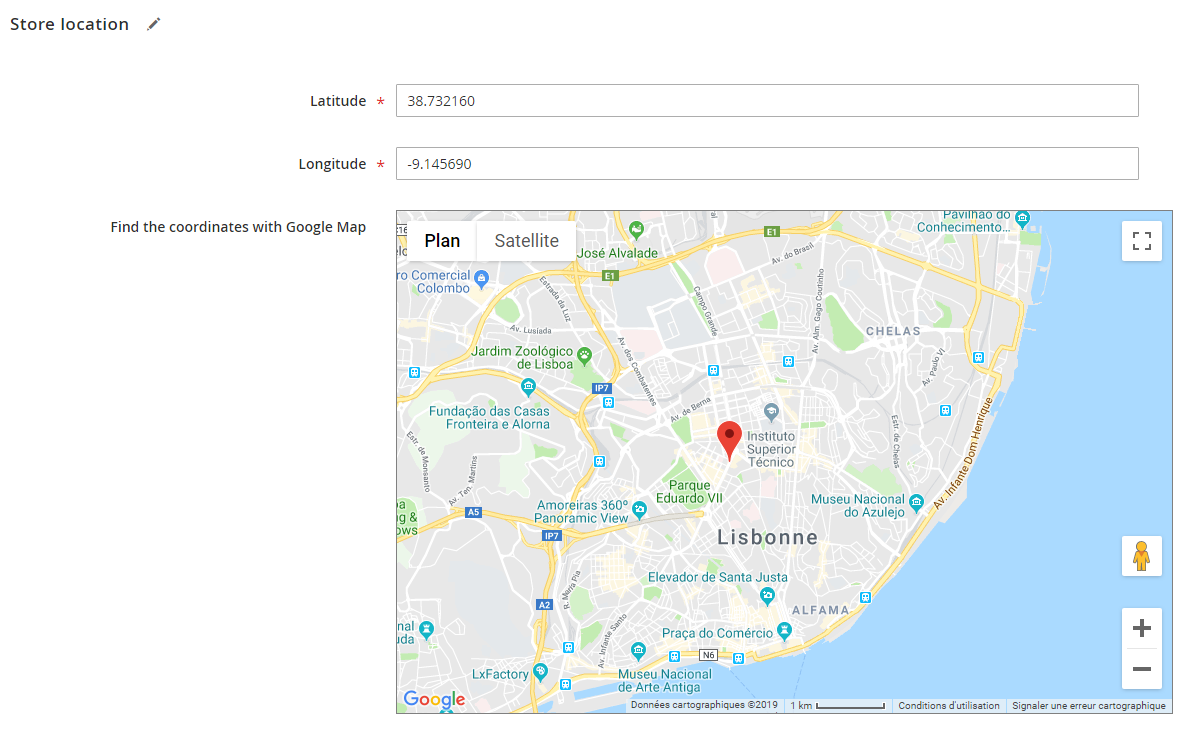
Store Location
- Latitude & Longitude
Ces informations sont essentielles afin d'afficher les points de vente sur la Google Map. - Find the coordinates with Google Map
Vous pouvez trouver ces informations grâce à Google Maps en déplaçant le curseur.
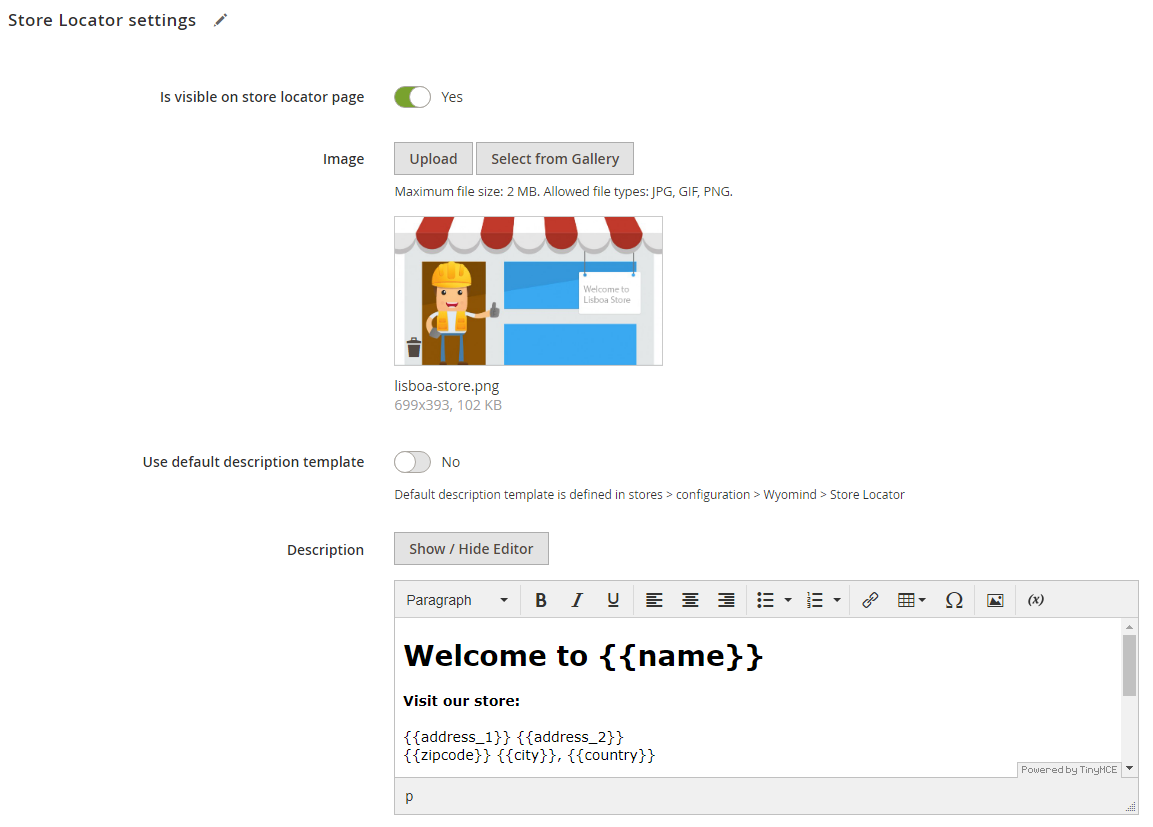
Store Locator settings
- Is visible on store locator page
Si activé, le magasin sera disponible sur la page de recherche des magasins : http://www.votreboutique.com/storelocator - Default order of display
Lorsqu'un client n'autorise pas la géolocalisation, alors l'ordre d'affichage par défaut est utilisé. - Image
Téléchargez l'image pour le magasin.
C'est l'image associée au point de vente comme la devanture du magasin, le logo etc...
L'image apparaîtra ensuite dans la partie information lorsqu'un client sélectionnera ce point de vente.
L'image doit être un fichier .jpeg, .gif ou .jpg. - Use default description template
Le template de description par défaut est défini dans :
StoresConfigurationWyomind Store Locator - Description
Vous pouvez aussi définir une description pour ce magasin en particulier. Cette description apparaît dans la section information lorsqu'un client sélectionne ce point de vente.
Le code HTML et CSS sont supportés.
Variables disponibles
Variables disponibles pour les descriptions des magasins
- {{code}}
Le code du magasin - {{name}}
Le nom du magasin - {{phone}}
Le téléphone du magasin - {{email}}
L'adresse email du magasin - {{address_1}}, {{address_2}}, {{city}}, {{state}}, {{country}}, {{zipcode}}
L'adresse du magasin - {{business_hours}}
Les heures d'ouverture du magasin - {{days_off}}
Les jours non travaillés du magasin - {{image}}
L'image du magasin - {{link}}
Le lien de la page du magasin - {{additional_attribute_code}}
Tous les attributs personnalisés que vous avez configurés.
Comment configurer vos propres attributs.
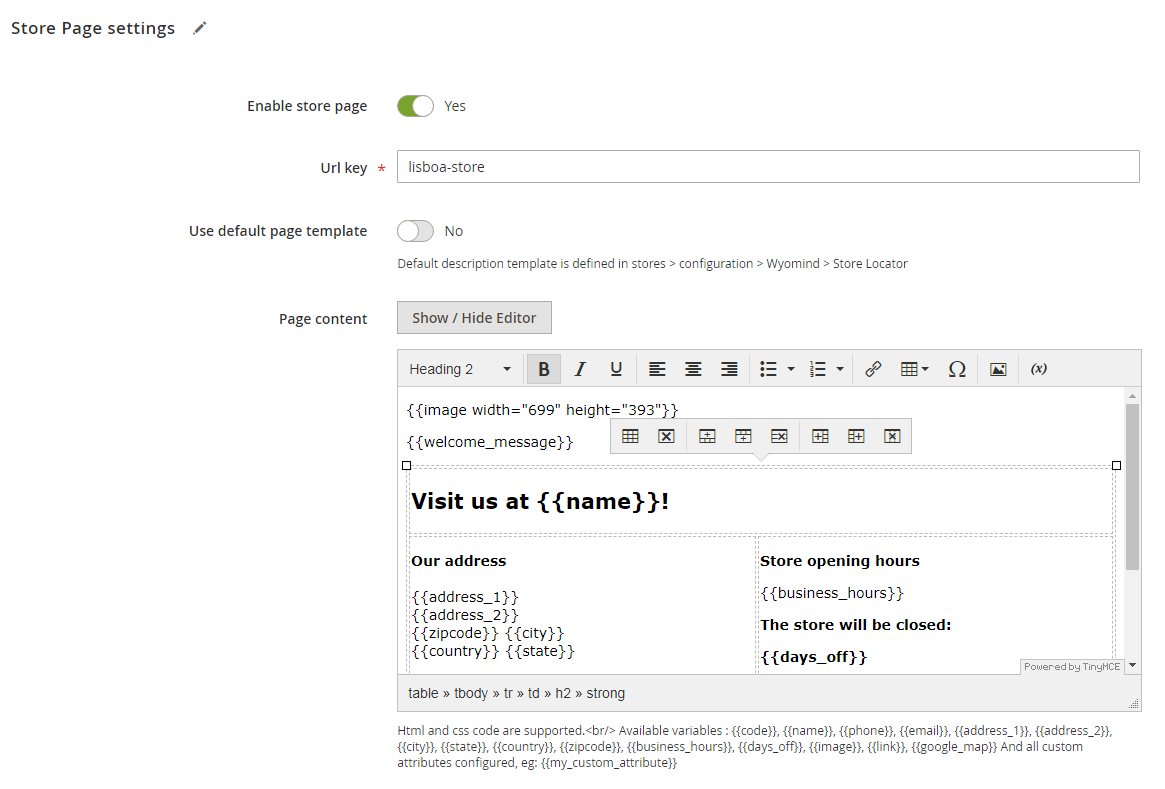
Store Page settings
- Enable store page
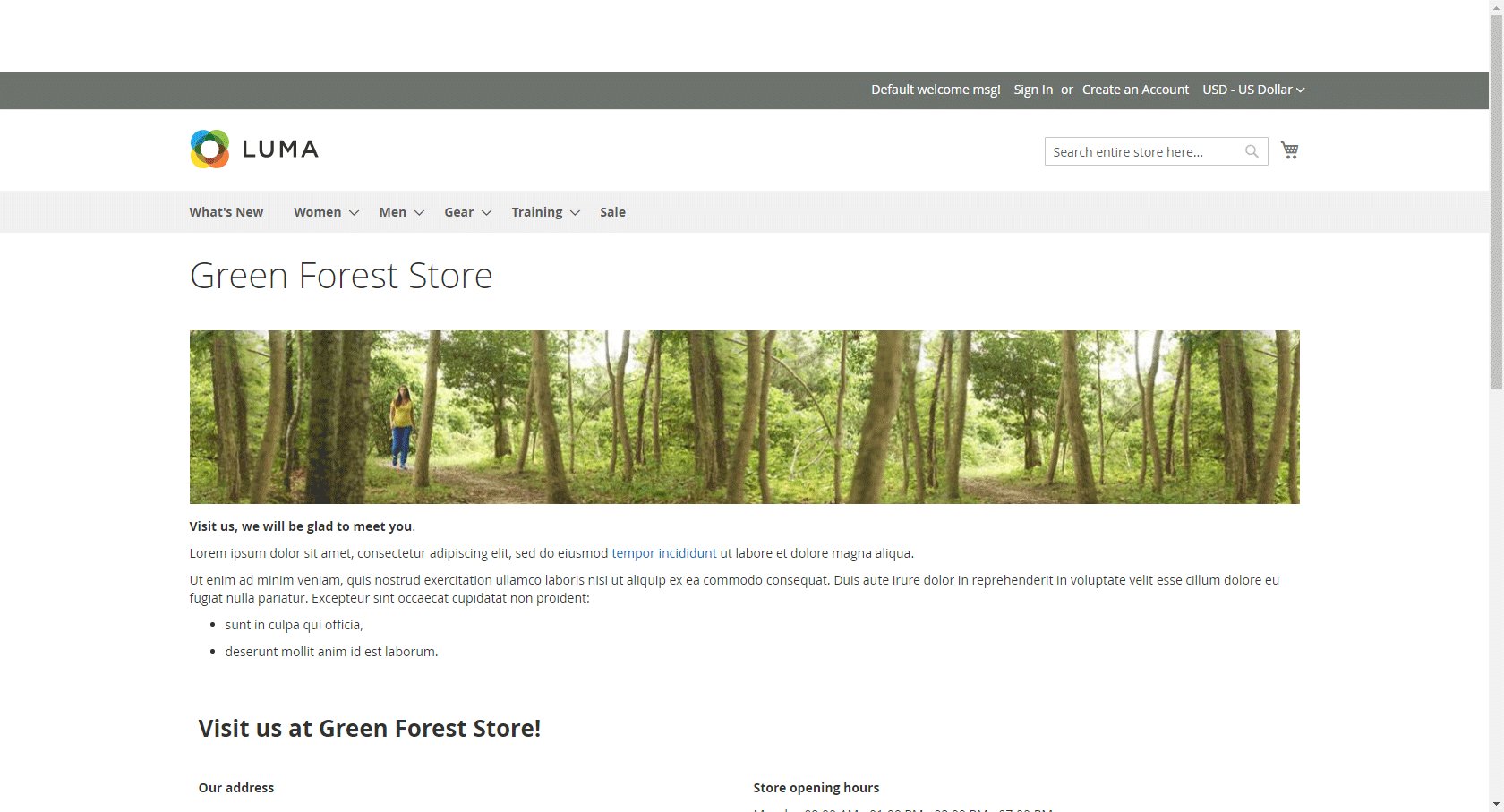
Si activé, le magasin aura une page unique.
http://www.votreboutique.com/green-forest-store - URL key
URL de la page du magasin.
lisboa-storeVous pourrez alors accéder à la page du magasin depuis : https://www.yourstore.com/lisboa-store - Use default Page template
Le template de la page par défaut est défini dans :
StoresConfigurationWyomind Store Locator - Page Content
Vous pouvez aussi définir un template de page spécifique pour ce magasin.
Le code HTML et CSS est supporté.
Variables disponibles
Variables disponibles pour le contenu des pages
- {{code}}
Le code du magasin - {{name}}
Le nom du magasin - {{phone}}
Le téléphone du magasin - {{email}}
L'adresse email du magasin - {{address_1}}, {{address_2}}, {{city}}, {{state}}, {{country}}, {{zipcode}}
L'adresse du magasin - {{business_hours}}
Les heures d'ouverture du magasin - {{days_off}}
Les jours non travaillés du magasin - {{image}}
L'image du magasin - {{link}}
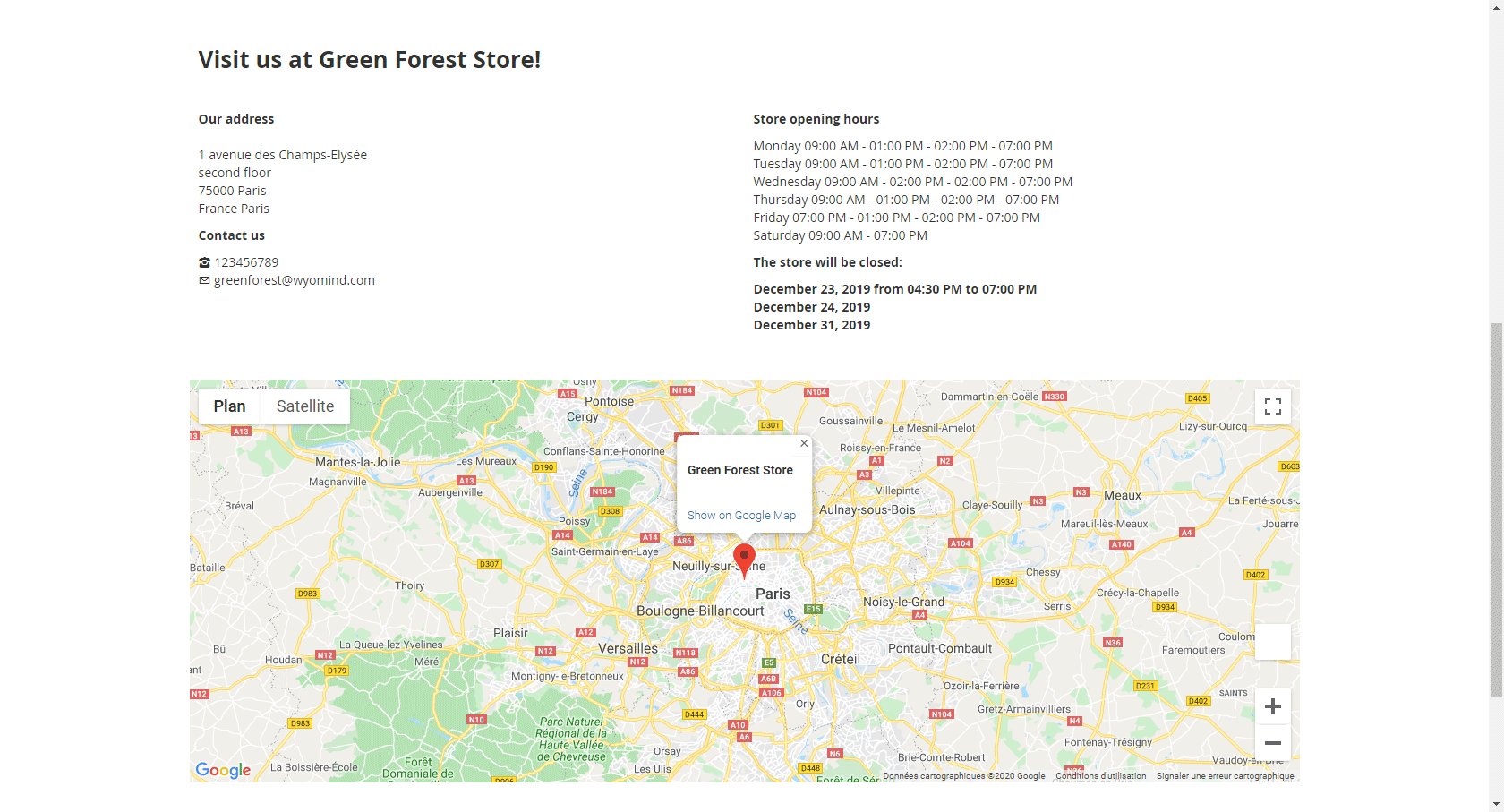
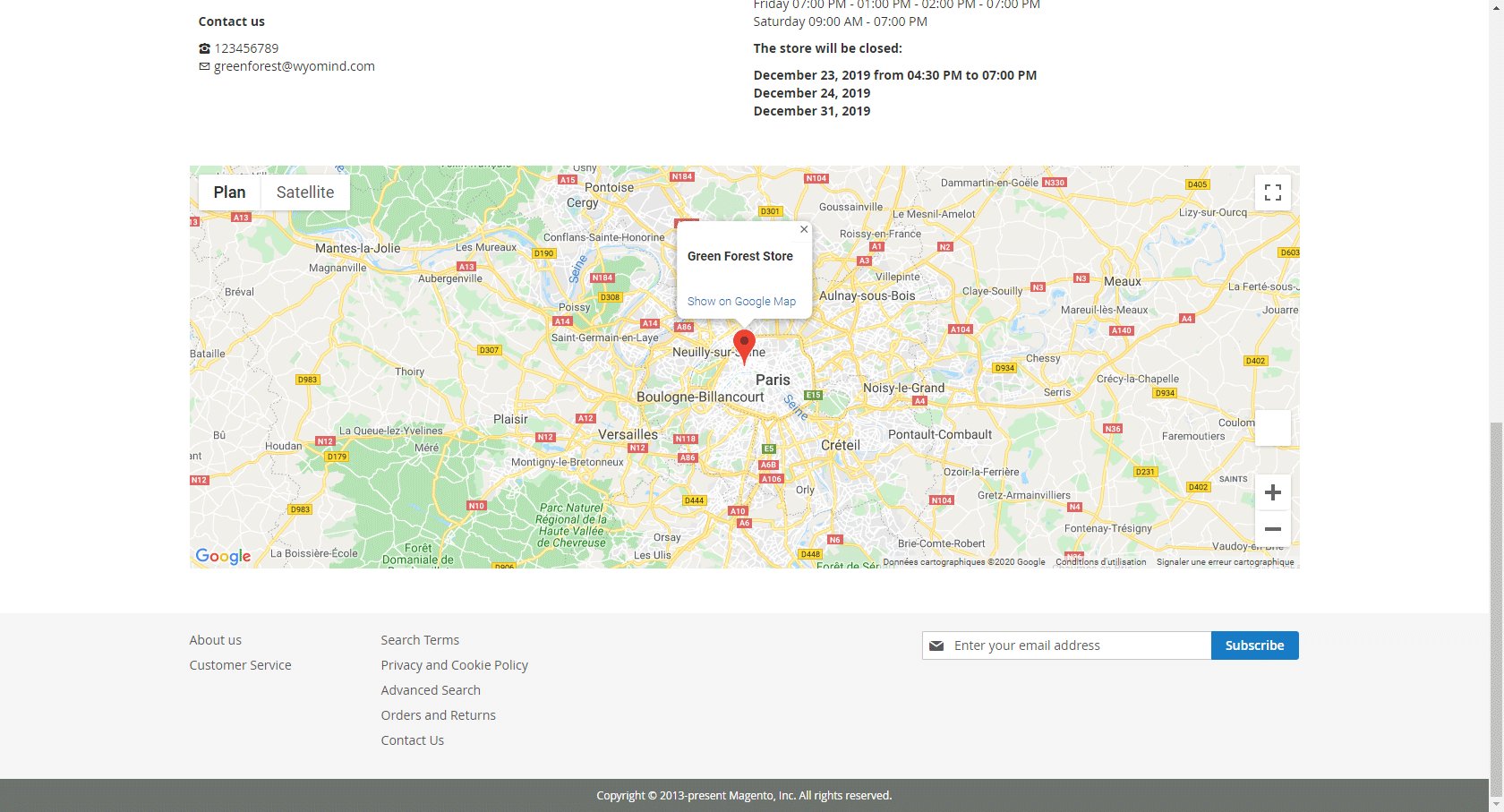
Le lien de la page du magasin - {{google_map}}
La carte Google avec le magasin ciblé - {{additional_attribute_code}}
Tous les attributs personnalisés que vous avez configurés.
Comment configurer vos propres attributs.
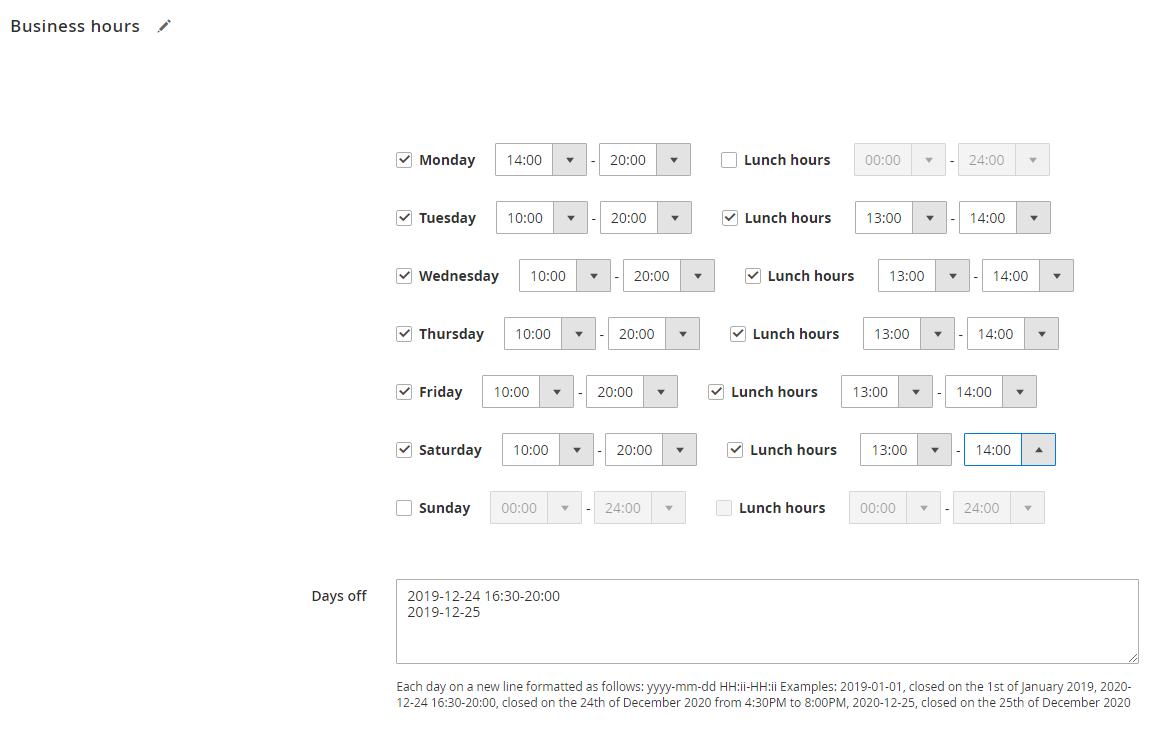
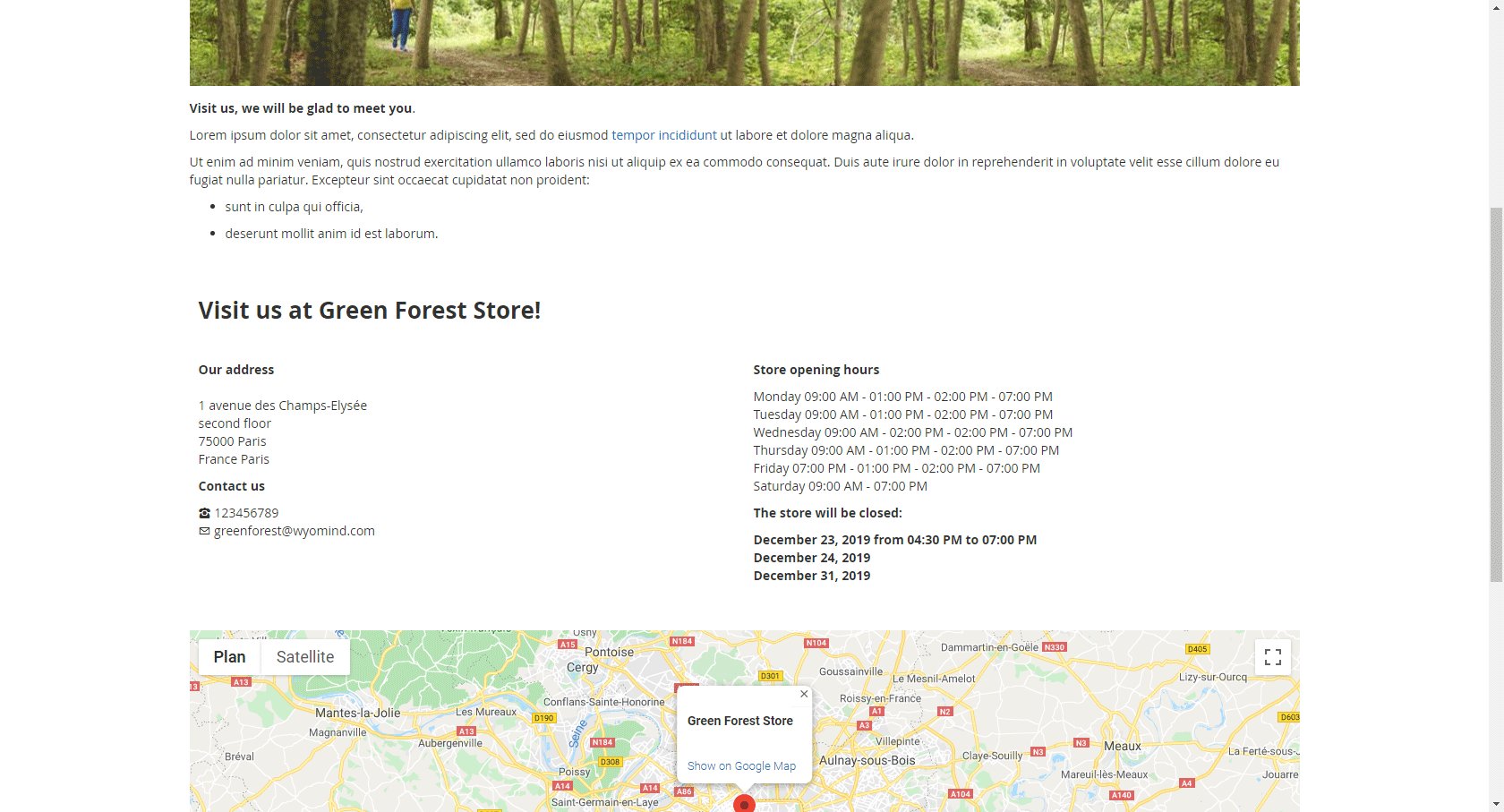
Business hours
- Hours
Les heures d'ouverture peuvent être affichées pour chaque magasin. Vous pouvez également définir des heures de pause. - Days off
Vous pouvez lister chaque jour férié. Chaque date doit être sur une nouvelle ligne et formatée comme ci-dessous :AAAA-MM-JJPar exemple, si le magasin est fermé le 1er janvier 2019, vous pouvez écrire :
2019-01-01
Notez que vous pouvez aussi ajouter des heures non travaillées. Chaque date et heure doit être sur une nouvelle ligne comme ci-dessous :
aaaa-mm-jj HH:ii-HH:ii Par exemple, si le magasin est fermé le 24 décembre 2020 de 16h30 à 20h, vous pouvez écrire :
2020-12-24 16:30-20:00
Contact Info
- Contact name
Nom du contact du magasin. - Email
Email du contact du magasin. - Phone
Numéro de téléphone du magasin. - Fax
Numéro de fax du magasin.
Address Data
Tous les détails spécifiés dans Address Data apparaissent dans la section information lorsqu'un client sélectionne un magasin en particulier. Vous devez remplir :
- Country
Le pays permettra alors aux clients de filtrer les résultats de recherche. - State/Province
Le code de l'état est essentiel si les fichiers de données sont exportés vers votre compte Google Places. - City
- Street
- Street (additional)
- Postcode
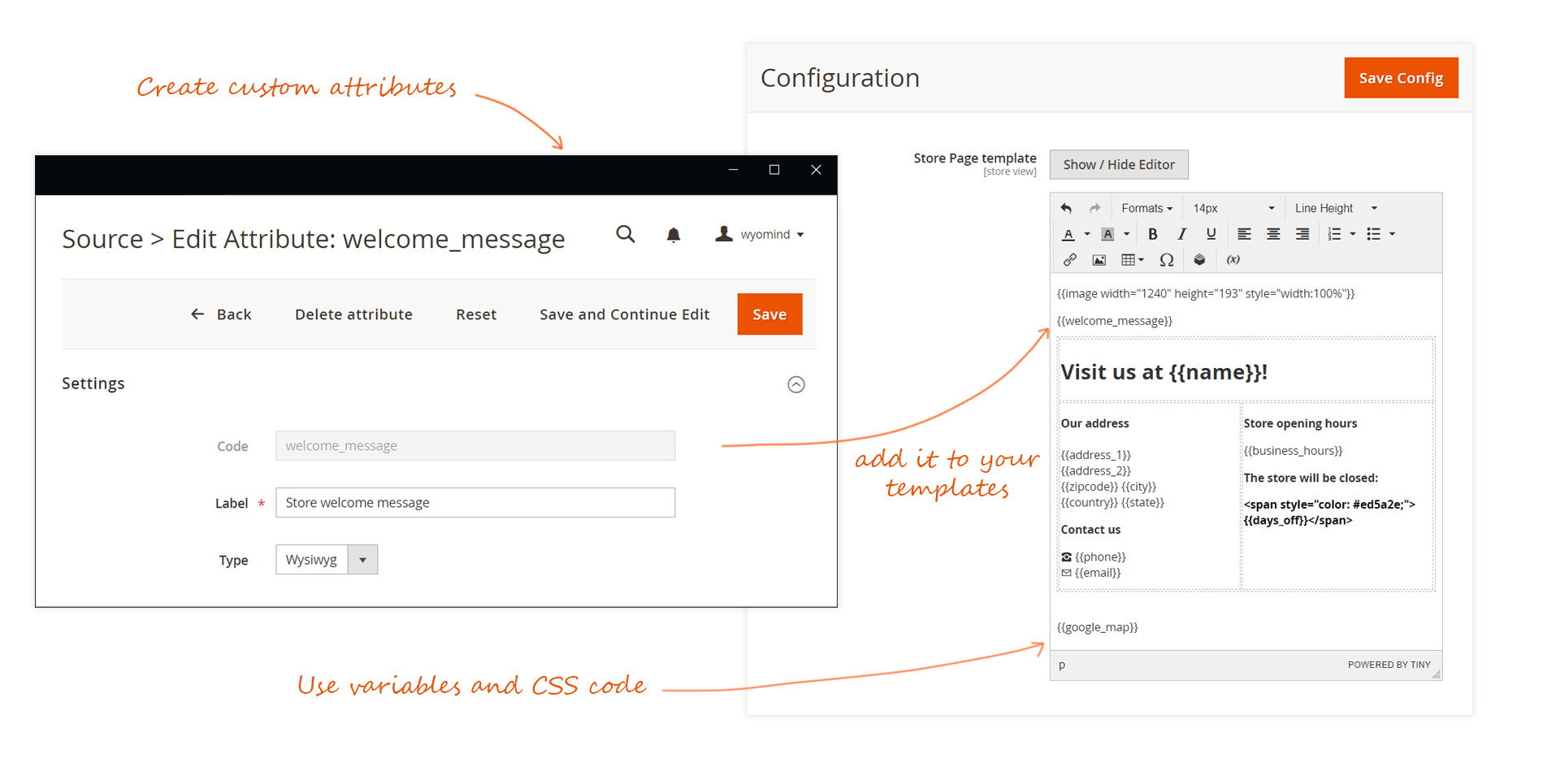
Additional Data
Pour chaque magasin, vous pouvez définir vos propres attributs afin de personnaliser la page du magasin comme vous le souhaitez.
Pour cela, allez dans :
StoresInventorySource Attributes
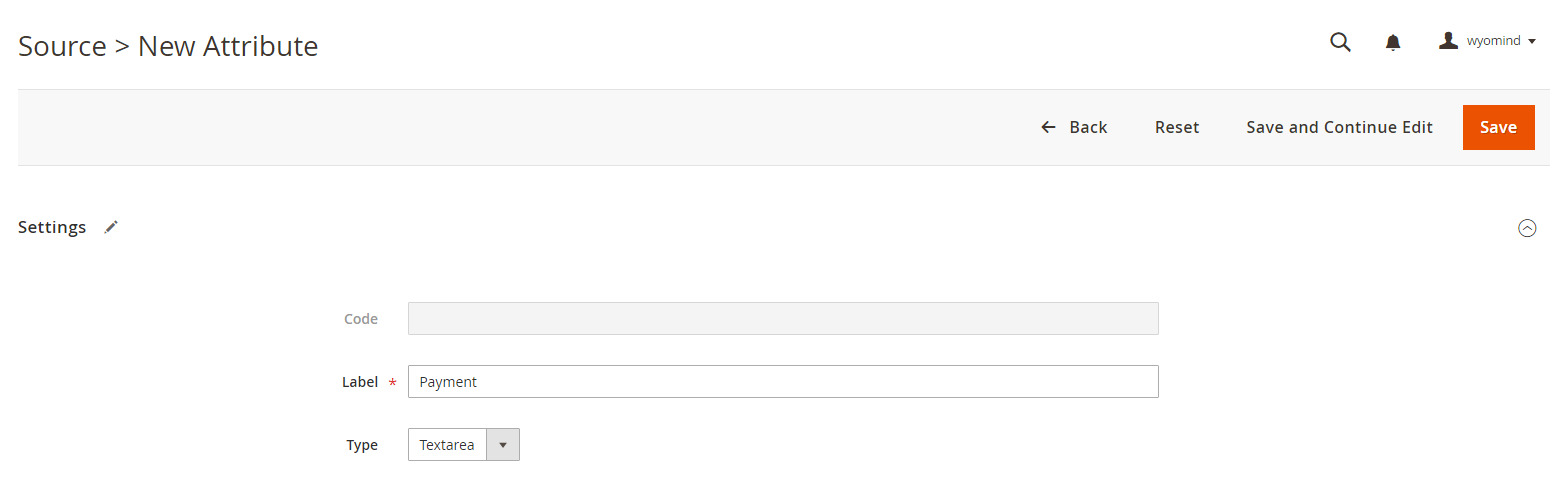
Cliquez sur ADD A NEW ATTRIBUTE.
Cela fonctionne de la même manière que les attributs produits.
L'attribut peut être de type :
- text : input simple
- textarea : input multi-lignes
- wysiwyg : input HTML
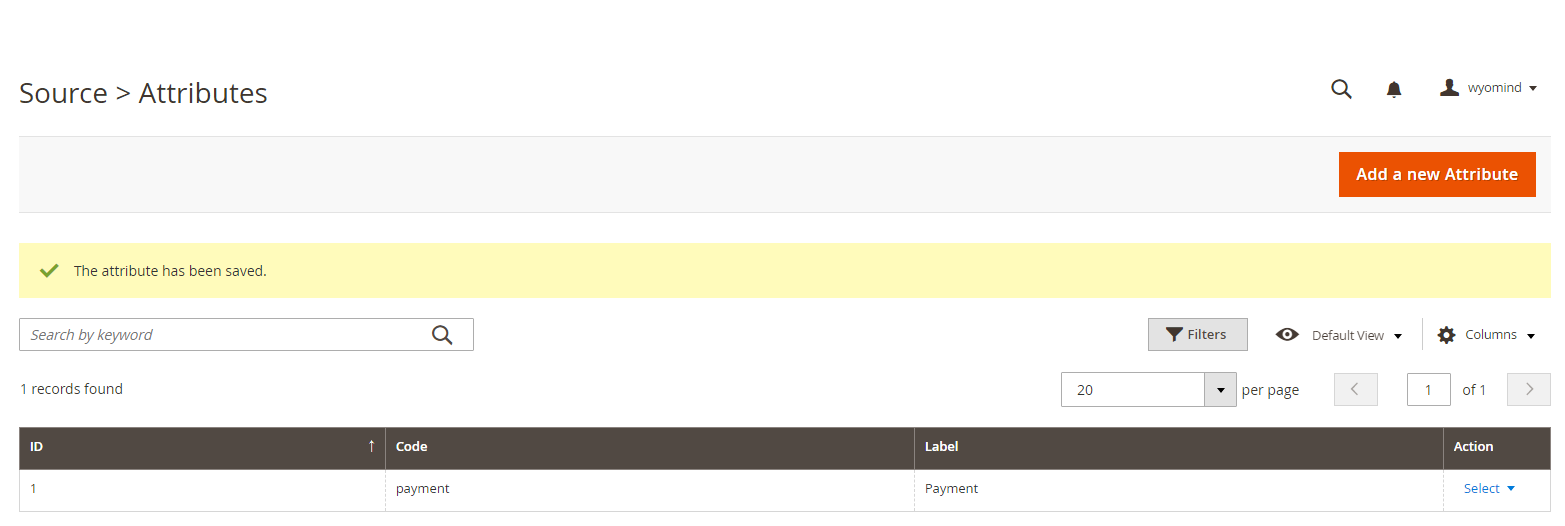
 Une fois sauvegardé, une notification s'affiche et l'attribut est listé dans la grille.
Une fois sauvegardé, une notification s'affiche et l'attribut est listé dans la grille.
 Une fois créés, les attributs seront alors affichés dans l'onglet Additional Data pour chaque source.
Une fois créés, les attributs seront alors affichés dans l'onglet Additional Data pour chaque source.
 Ils peuvent ensuite être utilisés dans le template de la description du Store Locator et dans le template de chaque page de magasin.
Ils peuvent ensuite être utilisés dans le template de la description du Store Locator et dans le template de chaque page de magasin.
Click & Collect
Activez cette source pour la méthode de Click & Collect pour permettre à vos clients de retirer leurs commandes dans ce magasin.
Vous avez la possibilité de définir une stratégie de secours. Pour l'option Fallback strategy choisissez entre :
- Use source stock
Cela utilisera le stock de la source. - Use source stock, then source fallback stock
Si la source n'a pas le stock nécessaire, cela utilisera le stock d'autres sources.
Si activé, vous pouvez sélectionner une ou plusieurs sources de secours dans Fallback sources.
Pour chaque source, vous pouvez utiliser la configuration générale ou définir une configuration particulière au point de vente :
- Handling fee amount
Vous pouvez définir des frais de manutention pour chaque source.
Les frais de manutention seront affichés dans le panier, au niveau du checkout lorsque le client sélectionne le point de vente ainsi que dans le total de la commande.
N'oubliez pas d'ajouter le point décimal.
5.5 - Minimal delay for an order
Définissez un délai minimum pour chaque source.
Délai entre le moment où la commande est passée et le premier créneau de retrait disponible.
Ajoutez le temps en minutes.
1440 - Minimal delay for a backorder
Définissez un délai minimum pour chaque source.
Délai entre le moment où la pré-commande est passée et le premier créneau de retrait disponible.
Ajoutez le temps en minutes.
2880
Vous pouvez aussi configurer :
- Maximum number of pickups per time slot
Le nombre maximum de retraits par créneaux horaires. Cette option ne peut être utilisée que lorsque les clients peuvent sélectionner une heure de retrait. 0 signifie qu'il n'y a pas de limite.
Par exemple, pour que seulement 2 clients puissent sélectionner la même heure de retrait :
2
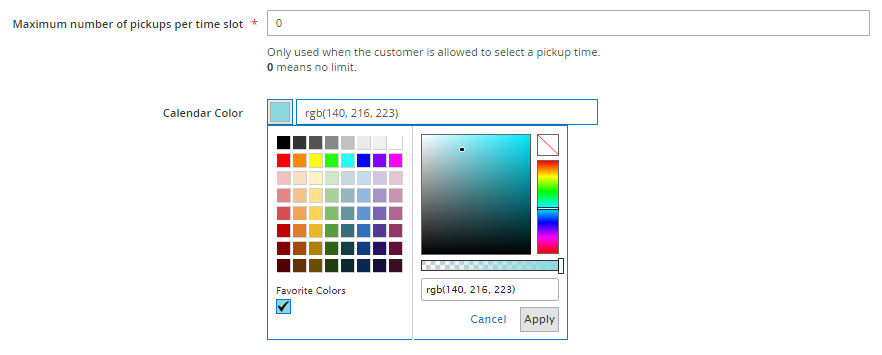
- Calendar Color
Sélectionnez la couleur de cette source pour l'affichage des créneaux horaires réservées dans le calendrier.
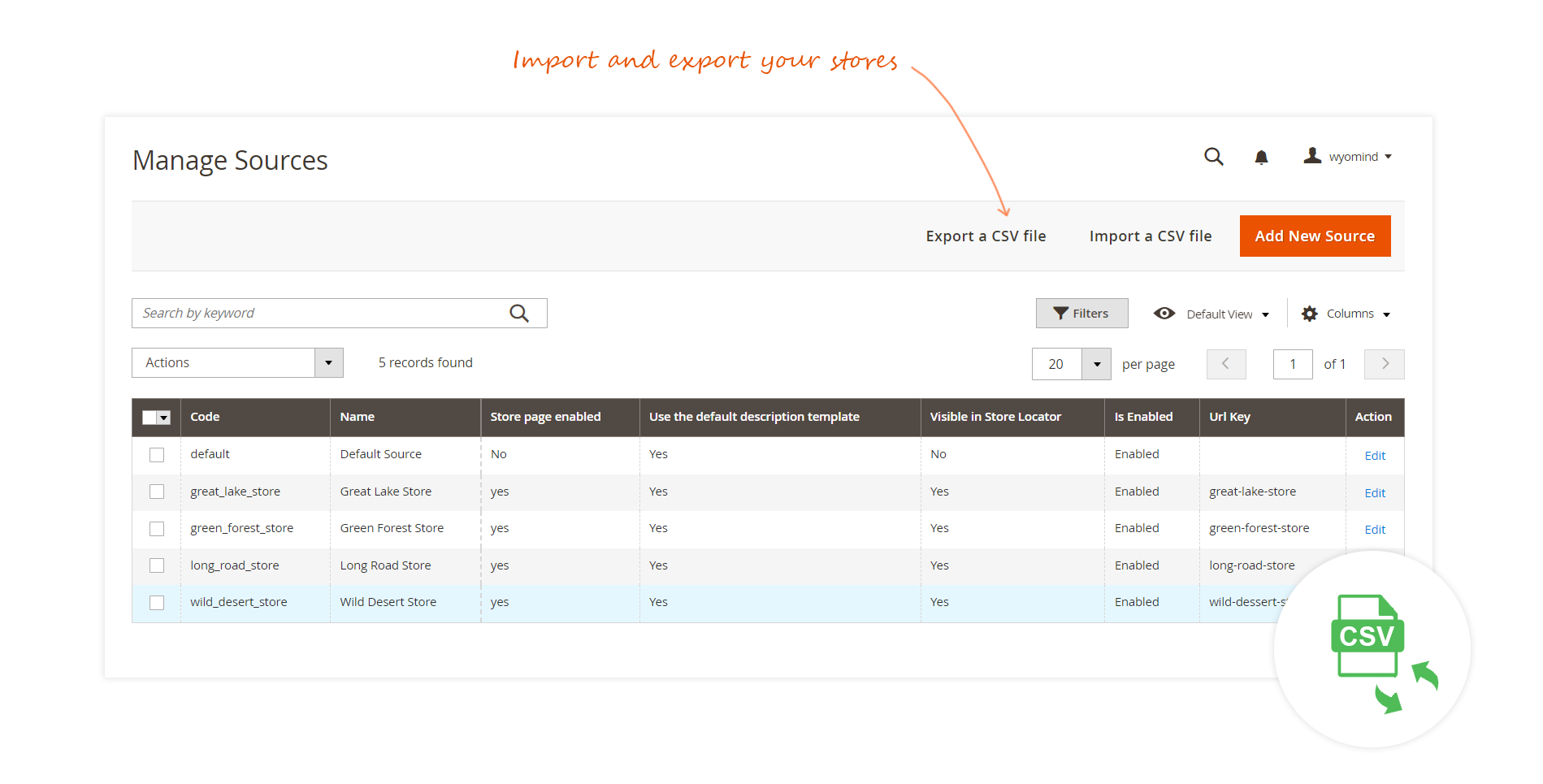
Importez et exportez un fichier CSV
Importez vos sources
Si vous avez déjà un fichier avec toutes vos sources, vous pouvez facilement l'importer avec Click & Collect.
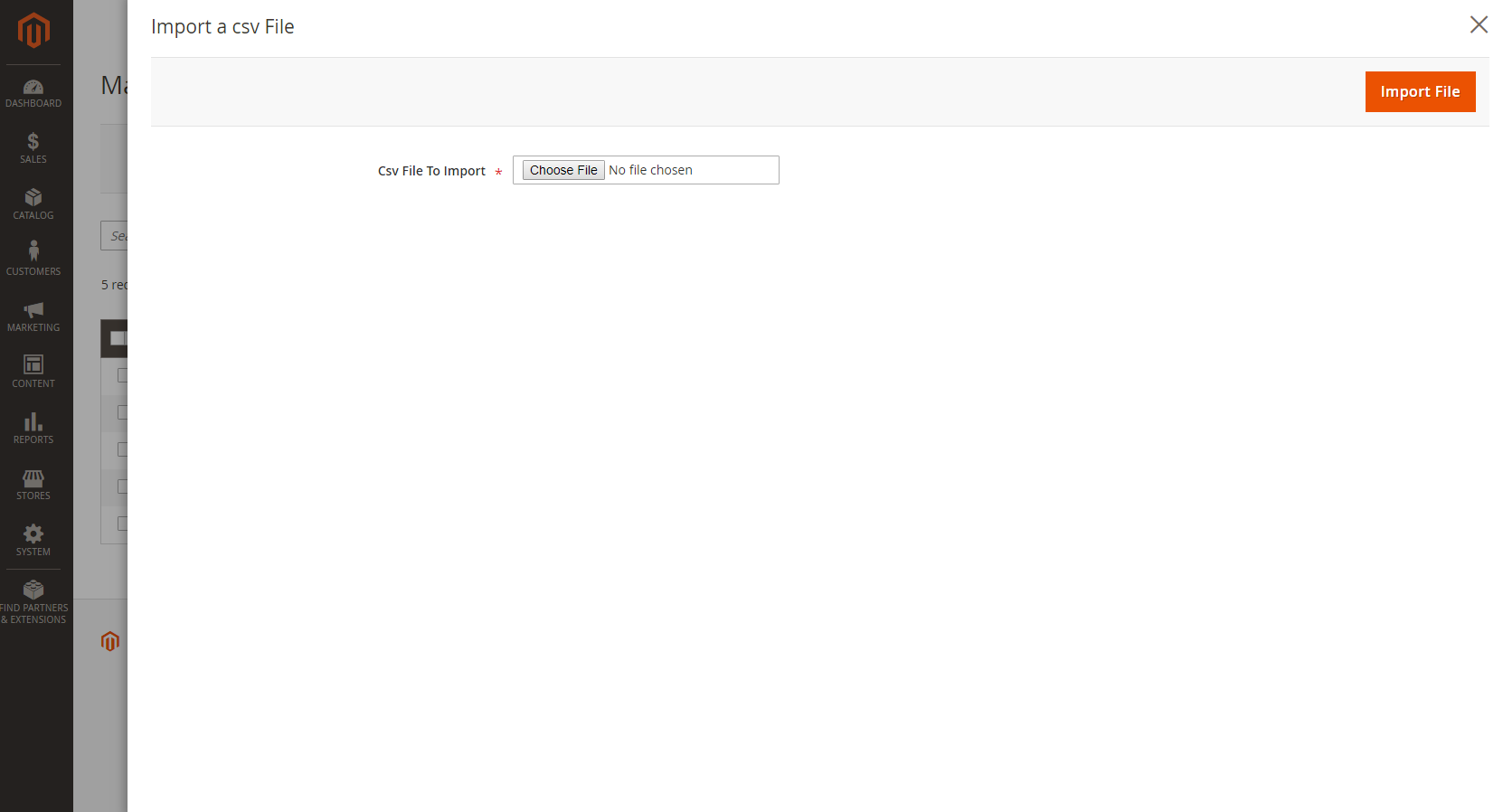
Cliquez sur Import a csv File et importez votre fichier dans Magento (il doit être au format CSV).
Par exemple, voici un fichier CSV :
"source-code","name","enabled","latitude","longitude","country_id","city","street","postcode"
"great_lakestore","Great Lake Store","1","40.787109","-73.966329","US","New York","101 Street","1023"
Une fois que vous avez choisi votre fichier, cliquez sur IMPORT FILE.
Un message s'affiche pour notifier que les sources ont été ajoutées dans :
StoresInventorySources
![]()
Exportez vos sources
Pour exporter un fichier CSV, c'est très simple, vous devez cliquer sur EXPORT A CSV FILE, vous pourrez ensuite télécharger un fichier CSV qui comprend toutes les informations sur les magasins que vous venez de créer ou d'importer.
Configurez l'affichage de vos sources
Afin de modifier l'affichage de vos magasins sur la Google map, allez dans :
StoresSettingsConfiguration Wyomind Store Locator
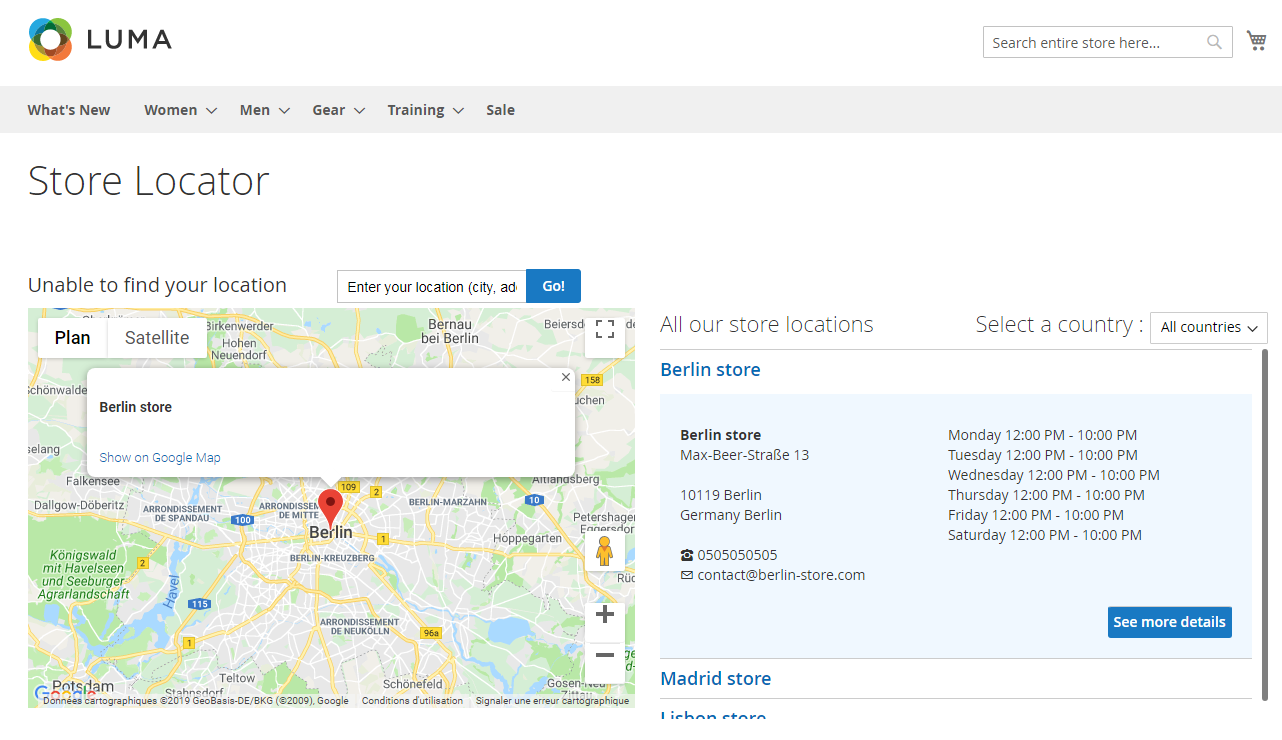
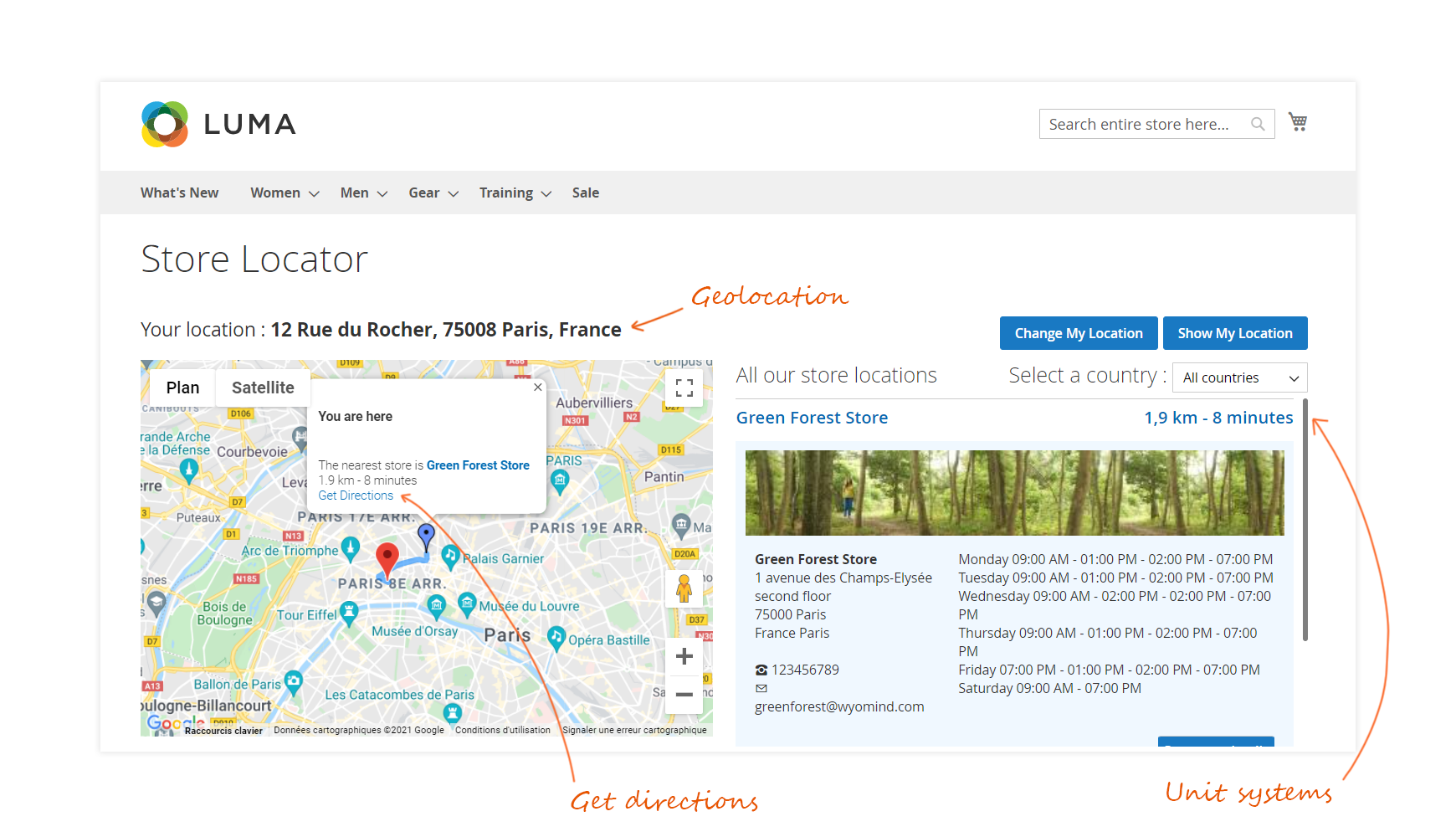
Pour voir vos magasins sur la carte, allez sur : http://www.yourwebsite.com/storelocator
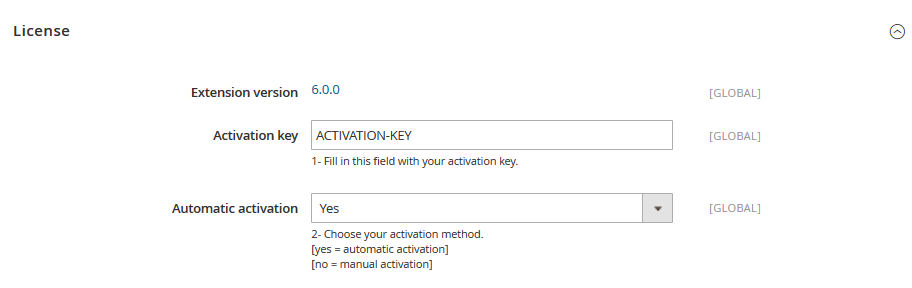
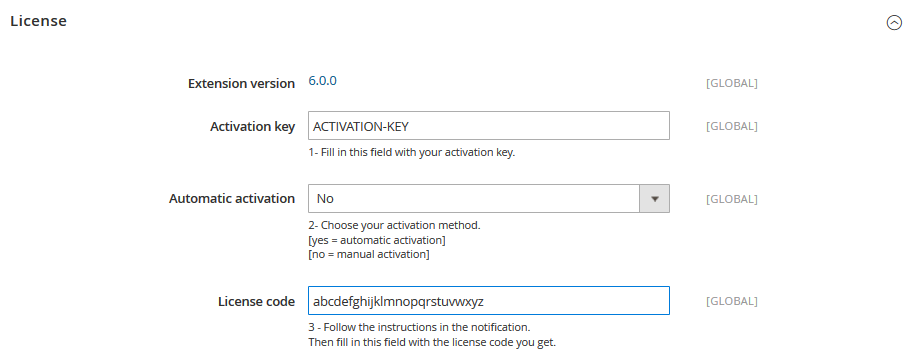
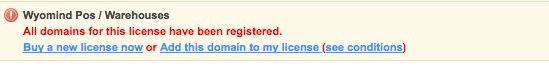
Ajoutez votre clé d'API Google
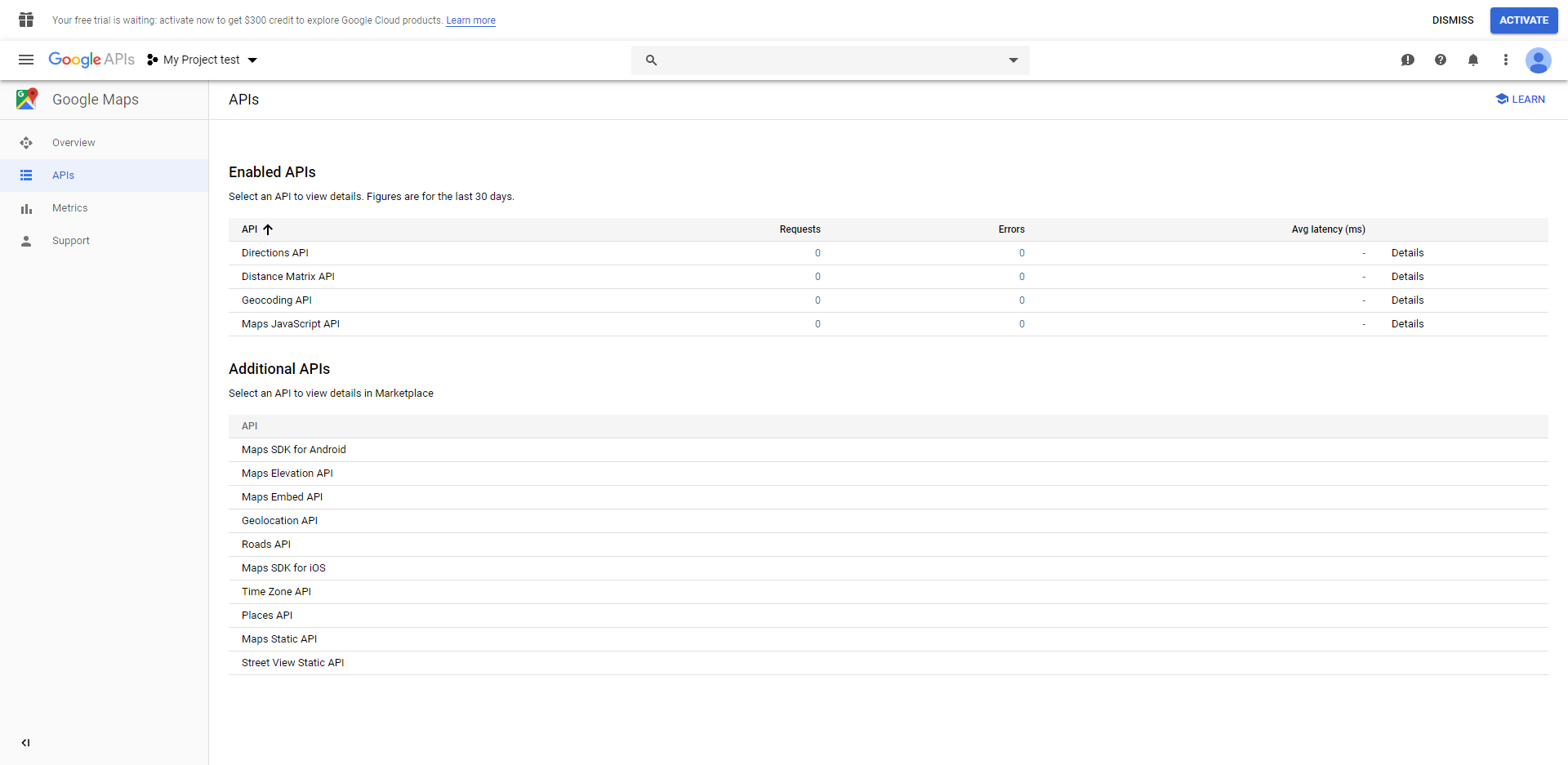
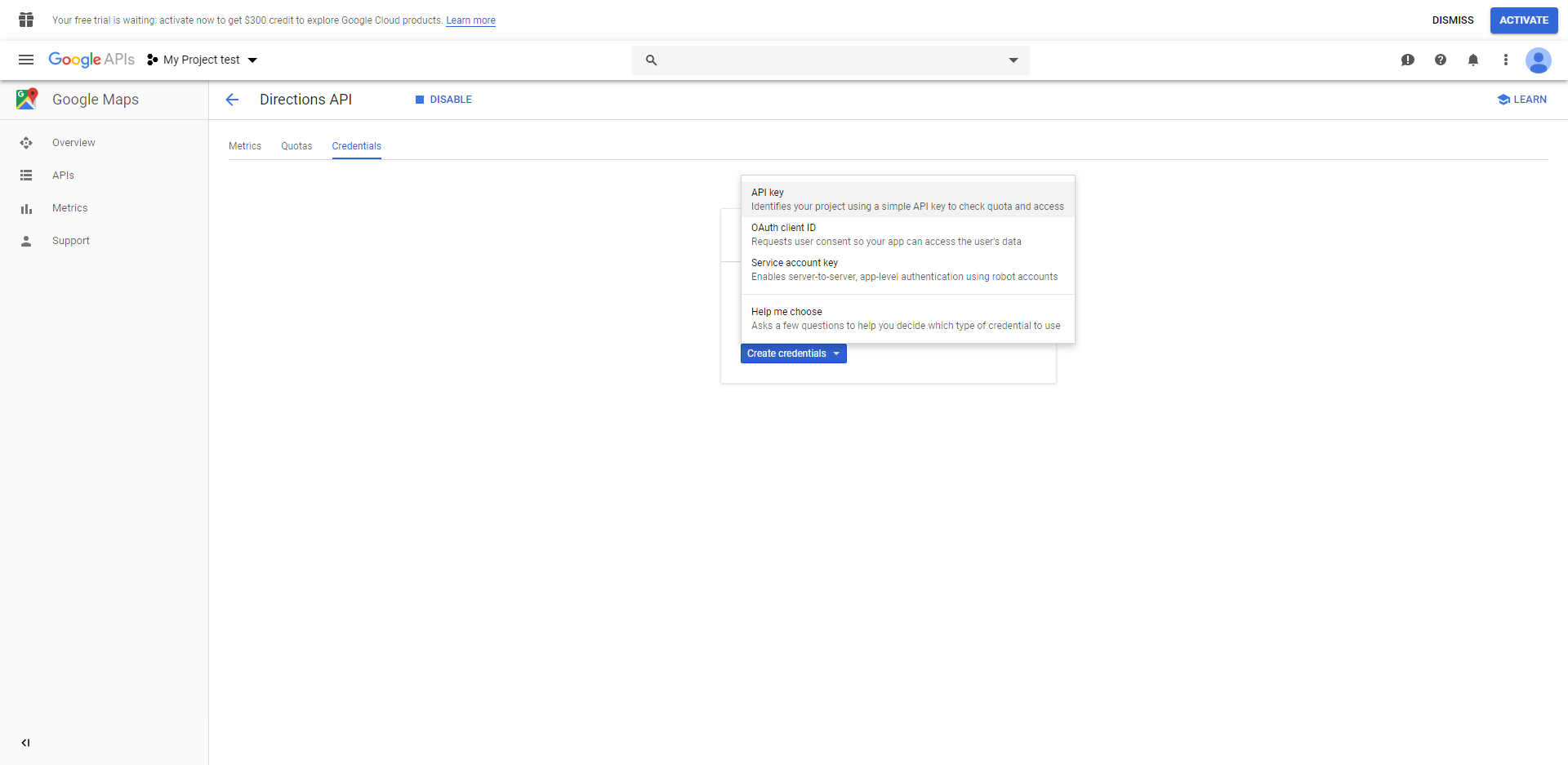
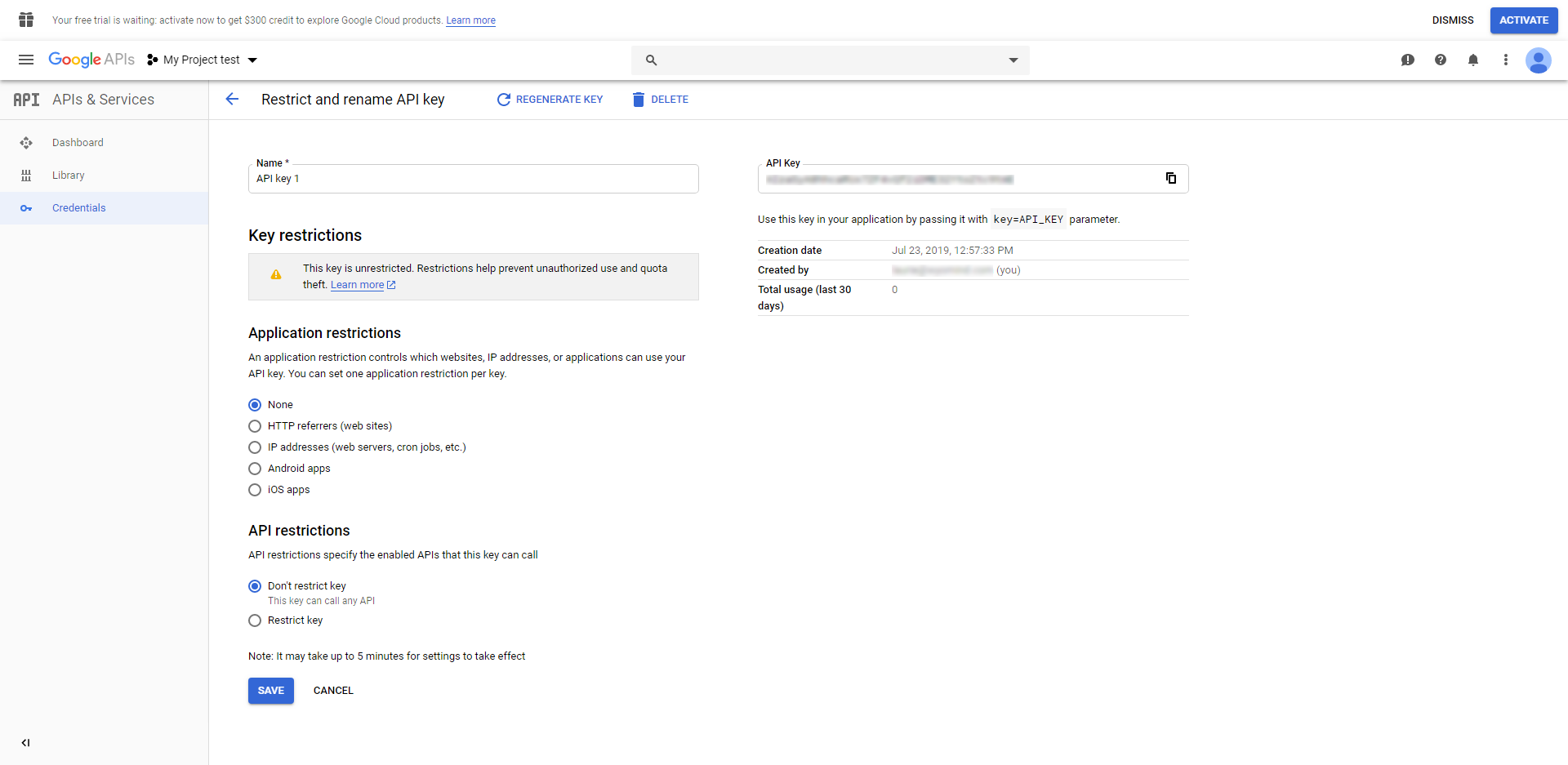
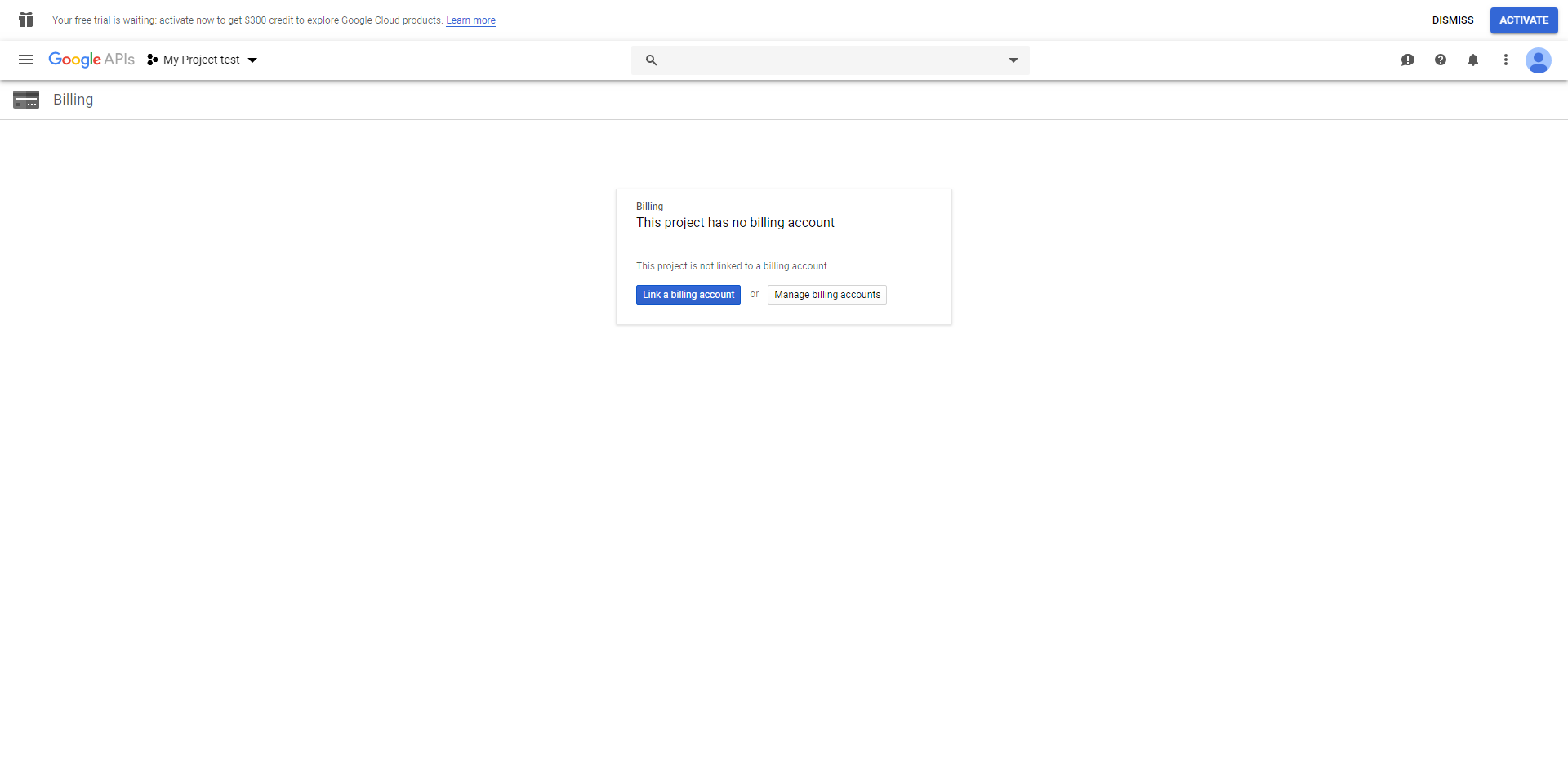
Ici, vous pourrez ajouter votre propre clé API dans Google API key.
En effet, Google demande désormais une clé API afin d'afficher la carte Google.
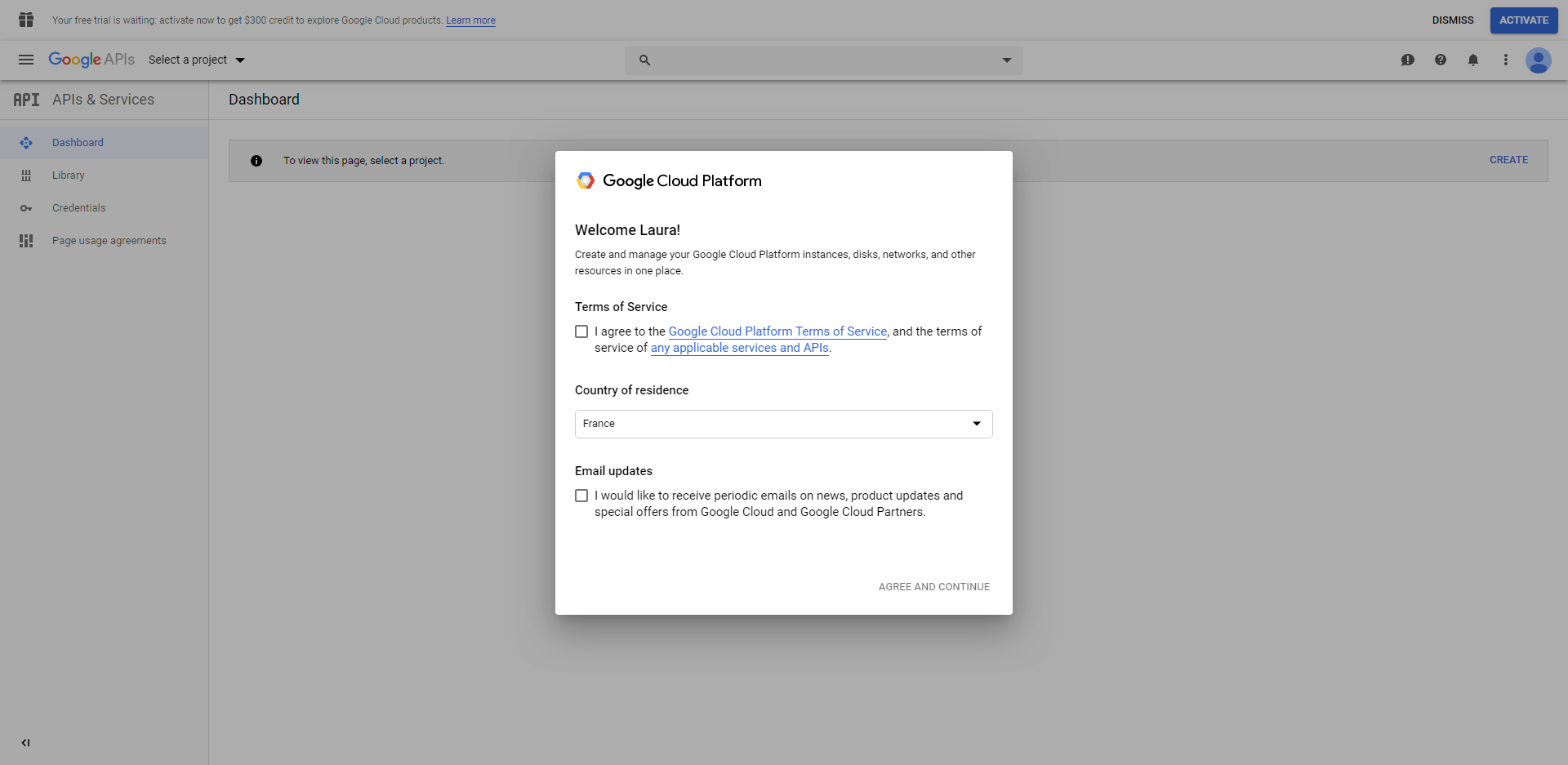
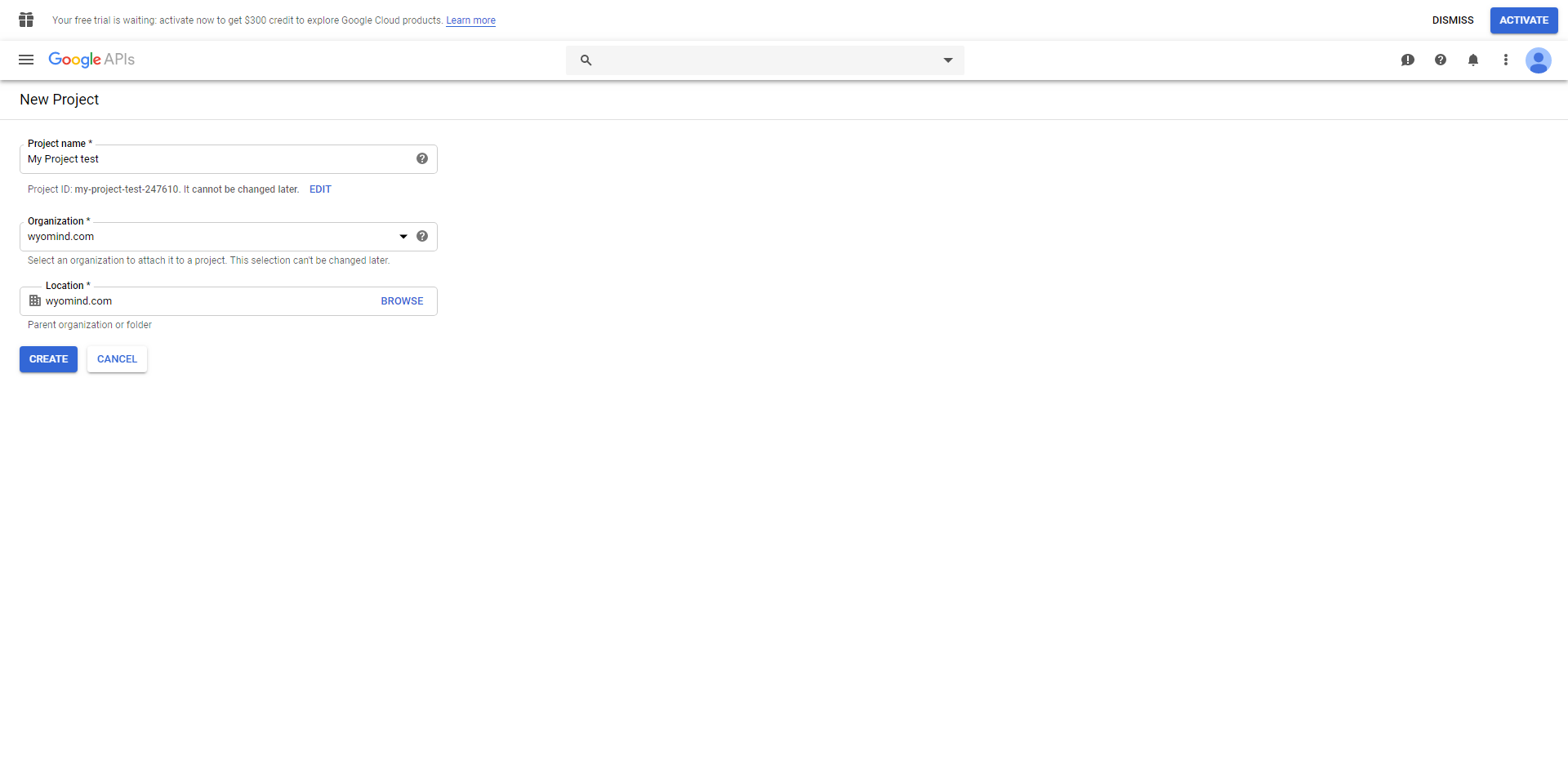
Jetez un œil à notre FAQ pour savoir comment obtenir votre propre clé API.
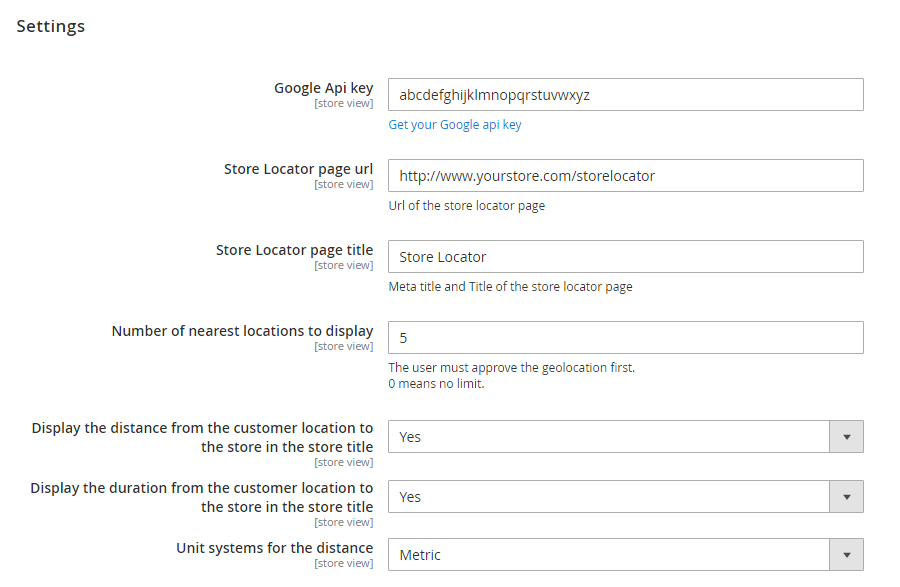
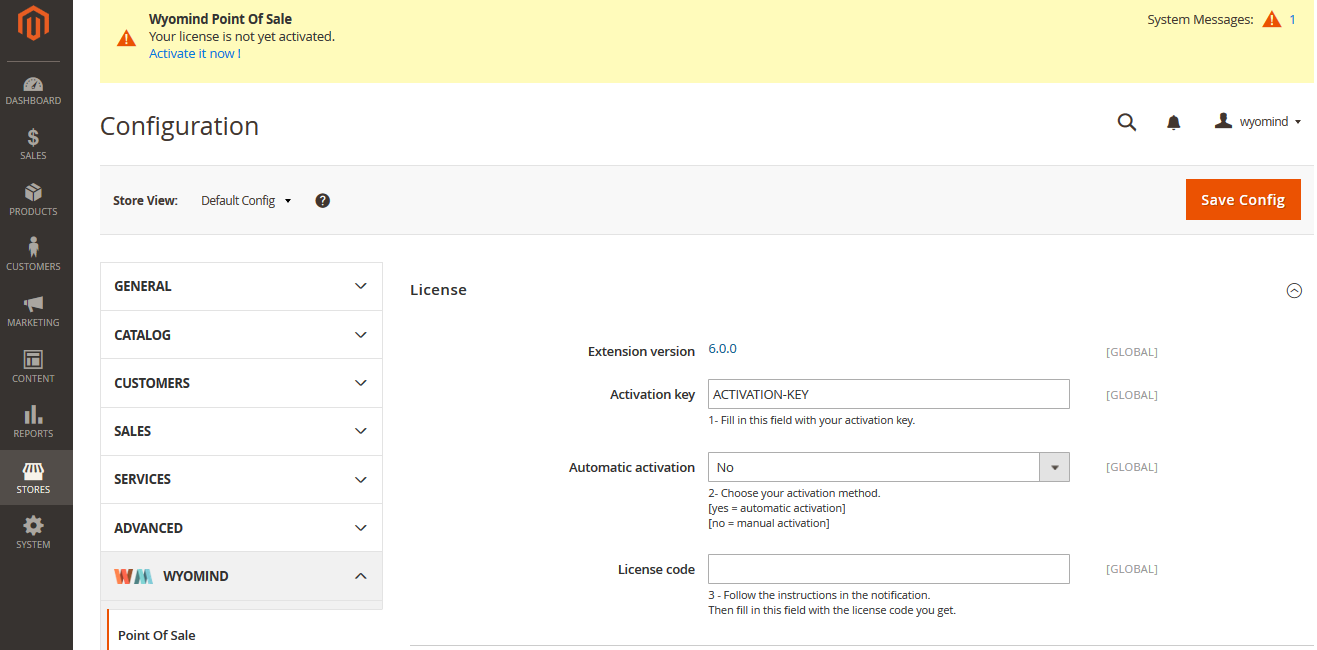
Éditez la configuration du Store Locator
Vous pouvez configurer la localisation :
- Store Locator page url
Définissez l'URL de la page du Store Locator. - Store Locator page title
Il s'agit du titre de la page du store locator. - Number of nearest locations to display
Notez que 0 signifie illimité. - Display the distance from the customer location to the store in the store title
Vous pouvez ajouter la distance depuis le magasin à la localisation du client. - Display the duration from the customer location to the store in the store title
Vous pouvez ajouter le temps qu'il faut depuis le magasin à la localisation du client. - Unit systems for the distance
Choisissez entre Metric et Imperial.
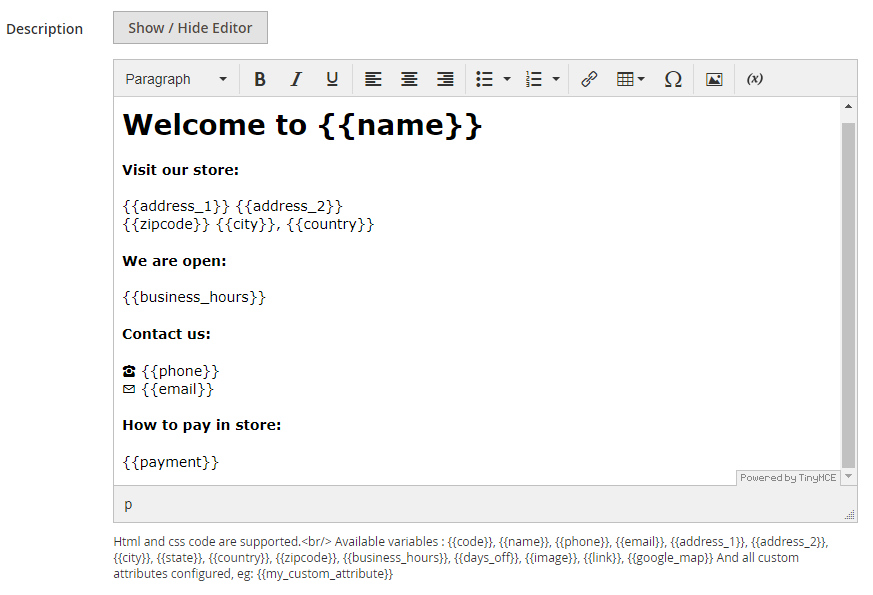
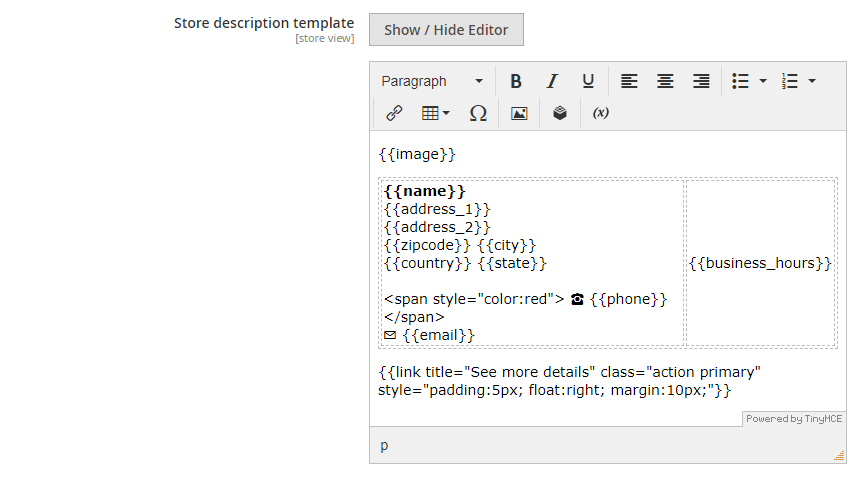
Éditez le template de la description du magasin
Vous pouvez modifier l'affichage et l'ordre des informations de vos magasins.
Par exemple, disons que vous souhaitez afficher le numéro de téléphone de vos points de vente en rouge. Il vous suffira simplement d'ajouter le code suivant dans le champ Store description template :
<span style="color:red"> {{phone}} </span>Éditez le template de la page du magasin
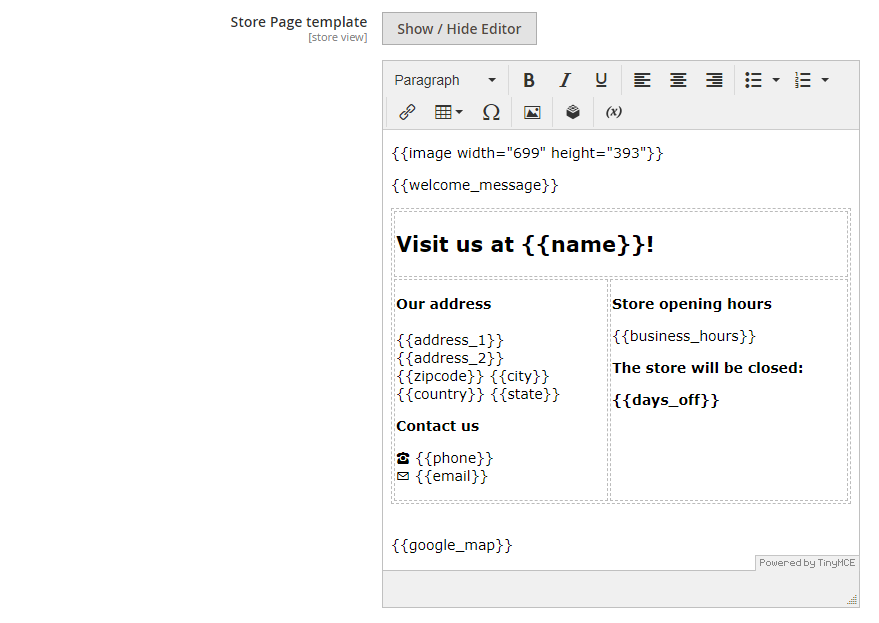
Vous avez aussi la possibilité d'éditer le template de la page du magasin.
Éditez le format de date
Vous pouvez également changer le format de date.
Par exemple, pour 2:30 AM, utilisez :
h:i A
Pour plus de détails, vous pouvez vous référer au tableau suivant :
ETAPE 2 : Activez le retrait en magasin dans les méthodes de livraison
Afin d'utiliser l'extension Click & Collect, vous devez activer la méthode de retrait en magasin.
Activez le retrait en magasin
Click & Collect
STORESSETTINGSConfiguration Sales Shipping Methods
Vous pourrez alors configurer l'extension Click & Collect selon vos besoins.
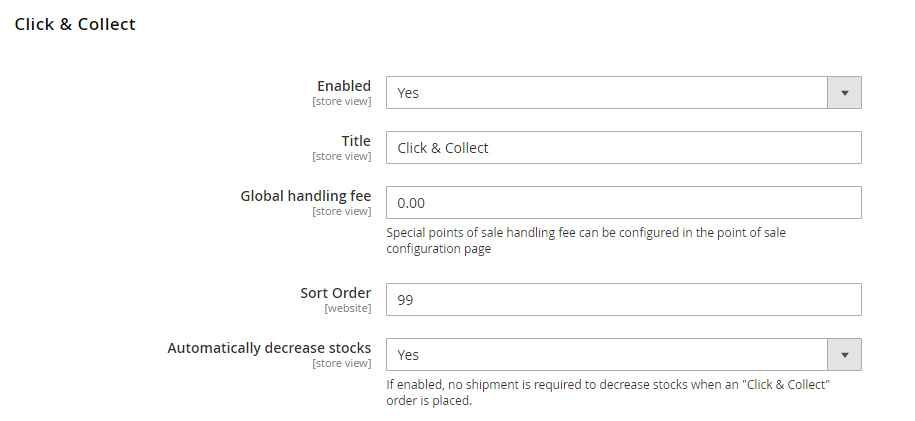
- Enabled
Vous pouvez à tout moment désactiver cette option. - Title
Changez le titre de la méthode si vous le souhaitez. Ce titre sera affiché dans le checkout lorsque les clients choisiront la méthode d'expédition. - Global handling fee
Les frais seront ajoutés durant la commande. Notez que vous pouvez définir des frais pour chaque point de vente dans leur configuration. - Sort order
Définissez l'ordre dans lequel vous souhaitez voir cette méthode apparaître. - Automatically decrease stocks
Si activée, aucune expédition n'est requise pour réduire les stocks lorsqu'une commande est passée par le biais de Click & collect.
Frontend
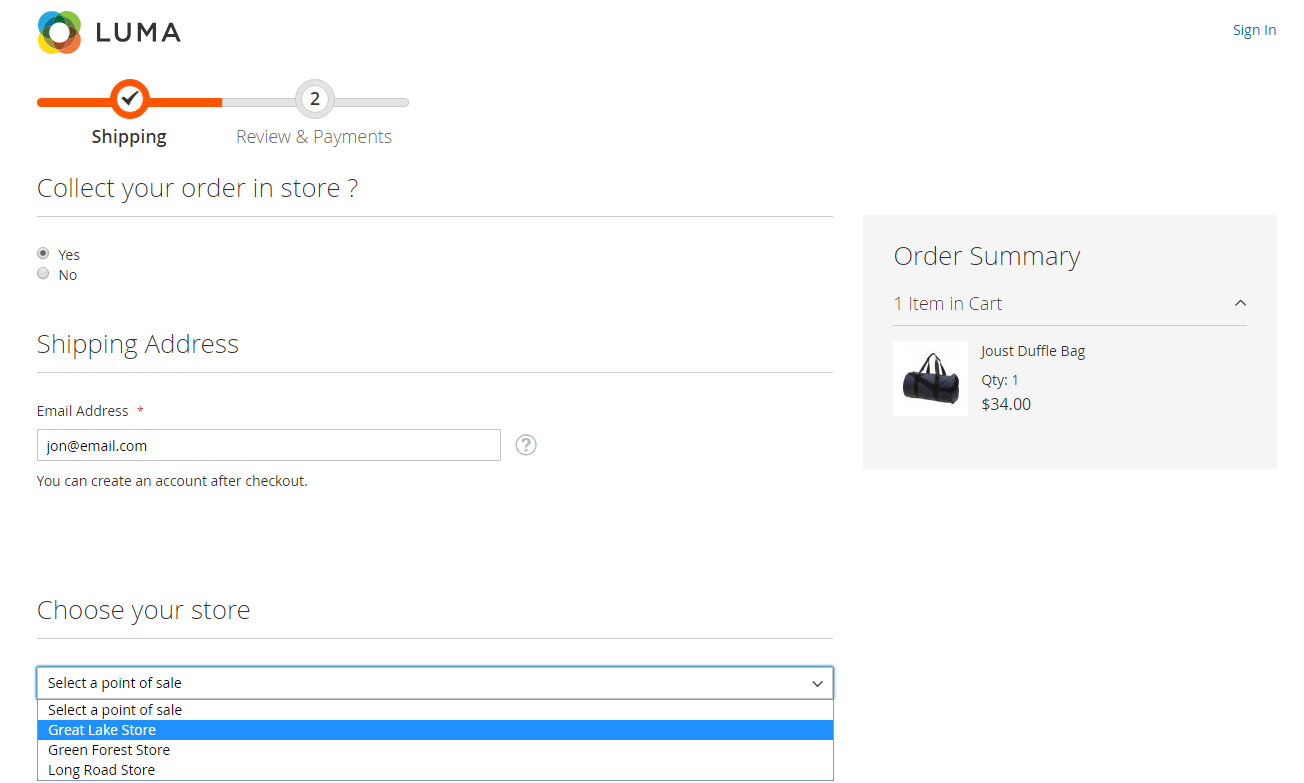
Si activée, vos clients pourront choisir la méthode de retrait en magasin dans le checkout.
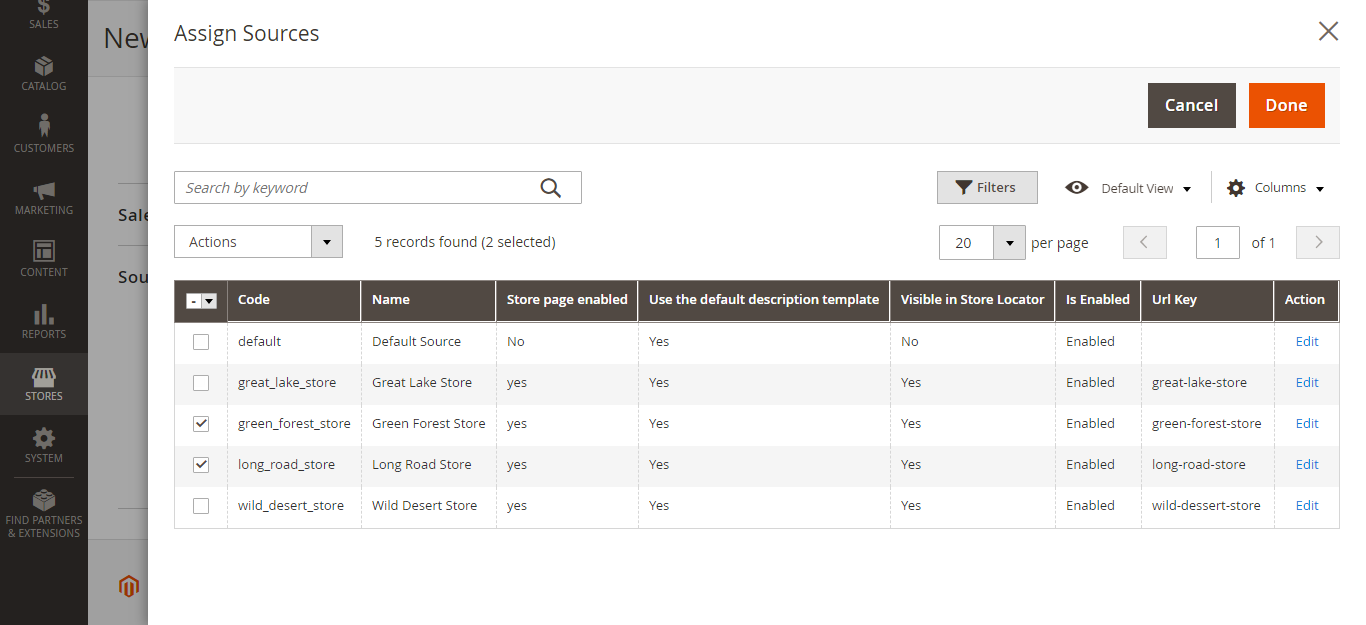
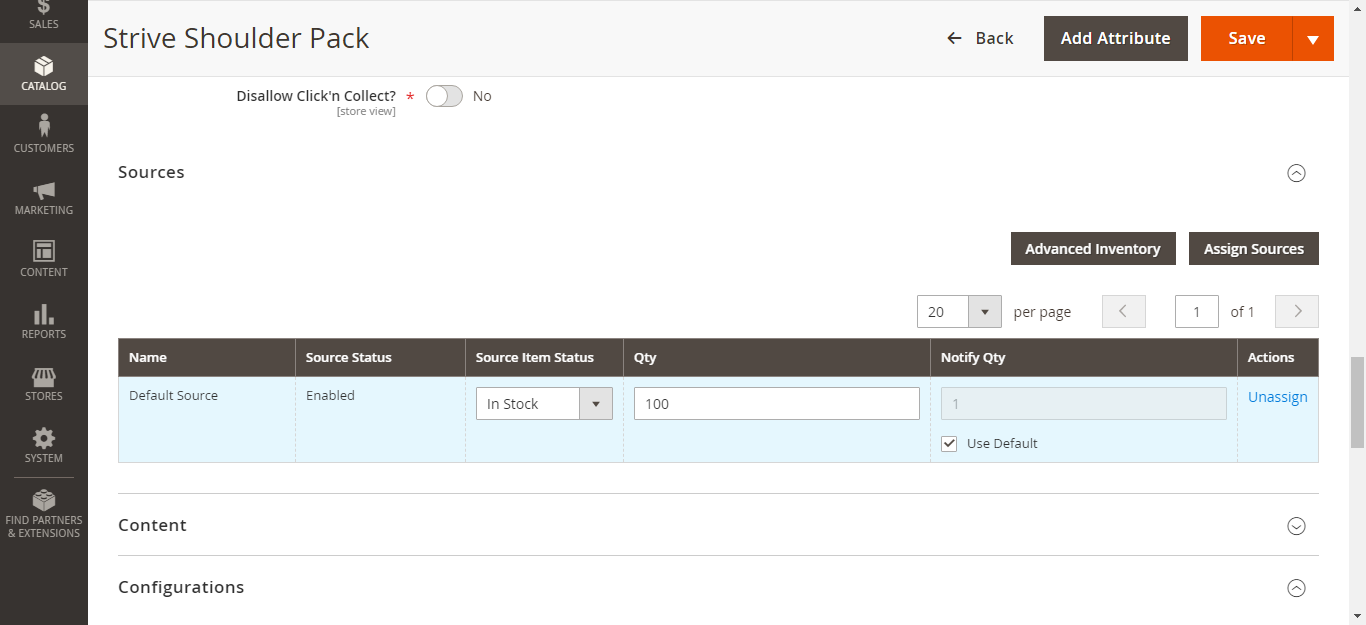
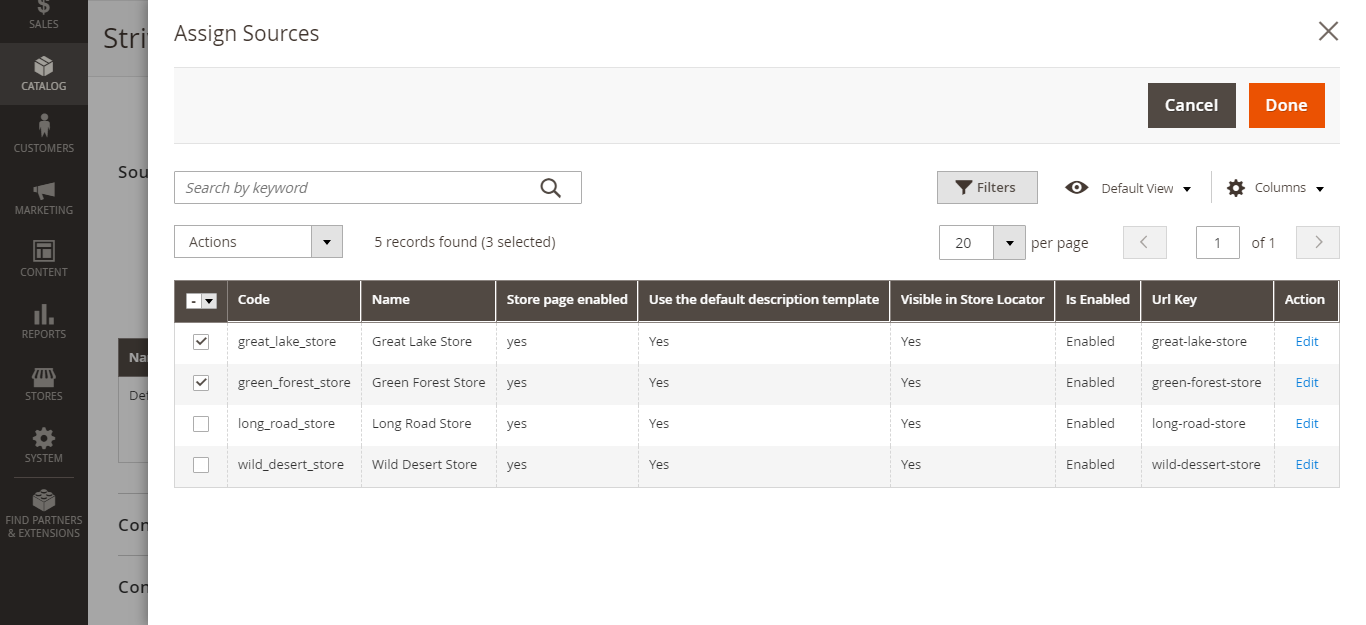
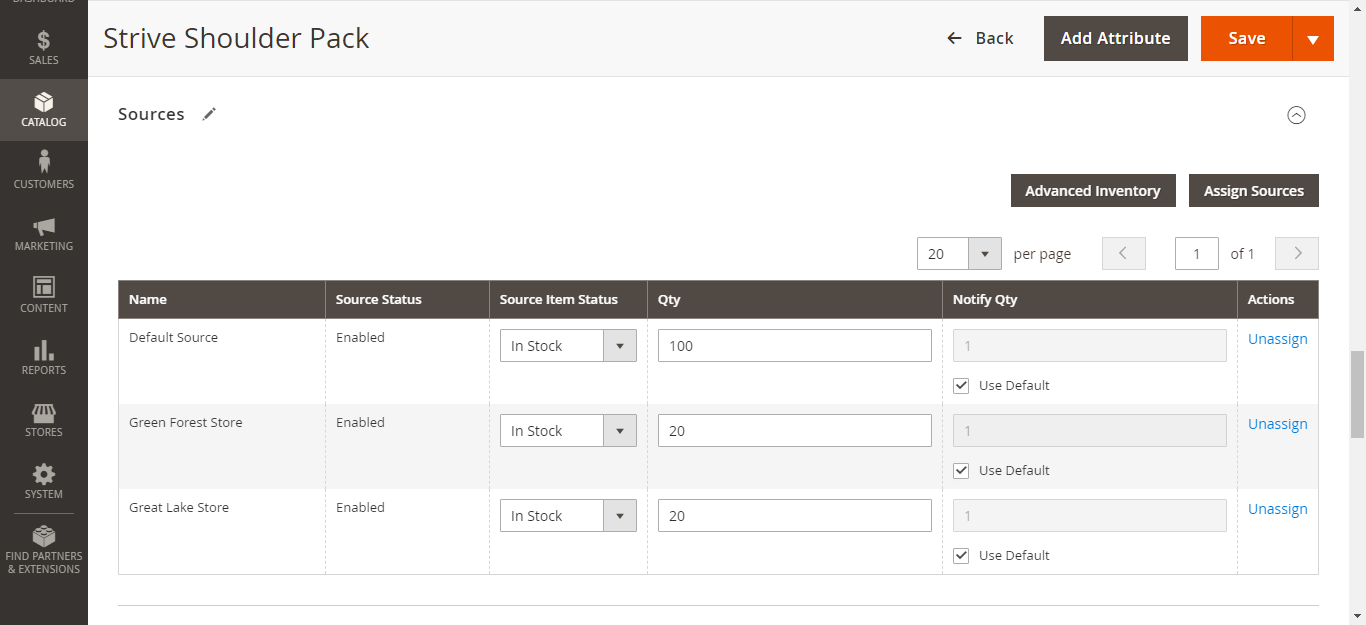
Vos sources doivent être liées à un stock et avoir un inventaire pour qu'elles soient affichées dans le checkout.
En savoir plus sur l'assignation des sources à vos stocks et sur l'assignation de quantités à une source.
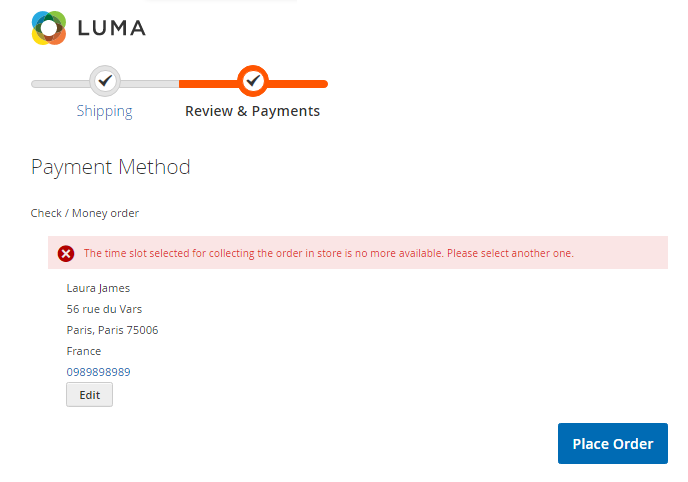
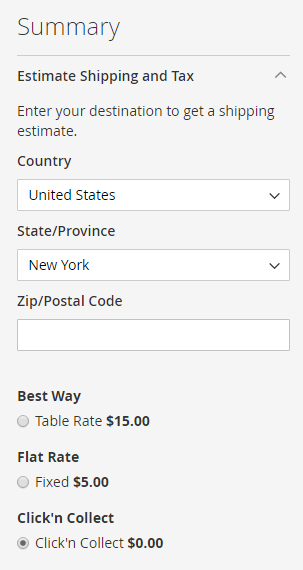
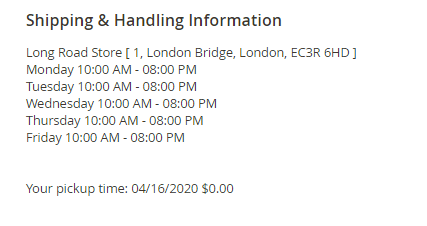
 La méthode de retrait en magasin sera aussi affichée dans le récapitulatif de commande comme ci-dessous :
La méthode de retrait en magasin sera aussi affichée dans le récapitulatif de commande comme ci-dessous :
Configurez les paramètres back-office de Magento
Vous pouvez configurer les paramètres du back-office de Magento depuis :
STORESSETTINGSConfiguration Sales Shipping MethodSCLICK & COLLECT
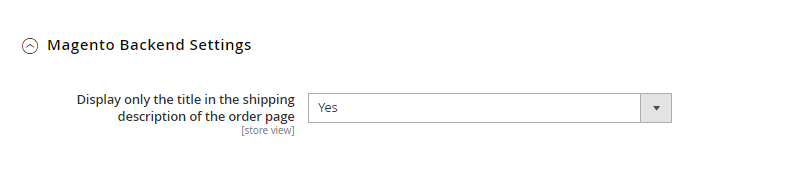
Page de commande
Vous avez la possibilité d'afficher le titre dans la description de l'expedition de la page de commande depuis :
SalesOperationsOrders
Lorsque l'option est activée, seulement le titre sera affiché.
 Lorsque l'option est désactivée, la description entière sera affichée.
Lorsque l'option est désactivée, la description entière sera affichée.
Configurez les paramètres d'email
Vous pouvez personnaliser les emails depuis :
STORESSETTINGSConfiguration Sales Shipping MethodSCLICK & COLLECT
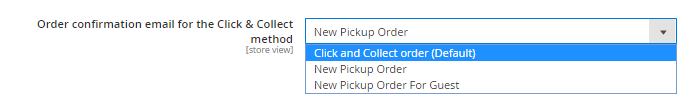
Email de confirmation de commande
Sélectionnez le template que vous souhaitez utiliser pour l'email de confirmation de commande Click & Collect.
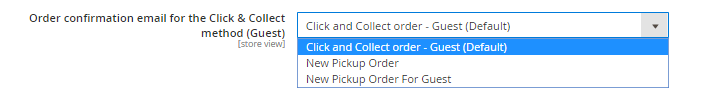
Email de confirmation de commande en tant qu'invité
Sélectionnez le template que vous souhaitez utiliser pour l'email de confirmation de commande Click & Collect en tant qu'invité.
Copie de l'email de confirmation
Vous pouvez envoyer une copie de l'email de confirmation à la source sélectionnée pour le retrait de la commande. 
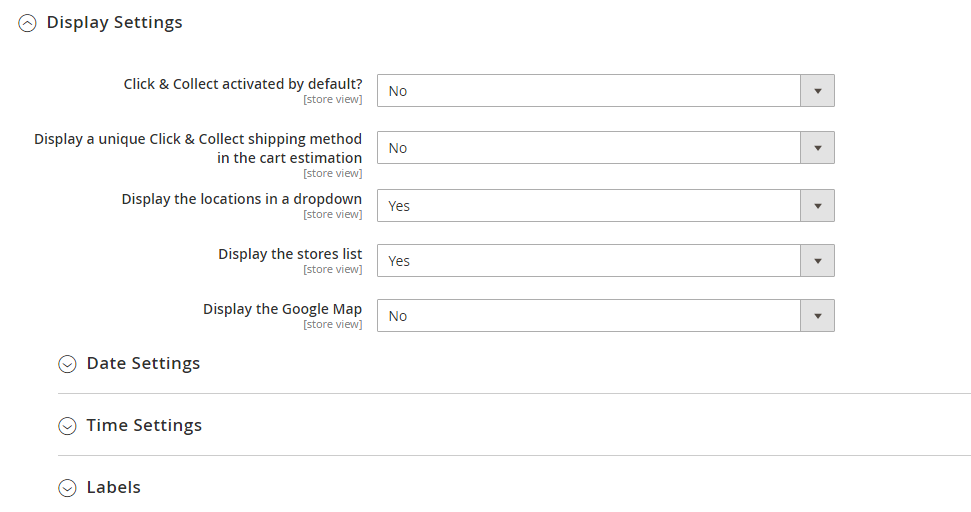
Configurez les paramètres d'affichage
Click & Collect peut être totalement personnalisé dans :
STORESSETTINGSConfiguration Sales Shipping MethodSClick & Collect
 Ici, définissez l'affichage de la méthode de retrait en magasin :
Ici, définissez l'affichage de la méthode de retrait en magasin :
- Click & Collect activated by default?
Activez automatiquement le retrait en magasin. - Display a unique Click & Collect shipping method in the cart estimation
En sélectionnant Yes, seulement un bouton "store pickup" sera affiché dans le panier. - Display the locations in a dropdown
Si vous choisissez d'afficher vos points de vente dans un menu déroulant, ils devraient être affichés sur une nouvelle ligne.
Si vous choisissez d'afficher les points de vente dans une liste déroulante, vous pourrez :
- Display the stores list
Afficher ou non la liste des points de vente sur le frontend. - Display the Google Map
Afficher ou non la carte Google Maps sur le frontend.

Dans le cas où vous ne souhaitez pas afficher les points de vente dans une liste déroulante, alors ils seront listés les uns après les autres. Vous avez alors la possibilité suivante :
- Display the description of the locations
Ajoutez la description de chaque point de vente.
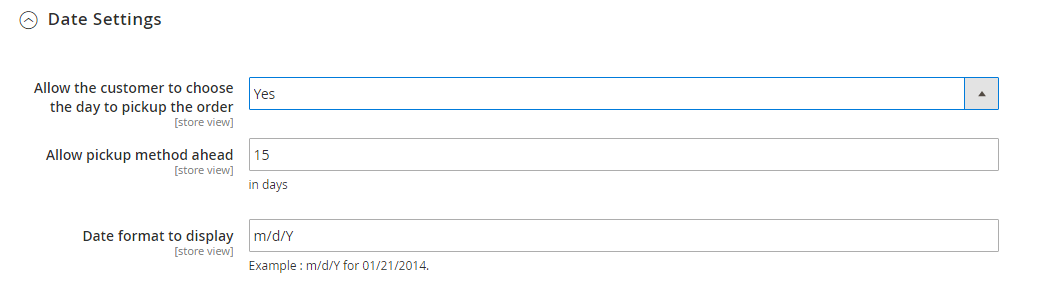
Paramètres de la date
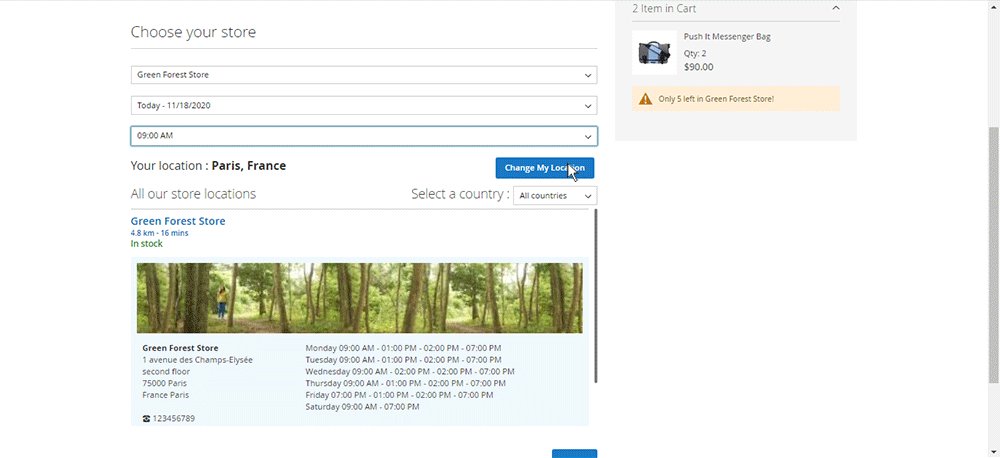
- Allow the customer to choose the day to pickup the order
Donnez la possibilité à vos clients de choisir le jour de retrait de leur commande.
- Allow pickup method ahead
Choisissez combien de temps en avance la méthode de retrait en magasin peut être planifiée. Par exemple, autorisez la méthode 15 jours en avance. - Date format to display
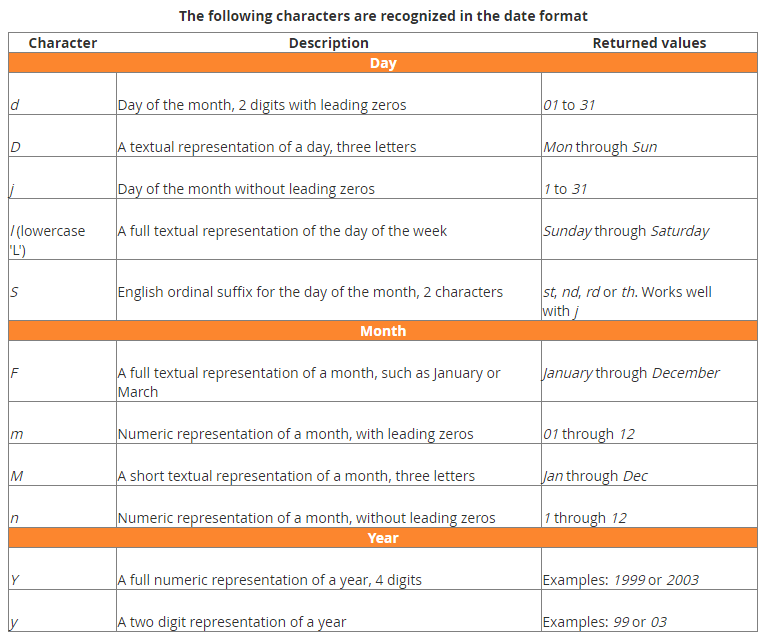
Définissez l'affichage de la date sur le frontend. Le tableau ci-dessous devrait vous aider à configurer le format de date tel que vous souhaitez qu'il apparaisse.
Par exemple, pour afficher Wednesday 14th April, vous devriez rentrer : l jS F
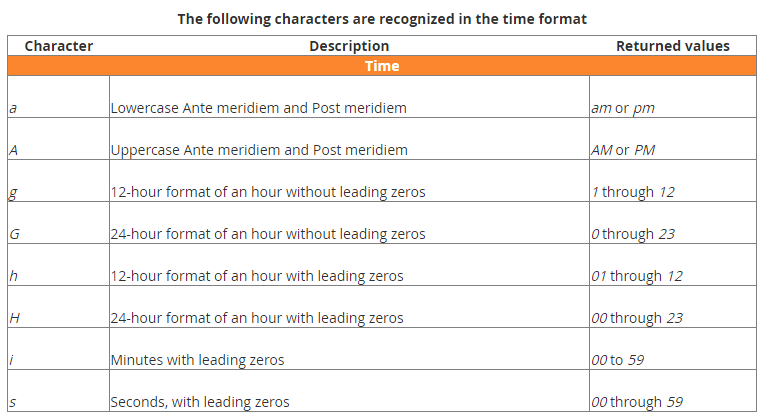
 Ci-dessous, vous trouverez les caractères reconnus dans le format de date.
Ci-dessous, vous trouverez les caractères reconnus dans le format de date.
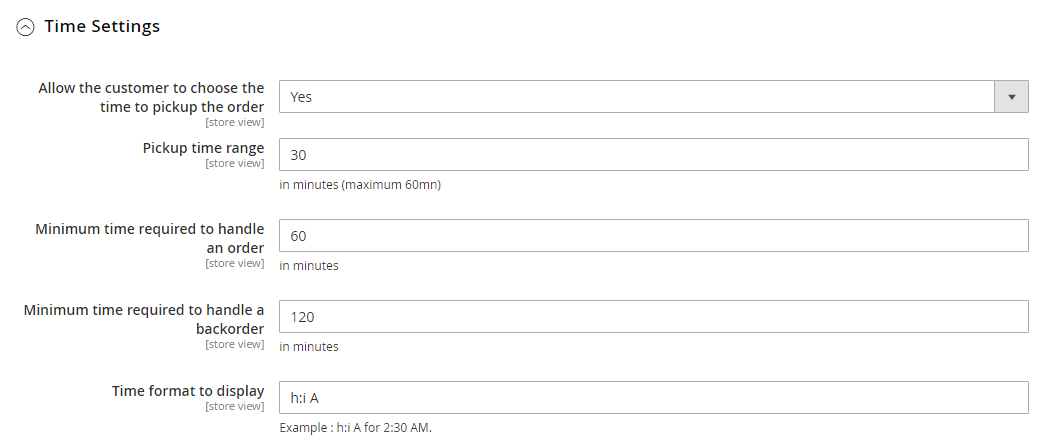
Paramètres de l'heure
- Allow the customer to choose the time to pickup the order
Donnez la possibilité à vos clients de choisir l'heure de retrait de leur commande.
- Pickup time range
Définissez une tranche horaire en minute. Notez qu'elle ne devrait pas excéder 60 minutes. - Minimum time required to handle an order
Définissez le temps minimum en minutes requis pour gérer une commande.
60Définissez un temps minumum spécifique pour gérer une commande pour chaque source. - Minimum time required to handle a backorder
Définissez le temps minimum en minutes requis pour gérer une pré-commande.
120
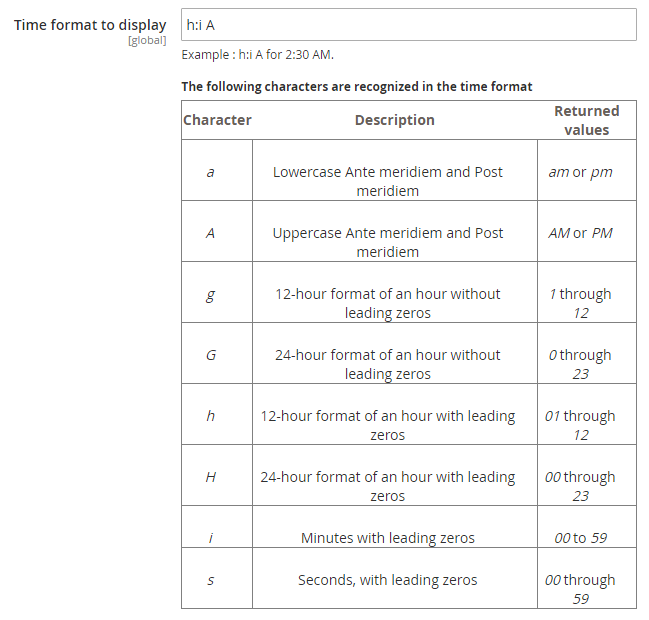
Définissez un temps minumum spécifique pour gérer une pré-commande pour chaque source. - Time format to display
Définissez l'affichage de l'heure sur le frontend.
Par exemple, pour afficher 11:30 am, vous devriez écrire :
g:i a
 Ci-dessous, vous trouverez les caractères reconnus dans le format de l'heure.
Ci-dessous, vous trouverez les caractères reconnus dans le format de l'heure.
Titres
Dans cette section, vous pouvez modifier les titres suivants :
- Store pickup activation title
Définissez le titre affiché lors de l'activation de la méthode de retrait en magasin.
Il est affiché dans la section Shipping du checkout. - Shipping address title
Définissez un titre pour l'adresse de Livraison.
Il est affiché dans la section Shipping du checkout. - Store choice title
Définissez un titre lors de la sélection du magasin.
Il est affiché dans la section Shipping du checkout. - Ship to title
Définissez un titre pour la destination.
Il est affiché dans la section Review & Payment du checkout.
Ajoutez le Store Locator à votre page
Vous pouvez ajouter le widget du Store Locator sur toutes vos pages.
Ajoutez le widget
Vous avez la possibilité d'ajouter le widget afin d'afficher tous vos magasins.
Pour cela, allez dans :
ContentElementsWidgets
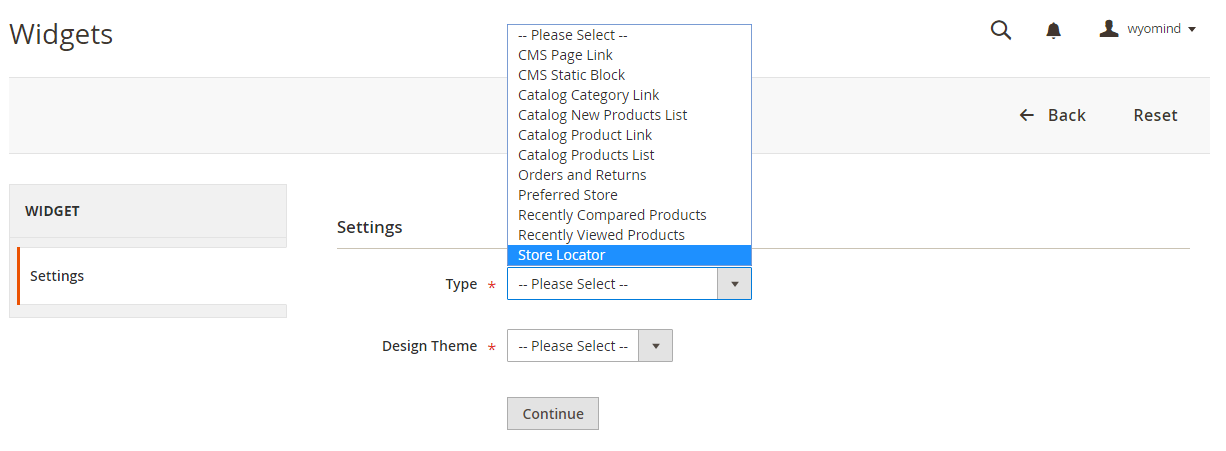
Cliquez sur Add Widget.
Sélectionnez Store Locator comme type et choisissez votre thème. Cliquez sur Continue.
Configurez les propriétés Storefront Properties selon vos besoins et cliquez sur Add Layout Updates pour ajouter un layout comme ci-dessous :
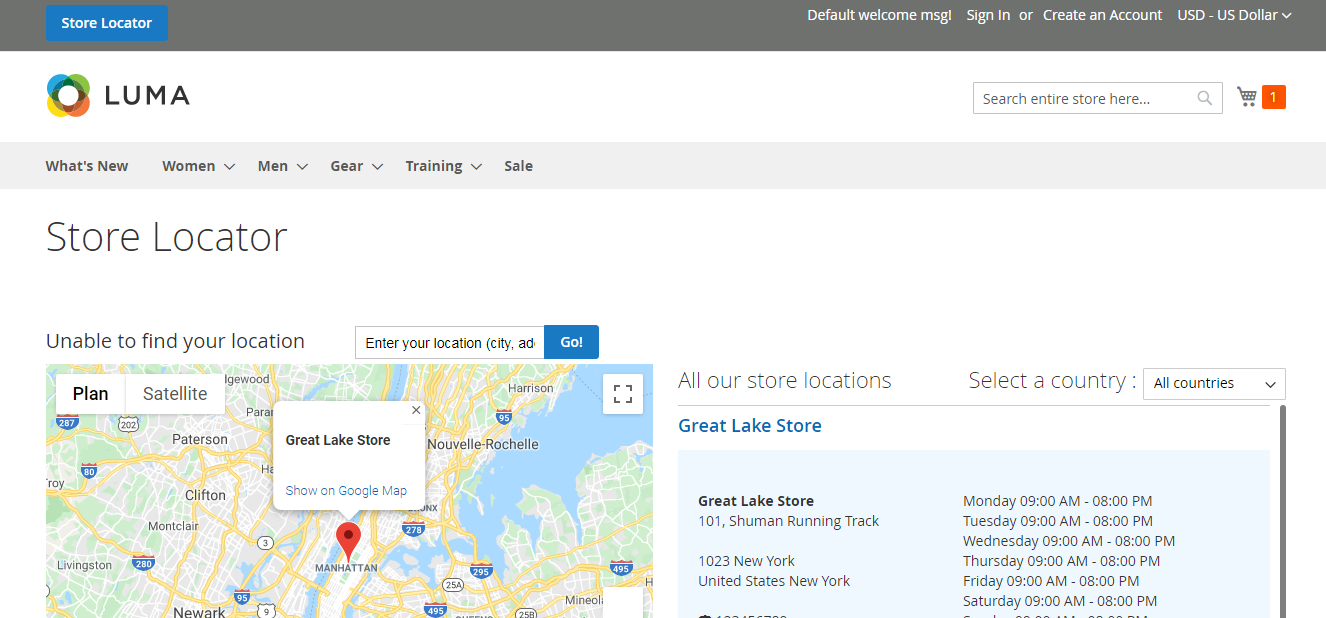
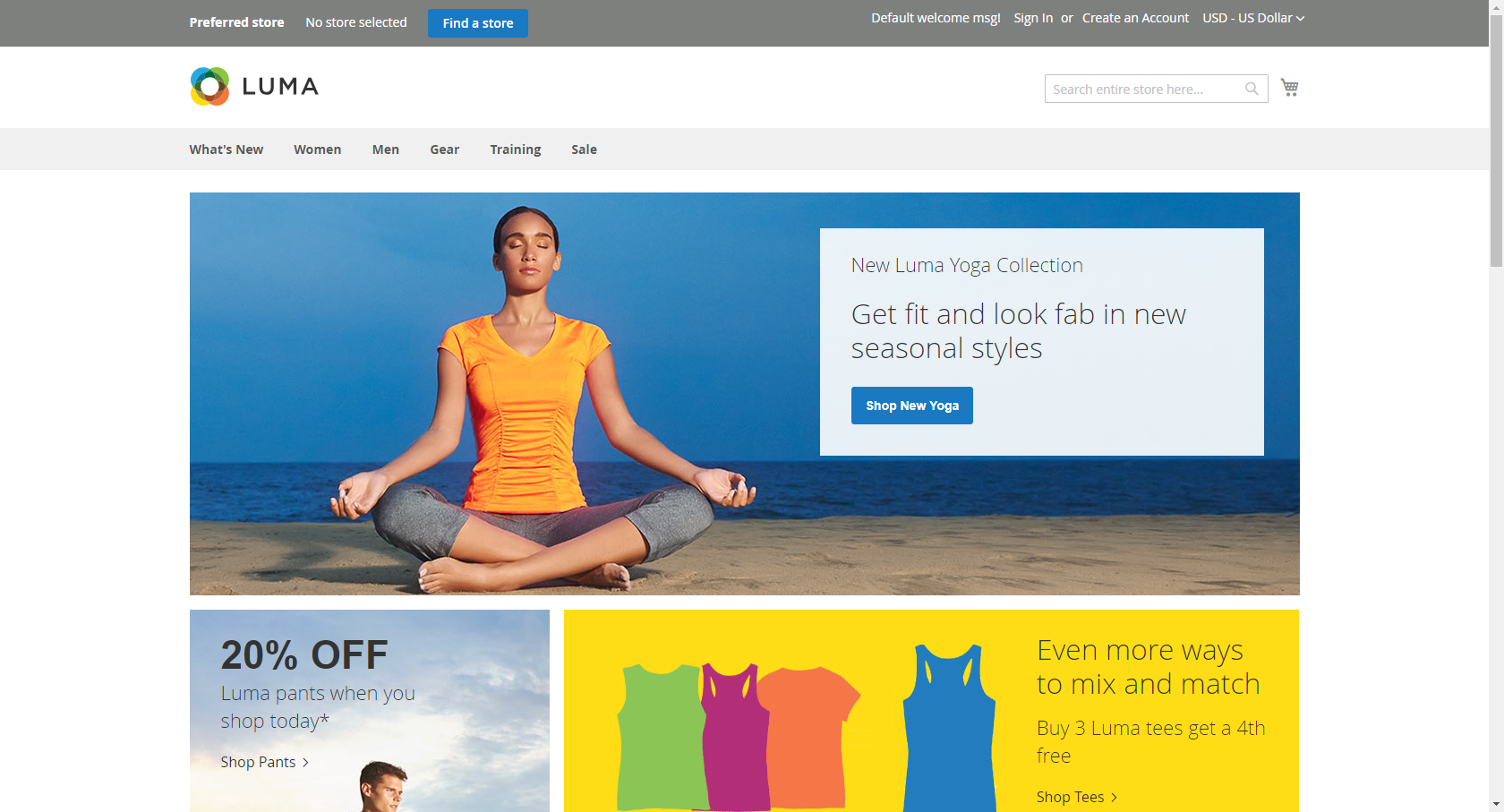
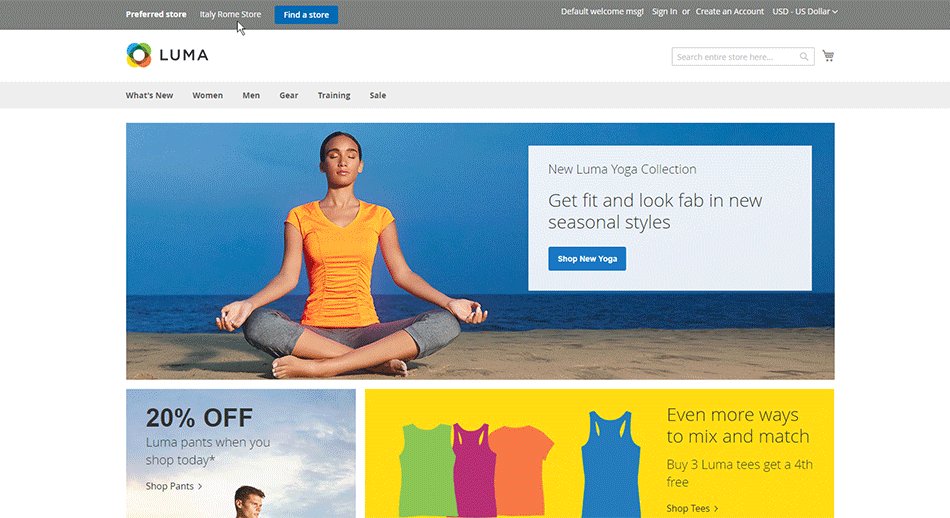
Depuis le frontend, vous devriez voir le widget Store Locator affiché dans le panneau d'entête.
ETAPE 3 : Activez l'option Preferred store
Vos clients ont la possibilité de sélectionner leur magasin préféré afin de ne plus avoir à se soucier de choisir un point de retrait durant le checkout.
Vous devez dans un premier temps ajouter le widget à votre site.
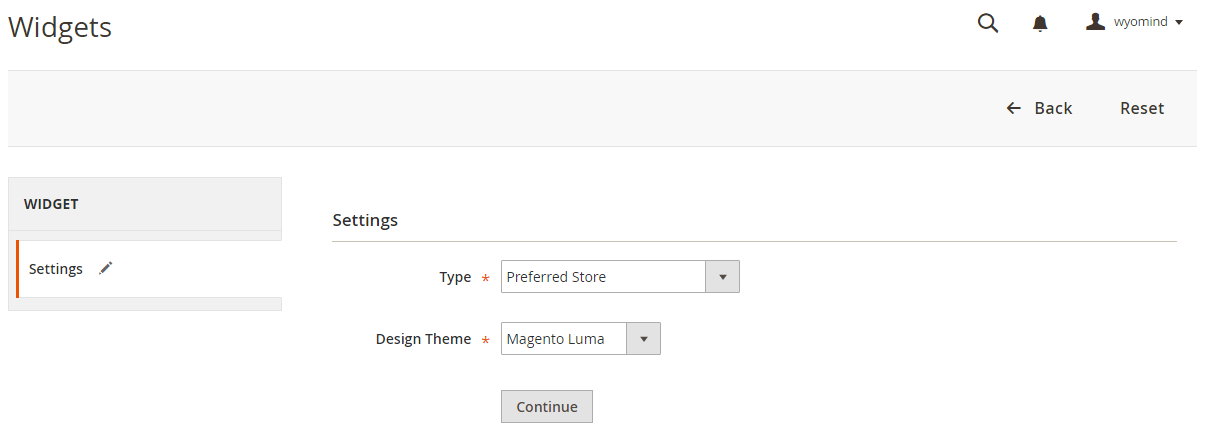
Ajoutez le widget
Vous avez la possibilité d'ajouter un widget afin de laisser vos clients sélectionner leur magasin préféré.
Pour cela, allez dans :
ContentElementsWidgets
Cliquez sur Add Widget.
Sélectionnez Preferred Store comme Type et choisissez votre thème. Cliquez sur Continue.
 Configurez les propriété Storefront Properties selon vos besoins et ajoutez des layouts en cliquant sur Add Layout Updates comme dans l'exemple ci-dessous.
Configurez les propriété Storefront Properties selon vos besoins et ajoutez des layouts en cliquant sur Add Layout Updates comme dans l'exemple ci-dessous.
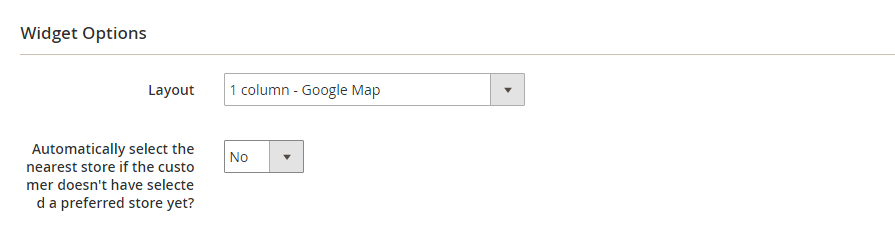
 Enfin, choisissez les options du widget. Vous avez le choix entre :
Enfin, choisissez les options du widget. Vous avez le choix entre :
- 1 column - Store List
Sur une colonne : La liste des magasins

- 1 column - Google Map
Sur une colonne : La carte Google

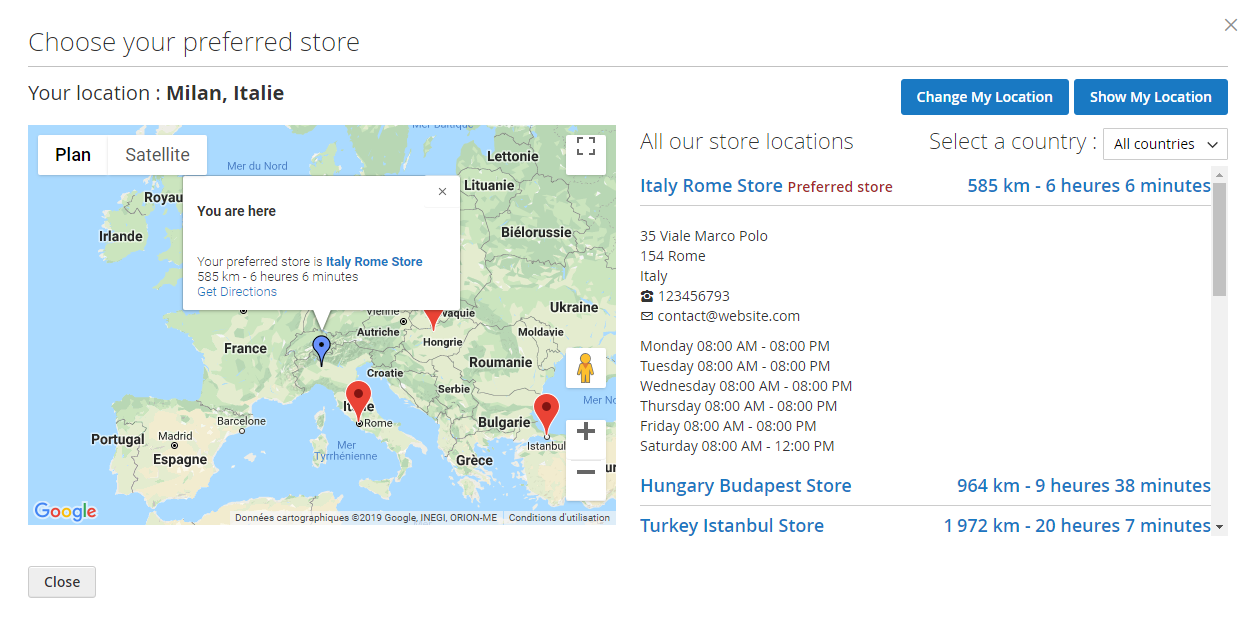
- 2 columns - Store List and Google Map
Sur 2 colonnes : La liste des magasins et la carte Google

Vous pouvez aussi choisir de sélectionner automatiquement le point de vente le plus proche si le client n'a pas de magasin préféré.
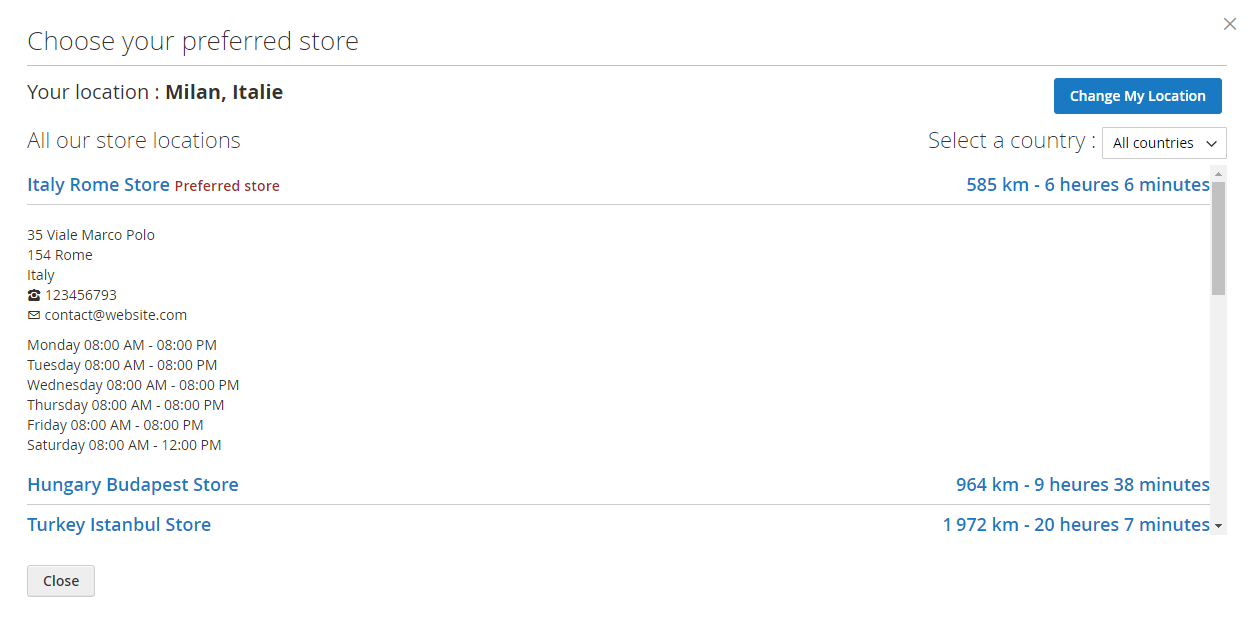
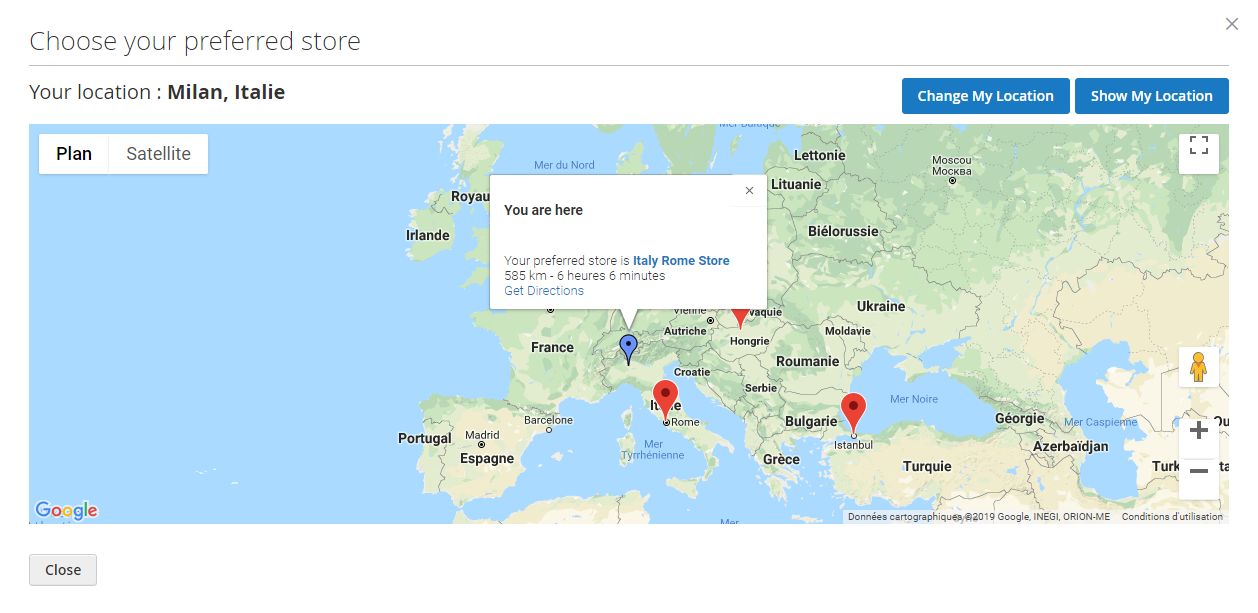
Sélectionnez un point de vente préféré
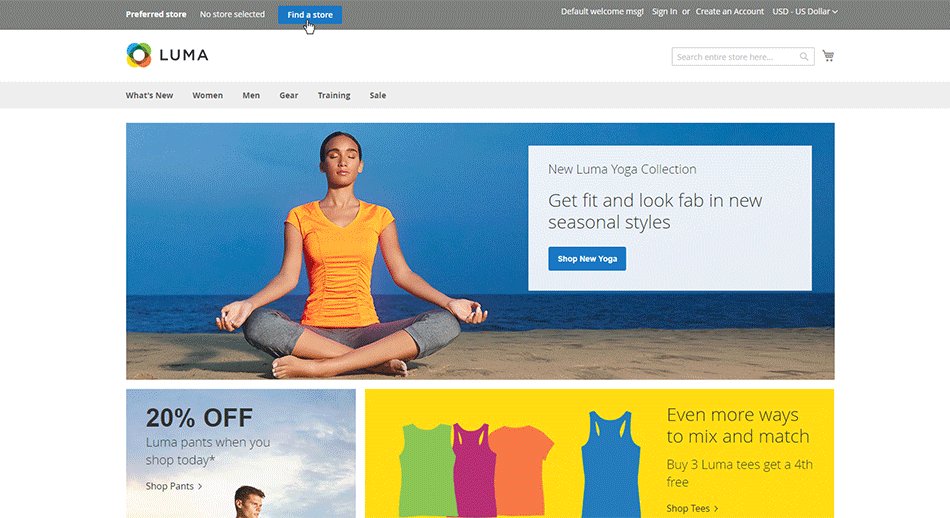
Lorsque le widget est ajouté, vos clients auront alors la possibilité de choisir leur magasin préféré en cliquant sur Find a store depuis la barre du menu.
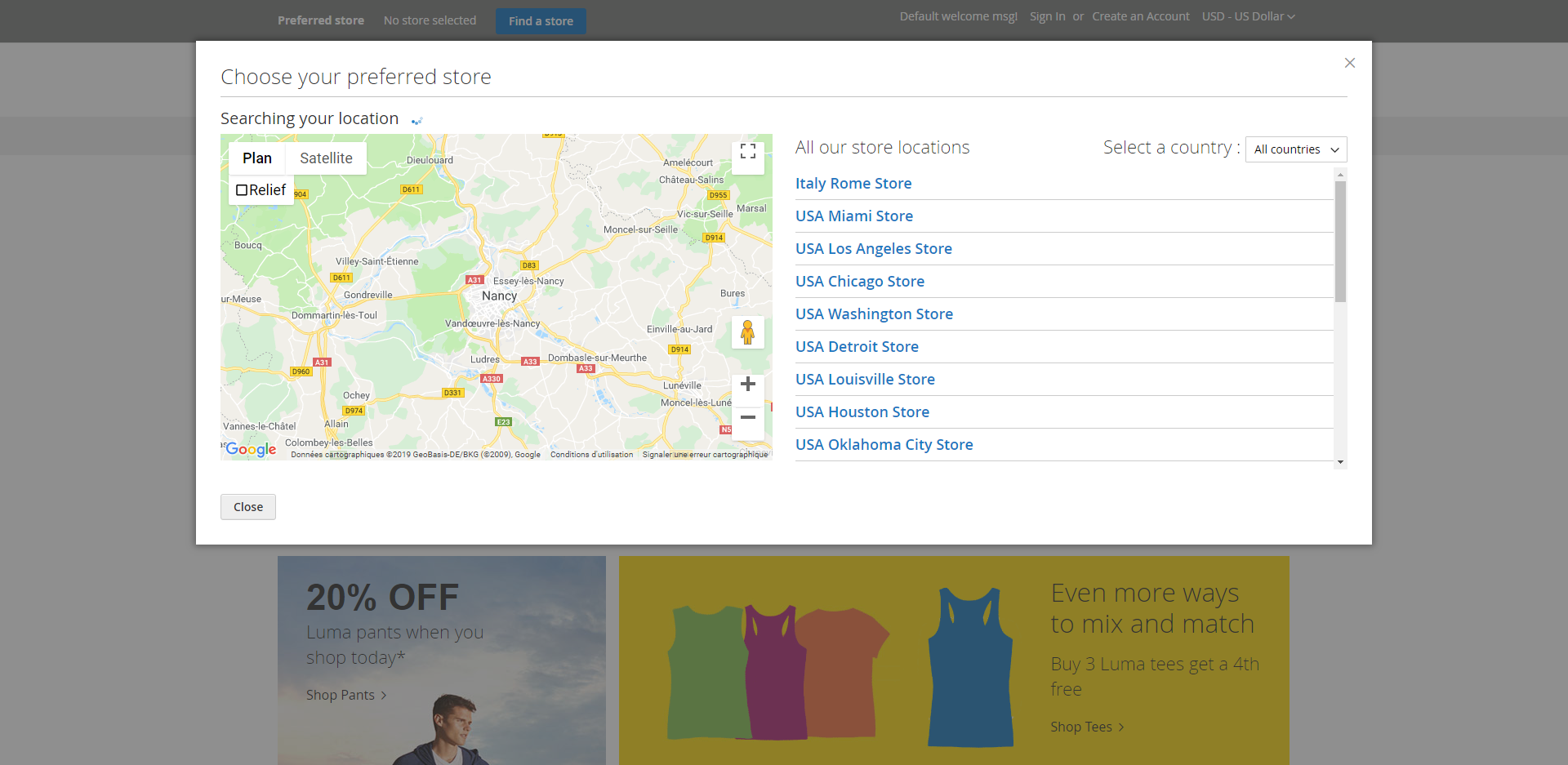
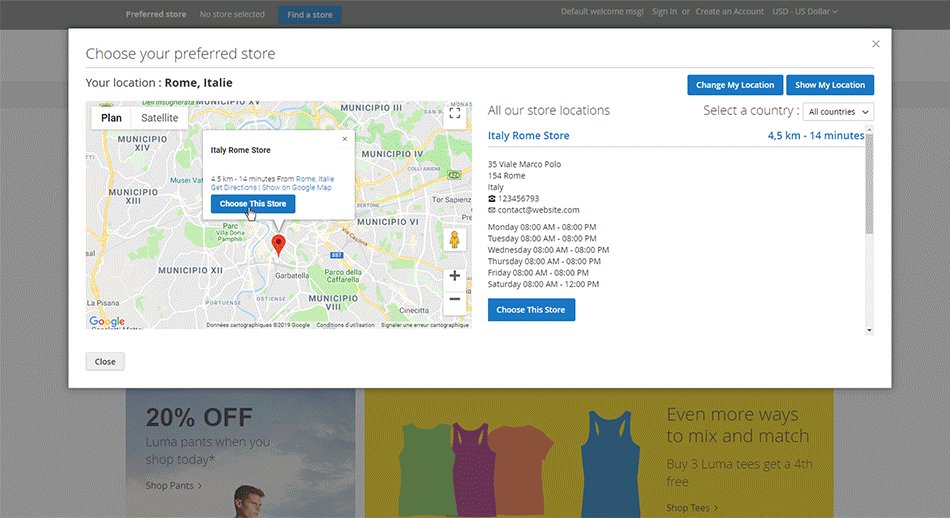
Une fenêtre doit s'ouvrir et lister tous les magasins disponibles.
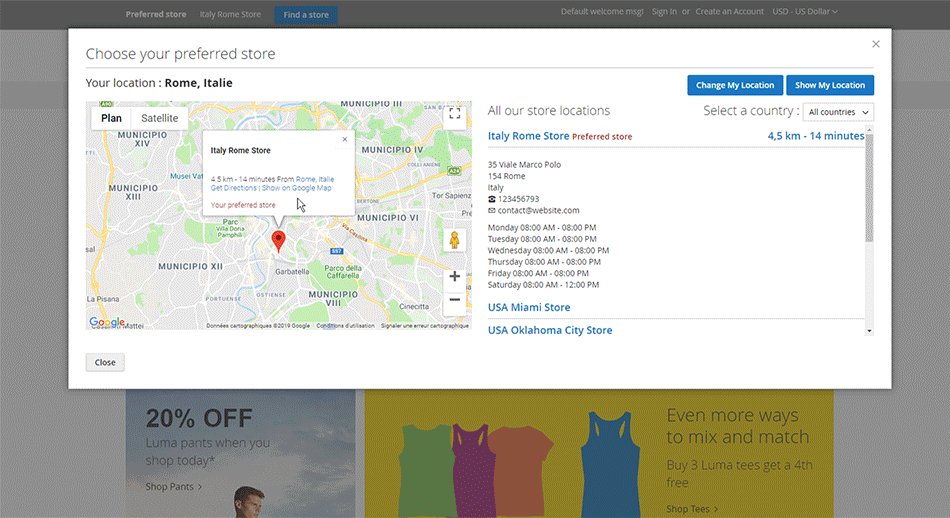
Si activé, la géolocalisation peut être utilisée pour afficher le point de vente le plus proche et les clients peuvent également sélectionner leur magasin préféré en cliquant sur Choose this store.
Une fois le point de vente sélectionné, il sera affiché dans la barre du menu.
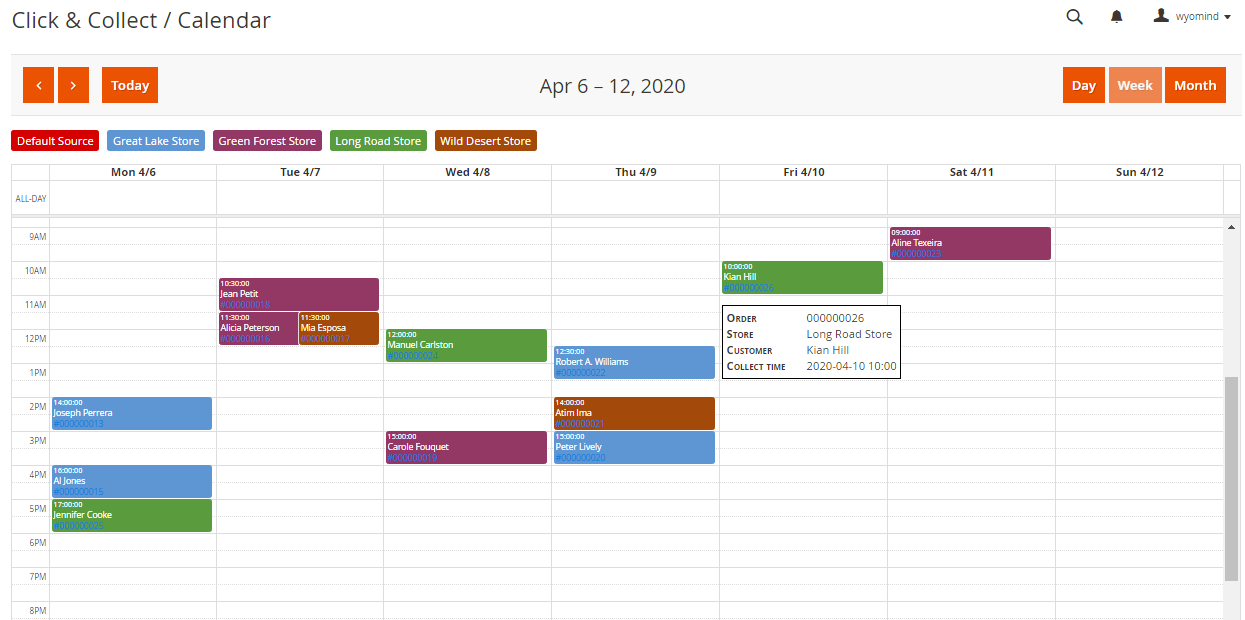
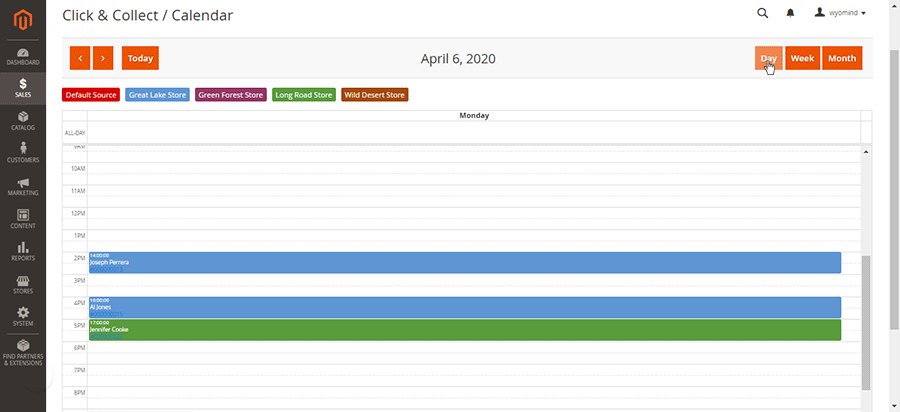
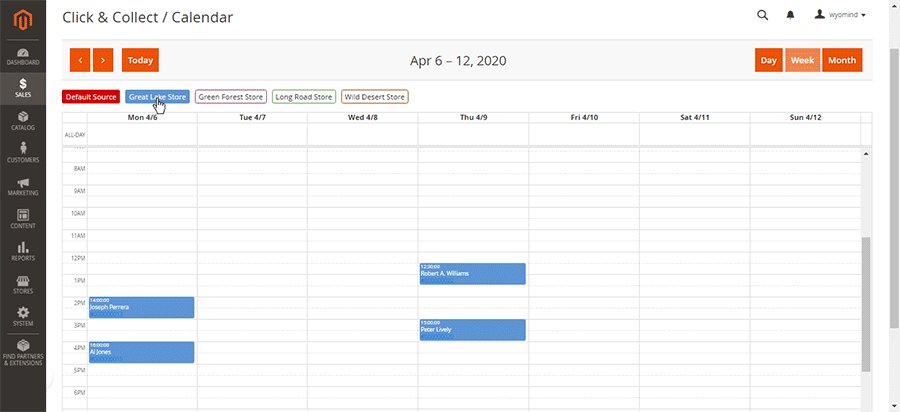
ETAPE 4 : Vérifiez le calendrier
Vous pouvez vérifier tous les créneaux réservés par les clients pour chacune de vos sources depuis :
SalesClick & CollectCalendar
Dans le calendrier, vous pouvez retrouver tous les créneaux horaires réservés ainsi que pour chaque réservation, les informations suivantes :
- Heure de collecte
L'heure réservée par le client pour venir chercher sa commande est affichée. - Nom du client
Le nom complet du client est affiché. - Id de la commande
Cliquez sur l'id de la commande pour être redirigé sur la page back-end de la commande.
En passant votre souris sur les créneaux horaires, les informations ci-dessus seront affichées ainsi que le nom du point de retrait.
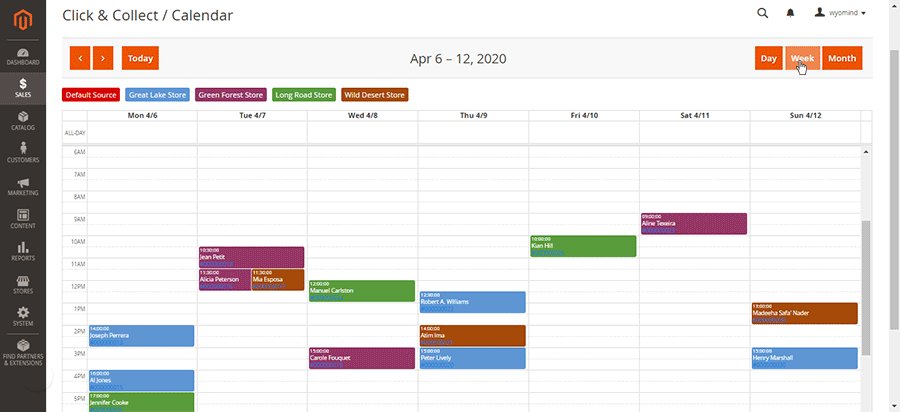
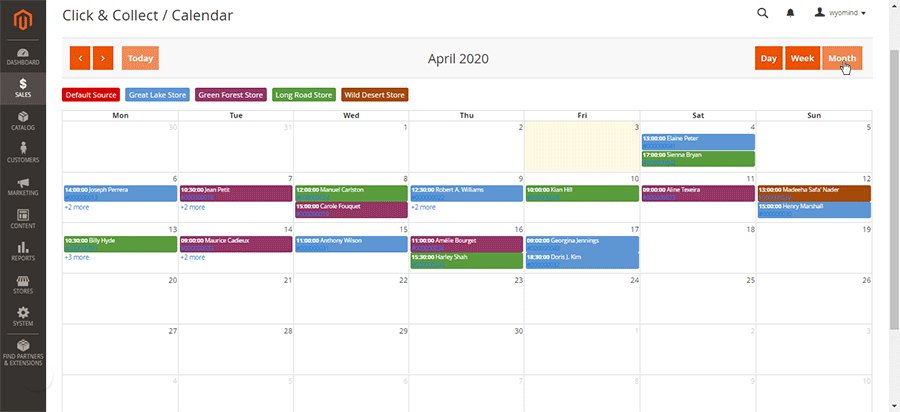
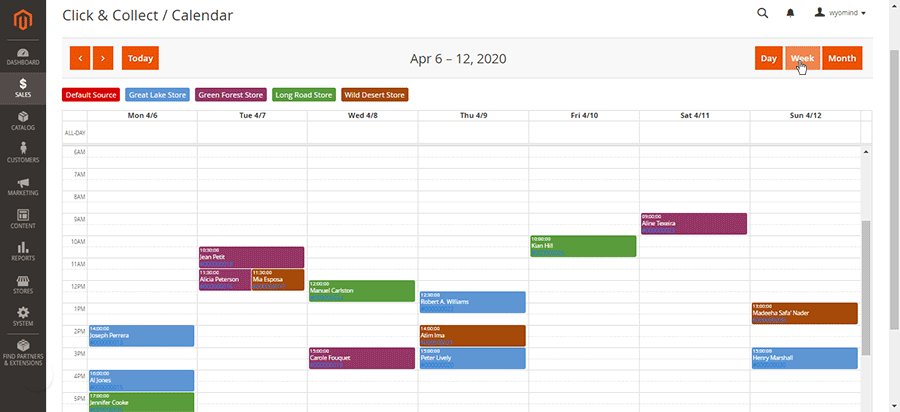
Vous avez plusieurs possibilités pour filtrer les créneaux horaires que les clients ont réservés.
Filtre chronologique
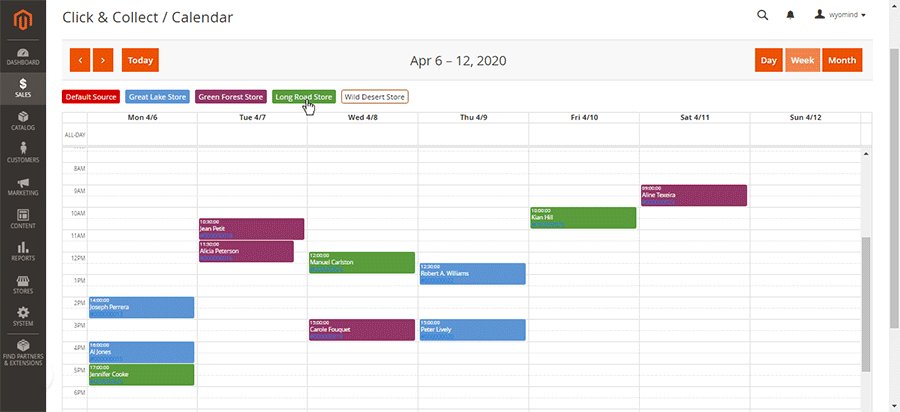
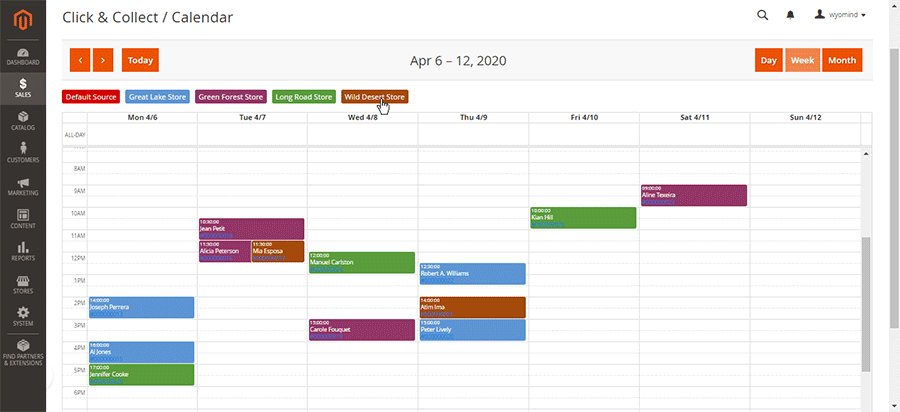
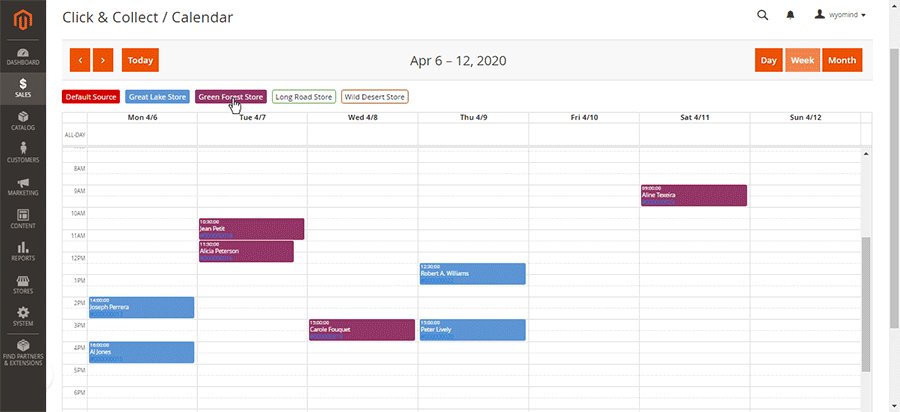
Filtre par sources
Click & Collect vous permet de filtrer tous les créneaux horaires réservés par source.
Vous pouvez définir une couleur spécifique pour chaque source depuis :
StoresInventorySources


 Magento 2
Magento 2























































































 After lots of research, I landed on selecting the Click & Collect extension from Wyomind. I haven't regretted this at all. I have managed to setup my stores and customised the store finder. I have integrated the click and collect into my store seamlessly
After lots of research, I landed on selecting the Click & Collect extension from Wyomind. I haven't regretted this at all. I have managed to setup my stores and customised the store finder. I have integrated the click and collect into my store seamlessly I was looking for click&collect extension since native functionality into magento 2.4 does not work properly. After cheking the posibilities, wyomind click&collect seems to be the right one, and finally this is. But the most important is support team. The team is amazing, fast and professional, it is very nice to work with them.
I was looking for click&collect extension since native functionality into magento 2.4 does not work properly. After cheking the posibilities, wyomind click&collect seems to be the right one, and finally this is. But the most important is support team. The team is amazing, fast and professional, it is very nice to work with them.